
無料の画像編集ソフト「Photoscape」を使って、ブログのロゴ画像を作っていきます。
全ての手順を画像付きで詳しく解説しているので、初めての方でも真似するだけでオリジナルロゴ画像が作れます。
こんな人のお役に立てる記事です。

画像編集なんてやったことないけど、こんな自分でもできるのかな?
1から10までやり方を詳しく教えて。
Photoscapeを使ってブログ用のオリジナル画像を作る
ブログ用ロゴ画像の作成に使用するのは、「Photoscape」という無料の画像編集ソフト。

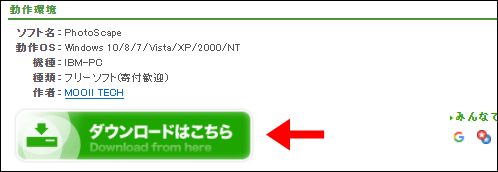
ダウンロードがまだの人は、以下のリンクからダウンロードを済ませておいてください。

今回紹介するPhotoscapeは、Windowsパソコンのみで使用可能です。
Mac用には「Photoscape X」というソフトがありますが、操作方法が異なります。
完成イメージはこちら


文字だけの場合に比べて、だいぶ見た目の印象が変わりますね。
オリジナルロゴ画像を使うことで、訪れたユーザーに自分のブログを覚えてもらいやすくなります。
ロゴ画像の作成方法を詳しく解説
ロゴ画像を作成する手順は、以下の通り。
工程が多く難しく思えますが、実際にやってみるとすごく簡単です。
手順
- 素材の準備
- 透明キャンバスを挿入
- 画像を挿入
- テキストを挿入
- トリミング→保存
- リサイズ
step
1素材の準備
まずは、ロゴ画像に使用したい画像素材を準備します。
例として、以下の2枚のPNG画像を使用していきます。
| 画像1 | 画像2 |
 |
 |
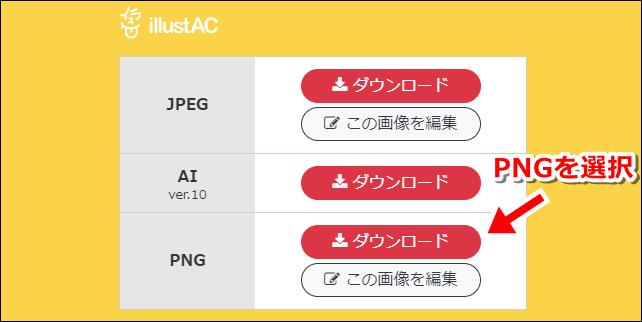
無料で使えるイラスト画像のダウンロードなら、イラストACの利用が便利です。


画像をダウンロードするときは、必ずPNG画像でダウンロードを行ってください。


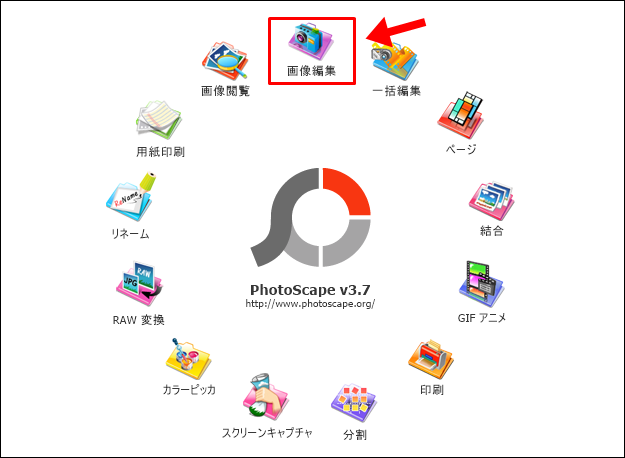
Photoscape → 画像編集
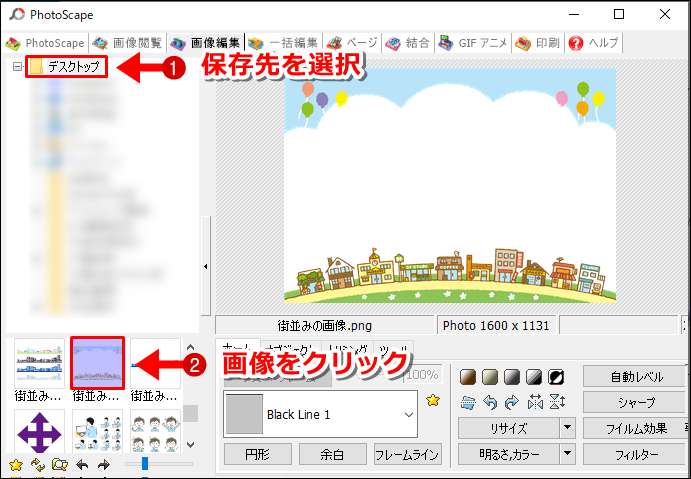
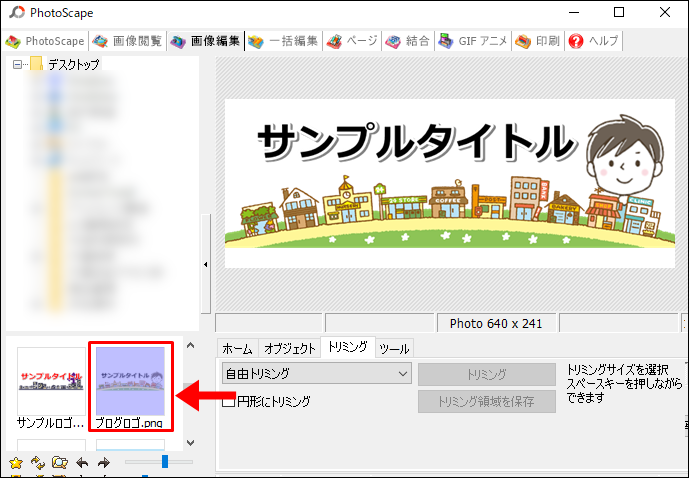
画像のダウンロードが完了したら、Photoscapeを開いて使用する画像の切り抜きを行っていきます。

ダウンロードした画像の保存先を選択して、先ほどの画像を開く

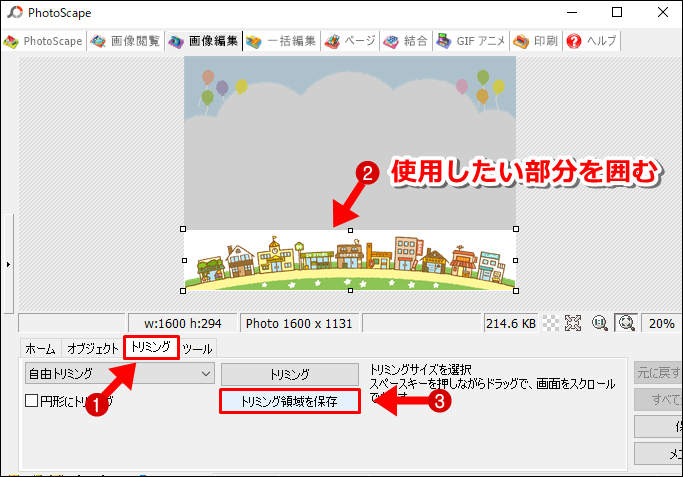
トリミング → 使用したい部分を選択 → トリミング領域を保存
トリミング機能を使用して、ダウンロードした画像から使用したい部分を切り抜き、一旦別画像として保存します。
保存時には、ファイルの種類を必ず「PNG」に変更してください。
step
2透明キャンバスを挿入
メモ
ロゴ画像の背景を透明にしたい場合に行う工程です。
背景を透明にしなくてもいい場合は、このステップは飛ばして大丈夫です。
以下のリンクから背景透明キャンバスをパソコンに保存してください。
ダウンロード背景透明キャンバス
保存方法
リンクをクリック → 表示された白い背景内でマウスを右クリック → 名前を付けて保存(PNG)

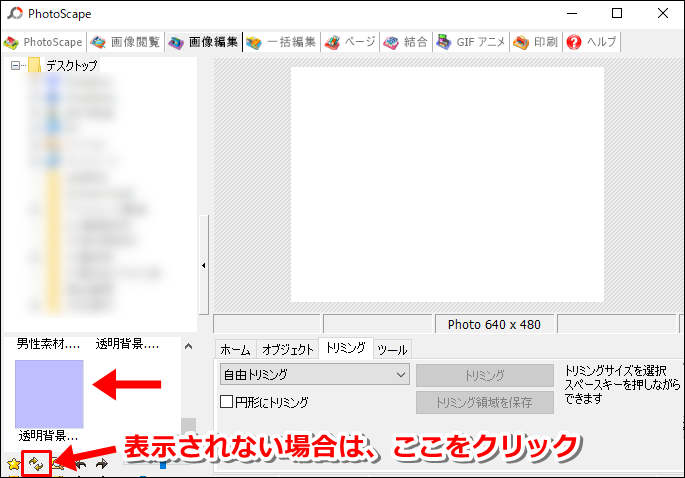
保存した背景透明キャンバスをPhotoscapeで開きます。
一覧に保存した画像が表示されていない場合は、更新ボタンをクリックすると表示されます。
step
3画像を挿入

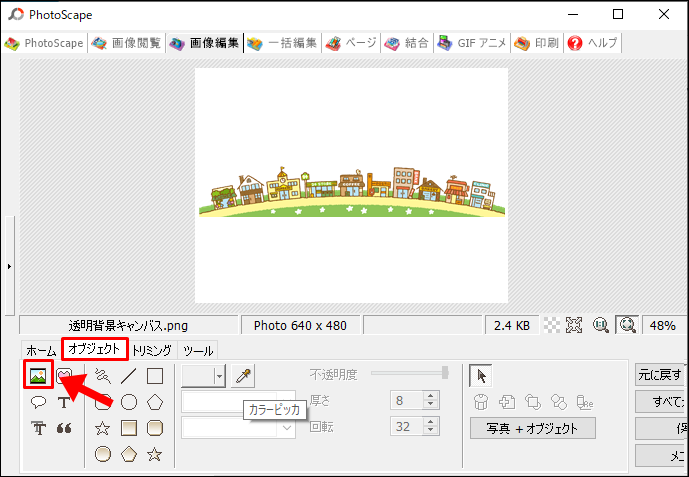
オブジェクト → 写真 → Photo
ステップ1で切り抜いた画像を読み込みます。
同じ操作を繰り返して、使用したい画像は全て読み込みを済ませます。
画像の位置調整やサイズの変更は、この時点で済ませておきます。

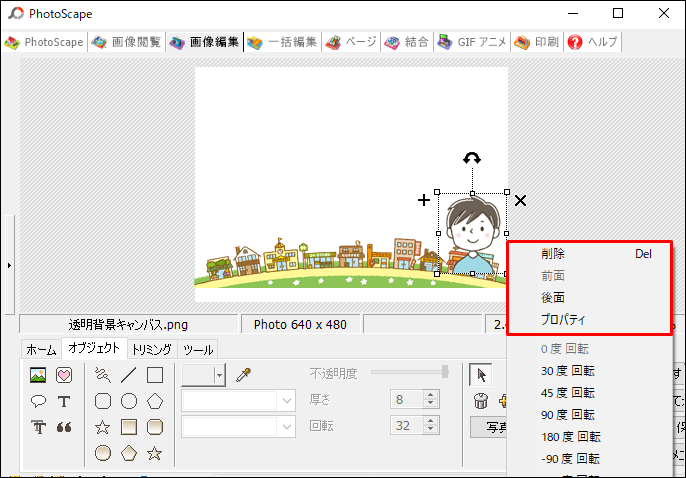
画像を右クリックすると、画像の前後の位置関係を選択することができます。
step
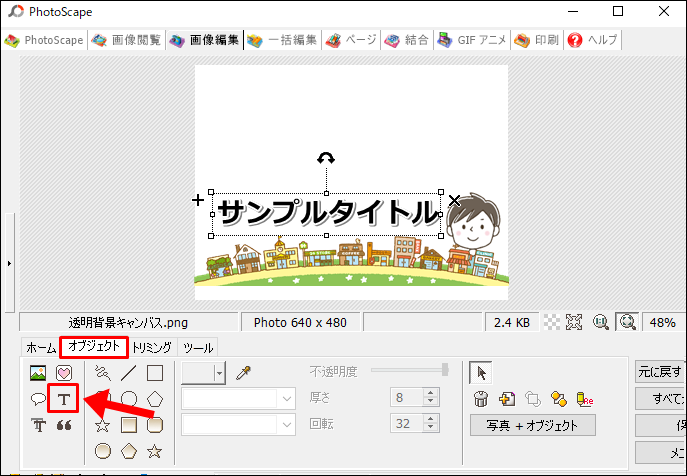
4テキストを挿入

オブジェクト → テキスト
画像内に任意のテキストを挿入します。

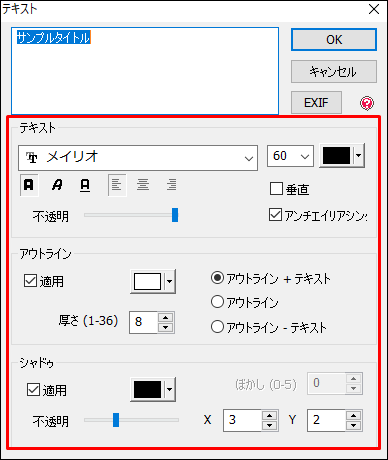
赤枠内で文字のスタイルの編集が可能です。
step
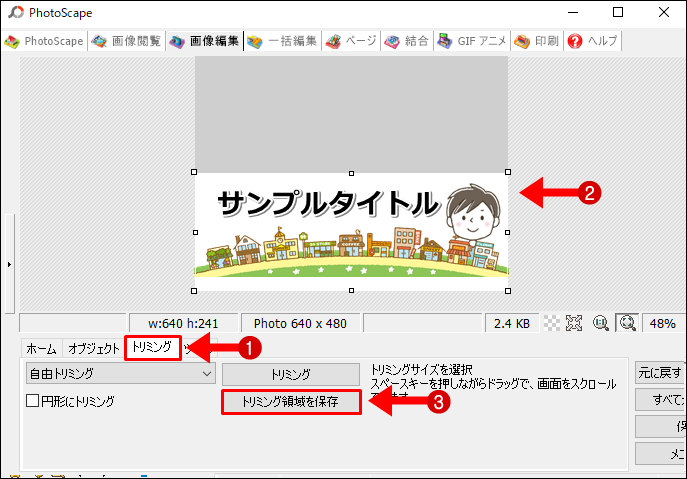
5トリミング

トリミング → 使用したい部分を選択 → トリミング領域を保存
トリミングによって、ロゴに使用したい部分だけを切り抜きます。
保存時には、ファイルの種類を必ず「PNG」に変更してください。
step
6リサイズ

保存したトリミング済みの画像を開く
一覧に保存した画像が表示されていない場合は、更新ボタンをクリックすると表示されます。

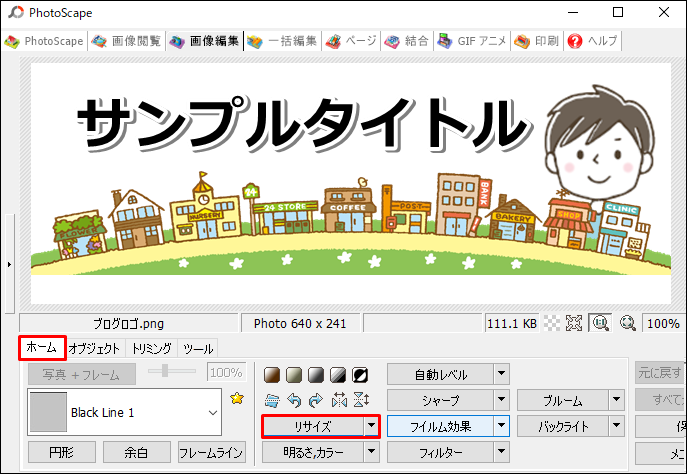
ホーム → リサイズ → 任意のサイズに設定
サイズ設定時は、画像のアスペクト比(縦横比)が崩れてしまわないよう、幅のみで調整します。
幅による見え方の違いは、こちらの画像を参考にしてください。
| 幅300px | 幅500px | 幅640px |
 |
 |
 |
画像はクリックで拡大できます

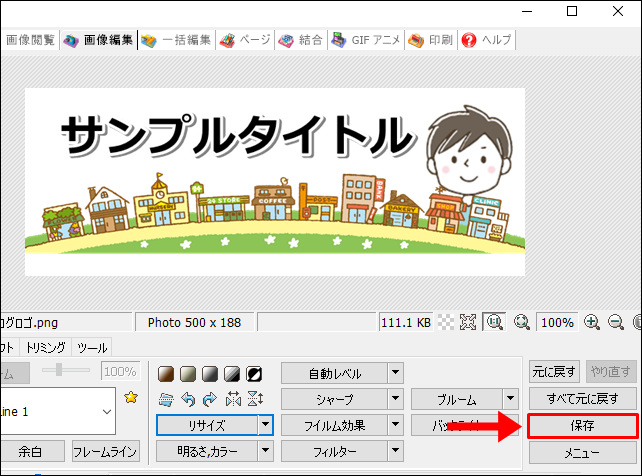
保存 → 名前をつけて保存
最後に保存して終わりですが、ここでもファイルの種類は必ず「PNG」を選んでください。
背景を透明にしたくない場合は、JPG型式での保存でも大丈夫です。
ロゴ作成だけじゃない!Photoscapeはブログ画像の編集に超便利
今回はロゴ画像の作成方法を紹介しましたが、Photoscapeはそれ以外にも便利な使い方がいっぱい。
ブログをやっている人なら、ぜひ覚えておきたい使い方をまとました。
-

-
ブログ用【アイキャッチ・解説画像】の作り方~Photoscape編~
続きを見る
-

-
ブログで使う画像に枠を付ける方法【選べる159種類】矢印も入れれる
続きを見る
まとめ:ブログにはオリジナル画像を使おう
ありがちで似たり寄ったりのブログにならないためには、やっぱりオリジナル画像の存在は欠かせません。
自分で編集した画像を使用すれば、ブログのオリジナル性を格段にアップすることができますね。

こんな人は、ぜひこの機会にPhotoscapeの使い方を覚えてみてください。
👉今回作成したロゴ画像をAFFINGER5ブログに設置する方法
-

-
AFFINGER5【ロゴ画像の設定方法】サイズやカスタマイズも
続きを見る
👉ブロガーに大人気のWordPressテーマ「AFFINGER5」関連の記事

