
AFFINGER5で記事タイトルにオリジナルロゴを設定する方法の紹介です。
また、ブログを開いた時に「ロゴタイトルを目立たせるカスタマイズ方法」も紹介していきます。
こんな人のお役に立てる記事です。

設定方法はもちろんだけど、ロゴの作り方も知りたい。
ブログタイトルをテキストからロゴに変更【AFFINGER5】
まずは、AFFINGER5デフォルトの状態のブログタイトルから。

別に悪くはないのですが、なんだかちょっとパッとしませんね。
ありきたり過ぎて、特に印象にも残りません。
というわけで、ブログタイトルを「テキスト」から「ロゴ画像」に変更してみました。

だいぶ見た目の印象が変わりましたね。
テキストだけの場合に比べ、視線が行きやすく目立ちます。

もっとシンプルでスタイリッシュなデザインの方が好みだなぁ。

テキストだけのロゴ画像

ロゴ画像の作り方と設定方法【サイズによる見え方の違い】
手順
- ロゴ画像を作成する
- AFFINGER5でロゴ画像の設定を開く
- ロゴ画像を挿入する
step
1ロゴ画像を作成する

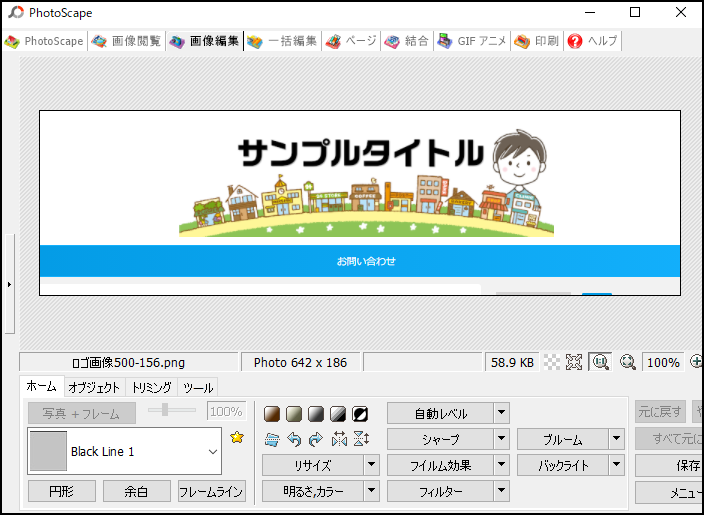
画像編集ソフトを使用し、オリジナルのロゴ画像を作成します。
ロゴ画像作成時のサイズは、以下の画像を参考にしてください。
| 300px × 93px | 500px × 156px | 640px × 199px |
 |
 |
 |
※画像はクリックで拡大できます
最大幅は640pxです。それ以上大きな画像は自動的に縮小されて表示されます。


Photoscapeを使用したブログ用ロゴ画像の作り方は、以下の記事で詳しく解説しています。
-

-
【Photoscapeでブログ用ロゴ画像を作成】合成・切り取り・リサイズ
続きを見る
ちなみに、無料のイラスト素材なら【イラストAC】がおすすめです。
今回サンプルで使用している画像も、すべてイラストACのものを使用しています。
step
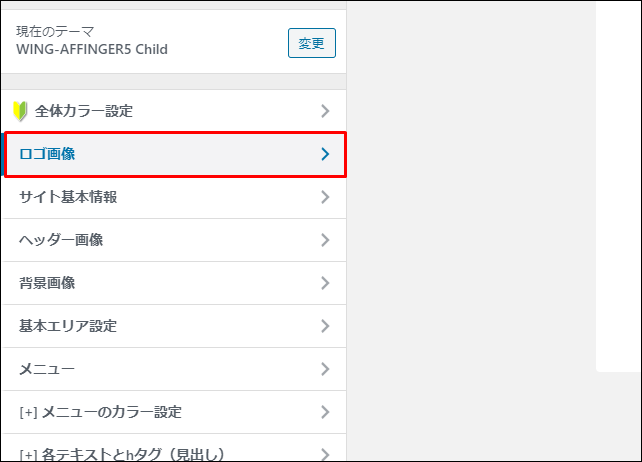
2AFFINGER5でロゴ画像の設定を開く

WordPressメニュー → 外観 → カスタマイズ → ロゴ画像
step
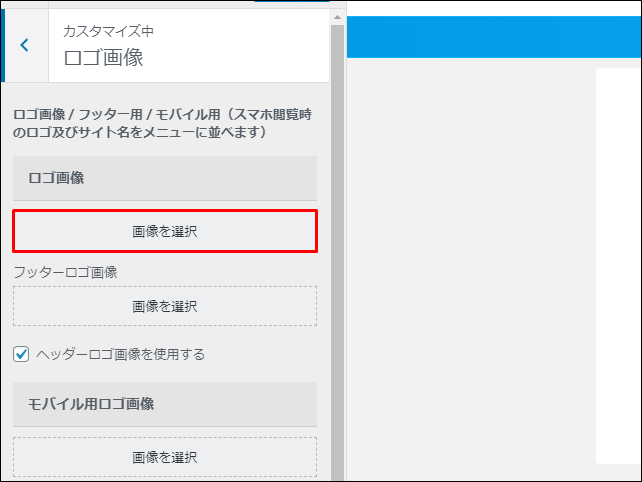
3ロゴ画像を挿入する

画像を選択 → ファイルをアップロード
先ほど作成したロゴ画像をWordPressに読み込みます。
ヘッダーロゴ画像を使用するにチェックをすると、フッターエリアにもロゴ画像が表示されます。


ブログにオリジナルロゴ画像が表示されるようなったよ。
- こんな場合は、有料のサービスがおすすめ
- ロゴ画像を作成するのが面倒(難しくてできない)
- もっとこだわったオリジナルロゴを表示したい
こんな時には、有料でロゴ画像の作成をしてもらえる「ココナラ」がおすすめです。
世界に一つだけのオリジナルロゴを作成してもらえます。(500円~)
ロゴ画像をさらに目立たせるためのカスタマイズ
AFFINGER5で作られたブログって、めちゃくちゃ頻繁に見かけませんか??
さすがは超人気のWordPressテーマですよね。
ここでは、そんな数多くのAFFINGERブログの中で埋もれないように以下のようなカスタマイズをしていきます。

実際の表示では、タイトルロゴが動くのはブログを開いた時の1回のみです。(ループはしません)
画像の通り、ブログを開いた時にタイトルロゴがフワッと動くカスタマイズです。

しかもこれ、意外にやっている人が少ないからおすすめのカスタマイズだよ。

カスタマイズ手順
- 演出設定を開く
- 任意の演出を選ぶ
- IDを入力する
step
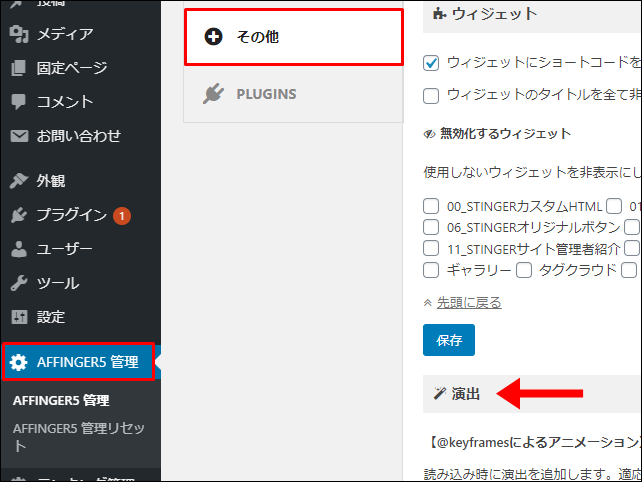
1演出設定を開く

WordPressメニュー → AFFINGER5管理 → その他
step
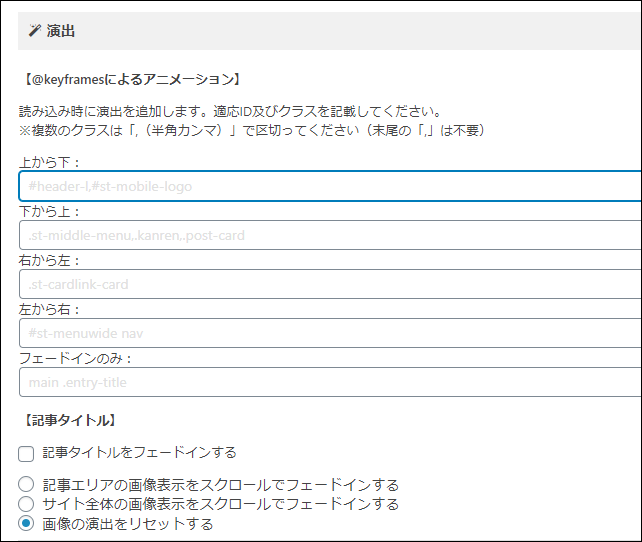
2任意の演出を選ぶ

演出の種類は5種類、どの演出を行うかを決めます。
step
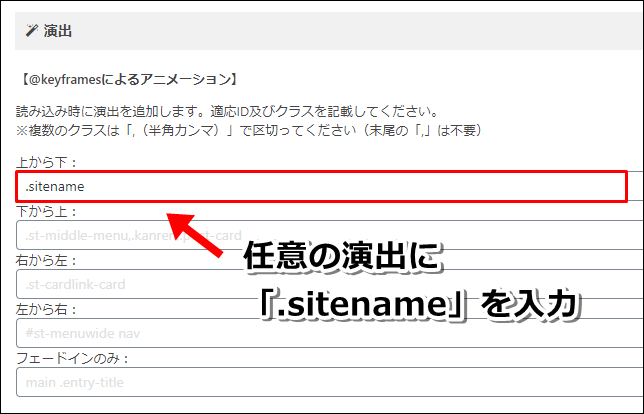
3IDを入力する

行いたい演出欄に、以下のIDを入力します。
コピペ用ID
.sitename
まとめ:ロゴ画像を設定してオリジナル性を上げよう
AFFINGER5なら、簡単にブログにロゴ画像を設定することができます。
ロゴ画像を設定すれば、ブログのオリジナル性をグッと上げることができますね。
ブログを訪れた人の印象に強く残ったり、親近感を与える効果も期待できるのでおすすめです。
無料で利用できる画像ダウンロードサイト
- こちらの記事もおすすめ
-

-
AFFINGER5ブログに【ファビコン】を設定して目立たせてみた
続きを見る
-

-
【AFFINGER6購入特典】当ブログ限定オリジナル特典を13個紹介
続きを見る
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円


