
AFFINGER6では、デフォルトの状態で37種類のアイコンを使用することができます。
ここでは、使えるのアイコンの種類を一気に1000種類以上まで増やす方法を紹介していきます。
こんな人のお役に立てる記事です。

自分のブログでも使いたい!って思ったけど、どこを見ても同じアイコンが見つからない・・。
AFFINGER6で使えるアイコンを37→1000種類以上に増やす方法
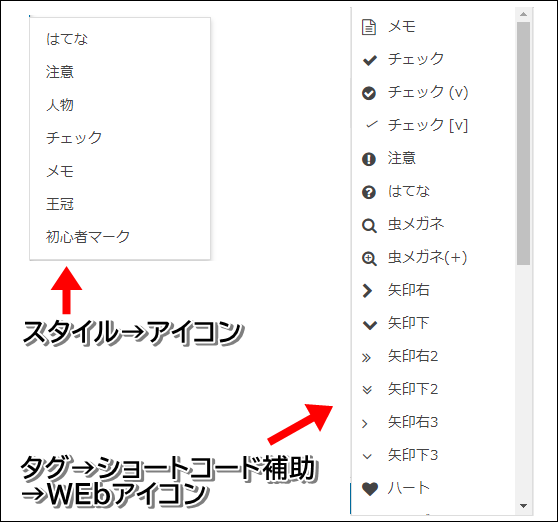
デフォルトの状態のAFFINGER6で使えるアイコンは、以下の37種類。

| スタイル → アイコン | 7種類 |
| タグ → ショートコード補助 → WEBアイコン | 30種類 |

たまに記事内容にピッタリ合うアイコンが見つからない時があるんだよなぁ。
| デフォルトのアイコンを使用 | 追加したアイコンを使用 |
| 写真の撮り方を解説 | 写真の撮り方を解説 |
AFFINGER6デフォルトの「チェックアイコン」でも、特に違和感は感じません。
ただし、この場合は「カメラアイコン」を使用した方がしっくりきますね。
パッと見で、何を説明しようとしているのかが容易にイメージできます。
AFFINGER6で使えるアイコンを増やす2つのサービス(無料)
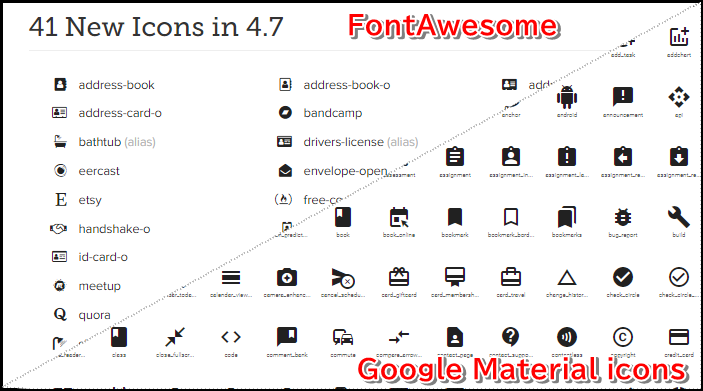
AFFINGER6で使えるアイコンの種類を増やすには、以下の2つのサービスを利用します。

使えるアイコンは合わせて1000種類超え
- FontAwesome(500種類以上)
- Google Material icons(750種類以上)

できれば怪しいサービスのものは使いたくない。
両サービスとも、AFFINGER公式サイトで推奨されているから安心なんだ。

FontAwesomeの使い方については、以下の記事で詳しく解説しています。
関連AFFINGER6で使えるアイコン【FontAwesome】
というわけで、この記事内では「Google Material icons」の詳しい使い方を紹介していきます。
※以下、「Googleマテリアルアイコン」の表記で解説していきます。
Googleマテリアルアイコンを表示する方法
AFFINGER6なら、簡単な操作で750種類以上の「Googleマテリアルアイコン」を表示することができます。
手順
- AFFINGER6側で設定
- アイコンコードをコピー
- テキストエディターに貼り付け
step
1AFFINGER6側で設定

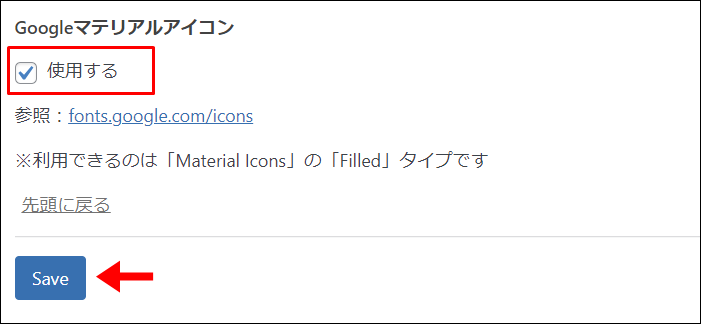
- WordPressメニュー → AFFINGER管理 → 全体設定
- フォントの種類 → Googleマテリアルアイコン → 使用するにチェック → SAVE
デフォルトの状態では、チェックがされていません。 この設定を行わないと、AFFINGER6でGoogleマテリアルアイコンを表示することができません。
step
2アイコンコードをコピー

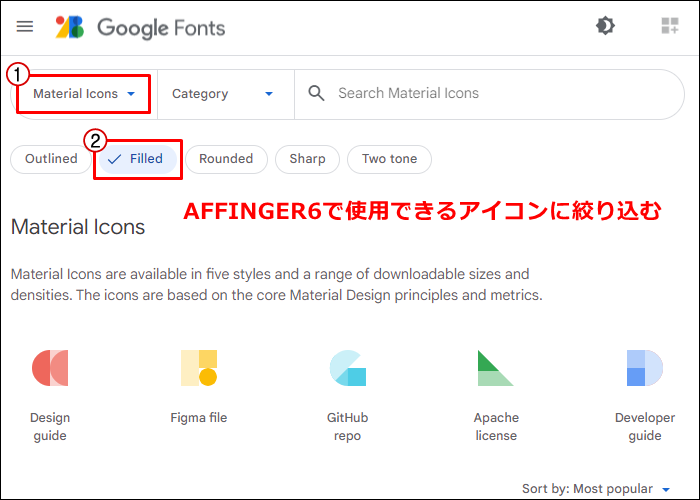
Googleマテリアルアイコン に移動 → Material Icons → Filled
AFFINGER6で使用できるのは、「Material Icons」の「Filled」で選択できるアイコンに限られます。

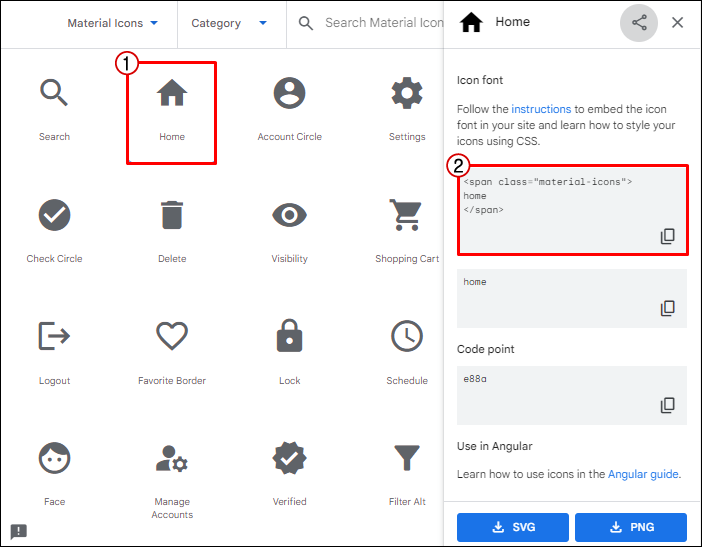
任意のアイコンを選択 → 表示されたコードをコピー
step
3テキストエディターに貼り付け

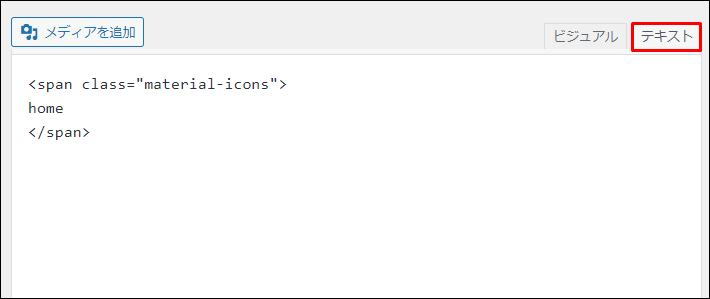
コピーしたコードをWordPressテキストエディターに貼り付け
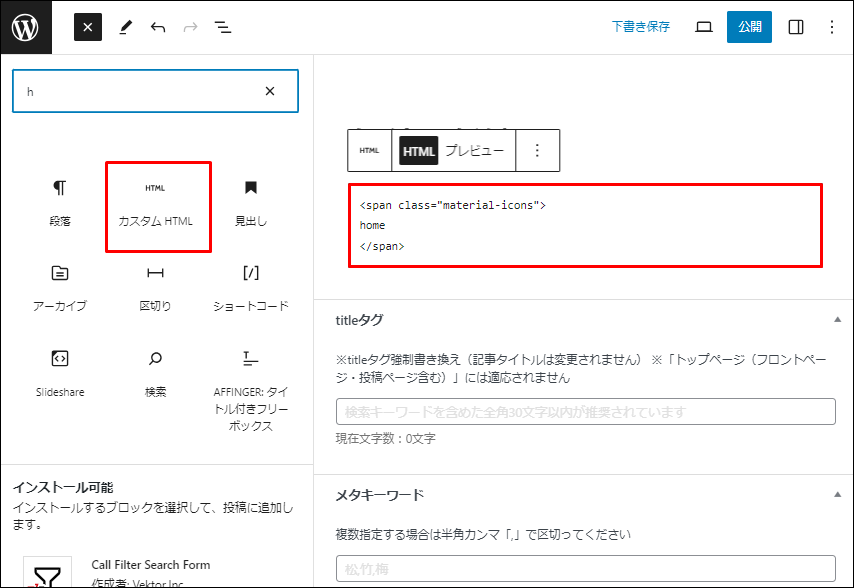
- ブロックエディタの場合

+ → カスタムHTML → コピーしたコードを挿入
アイコンとテキストを表示したい場合
サンプルテキスト
上記のように、「アイコン」と「テキスト」を一緒に表示したい場合は、下記の箇所にテキストを入力します。
テキストの入力
<span class="material-icons"> pets </span>ここにテキストを入力
アイコンのカスタマイズ方法
入力したGoogleマテリアルアイコンは、好みに合わせてカスタマイズすることが可能です。
カスタイマイズ色々
- サイズを変更
- カラーを変更
- アニメーションを追加
サイズを変更
コード内に、「サイズを指定するタグ」を追加します。
サイズを指定するタグ
style="font-size: 〇px;"
<span class="material-icons" style="font-size: 16px;>directions_bike</span>
アイコンサイズのイメージ
:font-size: 16px
:font-size: 20px
:font-size: 30px
カラーを変更
コード内に、「カラーを指定するタグ」を追加します。
カラーを指定するタグ
style="color: HTMLカラー名を入力;"
HTMLカラー名は、以下のサイトのものを使用しました。
参考原色大辞典
<span class="material-icons" style="color:red;">directions_bike</span>
アイコンカラーのイメージ
:color:red;
:color:orange;
:color:navy;
アニメーションを追加
コード内に「アニメーションタグ」を追加します。
アニメーションタグの呼びだし

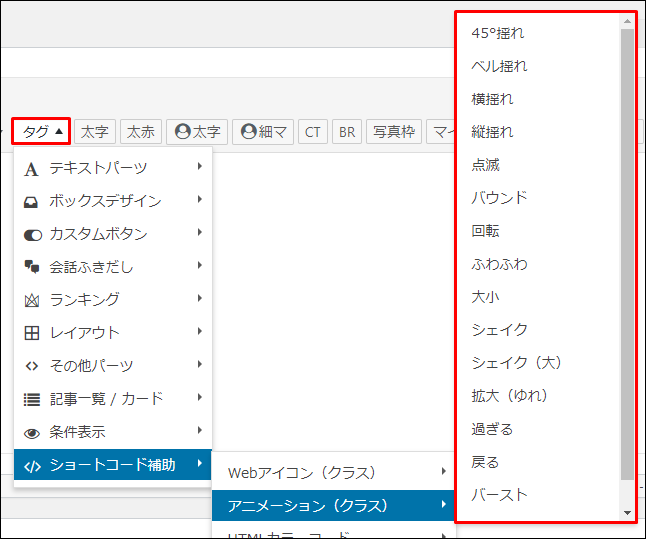
タグ → ショートコード補助 → アニメーション
<span class="material-icons faa-passing animated">directions_bike</span>
アイコンアニメーションのイメージ
:過ぎる
:横揺れ
:バースト
まとめ:アイコンを使うと見栄えのいい記事書ける
アイコンを使うと使わないとでは、記事の仕上がりに大きな差が出ます。
| アイコン無し | アイコンあり |
| 設定 → 指紋認証 → Wi-Fi設定 | 設定 → 指紋認証 → Wi-Fi設定 |
記事の見やすさはもちろん、パッと見でイメージがしやすくなりますね。
しかも、アイコンのおかげで記事にしまりが出てスッキリ見えます。
というわけで、せっかくAFFINGER6を使っているならアイコンを使いこなして見やすいブログを作りたいですね。
こちらの記事もおすすめです。
当ブログオリジナル【AFFINGER6購入特典】の紹介記事です。
-

-
【AFFINGER6購入特典】当ブログ限定オリジナル特典を13個紹介
続きを見る
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円

