
WordPressで、管理メニュー内【お問い合わせ】の横に表示された赤丸の消し方です。
記事内では、消し方と合わせて「表示された原因」についても解説しています。
こんな人のお役に立てる記事です。

消し方はもちろんだけど、表示された理由も気になる。
WordPress「お問い合わせ」横に赤丸が表示【原因はこれ】
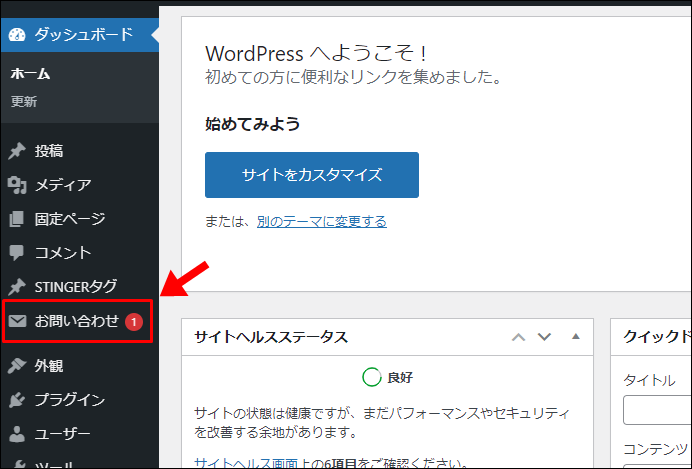
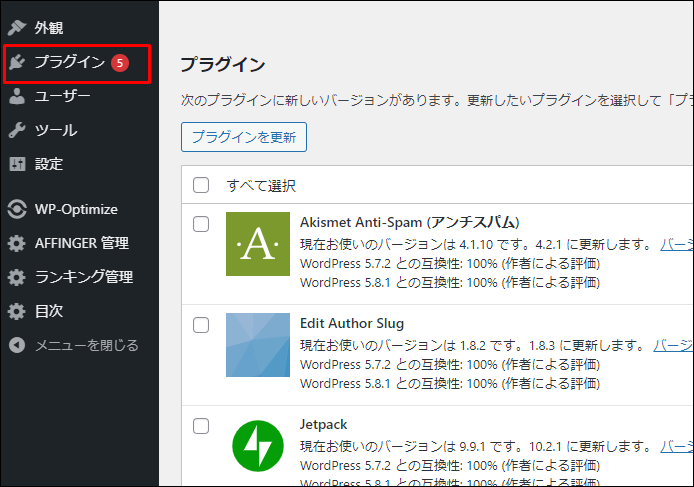
まずは、実際の表示から。

ある時から、WordPress画面内「お問い合わせ」の横に赤丸の数字が表示されるようになりました。
ちなみにですが、最初はこんな風に考え、あまり気にしていませんでした。


僕同様、こんな風に思った人も多いはずですよね。
というわけで、「問い合わせのチェック」と「更新の確認」をしてみましたが、まさかのどちらも該当せず。
こうなってくると、もう気になって仕方ありません。
で、色々とやっている内に「消し方」と「表示された原因」を発見。

無事、表示を消すことができました。
表示された理由はContact Form 7の検証
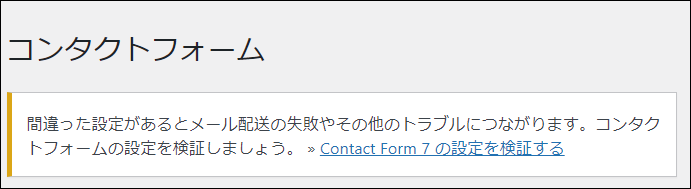
消し方の紹介の前に、まずは表示の原因から。
表示の理由は、「Contact Form 7の検証が必要」ってことみたいですね。

どうやら、Contact Form 7が更新されたときに、たまに表示されることがあるようです。
ちなみに検証とは、設定間違いなどによりメールが届かないなどの不具合を防ぐためのテストみたいなものですね。
というわけで、検証を済ませれば「赤丸」は表示されなくなります。
Contact Form 7を検証して赤丸表示を消す方法
難しい操作は一切なし!
ほんの1分程度で完了する設定です。
手順
- Contact Form 7編集画面を開く
- 設定を検証する
step
1Contact Form 7編集画面を開く

WordPressメニュー → お問い合わせ → コンタクトフォーム
step
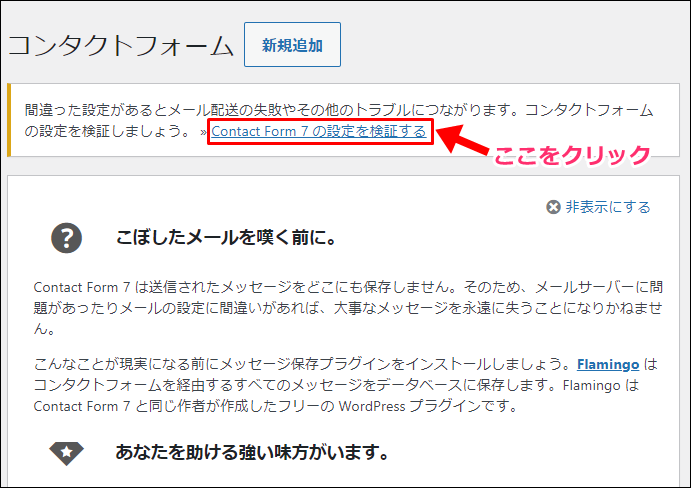
2設定を検証する

Contact Form 7の設定を検証する

1個のコンタクトフォームを検証する

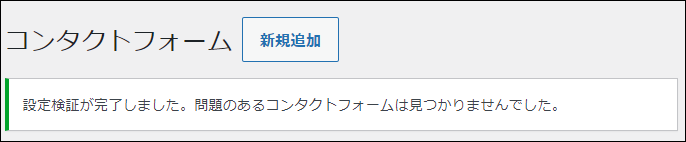
検証完了(お問い合わせ横の赤丸が消える)

表示の原因もわかったしスッキリだね。
Contact Form 7は定期的に更新をチェックしよう


WordPressのプラグインの更新って、意外と放置してしまっている人も多いですよね。
ですが、時にはそれが仇になってしまうことも・・。
【Contact Form 7を使っている人は更新を】
WordPressのお問い合わせプラグイン「Contact Form 7」に脆弱性が見つかりました⚠️
無制限にファイルをアップロードできる脆弱性・・怖い😱
最新版に更新しておきましょう!https://t.co/C2vQYYB768#ブロガー #WordPress
— ハチドリ@月554万PV(SEO×アドセンス)ブログer (@7SEO2) December 24, 2020
Contact Form 7に脆弱性あり
解決策
新バージョンにアップデート
2020年12月16日に発見され修正済みどんな脆弱性なのか?
7 5.3.1 以前のバージョンは無制限にファイルをアップロード可能
ファイルアップロードフィールドを使用している人は注意https://t.co/nmt31lIxGt#今日の積み上げ— タケル📝筋トレ継続中 (@2MQBDap090hK0Ps) December 18, 2020
以前、Contact Form 7に重大な脆弱性が見つかったことがありました。
すぐに修正アップデートが公開されたものの、更新自体はユーザーが自分で行う必要あり。
要は更新をしないと、問題があるままプラグインを使うことになってしまうってことです。
【Contact Form 7】は、比較的頻繁に更新がされるプラグインです。

更新が表示された際は、早めの対応がおすすめです。
まとめ:赤丸表示は検証で削除できる
「お問い合わせ」横に突如表示された赤丸は、Contact Form 7の検証によるものでした。
というわけで、検証を済ませれば表示はすぐに消えます。
表示に困っていた方は、ぜひ記事を参考にしてください。
絶対外せない便利なプラグイン
- AddQuicktag
記事装飾に必要な面倒なコードを一発入力 - Advanced Editor Tools
お洒落で見やすい表の作成も簡単
当ブログで使用しているWordPressテーマ
- AFFINGER6
人気のWordPressテーマ「AFFINGER6」の公式サイトです - よく使うお気に入りの記事装飾
AFFINGER利用歴4年目の僕のお気に入り記事装飾を紹介しています


