
AFFINGER5&6で、プロフィールのテキストを「左寄せ」にする方法の紹介です。
スタイルシートの編集等の難しい作業は、一切なし!
簡単に、デフォルトの「中央寄せ」を解除できます。
こんな人のお役に立てる記事です。

これって、左寄せにしたり改行できないの?
【AFFINGER5&6】プロフィールのテキストを左寄せ・改行する
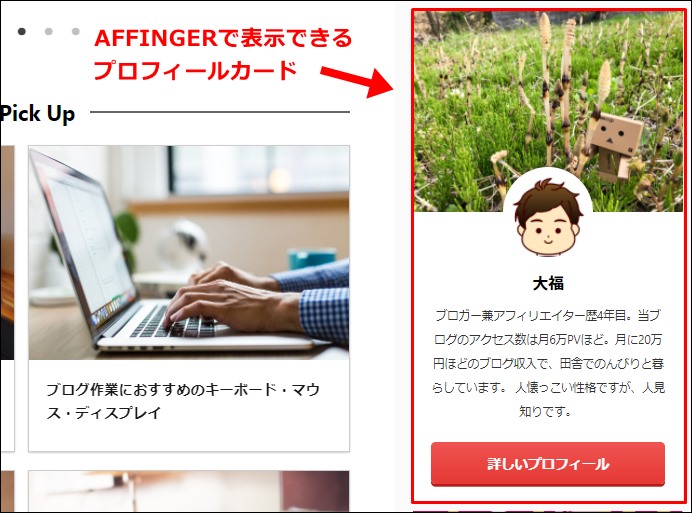
AFFINGERなら、記事内にユーザーの目を惹くプロフィールカードを設置することができます。

見た目もよく、多くのAFFINGERブログで使われていますよね。
ただ一つ残念なのは、テキストが勝手に中央寄せになってしまう上に、改行もできないこと。
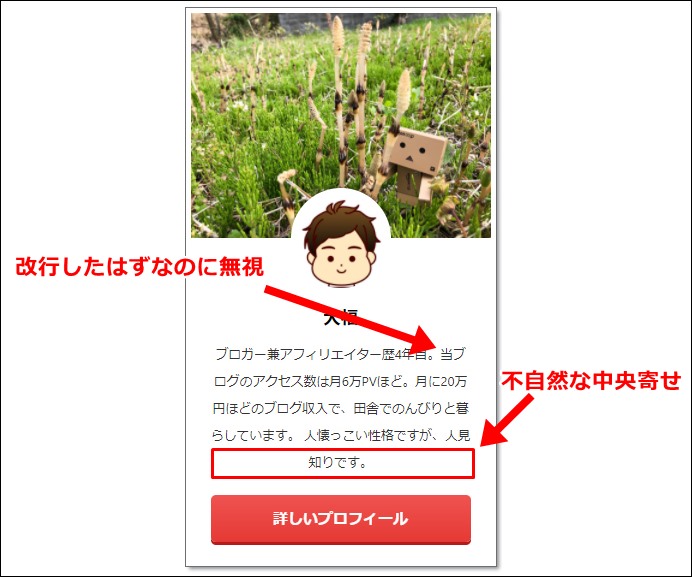
実際の表示がこちらです。


この中途半端な見た目がすごく嫌だ。

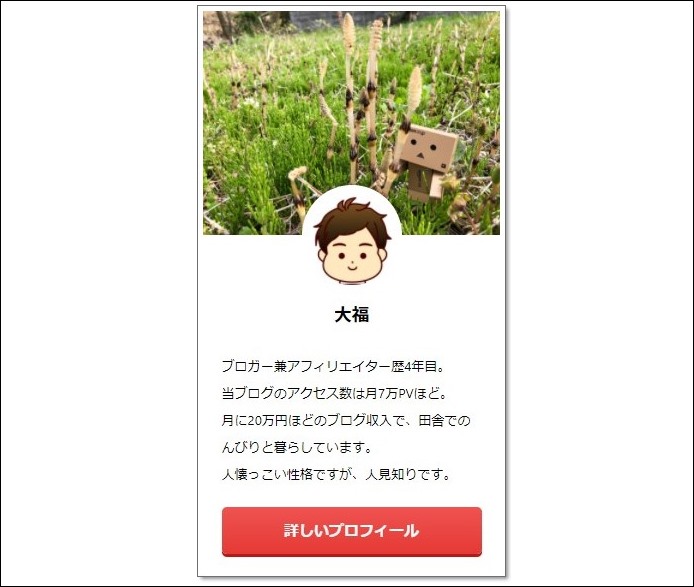
で、今回紹介する方法を使用した場合の見え方がこちら。

中央寄せを解除して、「左寄せ」と「改行」を行いました。
デフォルトの状態と比較して、断然見た目が自然になりましたね。
プロフィールの文章を左寄せ・改行する方法
難しい操作は、一切なし!
AFFINGERなら、簡単にプロフィールの文章を左寄せ・改行することができます。
手順
- プロフィール内でHTMLタグを使えるようにする
- 左寄せタグを挿入
- 改行タグを挿入
- プロフィールを更新
step
1プロフィール内でHTMLタグを使えるようにする

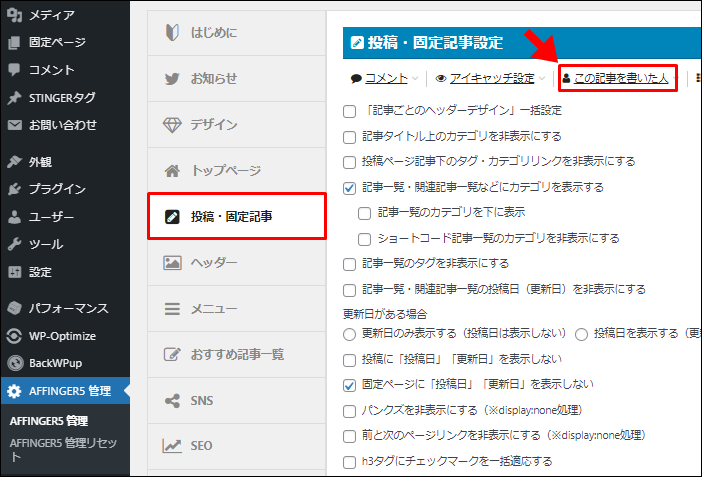
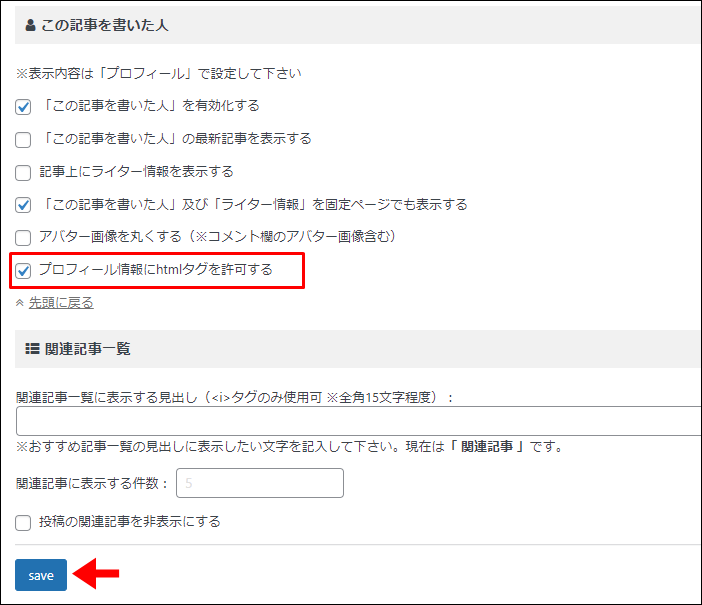
AFFINGER5管理 → 投稿・固定記事 → この記事を書いた人

プロフィール情報にhtmlタグを許可する にチェック → save
この設定を行うことで、プロフィール内の文章を記事装飾することができるようになります。
step
2左寄せタグを挿入

- WordPressメニー → ユーザー → プロフィール → プロフィール情報
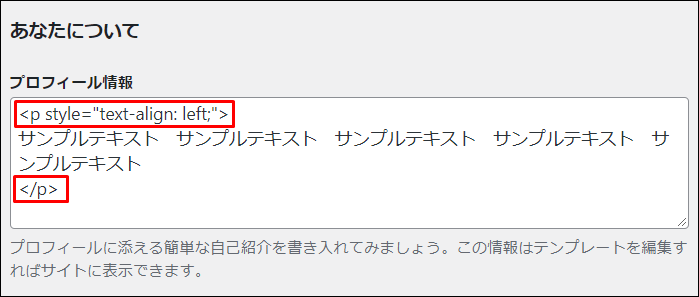
- <p style="text-align: left">テキスト</p>を挿入
htmlタグ<p style="text-align: left">テキスト</p>で挟んだテキストが左寄せになります。
タグ参考例
| デフォルトの状態 | 左寄せに変更 |
 |
 |
| サンプルテキスト サンプルテキスト サンプルテキスト サンプルテキスト サンプルテキスト | <p style="text-align: left">サンプルテキスト サンプルテキスト サンプルテキスト サンプルテキスト サンプルテキスト</p> |
画像はクリックで拡大できます
step
3改行タグを挿入

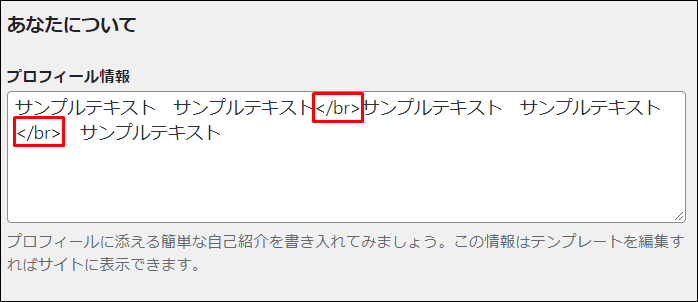
</br>を挿入
htmlタグ</br>を挿入した箇所で改行がされます。
タグ参考例
| デフォルトの状態 | 改行タグを挿入 |
 |
 |
| サンプルテキスト サンプルテキスト サンプルテキスト サンプルテキスト サンプルテキスト | サンプルテキスト サンプルテキスト</br>サンプルテキスト サンプルテキスト</br> サンプルテキスト |
画像はクリックで拡大できます
step
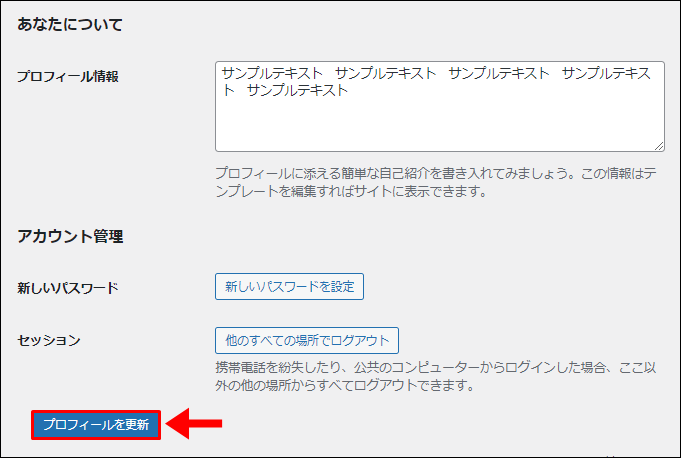
4プロフィールを更新

プロフィール編集後は、忘れずに プロフィールを更新 をクリックします。
中央寄せや改行以外の記事装飾
今回紹介した方法を使用すれば、以下のようなプロフィールも作成できます。


でも、記事装飾用のHTMLタグがわからない。

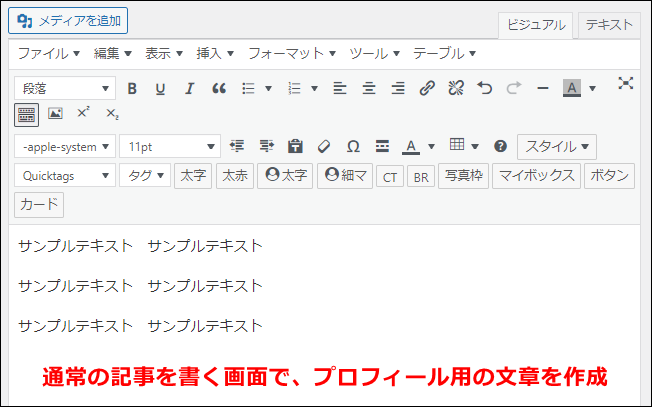
記事編集画面でプロフィール文章を作成
プロフィール文章の作成に「記事編集画面」を使えば、HTMLタグをわざわざ手入力する必要はありません。
記事編集画面でプロフィール文章を作成

プロフィールに使用したい文章を作成
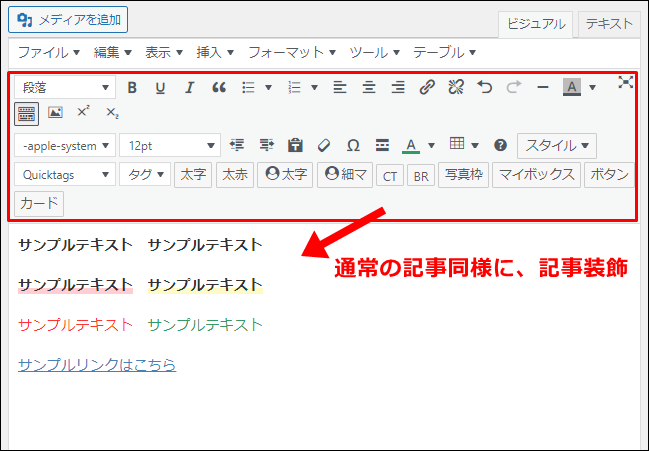
記事装飾

通常の記事のように装飾
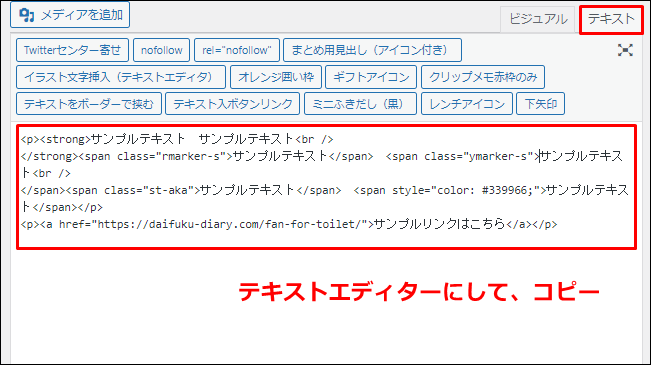
HTMLをコピー

テキストエディター → 表示されたHTMLをコピー
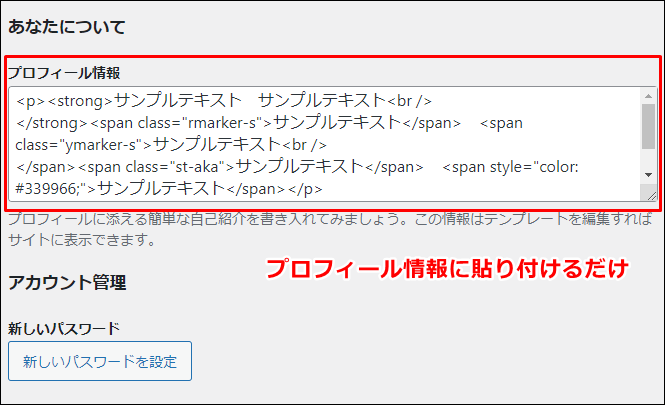
プロフィールに貼り付け

コピーしたHTMLをプロフィールに貼り付け

ふきだしや見出しなどは、入力してもプロフィールには表示されないよ。
まとめ:プロフィールのテキストをカスタマイズしよう
プロフィールの文章は、デフォルトでは強制的に中央寄せになってしまいます。
文章の見た目にこだわりたい人は、ぜひ今回紹介した方法を試してみてください。
ちなみに、やっている人が少ないので、ライバルブログとの差別化におすすめです。
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円

