AFFINGER6の記事装飾【ミニふきだし】を、記事内中央に表示させる方法です。
記事後半では、さらに自分好みのデザインにするカスタマイズ方法も紹介しています。
こんな人のお役に立てる記事です。

でもこれって、位置を記事中央に表示させることってできないの?
コンテンツとずれて、見栄えが良くない時があるんだよなぁ。
AFFINGER6でミニふきだしを記事中央に表示
AFFINGER6の記事装飾【ミニふきだし】は、以下のような用途での使用がすごく便利ですよね。
- 画像の詳細を表示
- 表のタイトルを表示
- 注意書きやポイントを表示
僕の場合、数ある記事装飾のなかでも大のお気に入りで、ほぼ全ての記事内で使用しています。

ただし、実は以前からずっと感じている不満が・・。
それが、これ。

「記事内の横幅よりも小さな画像」にミニふきだしを使用すると、上記のようにズレが生じるんです。
画像とふきだしの位置が全然合っていないので、なんだかすごく違和感がありますよね。
AFFINGERを使用して4年が経ちますが、以前からずっとモヤモヤを感じていました・・。
で、この度【ミニふきだしを中央に表示させる方法】をついに発見!
サンプルテキスト

うん!やっぱりこのほうが断然しっくりきますね。
これまで感じていた違和感とモヤモヤが、一気に吹き飛びました。
【margin】での位置調整はうまく行かない
ミニふきだしのショートコード
[st-minihukidashi webicon="" fontsize="" fontweight="" bgcolor="#f3f3f3" color="#000000" margin="ここで余白を設定" radius="" position="" myclass="" add_boxstyle=""]ここにテキスト[/st-minihukidashi]

AFFINGERを長く使っている人なら、こう思う人もいるはずですよね。
ですが【marginによる位置指定】では、上手く表示させることができませんでした。
marginで位置を調整した場合
| PCでの表示 | スマホでの表示 |
 |
 |
画像はクリックで拡大できます

上記の通り、PCでの表示に合わせるとスマホでの表示位置がおかしなことになってしまいました。
ちなみに、その逆も然りです。
PCでもスマホでも、ピッタリ中央に表示させることができるんだ。

ミニふきだしを中央に表示させる手順
手順
- ミニふきだしを挿入
- 中央寄せタグを挿入
step
1ミニふきだしを挿入

タグ → テキストパーツ → ミニふきだし
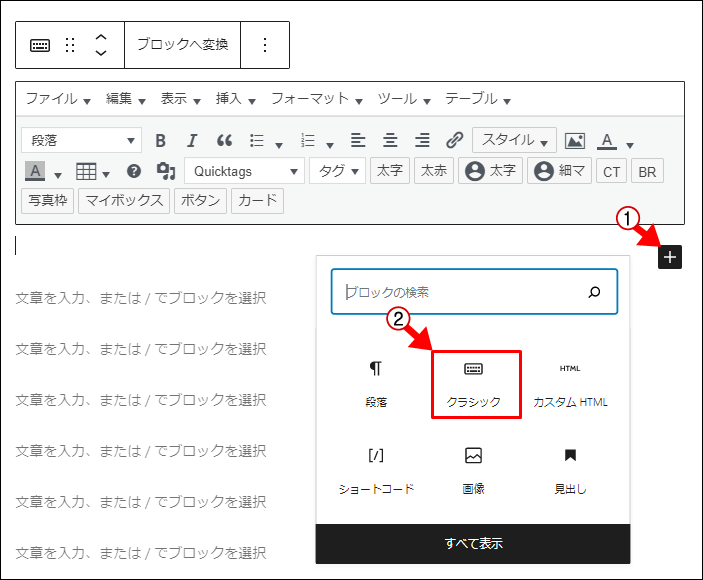
- Gutenbergの場合

Gutenbergを利用している場合、ミニふきだしの挿入には【クラシックブロック】を使用します。
step
2中央寄せタグを挿入

ショートコード内add_boxstyleに、text-align:center;を挿入
| デフォルトのコード | [st-minihukidashi webicon="" fontsize="" fontweight="" bgcolor="#f3f3f3" color="#000000" margin="0 0 20px 0" radius="" position="" myclass="" add_boxstyle=""]ここにテキスト[/st-minihukidashi] |
| 中央寄せのコード | [st-minihukidashi webicon="" fontsize="" fontweight="" bgcolor="#f3f3f3" color="#000000" margin="0 0 20px 0" radius="" position="" myclass="" add_boxstyle="text-align:center;"]ここにテキスト[/st-minihukidashi] |

コピペで済ませたい場合は?

こんな場合は、以下のコードを「カスタムHTML」にコピペすると便利です。
ミニふきだし中央寄せ
[st-minihukidashi webicon="" fontsize="" fontweight="" bgcolor="#f3f3f3" color="#000000" margin="0 0 20px 0" radius="" position="" myclass="" add_boxstyle="text-align:center;"]ここにテキスト[/st-minihukidashi]


-

-
WordPress内でのコピペ作業時に便利なメモツール【grt memo】
続きを見る
プチ見出しとしても使える!ミニふきだしをもっと目立たせるカスタマイズ
ここまで「中央寄せにする方法」を紹介してきましたが、ミニふきだしは更なるカスタマイズが可能。
カスタマイズ次第では、以下のように【プチ見出し】っぽく表示させることも可能です。
ちょっとした見出しのようにも使える

- ファントサイズを大きく
- テキストを太字に
- ふきだしを角デザインに
- しっぽの位置を中央に
- アイコン(アニメーション)を挿入
カスタマイズを行ったショートコードは、以下の通りです。
| デフォルトのショートコード※ | [st-minihukidashi webicon="" fontsize="" fontweight="" bgcolor="#f44336" color="#fff" margin="0 0 20px 0" radius="" position="" myclass="" add_boxstyle=""][/st-minihukidashi] |
| カスタイマイズ後のショートコード | [st-minihukidashi webicon="st-svg-diamond st-bounce animated" fontsize="120" fontweight="bold" bgcolor="#f44336" color="#fff" margin="0 0 20px 0" radius="0" position="on" myclass="" add_boxstyle="text-align:center;"]ちょっとした見出しのようにも使える[/st-minihukidashi] |
※ミニふきだし(レッド)を使用
- ショートコード解説

[st-minihukidashi webicon="Webアイコン" fontsize="文字サイズ(%)" fontweight="文字の太さ(bold)" bgcolor="背景色" color="文字色" margin="余白(上 右 下 左)" radius="角の丸み" position="吹き出し位置(on)" myclass="CSSクラス" add_boxstyle="全体を囲むdivに追加するCSS"]ここにテキスト[/st-minihukidashi]
ミニふきだしの上下左右の位置を細かく指定したい場合は、以下の記事を参考にして下さい。
-

-
AFFINGER5&6【ミニふきだしの位置を調整】まるもじも共通
続きを見る
まとめ:ミニふきだしを積極的に使おう
ミニふきだしを使えば、記事内で任意のポイントを目立たせることができます。
「ここだけは読み飛ばさないでほしい」なんて箇所に使用すると便利ですね。
ぜひ、AFFINGERでのブログ作りの参考にしてください。
- 関連記事

AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円




