
AFFINGER5で表の枠線の色を変更する方法を紹介しています。
今回紹介する方法では、AFFINGER5デフォルトの機能は使わないので記事ごとに異なるデザインの表が作成できます。
こんな人のお役に立てる記事です。

で、表の枠線の色を変えてみようと思ったけど全然うまくできない。
誰か、やり方を教えて。
AFFINGER5で表の枠線の色を変更する方法
まずは「デフォルトの表」と「枠線の色を変更した表」を比べてみて下さい。
デフォルトの表
| A | B | C | |
| テキスト | 100円 | 200円 | 300円 |
| テキスト | 1,000円 | 2,000円 | 3,000円 |
| テキスト | 〇 | × | × |
枠線の色を変更した表
| A | B | C | |
| テキスト | 100円 | 200円 | 300円 |
| テキスト | 1,000円 | 2,000円 | 3,000円 |
| テキスト | 〇 | × | × |
わかりやすいように表の枠線を赤に設定してみました。
今回紹介する方法を使えば、こんな感じで表の枠線の色を簡単に変更することができます。

普通に黒の方が見た目が良いような気がする。
枠線の色を変えたスタイリッシュな表を記事後半で作ってみたから、デザインはそっちの方が参考になるかも。

ちなみにAFFINGER5で表の枠線の色を変更しようとすると、こんな感じになってしまうんですよね。
| A | B | C | |
| テキスト | 100円 | 200円 | 300円 |
| テキスト | 1,000円 | 2,000円 | 3,000円 |
| テキスト | 〇 | × | × |
なぜか設定した色が表の一部だけ反映されないんです。
これ、どうやらAFFINGERに設定されているのスタイルシートと関係しているみたい・・。
ただ、今回紹介する方法には難しい知識や操作は一切不要!
めちゃくちゃ簡単にできるので安心してください。
AFFINGER5で表の枠線の色を変える方法は2つある
AFFINGER5を使用している場合、表の枠線の色を変更する方法は2つあります。
枠線の色を変更する方法
- AFFINGERのカスタマイズ機能を使って変更する
- プラグイン「TinyMCE Advanced」側で変更する
両者とも方法は解説していきますが、僕のおすすめは圧倒的に❷の方法。
というもの❶の方法で変更を行った場合は、ブログ内で使用されているすべての表に設定が反映されてしまいます。
逆に❷の方法は、記事ごとに自分好みのデザインの表を作ることが可能なので便利です。
AFFINGER5で表の枠線の色を変更する手順
枠線の色を変更する方法
- AFFINGERのカスタマイズ機能を使って変更する
- プラグイン「TinyMCE Advanced」側で変更する

❶ AFFINGERのカスタマイズ機能を使って変更する
AFFINGER5のカスタマイズ機能を使用すれば、ブログ内の表のカスタマイズを一括して行えます。

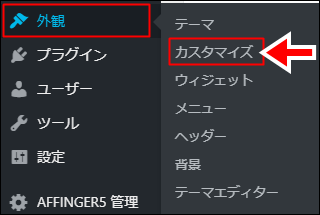
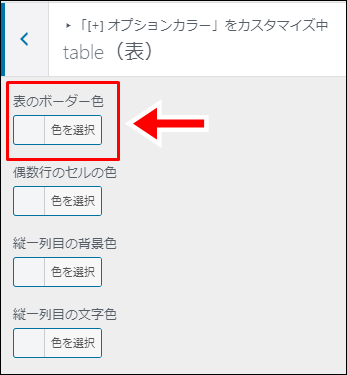
WordPressメニュー→外観→カスタマイズ→オプションカラー→table(表)

表のボーダー色でブログ内すべての表の枠線の色を一括設定できます。
❷ プラグイン「TinyMCE Advanced」側で変更する

こちらの方法は、WordPress無料プラグイン「TinyMCE Advanced」を使用しています。
TinyMCE Advancedは、表の作成や記事の装飾などをボタン一つで行えるすごく便利なプラグインです。

手順は簡単3ステップです。
手順
- 表を作成
- 表のプロパティで枠線の色を設定
- セルのプロパティで枠線の色を設定
表を作成
まずは、通常通り表を作成します。
A B C テキスト 100円 200円 300円 テキスト 1,000円 2,000円 3,000円 テキスト 〇 × × 表のプロパティで枠線の色を設定
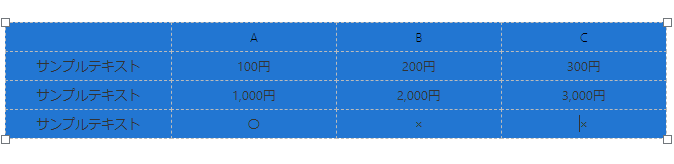
 表全体を選択
表全体を選択
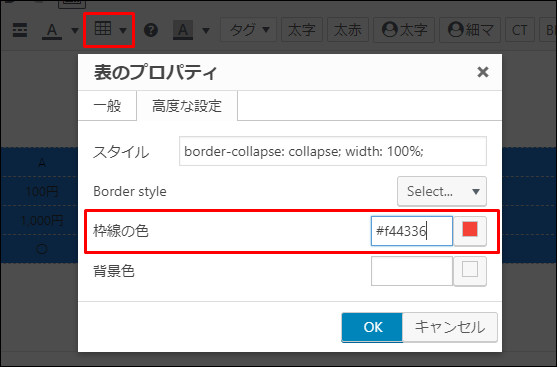
テーブルアイコン→表のプロパティ→高度な設定→枠線の色
枠線の色に設定したいHTMLカラーコードを入力します。
ここでは赤(#f44336)を設定しました。
セルのプロパティで枠線の色を設定

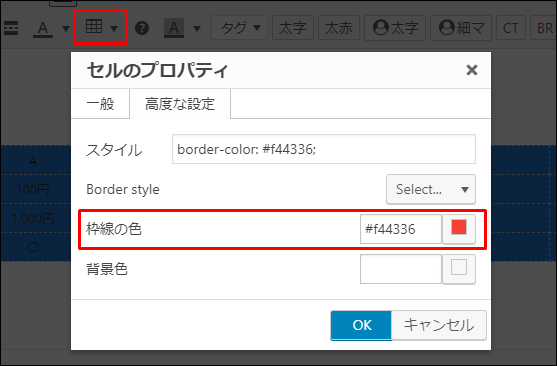
先ほど同様表全体を選択後、以下の操作を行います。
テーブルアイコン→セルのプロパティ→高度な設定→枠線の色
枠線の色に入力するHTMLカラーコードは、必ず②番の色と合わせて下さい。
表の枠線の色を変更してこんな表を作ってみました
「表の枠線の色の変更」と合わせて、ちょっと色々とカスタマイズしてみました。
- デフォルトの表
| A | B | C | |
| 画像 | 表示 | 表示 | 表示 |
| サイト名 | 写真AC | イラストAC | O-DAN |
| テキスト | 〇 | 〇 | △ |
| テキスト | テキスト | テキスト | テキスト |
| テキスト | サイトへ移動 | サイトへ移動 | サイトへ移動 |
- カスタマイズした表
 |
 |
 |
|
| 画像 | 表示 | 表示 | 表示 |
| サイト名 | 写真AC | イラストAC | O-DAN |
| テキスト | ⭕ | ⭕ | 🔺 |
| テキスト | テキスト | テキスト | テキスト |
| テキスト | サイトへ移動 | サイトへ移動 | サイトへ移動 |

同じ表とは思えないくらい見た目が違う。
こちらの表は、以下のカスタマイズを行っています。
- 枠線の色の変更
- セルの高さの変更
- セルの背景色の変更
- テキストカラーの変更
- テキストクリックで画像を拡大表示
こちらの記事が参考になります。
まとめ:自分のブログだけのオリジナルデザインの表を作ろう
「商品やサービスの比較」「スペックの表示」などをするときに表はとても便利ですよね。
ダラダラと文章で書くよりも、ぱっと見でわかりやすく物事を読者に伝えることができます。
で、どうせならスタイリッシュで見た目の良い表を作りたいですよね。
紹介した方法、記事を参考にぜひ自分好みの表を作ってみて下さい。
AFFINGER6の購入を検討している人は、こちらの記事をどうぞ。
-

-
AFFINGERの評判を使用歴3年の僕が解説【見本サイトも紹介】
続きを見る
-

-
AFFINGER5でお気に入りの機能や記事装飾20選
続きを見る
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円


