
AFFINGER5で使える表のサンプルデザインを10個作成しました。
使い方は簡単!コピペするだけ。
自分の好みに合わせてカスタマイズする方法も紹介しています。
こんな人のお役に立てる記事です。

コピペで使える表のリストがあると嬉しいんだけどなぁ。
【AFFINGER5】コピペで使える表とその使い方
記事内ではAFFINGER5で使える10種類の表を紹介しています。
より好みに合わせて使えるよう、1つの表を異なる4パターンごとに分けました。
こんな感じで紹介していきます。
表イメージ
コピペで使える表のコード
テキストなしのコード
列の幅をスッキリさせたコード
さらに列の幅をスッキリさせたコード
注意事項
AFFINGER5の設定で表のカスタマイズをしている場合は、表示されるデザインが異なります。

たとえば、同じコードをコピペした場合でもこんな違いが出ます。
表のカスタマイズ設定をしていない場合
| 見出し1 | 見出し2 | |
| 見出しA | テキスト | テキスト |
表のカスタマイズ設定をしている場合
| 見出し1 | 見出し2 | |
| 見出しA | テキスト | テキスト |
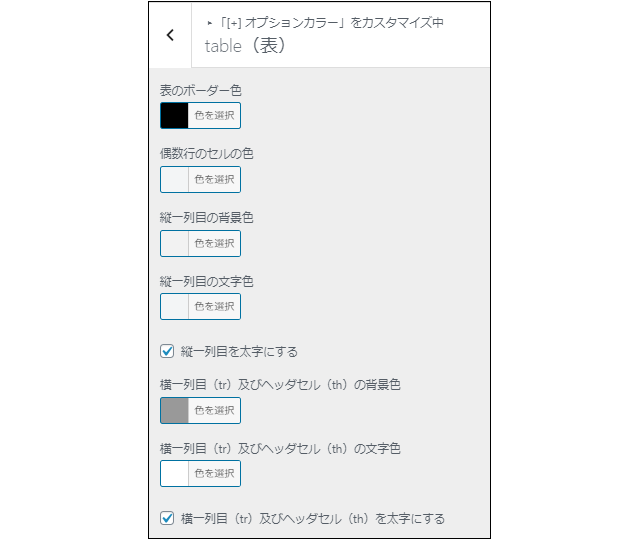
表のカスタマイズ設定は以下の手順で確認できます。
WordPressメニュー→外観→カスタマイズ→オプションカラー→table(表)
表の作成にはプラグイン【TinyMCE Advanced】を使用しています。

コピペで使える表10選【4パターンごと紹介】
デザインの異なる表を10種類、4パターンごと紹介していきます。
自分のブログに合わせやすいデザインを選んでコピペして使ってください。
10種類の表サンプル
- 装飾なしの表
- 交互に色のついた表
- カラーヘッダーの表【行】
- カラーヘッダーの表【列】
- モノトーンの表【行】
- モノトーンの表【列】
- カラフルな表【行】
- カラフルな表【列】
- 枠線なしの表 モノトーン
- 枠線なしの表 カラフル

❶ 装飾なしの表
| 見出し1 | 見出し2 | 見出し3 | |
| 見出しA | テキストA | テキストB | テキストC |
| 見出しB | テキストD | テキストE | テキストF |
| 見出しC | テキストG | テキストH | テキストI |
+ クリックでコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;">見出し1</td>
<td style="width: 25%; text-align: center;">見出し2</td>
<td style="width: 25%; text-align: center;">見出し3</td>
</tr>
<tr>
<td style="width: 25%; text-align: center;">見出しA</td>
<td style="width: 25%; text-align: center;">テキストA</td>
<td style="width: 25%; text-align: center;">テキストB</td>
<td style="width: 25%; text-align: center;">テキストC</td>
</tr>
<tr>
<td style="width: 25%; text-align: center;">見出しB</td>
<td style="width: 25%; text-align: center;">テキストD</td>
<td style="width: 25%; text-align: center;">テキストE</td>
<td style="width: 25%; text-align: center;">テキストF</td>
</tr>
<tr>
<td style="width: 25%; text-align: center;">見出しC</td>
<td style="width: 25%; text-align: center;">テキストG</td>
<td style="width: 25%; text-align: center;">テキストH</td>
<td style="width: 25%; text-align: center;">テキストI</td>
</tr>
</tbody>
</table>
- テキストなしの表
+ クリックでコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
</tr>
<tr>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
</tr>
<tr>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
</tr>
<tr>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
</tr>
</tbody>
</table>
- 列の幅をスッキリさせた表
| 見出し1 | 見出し2 | 見出し3 | |
| 見出しA | テキストA | テキストB | テキストC |
| 見出しB | テキストD | テキストE | テキストF |
| 見出しC | テキストG | テキストH | テキストI |
+ クリックでコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center; padding: 5px;"></td>
<td style="width: 25%; text-align: center; padding: 5px;">見出し1</td>
<td style="width: 25%; text-align: center; padding: 5px;">見出し2</td>
<td style="width: 25%; text-align: center; padding: 5px;">見出し3</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; padding: 5px;">見出しA</td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストA</td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストB</td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストC</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; padding: 5px;">見出しB</td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストD</td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストE</td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストF</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; padding: 5px;">見出しC</td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストG</td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストH</td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストI</td>
</tr>
</tbody>
</table>
- さらに列の幅をスッキリさせた表
| 見出し1 | 見出し2 | 見出し3 | |
| 見出しA | テキストA | テキストB | テキストC |
| 見出しB | テキストD | テキストE | テキストF |
| 見出しC | テキストG | テキストH | テキストI |
+ クリックでコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center; padding: 0px;"></td>
<td style="width: 25%; text-align: center; padding: 0px;">見出し1</td>
<td style="width: 25%; text-align: center; padding: 0px;">見出し2</td>
<td style="width: 25%; text-align: center; padding: 0px;">見出し3</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; padding: 0px;">見出しA</td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストA</td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストB</td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストC</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; padding: 0px;">見出しB</td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストD</td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストE</td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストF</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; padding: 0px;">見出しC</td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストG</td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストH</td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストI</td>
</tr>
</tbody>
</table>
❷ 交互に色のついた表
| 見出し1 | 見出し2 | 見出し3 | |
| 見出しA | テキストA | テキストB | テキストC |
| 見出しB | テキストD | テキストE | テキストF |
| 見出しC | テキストG | テキストH | テキストI |
+ クリックしてコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;">見出し1</td>
<td style="width: 25%; text-align: center;">見出し2</td>
<td style="width: 25%; text-align: center;">見出し3</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">見出しA</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">テキストA</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">テキストB</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">テキストC</td>
</tr>
<tr>
<td style="width: 25%; text-align: center;">見出しB</td>
<td style="width: 25%; text-align: center;">テキストD</td>
<td style="width: 25%; text-align: center;">テキストE</td>
<td style="width: 25%; text-align: center;">テキストF</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">見出しC</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">テキストG</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">テキストH</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">テキストI</td>
</tr>
</tbody>
</table>
- テキストなしの表
+ クリックしてコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
</tr>
<tr>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
</tr>
</tbody>
</table>
- 列の幅をスッキリさせた表
+ クリックしてコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center; padding: 5px;"></td>
<td style="width: 25%; text-align: center; padding: 5px;">見出し1</td>
<td style="width: 25%; text-align: center; padding: 5px;">見出し2</td>
<td style="width: 25%; text-align: center; padding: 5px;">見出し3</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">見出しA</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">テキストA</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">テキストB</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">テキストC</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; padding: 5px;">見出しB</td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストD</td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストE</td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストF</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">見出しC</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">テキストG</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">テキストH</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">テキストI</td>
</tr>
</tbody>
</table>
- さらに列の幅をスッキリさせた表
+ クリックしてコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center; padding: 0px;"></td>
<td style="width: 25%; text-align: center; padding: 0px;">見出し1</td>
<td style="width: 25%; text-align: center; padding: 0px;">見出し2</td>
<td style="width: 25%; text-align: center; padding: 0px;">見出し3</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">見出しA</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">テキストA</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">テキストB</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">テキストC</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; padding: 0px;">見出しB</td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストD</td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストE</td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストF</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">見出しC</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">テキストG</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">テキストH</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">テキストI</td>
</tr>
</tbody>
</table>
❸ カラーヘッダーの表【行】
| 見出し1 | 見出し2 | 見出し3 | |
| 見出しA | テキストA | テキストB | テキストC |
| 見出しB | テキストD | テキストE | テキストF |
| 見出しC | テキストG | テキストH | テキストI |
+ クリックしてコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center; background-color: #00008b;"></td>
<td style="width: 25%; text-align: center; background-color: #00008b;"><span style="color: #ffffff;">見出し1</span></td>
<td style="width: 25%; text-align: center; background-color: #00008b;"><span style="color: #ffffff;">見出し2</span></td>
<td style="width: 25%; text-align: center; background-color: #00008b;"><span style="color: #ffffff;">見出し3</span></td>
</tr>
<tr>
<td style="width: 25%; text-align: center;">見出しA</td>
<td style="width: 25%; text-align: center;">テキストA</td>
<td style="width: 25%; text-align: center;">テキストB</td>
<td style="width: 25%; text-align: center;">テキストC</td>
</tr>
<tr>
<td style="width: 25%; text-align: center;">見出しB</td>
<td style="width: 25%; text-align: center;">テキストD</td>
<td style="width: 25%; text-align: center;">テキストE</td>
<td style="width: 25%; text-align: center;">テキストF</td>
</tr>
<tr>
<td style="width: 25%; text-align: center;">見出しC</td>
<td style="width: 25%; text-align: center;">テキストG</td>
<td style="width: 25%; text-align: center;">テキストH</td>
<td style="width: 25%; text-align: center;">テキストI</td>
</tr>
</tbody>
</table>
- テキストなしの表
+ クリックしてコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center; background-color: #00008b;"></td>
<td style="width: 25%; text-align: center; background-color: #00008b;"></td>
<td style="width: 25%; text-align: center; background-color: #00008b;"></td>
<td style="width: 25%; text-align: center; background-color: #00008b;"></td>
</tr>
<tr>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
</tr>
<tr>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
</tr>
<tr>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
</tr>
</tbody>
</table>
- 列の幅をスッキリさせた表
+ クリックしてコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center; background-color: #00008b; padding: 5px;"></td>
<td style="width: 25%; text-align: center; background-color: #00008b; padding: 5px;"><span style="color: #ffffff;">見出し1</span></td>
<td style="width: 25%; text-align: center; background-color: #00008b; padding: 5px;"><span style="color: #ffffff;">見出し2</span></td>
<td style="width: 25%; text-align: center; background-color: #00008b; padding: 5px;"><span style="color: #ffffff;">見出し3</span></td>
</tr>
<tr>
<td style="width: 25%; text-align: center; padding: 5px;">見出しA</td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストA</td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストB</td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストC</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; padding: 5px;">見出しB</td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストD</td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストE</td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストF</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; padding: 5px;">見出しC</td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストG</td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストH</td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストI</td>
</tr>
</tbody>
</table>
- さらに列の幅をスッキリさせた表
+ クリックしてコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center; background-color: #00008b; padding: 0px;"></td>
<td style="width: 25%; text-align: center; background-color: #00008b; padding: 0px;"><span style="color: #ffffff;">見出し1</span></td>
<td style="width: 25%; text-align: center; background-color: #00008b; padding: 0px;"><span style="color: #ffffff;">見出し2</span></td>
<td style="width: 25%; text-align: center; background-color: #00008b; padding: 0px;"><span style="color: #ffffff;">見出し3</span></td>
</tr>
<tr>
<td style="width: 25%; text-align: center; padding: 0px;">見出しA</td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストA</td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストB</td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストC</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; padding: 0px;">見出しB</td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストD</td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストE</td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストF</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; padding: 0px;">見出しC</td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストG</td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストH</td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストI</td>
</tr>
</tbody>
</table>
❹ カラーヘッダーの表【列】
| 見出し1 | 見出し2 | 見出し3 | |
| 見出しA | テキストA | テキストB | テキストC |
| 見出しB | テキストD | テキストE | テキストF |
| 見出しC | テキストG | テキストH | テキストI |
+ クリックしてコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center; background-color: #00008b;"></td>
<td style="width: 25%; text-align: center;">見出し1</td>
<td style="width: 25%; text-align: center;">見出し2</td>
<td style="width: 25%; text-align: center;">見出し3</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #00008b;"><span style="color: #ffffff;">見出しA</span></td>
<td style="width: 25%; text-align: center;">テキストA</td>
<td style="width: 25%; text-align: center;">テキストB</td>
<td style="width: 25%; text-align: center;">テキストC</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #00008b;"><span style="color: #ffffff;">見出しB</span></td>
<td style="width: 25%; text-align: center;">テキストD</td>
<td style="width: 25%; text-align: center;">テキストE</td>
<td style="width: 25%; text-align: center;">テキストF</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #00008b;"><span style="color: #ffffff;">見出しC</span></td>
<td style="width: 25%; text-align: center;">テキストG</td>
<td style="width: 25%; text-align: center;">テキストH</td>
<td style="width: 25%; text-align: center;">テキストI</td>
</tr>
</tbody>
</table>
- テキストなしの表
+ クリックしてコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center; background-color: #00008b;"></td>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #00008b;"></td>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #00008b;"></td>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #00008b;"></td>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center;"></td>
</tr>
</tbody>
</table>
- 列の幅をスッキリさせた表
+ クリックしてコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center; background-color: #00008b; padding: 5px;"></td>
<td style="width: 25%; text-align: center; padding: 5px;">見出し1</td>
<td style="width: 25%; text-align: center; padding: 5px;">見出し2</td>
<td style="width: 25%; text-align: center; padding: 5px;">見出し3</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #00008b; padding: 5px;"><span style="color: #ffffff;">見出しA</span></td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストA</td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストB</td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストC</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #00008b; padding: 5px;"><span style="color: #ffffff;">見出しB</span></td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストD</td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストE</td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストF</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #00008b; padding: 5px;"><span style="color: #ffffff;">見出しC</span></td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストG</td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストH</td>
<td style="width: 25%; text-align: center; padding: 5px;">テキストI</td>
</tr>
</tbody>
</table>
- さらに列の幅をスッキリさせた表
+ クリックしてコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center; background-color: #00008b; padding: 0px;"></td>
<td style="width: 25%; text-align: center; padding: 0px;">見出し1</td>
<td style="width: 25%; text-align: center; padding: 0px;">見出し2</td>
<td style="width: 25%; text-align: center; padding: 0px;">見出し3</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #00008b; padding: 0px;"><span style="color: #ffffff;">見出しA</span></td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストA</td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストB</td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストC</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #00008b; padding: 0px;"><span style="color: #ffffff;">見出しB</span></td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストD</td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストE</td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストF</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #00008b; padding: 0px;"><span style="color: #ffffff;">見出しC</span></td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストG</td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストH</td>
<td style="width: 25%; text-align: center; padding: 0px;">テキストI</td>
</tr>
</tbody>
</table>
⑤ モノトーンの表【行】
| 見出し1 | 見出し2 | 見出し3 | |
| 見出しA | テキストA | テキストB | テキストC |
| 見出しB | テキストD | テキストE | テキストF |
| 見出しC | テキストG | テキストH | テキストI |
+ クリックしてコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666;"></td>
<td style="width: 25%; text-align: center; background-color: #666666;"><span style="color: #ffffff;">見出し1</span></td>
<td style="width: 25%; text-align: center; background-color: #666666;"><span style="color: #ffffff;">見出し2</span></td>
<td style="width: 25%; text-align: center; background-color: #666666;"><span style="color: #ffffff;">見出し3</span></td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">見出しA</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">テキストA</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">テキストB</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">テキストC</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">見出しB</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">テキストD</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">テキストE</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">テキストF</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">見出しC</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">テキストG</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">テキストH</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">テキストI</td>
</tr>
</tbody>
</table>
- テキストなしの表
+ クリックしてコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666;"></td>
<td style="width: 25%; text-align: center; background-color: #666666;"></td>
<td style="width: 25%; text-align: center; background-color: #666666;"></td>
<td style="width: 25%; text-align: center; background-color: #666666;"></td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
</tr>
</tbody>
</table>
- 列の幅をスッキリさせた表
+ クリックしてコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666; padding: 5px;"></td>
<td style="width: 25%; text-align: center; background-color: #666666; padding: 5px;"><span style="color: #ffffff;">見出し1</span></td>
<td style="width: 25%; text-align: center; background-color: #666666; padding: 5px;"><span style="color: #ffffff;">見出し2</span></td>
<td style="width: 25%; text-align: center; background-color: #666666; padding: 5px;"><span style="color: #ffffff;">見出し3</span></td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">見出しA</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">テキストA</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">テキストB</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">テキストC</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">見出しB</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">テキストD</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">テキストE</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">テキストF</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">見出しC</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">テキストG</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">テキストH</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">テキストI</td>
</tr>
</tbody>
</table>
- さらに列の幅をスッキリさせた表
+ クリックしてコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666; padding: 0px;"></td>
<td style="width: 25%; text-align: center; background-color: #666666; padding: 0px;"><span style="color: #ffffff;">見出し1</span></td>
<td style="width: 25%; text-align: center; background-color: #666666; padding: 0px;"><span style="color: #ffffff;">見出し2</span></td>
<td style="width: 25%; text-align: center; background-color: #666666; padding: 0px;"><span style="color: #ffffff;">見出し3</span></td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">見出しA</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">テキストA</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">テキストB</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">テキストC</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">見出しB</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">テキストD</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">テキストE</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">テキストF</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">見出しC</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">テキストG</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">テキストH</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">テキストI</td>
</tr>
</tbody>
</table>
❻ モノトーンの表【列】
| 見出し1 | 見出し2 | 見出し3 | |
| 見出しA | テキストA | テキストB | テキストC |
| 見出しB | テキストD | テキストE | テキストF |
| 見出しC | テキストG | テキストH | テキストI |
+ クリックしてコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">見出し1</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">見出し2</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">見出し3</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666;"><span style="color: #ffffff;">見出しA</span></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">テキストA</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">テキストB</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">テキストC</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666;"><span style="color: #ffffff;">見出しB</span></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">テキストD</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">テキストE</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">テキストF</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666;"><span style="color: #ffffff;">見出しC</span></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">テキストG</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">テキストH</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;">テキストI</td>
</tr>
</tbody>
</table>
- テキストなしの表
+ クリックしてコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5;"></td>
</tr>
</tbody>
</table>
- 列の幅をスッキリさせた表
+ クリックしてコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666; padding: 5px;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">見出し1</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">見出し2</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">見出し3</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666; padding: 5px;"><span style="color: #ffffff;">見出しA</span></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">テキストA</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">テキストB</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">テキストC</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666; padding: 5px;"><span style="color: #ffffff;">見出しB</span></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">テキストD</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">テキストE</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">テキストF</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666; padding: 5px;"><span style="color: #ffffff;">見出しC</span></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">テキストG</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">テキストH</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 5px;">テキストI</td>
</tr>
</tbody>
</table>
- さらに列の幅をスッキリさせた表
+ クリックしてコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666; padding: 0px;"></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">見出し1</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">見出し2</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">見出し3</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666; padding: 0px;"><span style="color: #ffffff;">見出しA</span></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">テキストA</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">テキストB</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">テキストC</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666; padding: 0px;"><span style="color: #ffffff;">見出しB</span></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">テキストD</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">テキストE</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">テキストF</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666; padding: 0px;"><span style="color: #ffffff;">見出しC</span></td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">テキストG</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">テキストH</td>
<td style="width: 25%; text-align: center; background-color: #f5f5f5; padding: 0px;">テキストI</td>
</tr>
</tbody>
</table>
❼ カラフルな表【行】
| 見出し1 | 見出し2 | 見出し3 | |
| 見出しA | テキストA | テキストB | テキストC |
| 見出しB | テキストD | テキストE | テキストF |
| 見出しC | テキストG | テキストH | テキストI |
+ クリックしてコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center; background-color: #666666;"><span style="color: #ffffff;">見出し1</span></td>
<td style="width: 25%; text-align: center; background-color: #666666;"><span style="color: #ffffff;">見出し2</span></td>
<td style="width: 25%; text-align: center; background-color: #666666;"><span style="color: #ffffff;">見出し3</span></td>
</tr>
<tr>
<td style="width: 25%; background-color: #ffb36b; text-align: center;">見出しA</td>
<td style="width: 25%; text-align: center; background-color: #ffe5cc;">テキストA</td>
<td style="width: 25%; text-align: center; background-color: #ffe5cc;">テキストB</td>
<td style="width: 25%; text-align: center; background-color: #ffe5cc;">テキストC</td>
</tr>
<tr>
<td style="width: 25%; background-color: #ea7373; text-align: center;">見出しB</td>
<td style="width: 25%; text-align: center; background-color: #ebbcbc;">テキストD</td>
<td style="width: 25%; text-align: center; background-color: #ebbcbc;">テキストE</td>
<td style="width: 25%; text-align: center; background-color: #ebbcbc;">テキストF</td>
</tr>
<tr>
<td style="width: 25%; background-color: #73c1ea; text-align: center;">見出しC</td>
<td style="width: 25%; text-align: center; background-color: #bcdaeb;">テキストG</td>
<td style="width: 25%; text-align: center; background-color: #bcdaeb;">テキストH</td>
<td style="width: 25%; text-align: center; background-color: #bcdaeb;">テキストI</td>
</tr>
</tbody>
</table>
- テキストなしの表
+ クリックしてコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; text-align: center; background-color: #666666;"></td>
<td style="width: 25%; text-align: center; background-color: #666666;"></td>
<td style="width: 25%; text-align: center; background-color: #666666;"></td>
</tr>
<tr>
<td style="width: 25%; background-color: #ffb36b; text-align: center;"></td>
<td style="width: 25%; text-align: center; background-color: #ffe5cc;"></td>
<td style="width: 25%; text-align: center; background-color: #ffe5cc;"></td>
<td style="width: 25%; text-align: center; background-color: #ffe5cc;"></td>
</tr>
<tr>
<td style="width: 25%; background-color: #ea7373; text-align: center;"></td>
<td style="width: 25%; text-align: center; background-color: #ebbcbc;"></td>
<td style="width: 25%; text-align: center; background-color: #ebbcbc;"></td>
<td style="width: 25%; text-align: center; background-color: #ebbcbc;"></td>
</tr>
<tr>
<td style="width: 25%; background-color: #73c1ea; text-align: center;"></td>
<td style="width: 25%; text-align: center; background-color: #bcdaeb;"></td>
<td style="width: 25%; text-align: center; background-color: #bcdaeb;"></td>
<td style="width: 25%; text-align: center; background-color: #bcdaeb;"></td>
</tr>
</tbody>
</table>
- 列の幅をスッキリさせた表
+ クリックしてコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center; padding: 5px;"></td>
<td style="width: 25%; text-align: center; background-color: #666666; padding: 5px;"><span style="color: #ffffff;">見出し1</span></td>
<td style="width: 25%; text-align: center; background-color: #666666; padding: 5px;"><span style="color: #ffffff;">見出し2</span></td>
<td style="width: 25%; text-align: center; background-color: #666666; padding: 5px;"><span style="color: #ffffff;">見出し3</span></td>
</tr>
<tr>
<td style="width: 25%; background-color: #ffb36b; text-align: center; padding: 5px;">見出しA</td>
<td style="width: 25%; text-align: center; background-color: #ffe5cc; padding: 5px;">テキストA</td>
<td style="width: 25%; text-align: center; background-color: #ffe5cc; padding: 5px;">テキストB</td>
<td style="width: 25%; text-align: center; background-color: #ffe5cc; padding: 5px;">テキストC</td>
</tr>
<tr>
<td style="width: 25%; background-color: #ea7373; text-align: center; padding: 5px;">見出しB</td>
<td style="width: 25%; text-align: center; background-color: #ebbcbc; padding: 5px;">テキストD</td>
<td style="width: 25%; text-align: center; background-color: #ebbcbc; padding: 5px;">テキストE</td>
<td style="width: 25%; text-align: center; background-color: #ebbcbc; padding: 5px;">テキストF</td>
</tr>
<tr>
<td style="width: 25%; background-color: #73c1ea; text-align: center; padding: 5px;">見出しC</td>
<td style="width: 25%; text-align: center; background-color: #bcdaeb; padding: 5px;">テキストG</td>
<td style="width: 25%; text-align: center; background-color: #bcdaeb; padding: 5px;">テキストH</td>
<td style="width: 25%; text-align: center; background-color: #bcdaeb; padding: 5px;">テキストI</td>
</tr>
</tbody>
</table>
- さらに列の幅をスッキリさせた表
+ クリックしてコードを表示
<table style="border-collapse: collapse; width: 100%; height: 72px;">
<tbody>
<tr style="height: 18px;">
<td style="width: 25%; text-align: center; height: 18px; padding: 0px;"></td>
<td style="width: 25%; text-align: center; background-color: #666666; height: 18px; padding: 0px;"><span style="color: #ffffff;">見出し1</span></td>
<td style="width: 25%; text-align: center; background-color: #666666; height: 18px; padding: 0px;"><span style="color: #ffffff;">見出し2</span></td>
<td style="width: 25%; text-align: center; background-color: #666666; height: 18px; padding: 0px;"><span style="color: #ffffff;">見出し3</span></td>
</tr>
<tr style="height: 18px;">
<td style="width: 25%; background-color: #ffb36b; text-align: center; height: 18px; padding: 0px;">見出しA</td>
<td style="width: 25%; text-align: center; background-color: #ffe5cc; height: 18px; padding: 0px;">テキストA</td>
<td style="width: 25%; text-align: center; background-color: #ffe5cc; height: 18px; padding: 0px;">テキストB</td>
<td style="width: 25%; text-align: center; background-color: #ffe5cc; height: 18px; padding: 0px;">テキストC</td>
</tr>
<tr style="height: 18px;">
<td style="width: 25%; background-color: #ea7373; text-align: center; height: 18px; padding: 0px;">見出しB</td>
<td style="width: 25%; text-align: center; background-color: #ebbcbc; height: 18px; padding: 0px;">テキストD</td>
<td style="width: 25%; text-align: center; background-color: #ebbcbc; height: 18px; padding: 0px;">テキストE</td>
<td style="width: 25%; text-align: center; background-color: #ebbcbc; height: 18px; padding: 0px;">テキストF</td>
</tr>
<tr style="height: 18px;">
<td style="width: 25%; background-color: #73c1ea; text-align: center; height: 18px; padding: 0px;">見出しC</td>
<td style="width: 25%; text-align: center; background-color: #bcdaeb; height: 18px; padding: 0px;">テキストG</td>
<td style="width: 25%; text-align: center; background-color: #bcdaeb; height: 18px; padding: 0px;">テキストH</td>
<td style="width: 25%; text-align: center; background-color: #bcdaeb; height: 18px; padding: 0px;">テキストI</td>
</tr>
</tbody>
</table>
❽ カラフルな表【列】
| 見出し1 | 見出し2 | 見出し3 | |
| 見出しA | テキストA | テキストB | テキストC |
| 見出しB | テキストD | テキストE | テキストF |
| 見出しC | テキストG | テキストH | テキストI |
+ クリックしてコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; background-color: #ffb36b; text-align: center;">見出し1</td>
<td style="width: 25%; background-color: #ea7373; text-align: center;">見出し2</td>
<td style="width: 25%; background-color: #73c1ea; text-align: center;">見出し3</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666;"><span style="color: #ffffff;">見出しA</span></td>
<td style="width: 25%; text-align: center; background-color: #ffe5cc;">テキストA</td>
<td style="width: 25%; text-align: center; background-color: #ebbcbc;">テキストB</td>
<td style="width: 25%; text-align: center; background-color: #bcdaeb;">テキストC</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666;"><span style="color: #ffffff;">見出しB</span></td>
<td style="width: 25%; text-align: center; background-color: #ffe5cc;">テキストD</td>
<td style="width: 25%; text-align: center; background-color: #ebbcbc;">テキストE</td>
<td style="width: 25%; text-align: center; background-color: #bcdaeb;">テキストF</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666;"><span style="color: #ffffff;">見出しC</span></td>
<td style="width: 25%; text-align: center; background-color: #ffe5cc;">テキストG</td>
<td style="width: 25%; text-align: center; background-color: #ebbcbc;">テキストH</td>
<td style="width: 25%; text-align: center; background-color: #bcdaeb;">テキストI</td>
</tr>
</tbody>
</table>
- テキストなしの表
+ クリックしてコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center;"></td>
<td style="width: 25%; background-color: #ffb36b; text-align: center;"></td>
<td style="width: 25%; background-color: #ea7373; text-align: center;"></td>
<td style="width: 25%; background-color: #73c1ea; text-align: center;"></td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666;"></td>
<td style="width: 25%; text-align: center; background-color: #ffe5cc;"></td>
<td style="width: 25%; text-align: center; background-color: #ebbcbc;"></td>
<td style="width: 25%; text-align: center; background-color: #bcdaeb;"></td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666;"></td>
<td style="width: 25%; text-align: center; background-color: #ffe5cc;"></td>
<td style="width: 25%; text-align: center; background-color: #ebbcbc;"></td>
<td style="width: 25%; text-align: center; background-color: #bcdaeb;"></td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666;"></td>
<td style="width: 25%; text-align: center; background-color: #ffe5cc;"></td>
<td style="width: 25%; text-align: center; background-color: #ebbcbc;"></td>
<td style="width: 25%; text-align: center; background-color: #bcdaeb;"></td>
</tr>
</tbody>
</table>
- 列の幅をスッキリさせた表
+ クリックしてコードを表示
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 25%; text-align: center; padding: 5px;"></td>
<td style="width: 25%; background-color: #ffb36b; text-align: center; padding: 5px;">見出し1</td>
<td style="width: 25%; background-color: #ea7373; text-align: center; padding: 5px;">見出し2</td>
<td style="width: 25%; background-color: #73c1ea; text-align: center; padding: 5px;">見出し3</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666; padding: 5px;"><span style="color: #ffffff;">見出しA</span></td>
<td style="width: 25%; text-align: center; background-color: #ffe5cc; padding: 5px;">テキストA</td>
<td style="width: 25%; text-align: center; background-color: #ebbcbc; padding: 5px;">テキストB</td>
<td style="width: 25%; text-align: center; background-color: #bcdaeb; padding: 5px;">テキストC</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666; padding: 5px;"><span style="color: #ffffff;">見出しB</span></td>
<td style="width: 25%; text-align: center; background-color: #ffe5cc; padding: 5px;">テキストD</td>
<td style="width: 25%; text-align: center; background-color: #ebbcbc; padding: 5px;">テキストE</td>
<td style="width: 25%; text-align: center; background-color: #bcdaeb; padding: 5px;">テキストF</td>
</tr>
<tr>
<td style="width: 25%; text-align: center; background-color: #666666; padding: 5px;"><span style="color: #ffffff;">見出しC</span></td>
<td style="width: 25%; text-align: center; background-color: #ffe5cc; padding: 5px;">テキストG</td>
<td style="width: 25%; text-align: center; background-color: #ebbcbc; padding: 5px;">テキストH</td>
<td style="width: 25%; text-align: center; background-color: #bcdaeb; padding: 5px;">テキストI</td>
</tr>
</tbody>
</table>
- さらに列の幅をスッキリさせた表
+ クリックしてコードを表示
<table style="border-collapse: collapse; width: 100%; height: 72px;">
<tbody>
<tr style="height: 18px;">
<td style="width: 25%; text-align: center; height: 18px; padding: 0px;"></td>
<td style="width: 25%; background-color: #ffb36b; text-align: center; height: 18px; padding: 0px;">見出し1</td>
<td style="width: 25%; background-color: #ea7373; text-align: center; height: 18px; padding: 0px;">見出し2</td>
<td style="width: 25%; background-color: #73c1ea; text-align: center; height: 18px; padding: 0px;">見出し3</td>
</tr>
<tr style="height: 18px;">
<td style="width: 25%; text-align: center; background-color: #666666; height: 18px; padding: 0px;"><span style="color: #ffffff;">見出しA</span></td>
<td style="width: 25%; text-align: center; background-color: #ffe5cc; height: 18px; padding: 0px;">テキストA</td>
<td style="width: 25%; text-align: center; background-color: #ebbcbc; height: 18px; padding: 0px;">テキストB</td>
<td style="width: 25%; text-align: center; background-color: #bcdaeb; height: 18px; padding: 0px;">テキストC</td>
</tr>
<tr style="height: 18px;">
<td style="width: 25%; text-align: center; background-color: #666666; height: 18px; padding: 0px;"><span style="color: #ffffff;">見出しB</span></td>
<td style="width: 25%; text-align: center; background-color: #ffe5cc; height: 18px; padding: 0px;">テキストD</td>
<td style="width: 25%; text-align: center; background-color: #ebbcbc; height: 18px; padding: 0px;">テキストE</td>
<td style="width: 25%; text-align: center; background-color: #bcdaeb; height: 18px; padding: 0px;">テキストF</td>
</tr>
<tr style="height: 18px;">
<td style="width: 25%; text-align: center; background-color: #666666; height: 18px; padding: 0px;"><span style="color: #ffffff;">見出しC</span></td>
<td style="width: 25%; text-align: center; background-color: #ffe5cc; height: 18px; padding: 0px;">テキストG</td>
<td style="width: 25%; text-align: center; background-color: #ebbcbc; height: 18px; padding: 0px;">テキストH</td>
<td style="width: 25%; text-align: center; background-color: #bcdaeb; height: 18px; padding: 0px;">テキストI</td>
</tr>
</tbody>
</table>
❾ 枠線なしの表 モノトーン
| 見出し1 | 見出し2 | 見出し3 | |
| 見出しA | テキストA | テキストB | テキストC |
| 見出しB | テキストD | テキストE | テキストF |
| 見出しC | テキストG | テキストH | テキストI |
表の枠線を白に設定しています。
サイトの背景色が白以外の場合は、枠線が表示されます。
+ クリックしてコードを表示
<table style="width: 100%; border-collapse: collapse; border-color: #ffffff;">
<tbody>
<tr>
<td style="width: 25%; background-color: #666666; border-color: #ffffff; text-align: center;"></td>
<td style="width: 25%; background-color: #666666; border-color: #ffffff; text-align: center;"><span style="color: #ffffff;">見出し1</span></td>
<td style="width: 25%; background-color: #666666; border-color: #ffffff; text-align: center;"><span style="color: #ffffff;">見出し2</span></td>
<td style="width: 25%; background-color: #666666; border-color: #ffffff; text-align: center;"><span style="color: #ffffff;">見出し3</span></td>
</tr>
<tr>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center;">見出しA</td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center;">テキストA</td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center;">テキストB</td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center;">テキストC</td>
</tr>
<tr>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center;">見出しB</td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center;">テキストD</td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center;">テキストE</td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center;">テキストF</td>
</tr>
<tr>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center;">見出しC</td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center;">テキストG</td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center;">テキストH</td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center;">テキストI</td>
</tr>
</tbody>
</table>
- テキストなしの表
+ クリックしてコードを表示
<table style="width: 100%; border-collapse: collapse; border-color: #ffffff;">
<tbody>
<tr>
<td style="width: 25%; background-color: #666666; border-color: #ffffff; text-align: center;"></td>
<td style="width: 25%; background-color: #666666; border-color: #ffffff; text-align: center;"></td>
<td style="width: 25%; background-color: #666666; border-color: #ffffff; text-align: center;"></td>
<td style="width: 25%; background-color: #666666; border-color: #ffffff; text-align: center;"></td>
</tr>
<tr>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center;"></td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center;"></td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center;"></td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center;"></td>
</tr>
<tr>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center;"></td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center;"></td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center;"></td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center;"></td>
</tr>
<tr>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center;"></td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center;"></td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center;"></td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center;"></td>
</tr>
</tbody>
</table>
- 列の幅をスッキリさせた表
+ クリックしてコードを表示
<table style="width: 100%; border-collapse: collapse; border-color: #ffffff;">
<tbody>
<tr>
<td style="width: 25%; background-color: #666666; border-color: #ffffff; text-align: center; padding: 5px;"></td>
<td style="width: 25%; background-color: #666666; border-color: #ffffff; text-align: center; padding: 5px;"><span style="color: #ffffff;">見出し1</span></td>
<td style="width: 25%; background-color: #666666; border-color: #ffffff; text-align: center; padding: 5px;"><span style="color: #ffffff;">見出し2</span></td>
<td style="width: 25%; background-color: #666666; border-color: #ffffff; text-align: center; padding: 5px;"><span style="color: #ffffff;">見出し3</span></td>
</tr>
<tr>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center; padding: 5px;">見出しA</td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center; padding: 5px;">テキストA</td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center; padding: 5px;">テキストB</td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center; padding: 5px;">テキストC</td>
</tr>
<tr>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center; padding: 5px;">見出しB</td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center; padding: 5px;">テキストD</td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center; padding: 5px;">テキストE</td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center; padding: 5px;">テキストF</td>
</tr>
<tr>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center; padding: 5px;">見出しC</td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center; padding: 5px;">テキストG</td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center; padding: 5px;">テキストH</td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center; padding: 5px;">テキストI</td>
</tr>
</tbody>
</table>
- さらに列の幅をスッキリさせた表
+ クリックしてコードを表示
<table style="width: 100%; border-collapse: collapse; border-color: #ffffff;">
<tbody>
<tr>
<td style="width: 25%; background-color: #666666; border-color: #ffffff; text-align: center; padding: 0px;"></td>
<td style="width: 25%; background-color: #666666; border-color: #ffffff; text-align: center; padding: 0px;"><span style="color: #ffffff;">見出し1</span></td>
<td style="width: 25%; background-color: #666666; border-color: #ffffff; text-align: center; padding: 0px;"><span style="color: #ffffff;">見出し2</span></td>
<td style="width: 25%; background-color: #666666; border-color: #ffffff; text-align: center; padding: 0px;"><span style="color: #ffffff;">見出し3</span></td>
</tr>
<tr>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center; padding: 0px;">見出しA</td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center; padding: 0px;">テキストA</td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center; padding: 0px;">テキストB</td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center; padding: 0px;">テキストC</td>
</tr>
<tr>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center; padding: 0px;">見出しB</td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center; padding: 0px;">テキストD</td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center; padding: 0px;">テキストE</td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center; padding: 0px;">テキストF</td>
</tr>
<tr>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center; padding: 0px;">見出しC</td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center; padding: 0px;">テキストG</td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center; padding: 0px;">テキストH</td>
<td style="width: 25%; background-color: #f5f5f5; border-color: #ffffff; text-align: center; padding: 0px;">テキストI</td>
</tr>
</tbody>
</table>
❿ 枠線なしの表 カラフル
| 見出し1 | 見出し2 | 見出し3 | |
| 見出しA | テキストA | テキストB | テキストC |
| 見出しB | テキストD | テキストE | テキストF |
| 見出しC | テキストG | テキストH | テキストI |
表の枠線を白に設定しています。
サイトの背景色が白以外の場合は、枠線が表示されます。
+ クリックしてコードを表示
<table style="width: 100%; border-collapse: collapse; border-color: #ffffff;">
<tbody>
<tr>
<td style="width: 25%; border-color: #ffffff; text-align: center;"></td>
<td style="width: 25%; background-color: #ffb36b; border-color: #ffffff; text-align: center;">見出し1</td>
<td style="width: 25%; background-color: #ea7373; border-color: #ffffff; text-align: center;">見出し2</td>
<td style="width: 25%; background-color: #73c1ea; border-color: #ffffff; text-align: center;">見出し3</td>
</tr>
<tr>
<td style="width: 25%; background-color: #666666; border-color: #ffffff; text-align: center;"><span style="color: #ffffff;">見出しA</span></td>
<td style="width: 25%; background-color: #ffe5cc; border-color: #ffffff; text-align: center;">テキストA</td>
<td style="width: 25%; background-color: #ebbcbc; border-color: #ffffff; text-align: center;">テキストB</td>
<td style="width: 25%; background-color: #bcdaeb; border-color: #ffffff; text-align: center;">テキストC</td>
</tr>
<tr>
<td style="width: 25%; background-color: #666666; border-color: #ffffff; text-align: center;"><span style="color: #ffffff;">見出しB</span></td>
<td style="width: 25%; background-color: #ffe5cc; border-color: #ffffff; text-align: center;">テキストD</td>
<td style="width: 25%; background-color: #ebbcbc; border-color: #ffffff; text-align: center;">テキストE</td>
<td style="width: 25%; background-color: #bcdaeb; border-color: #ffffff; text-align: center;">テキストF</td>
</tr>
<tr>
<td style="width: 25%; background-color: #666666; border-color: #ffffff; text-align: center;"><span style="color: #ffffff;">見出しC</span></td>
<td style="width: 25%; background-color: #ffe5cc; border-color: #ffffff; text-align: center;">テキストG</td>
<td style="width: 25%; background-color: #ebbcbc; border-color: #ffffff; text-align: center;">テキストH</td>
<td style="width: 25%; background-color: #bcdaeb; border-color: #ffffff; text-align: center;">テキストI</td>
</tr>
</tbody>
</table>
- テキストなしの表
+ クリックしてコードを表示
<table style="width: 100%; border-collapse: collapse; border-color: #ffffff;">
<tbody>
<tr>
<td style="width: 25%; border-color: #ffffff; text-align: center;"></td>
<td style="width: 25%; background-color: #ffb36b; border-color: #ffffff; text-align: center;"></td>
<td style="width: 25%; background-color: #ea7373; border-color: #ffffff; text-align: center;"></td>
<td style="width: 25%; background-color: #73c1ea; border-color: #ffffff; text-align: center;"></td>
</tr>
<tr>
<td style="width: 25%; background-color: #666666; border-color: #ffffff; text-align: center;"></td>
<td style="width: 25%; background-color: #ffe5cc; border-color: #ffffff; text-align: center;"></td>
<td style="width: 25%; background-color: #ebbcbc; border-color: #ffffff; text-align: center;"></td>
<td style="width: 25%; background-color: #bcdaeb; border-color: #ffffff; text-align: center;"></td>
</tr>
<tr>
<td style="width: 25%; background-color: #666666; border-color: #ffffff; text-align: center;"></td>
<td style="width: 25%; background-color: #ffe5cc; border-color: #ffffff; text-align: center;"></td>
<td style="width: 25%; background-color: #ebbcbc; border-color: #ffffff; text-align: center;"></td>
<td style="width: 25%; background-color: #bcdaeb; border-color: #ffffff; text-align: center;"></td>
</tr>
<tr>
<td style="width: 25%; background-color: #666666; border-color: #ffffff; text-align: center;"></td>
<td style="width: 25%; background-color: #ffe5cc; border-color: #ffffff; text-align: center;"></td>
<td style="width: 25%; background-color: #ebbcbc; border-color: #ffffff; text-align: center;"></td>
<td style="width: 25%; background-color: #bcdaeb; border-color: #ffffff; text-align: center;"></td>
</tr>
</tbody>
</table>
- 列の幅をスッキリさせた表
+ クリックしてコードを表示
<table style="width: 100%; border-collapse: collapse; border-color: #ffffff;">
<tbody>
<tr>
<td style="width: 25%; border-color: #ffffff; text-align: center; padding: 5px;"></td>
<td style="width: 25%; background-color: #ffb36b; border-color: #ffffff; text-align: center; padding: 5px;">見出し1</td>
<td style="width: 25%; background-color: #ea7373; border-color: #ffffff; text-align: center; padding: 5px;">見出し2</td>
<td style="width: 25%; background-color: #73c1ea; border-color: #ffffff; text-align: center; padding: 5px;">見出し3</td>
</tr>
<tr>
<td style="width: 25%; background-color: #666666; border-color: #ffffff; text-align: center; padding: 5px;"><span style="color: #ffffff;">見出しA</span></td>
<td style="width: 25%; background-color: #ffe5cc; border-color: #ffffff; text-align: center; padding: 5px;">テキストA</td>
<td style="width: 25%; background-color: #ebbcbc; border-color: #ffffff; text-align: center; padding: 5px;">テキストB</td>
<td style="width: 25%; background-color: #bcdaeb; border-color: #ffffff; text-align: center; padding: 5px;">テキストC</td>
</tr>
<tr>
<td style="width: 25%; background-color: #666666; border-color: #ffffff; text-align: center; padding: 5px;"><span style="color: #ffffff;">見出しB</span></td>
<td style="width: 25%; background-color: #ffe5cc; border-color: #ffffff; text-align: center; padding: 5px;">テキストD</td>
<td style="width: 25%; background-color: #ebbcbc; border-color: #ffffff; text-align: center; padding: 5px;">テキストE</td>
<td style="width: 25%; background-color: #bcdaeb; border-color: #ffffff; text-align: center; padding: 5px;">テキストF</td>
</tr>
<tr>
<td style="width: 25%; background-color: #666666; border-color: #ffffff; text-align: center; padding: 5px;"><span style="color: #ffffff;">見出しC</span></td>
<td style="width: 25%; background-color: #ffe5cc; border-color: #ffffff; text-align: center; padding: 5px;">テキストG</td>
<td style="width: 25%; background-color: #ebbcbc; border-color: #ffffff; text-align: center; padding: 5px;">テキストH</td>
<td style="width: 25%; background-color: #bcdaeb; border-color: #ffffff; text-align: center; padding: 5px;">テキストI</td>
</tr>
</tbody>
</table>
- さらに列の幅をスッキリさせた表
+ クリックしてコードを表示
<table style="width: 100%; border-collapse: collapse; border-color: #ffffff;">
<tbody>
<tr>
<td style="width: 25%; border-color: #ffffff; text-align: center; padding: 0px;"></td>
<td style="width: 25%; background-color: #ffb36b; border-color: #ffffff; text-align: center; padding: 0px;">見出し1</td>
<td style="width: 25%; background-color: #ea7373; border-color: #ffffff; text-align: center; padding: 0px;">見出し2</td>
<td style="width: 25%; background-color: #73c1ea; border-color: #ffffff; text-align: center; padding: 0px;">見出し3</td>
</tr>
<tr>
<td style="width: 25%; background-color: #666666; border-color: #ffffff; text-align: center; padding: 0px;"><span style="color: #ffffff;">見出しA</span></td>
<td style="width: 25%; background-color: #ffe5cc; border-color: #ffffff; text-align: center; padding: 0px;">テキストA</td>
<td style="width: 25%; background-color: #ebbcbc; border-color: #ffffff; text-align: center; padding: 0px;">テキストB</td>
<td style="width: 25%; background-color: #bcdaeb; border-color: #ffffff; text-align: center; padding: 0px;">テキストC</td>
</tr>
<tr>
<td style="width: 25%; background-color: #666666; border-color: #ffffff; text-align: center; padding: 0px;"><span style="color: #ffffff;">見出しB</span></td>
<td style="width: 25%; background-color: #ffe5cc; border-color: #ffffff; text-align: center; padding: 0px;">テキストD</td>
<td style="width: 25%; background-color: #ebbcbc; border-color: #ffffff; text-align: center; padding: 0px;">テキストE</td>
<td style="width: 25%; background-color: #bcdaeb; border-color: #ffffff; text-align: center; padding: 0px;">テキストF</td>
</tr>
<tr>
<td style="width: 25%; background-color: #666666; border-color: #ffffff; text-align: center; padding: 0px;"><span style="color: #ffffff;">見出しC</span></td>
<td style="width: 25%; background-color: #ffe5cc; border-color: #ffffff; text-align: center; padding: 0px;">テキストG</td>
<td style="width: 25%; background-color: #ebbcbc; border-color: #ffffff; text-align: center; padding: 0px;">テキストH</td>
<td style="width: 25%; background-color: #bcdaeb; border-color: #ffffff; text-align: center; padding: 0px;">テキストI</td>
</tr>
</tbody>
</table>
コピペした表のカスタマイズ方法
コピペした表をカスタマイズする方法をまとめました。
表のカスタマイズ
- セルの色を変更
- 行の追加と削除
- 列の追加と削除
- 太字の見出しを細字に
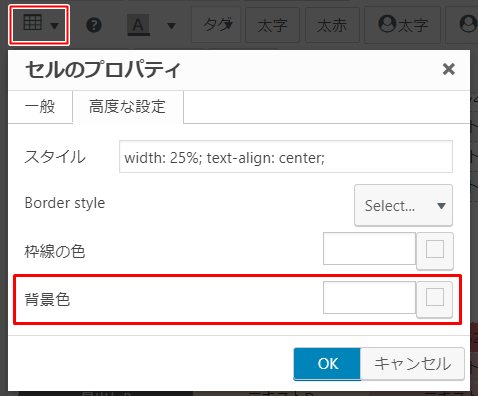
セルの色を変更

- 色を変更したいセルにカーソルを合わせる
- テーブルアイコン→セル→セルのプロパティ→高度な設定→背景色
- 背景色にHTMLカラーコードを入力
同時に複数のセルの色を変更したいときは、色を変更したいセルを全て選択した状態で背景色の設定を行います。
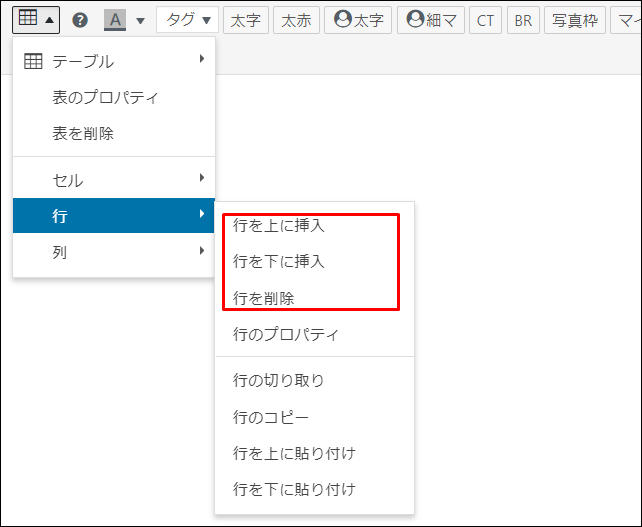
行の追加と削除

- 行を追加したいセルにカーソルを合わせる
- テーブルアイコン→行
- 「行を上に挿入」「行を下に挿入」「行を削除」から任意のものを選択
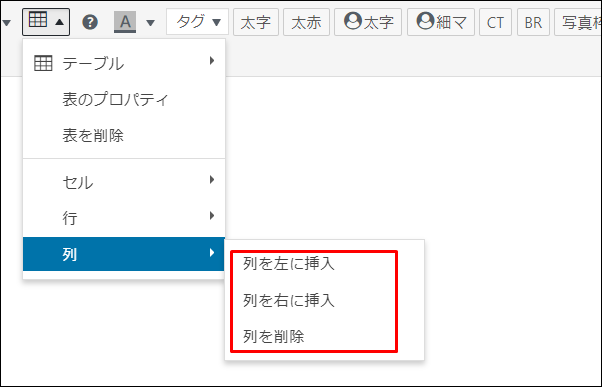
列の追加と削除

- 列を追加したいセルにカーソルを合わせる
- テーブルアイコン→列
- 「列を左に挿入」「列を→に挿入」「列を削除」から任意のものを選択
太字の見出しを細字に
AFFINGER5の設定で「縦一列目を太字にする」「横一列目を太字にする」にチェックが入っていると、見出しの文字が自動的に太字になります。
設定の確認方法
WordPressメニュー→外観→カスタマイズ→オプションカラー→table(表)
見出しテキストが太字
| 見出し1 | 見出し2 | |
| 見出し1 | テキスト | テキスト |
太字になっている見出しの文字を細字に戻したいときは、以下の操作を行います。
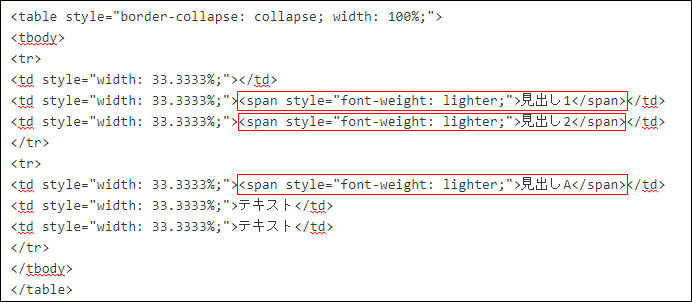
太字から細字へ変換方法

テキストエディタに切り替え、細字に戻したいテキストを<span style="font-weight: lighter;">テキスト</span>で囲います。
まとめ:思い通りの表を作ろう
現在僕は、AFFINGER5使用歴2年目。
AFFINGER5は機能が豊富過ぎて、使い始めの頃は全然使いこなせませんでした。
その中でも苦戦したのが表の作成。
というわけで、今回はコピペで簡単に使える表を作成しました。
僕同様に表の作成に苦戦しているAFFINGER5ユーザーさんのお役に立てれば嬉しいです。

こんな人には、こちらの記事が参考になるはずです。
-

-
AFFINGER5見やすい表の作り方【手順を全て解説】
続きを見る
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円


