
この記事では、自分のブログの横幅を調べる方法を紹介しています。
横幅がわかれば、自分のブログに挿入する画像の最適なサイズを知ることができますね。
また、この方法を使えば自分のブログだけでなく「ライバルサイト」や「見本にしたいサイト」の横幅を調べることもできます。
こんな人におすすめの記事です。

WordPressの設定を色々見てみたけど、どこにも自分のブログのサイズが載っていない。
簡単に横幅を調べる方法を誰か教えて。
Googleクロームを使用すればブログの横幅は簡単に調べられる
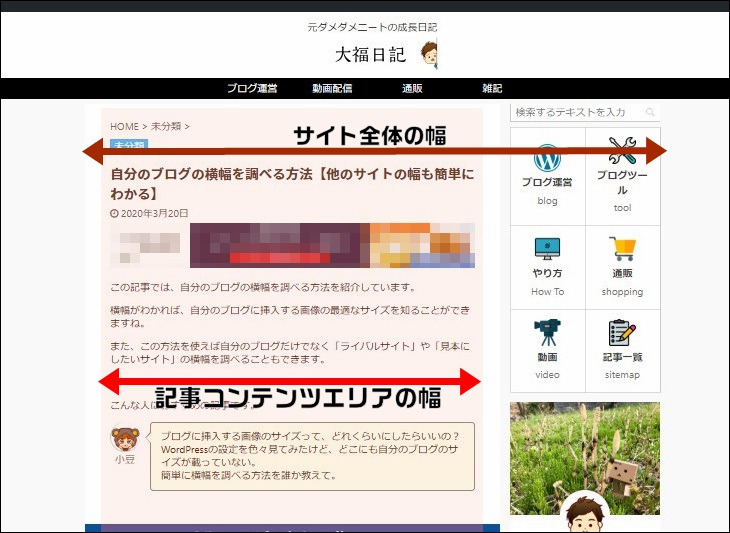
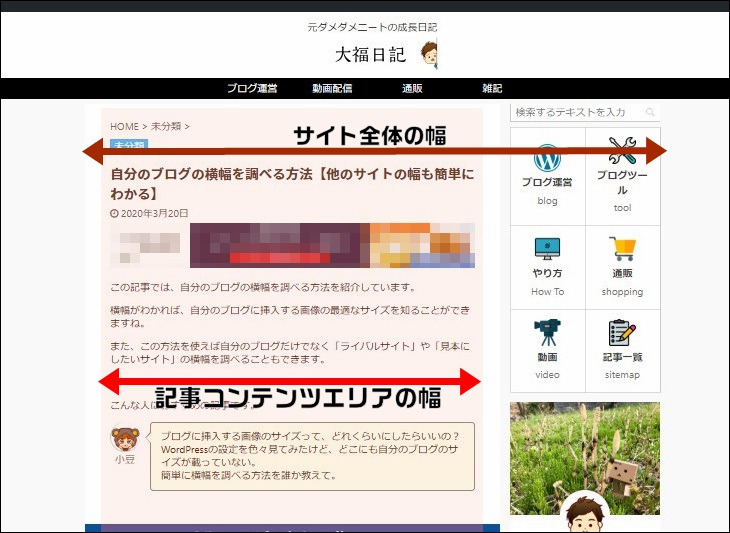
Googleクロームを使った「ブログの横幅の調べ方」を説明する前に、この記事内で言う【ブログの横幅】について解説しておきます。
この記事内で言う【ブログの横幅】とは【記事コンテンツエリアの幅】を指しています。


では、早速方法を紹介していきますが、【Google Chrome ウェブブラウザ】を使用していない人はインストールを済ませておいてください、
Google Chrome ウェブブラウザのインストール方法

- Google Chromeにアクセス
- Chromeをダウンロードをクリック
- 同意してインストール → 実行

ブログの横幅を調べる手順をわかやすく解説
Google Chromeを使用して自分のブログの横幅を調べる手順は5ステップ。
一つずつわかりやすく解説していきます。
- Google Chromeで自分のブログを開く
- F12キーを押して、デベロッパーツールを開く
- 画面左端の矢印キーをクリック
- マウスを操作して記事コンテンツ部分が選択されたところでクリック
- 幅を確認する
step
1Google Chromeで自分のブログを開く

まずは、自分のブログ(横幅を調べたいサイト)をGoogle Chromeで開きます。
step
2F12キーを押して、デベロッパーツールを開く

キーボードのF12キーを押すと、デベロッパーツールが開きます。
step
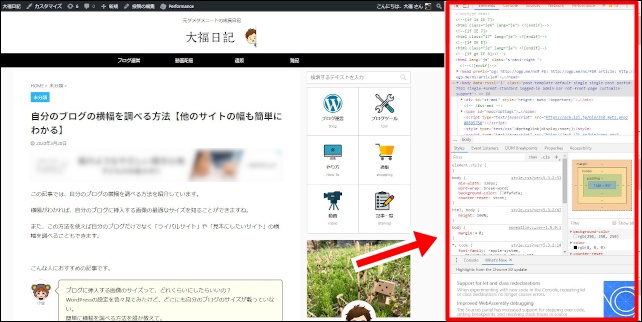
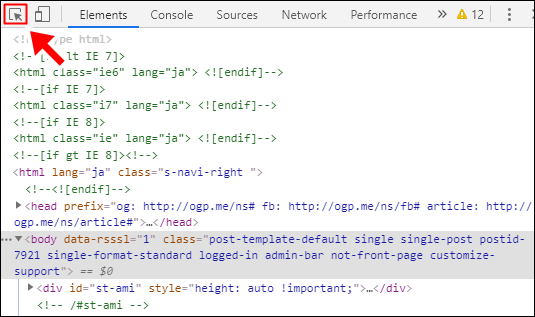
3画面左端の矢印キーをクリック

デベロッパーツール画面左上の矢印アイコンをクリック
step
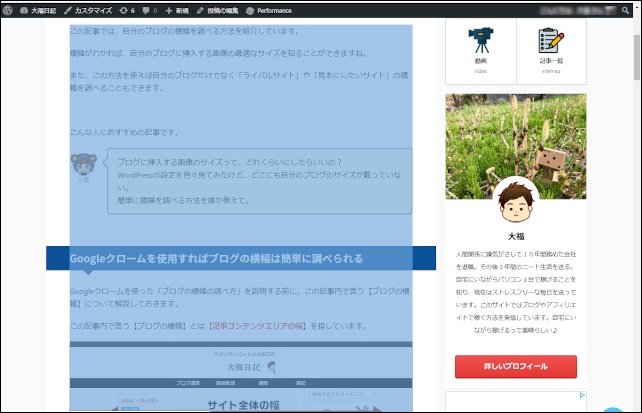
4マウスを操作して記事コンテンツ部分が選択されたところでクリック

マウスを画面上で動かすたびに選択部分に色が付きます。
上の画像のように「記事コンテンツエリア」が選択された時点でマウスを左クリックしてください。
step
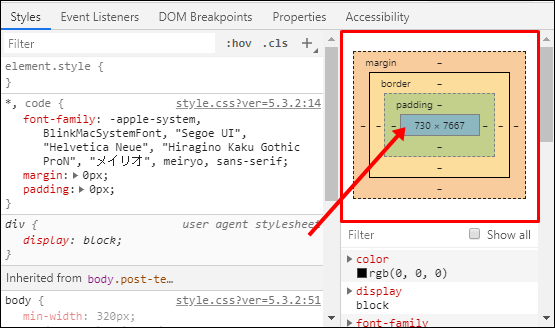
5幅を確認する

デベロッパーツール内に、選択した「記事コンテンツの幅」が表示されています。
730×7667 この大福日記の場合は、記事コンテンツエリアの幅が730pxだということがわかりました。
7667pxは縦の長さなので無視して大丈夫です。
挿入する画像はブログ幅に合わせよう

こんな風に思ったことありませんか?
答えはズバリ、自分のブログ幅に合わせること。
挿入する画像は、ブログ幅に対して大きすぎても小さすぎてもダメなんです。
大きすぎる画像:無駄にファイルサイズが大きくなってしまい、サイトの読み込みスピードが落ちる
小さすぎる画像:見づらい画像になってしまう
ブログ幅より小さい画像

メモ
画像の横幅:200px

ブログ幅より大きい画像

メモ
画像の横幅:1000px


ブログ幅に合わせた画像

メモ
画像の横幅:730px

サイト全体の幅の調整の仕方
これまでは「記事コンテンツエリアの幅」について見てきました。

使用しているワードプレステーマによっては、サイト全体の幅の調整も簡単にできます。
※サイト全体の幅を広くすると、連動して「記事コンテンツエリアの幅」も広がります。
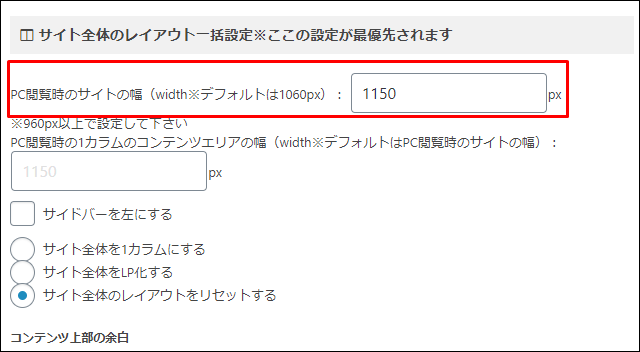
たとえば僕が使っているワードプレス有料テーマ「AFFINGER5」。

WordPressメニュー → AFFINGER5管理 → デザイン
PC閲覧時のサイト幅に任意の数値を入力して幅を自由に調整できます。
実際このブログもデフォルトの1060pxから1150pxにサイト幅を広げています。

有料テーマの多くには、サイト幅の調整をできる設定が用意されていると思います。
🔎 使っているテーマ サイト幅 調整 などでググってみれば設定方法が見つかるはずです。
無料のテーマを使用している場合は、サイト幅を変更するためにはCSSを書き換える必要が出てくるはずです。
ただしCSSの書き換えは初心者には難易度が高く、失敗するとブログそのものが表示されなくなってしまう可能性があるのでおすすめしません。
- 無料テーマから有料テーマへの変更を考えている
- 有料テーマは具体的に何が良いのか知りたい
こんな人は、こちらの記事を参考にしてください。
-

-
【AFFINGER6レビュー】3年使って感じた良いトコ・悪いトコ
続きを見る
まとめ:自分のブログ幅に合った画像を使おう
自分のブログの幅がわかれば、挿入する画像の適正なサイズがわかります。
適切な画像を使って、「見やすいブログ」を作りましょう。

