
AFFINGER5の記事装飾【ガイドマップメニュー】の紹介です。
使い方を含め、以下の内容を解説していきます。
- ガイドマップメニューの役割
- 実際の使用例
- カスタマイズ
こんな人のお役に立てる記事です。

でも、なかなかその記事にアクセスが集まらないんだよなぁ。
他の記事を見に来てくれた人を、うまく誘導できないかな?
AFFINGER5【ガイドマップメニュー】は特定の記事への誘導に便利
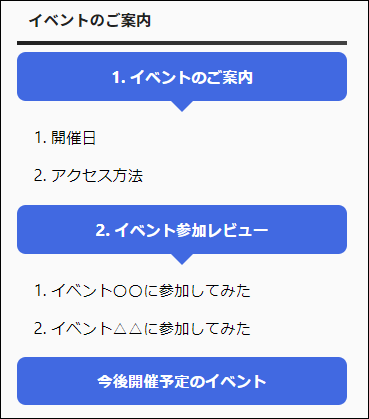
早速ですが、AFFINGER5で表示できる【ガイドマップメニュー】がこちら。

ガイドマップメニューとは、ステップ形式で表示できるメニューのことですね。
AFFINGER5なら、簡単操作でガイドマップメニューを作ることができます。

でもそれって、TOPページや記事内で「内部リンク」を設置するのと何が違うの?

ガイドマップメニューの特徴とメリット
- サイドバーに設置することができる
サイドバーに設置することで、すべての記事からアクセスを狙える - 特定の記事を任意の順番で読んでもらえる
特定の記事の紹介はもちろん、読んでもらいたい順番まで指定できる - ユーザーがブログ内で迷わないようにできる
記事数が複数に渡る場合に、どの記事を読むべきかを案内できる
ガイドマップメニューの表示例
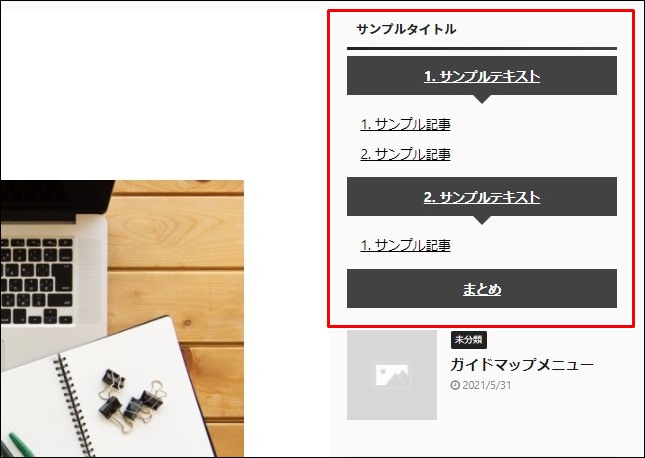
| サンプル A | サンプル B |
 |
 |
| ・背景色:茶 テキスト:白 | ・背景色:青 テキスト:白 ・角丸デザイン ・テキストリンクの下線を消す |
画像はクリックで拡大できます
ガイドマップメニューの表示方法
ガイドマップメニューは、以下の2通りの表示方法があります。
- メニューで作成してウィジェットでサイドバーに表示
- 記事編集画面で作成して記事内に表示
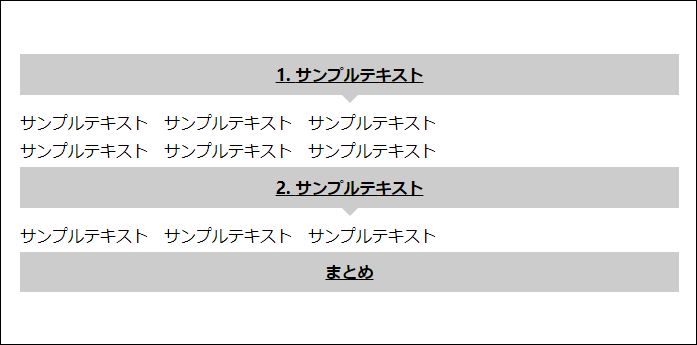
| サイドバーに表示 | 記事内に表示 |
 |
 |
画像はクリックで拡大できます
「記事内に表示」では、見出し内と見出し内の間にリンクを挿入することはできません。
リンクを含まないテキストや画像の挿入は可能です。
それぞれ解説していきます。
メニューで作成してウィジェットでサイドバーに表示
手順
- メニューの作成
- メニューの設定
- ウィジェットの設定
step
1メニューの作成

WordPressメニュー → 外観 → メニュー → 新規メニューを作成しましょう
step
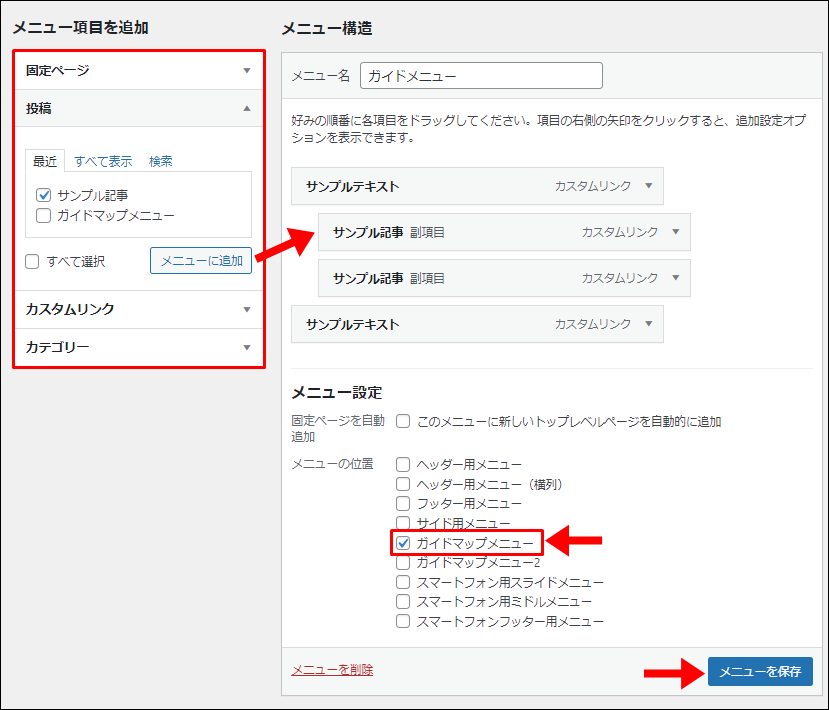
2メニューの設定

- メニュー構造を作成
- ガイドマップメニューにチェック → メニューを保存
左側の「メニュー項目を追加」から任意の記事やカテゴリーを追加していきます。
メニュー名は、「ガイドメニュー」など自分がわかりやすいものを入力します。
※入力したメニュー名が、ブログ上で表示されることはありません。
step
3ウィジェットの設定

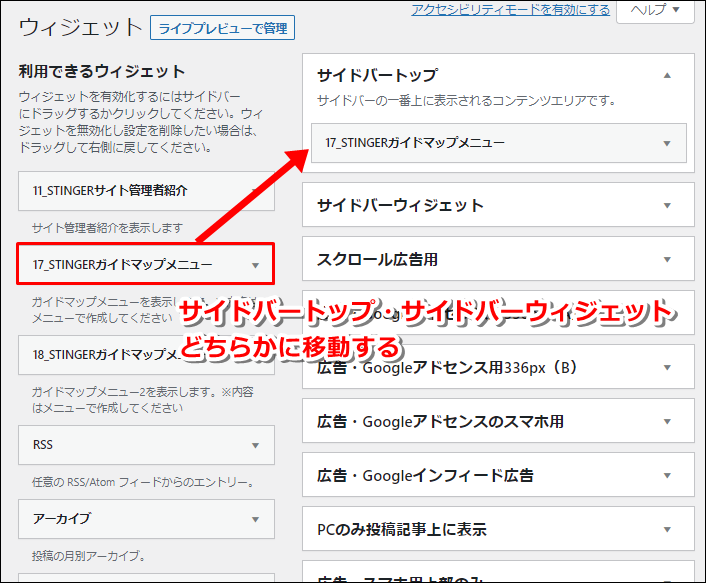
- WordPressメニュー → 外観 → ウィジェット
- 17_STINGERガイドマップメニューを任意のウィジェット内に移動
| サイドバートップ | サイドバーの一番上に表示される |
| サイドバーウィジェット | サイドバートップの下に表示される |

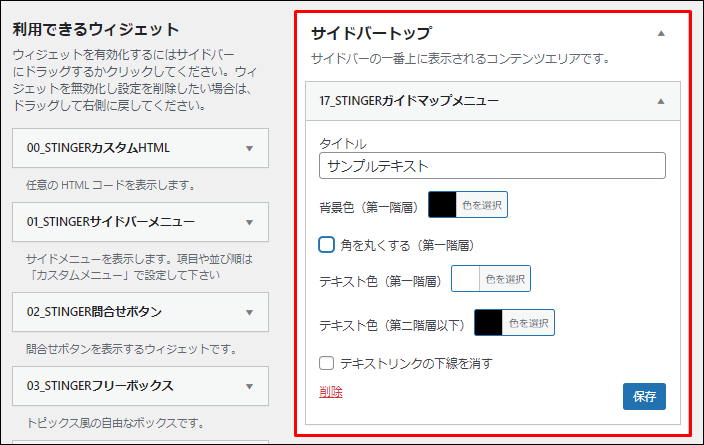
「タイトルの有無」「背景色」「テキスト色」などを設定
カラー設定は、カスタマイザーから設定を行うこともできます。
ここで設定を行った場合は、カスタマイザーの全体設定ではなく、こちらの設定が優先されます。
記事編集画面で作成して記事内に表示

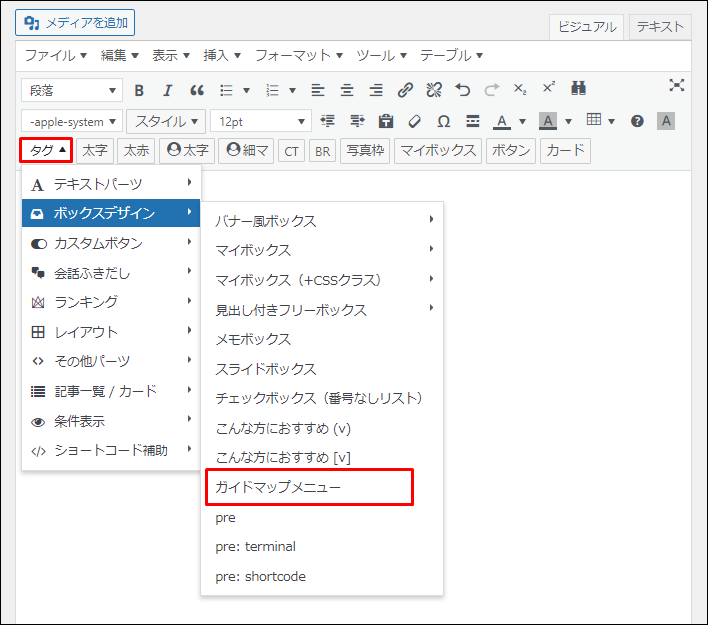
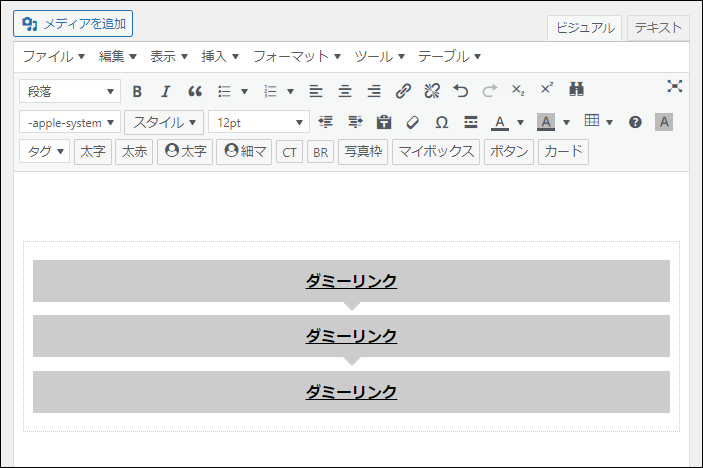
タグ → ボックスデザイン → ガイドマップメニュー

「記事内に表示」では、見出し内と見出し内の間にリンクを挿入することはできません。
リンクを含まないテキストや画像の挿入は可能です。

カスタマイズ方法
カスタマイズ
- カラーの変更
- メニュー数の変更
カラーの変更

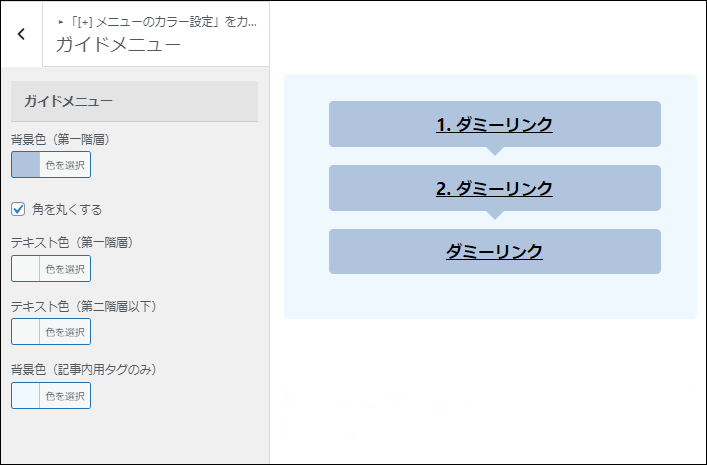
WordPressメニュー → 外観 → カスタマイズ → メニューのカラー設定 → ガイドメニュー
「サイドバーでの表示」「記事内での表示」のカラーを一括設定します。
サイドバーでの表示は、ウィジェット内で設定を行うことにより、一括設定とは異なるカラー設定をすることができます。
メニュー数の変更
「記事内での表示」の設定です。
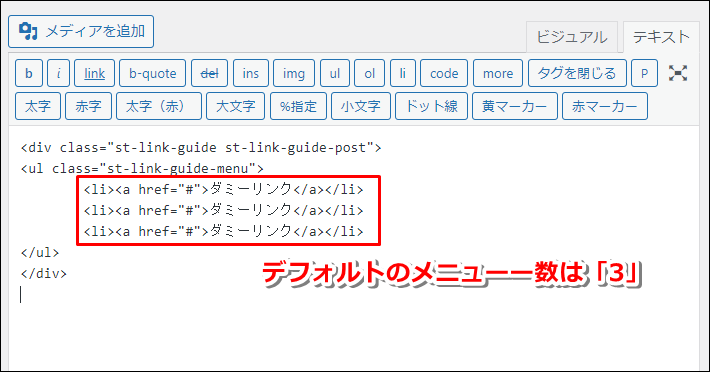
デフォルトのメニュー数は「3」ですが、メニュー数を変更したい場合は、以下のように設定します。

| メニュー数を増やす | ショートコード<li><a href="#">ダミーリンク</a></li>を追加 |
| メニュー数を減らす | ショートコード<li><a href="#">ダミーリンク</a></li>を削除 |

<div class="st-link-guide st-link-guide-post">
<ul class="st-link-guide-menu">
<li><a href="#">ダミーリンク</a></li>
<li><a href="#">ダミーリンク</a></li>
</ul>
</div>
<div class="st-link-guide st-link-guide-post">
<ul class="st-link-guide-menu">
<li><a href="#">ダミーリンク</a></li>
<li><a href="#">ダミーリンク</a></li>
<li><a href="#">ダミーリンク</a></li>
<li><a href="#">ダミーリンク</a></li>
</ul>
</div>
<div class="st-link-guide st-link-guide-post">
<ul class="st-link-guide-menu">
<li><a href="#">ダミーリンク</a></li>
<li><a href="#">ダミーリンク</a></li>
<li><a href="#">ダミーリンク</a></li>
<li><a href="#">ダミーリンク</a></li>
<li><a href="#">ダミーリンク</a></li>
</ul>
</div>
まとめ:ガイドマップメニューを上手に活用しよう

一体どの記事から読めばいいんだ?
記事数が増えれば増えるほど、ブログを訪れたユーザーが迷子になりがちです。
こんなときには、ガイドマップメニューがとても役立ちますね。
検索ユーザーに便利なのはもちろん、「読んでほしい記事を読んで欲しい順番で案内できる」というコチラ側のメリットもあります。
さらにサイドバーに設置することで、どの記事からでも任意の記事への誘導がしやすくなりますね。
関連記事
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円

