
AFFINGER5で「まるもじ」「ミニふきだし」内に画像を挿入する方法の紹介です。
記事後半では、ちょっとしたカスタマイズも紹介しています。
こんな人のお役に立てる記事です。

さらに好きな画像を挿入できたら、すごく嬉しいなぁ。
AFFINGER5【まるもじ・ミニふきだし】に画像を挿入する
早速ですが、まずは実例から。
デフォルの状態の記事装飾
| まるもじ(小) | まるもじ(大) | ミニふきだし |
| サンプルテキスト | サンプルテキスト |
サンプルテキスト |
画像を挿入
| まるもじ(小) | まるもじ(大) | ミニふきだし |
 サンプルテキスト サンプルテキスト |
|
|
オリジナルの画像を挿入すると、だいぶ見た目の印象が変わりますね。
より目立つのはもちろん、ブログのオリジナリティを上げることもできます。

でも、画像ってどうやって用意するの?

無料画像ダウンロードサイト
画像を挿入する手順
手順は、たった3ステップ。
難しい操作なしで、簡単に画像の挿入ができます。
手順
- テキストを入力
- 記事装飾
- 画像を挿入
step
1テキストを入力

テキストを入力
まずは、「まるもじ」「ミニふきだし」内に表示したいテキストを入力します。
step
2記事装飾

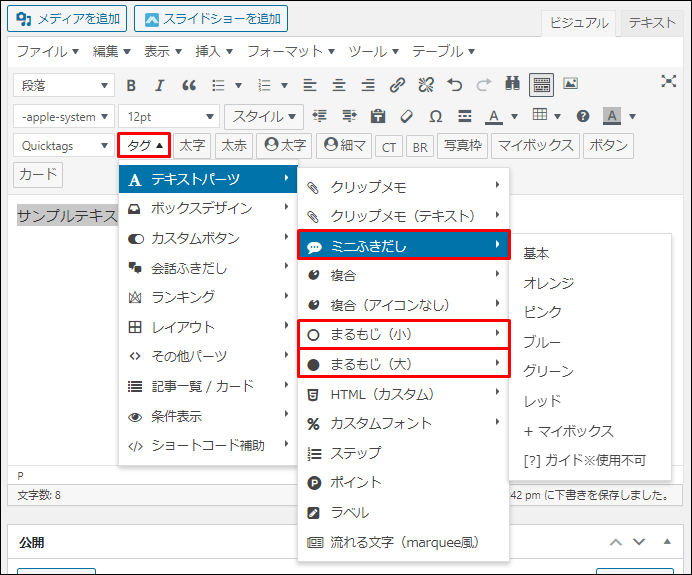
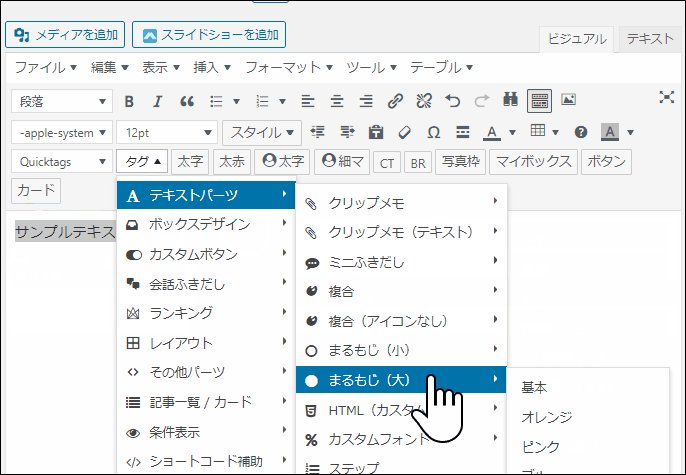
テキストを選択 → タグ → テキストパーツ → 任意の記事装飾
テキストを選択し、まるもじ(小) まるもじ(大) ミニふきだし のいずれかの記事装飾を行います。
step
3画像を挿入

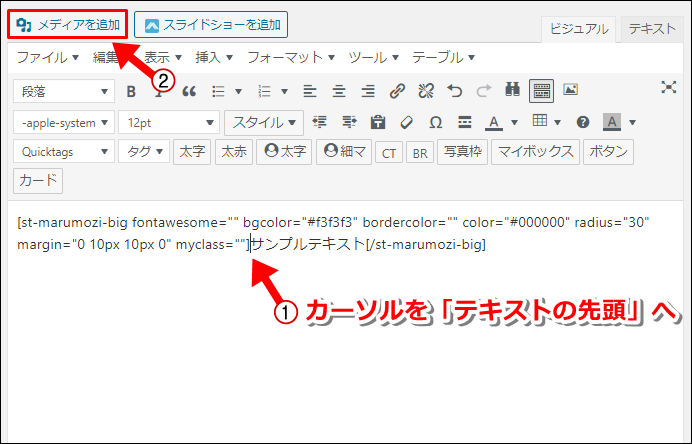
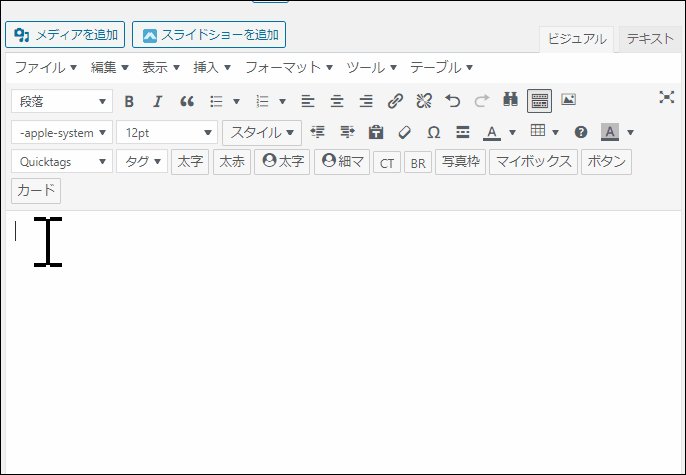
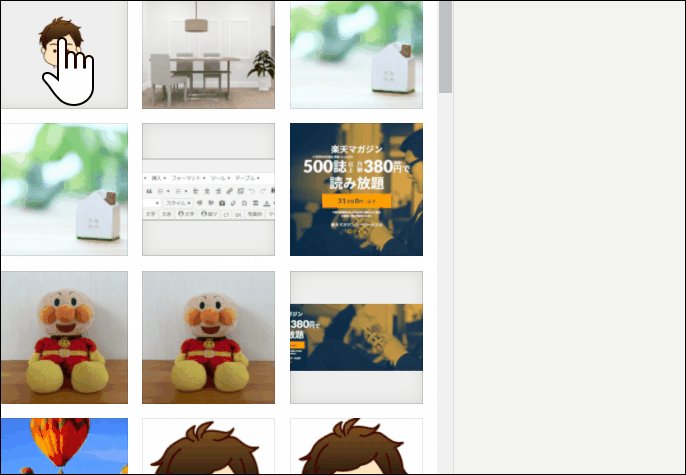
テキストの直前にカーソル → メディアを追加 → 任意の画像を挿入
ここでのポイント
- 画像の挿入はテキストの直前に
- 挿入する画像のサイズは 60px × 60px くらいが最適
- 画像の配置設定は「なし」に
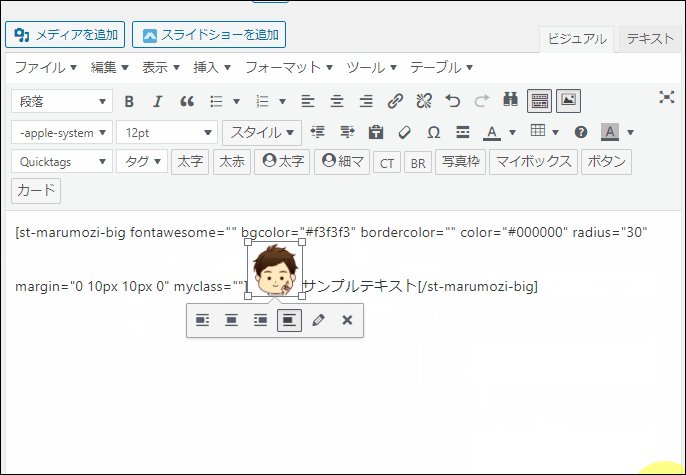
画像挿入後のコード例
[st-marumozi-big fontawesome="" bgcolor="#f3f3f3" bordercolor="" color="#000000" radius="30" margin="0 10px 10px 0" myclass=""] サンプルテキスト[/st-marumozi-big]
サンプルテキスト[/st-marumozi-big]

手順一覧動画

画像挿入後のカスタマイズ

こんな場合に役立つカスタマイズを2つ紹介します。
カスタマイズ
- 画像を自動成形しない
- 画像にアニメーションを付与
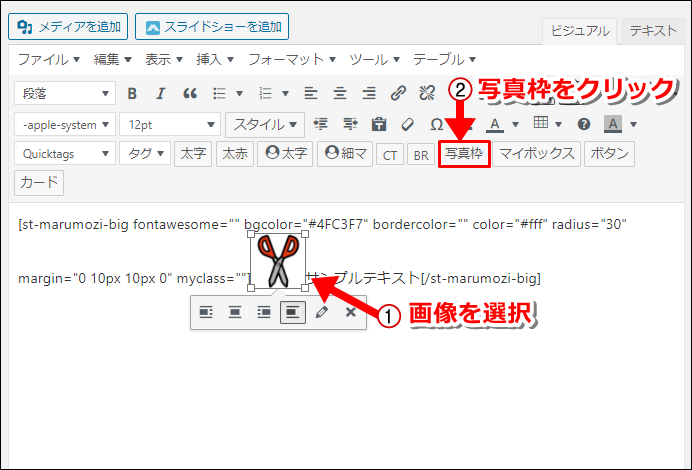
画像を自動成形しない
| デフォルト | 自動整形しない |
|
|
「まるもじ」「ミニふきだし」内の画像は、デフォルトでは自動的に丸く成形されます。
以下の操作を行うと、自動成形を解除します。

画像を選択 → 写真枠をクリック
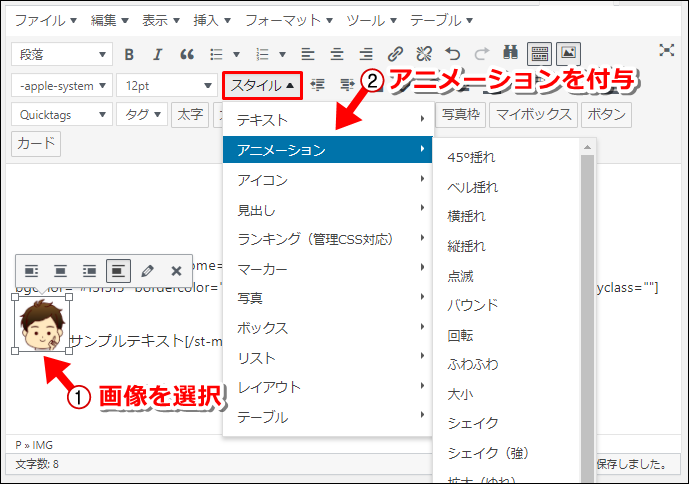
画像にアニメーションを付与
| バウンド | ふわふわ | 大小 |
|
|
|

画像を選択 → スタイル → アニメーション → 任意のアニメーションを選択
装飾デザインのカスタマイズ
| アイコンを表示 | サンプルテキスト |
| 四角いデザインに変更 | サンプルテキスト |
| 枠だけのデザインに変更 | サンプルテキスト |
| 吹き出しの位置を中央に | サンプルテキスト |
| 見出し内に挿入 |  |
「まるもじ」「ミニふきだし」デザインそのもののカスタマイズを行いたい場合は、以下の記事を参考にしてください。
-

-
AFFINGER5【まるもじ・ミニふきだし】をカスタマイズ
続きを見る
まとめ:画像の挿入でオリジナリティを上げよう
AFFINGER5を使用しているブログは多いですが、「まるもじ」「ミニふきだし」内に画像を使っている人は少ないです。
というわけで、ブログのオリジナリティを上げたい人にはおすすめ!
他にも、以下の画像関連の記事も参考にしてみてください。
- 関連記事
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円

 サンプルテキスト
サンプルテキスト サンプルテキスト
サンプルテキスト


 サンプルテキスト
サンプルテキスト

