AFFINGER5で、「PCでの表示」「スマホでの表示」をそれぞれ設定する方法の紹介です。
以下の内容で解説していきます。
- 表示する内容を「PCでのみ」「スマホでのみ」に限定する
- 「PCから見たとき」「スマホから見たとき」で表示される内容を変更する
こんな人のお役に立てる記事です。

これって、なんとかならない?
AFFINGER5【PCでの表示とスマホでの表示】を別々に設定

ブログ記事を書いていると、こんなことってありますよね。
たとえば、こんな感じ。
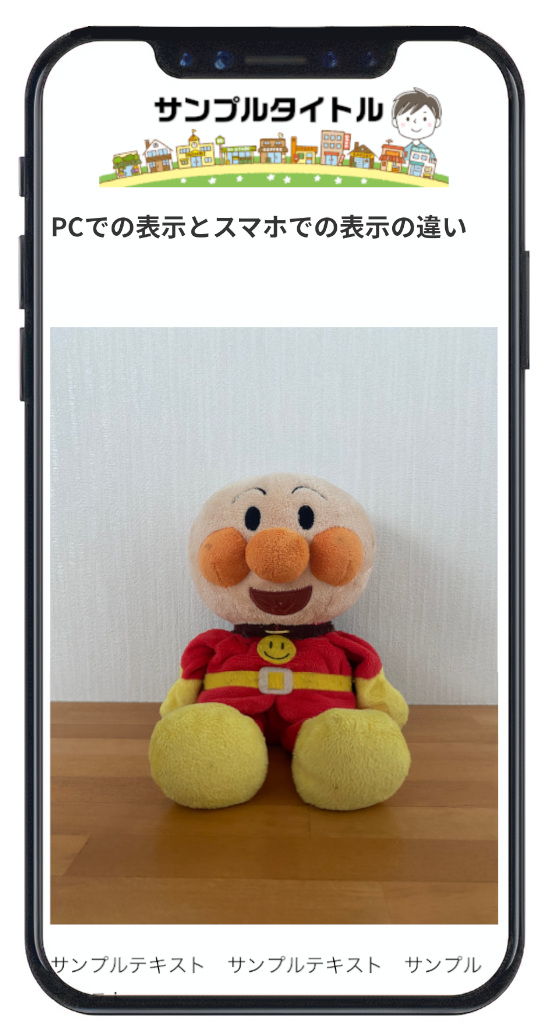
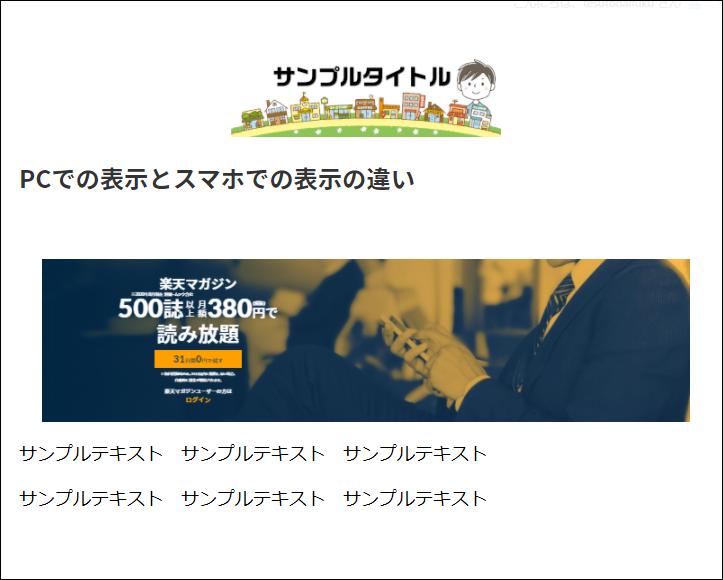
PCで表示したときの見え方

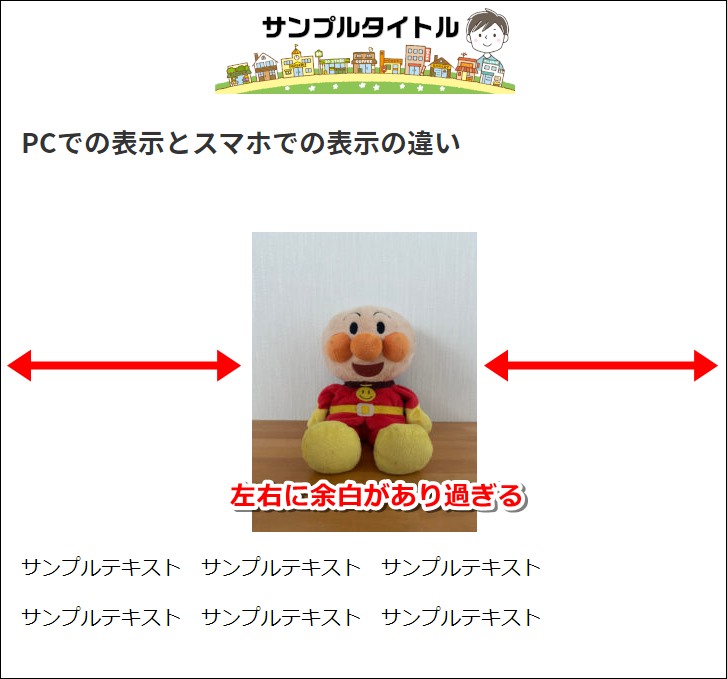
スマホで表示したときの見え方


あと、その逆パターンもあるよね。

| スマホでの表示 | PCでの表示 |
 |
 |
画像はクリックで拡大できます
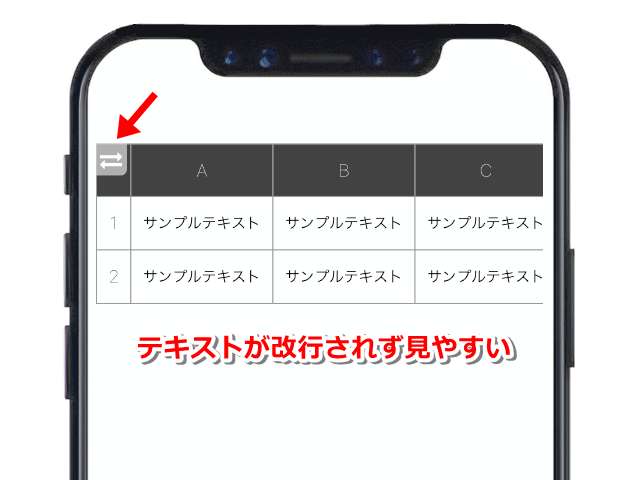
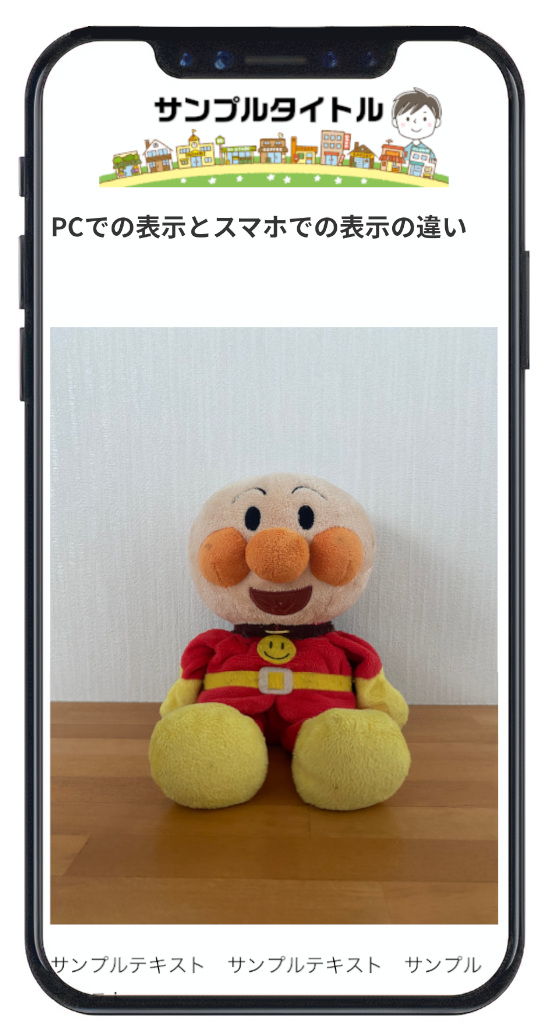
で、今回紹介する方法で設定を行った場合の表示のされ方がこちら。
| PCでの表示 | スマホでの表示 |
 |
 |
 |
 |
画像はクリックで拡大できます
「PC」「スマホ」どちらで見ても、とても見やすく表示することができるようになりました。
「PCに表示しない」「スマホに表示しない」の使い方
AFFINGER5には、「PCに表示しない」と「スマホに表示しない」という設定が備わっています。
これらを利用することで、「PC」「スマホ」それぞれでの表示のされ方を分けることができます。
手順
- コンテンツ(画像)を2種類用意
- 記事内に挿入
- 記事装飾を設定
step
1コンテンツ(画像)を2種類用意

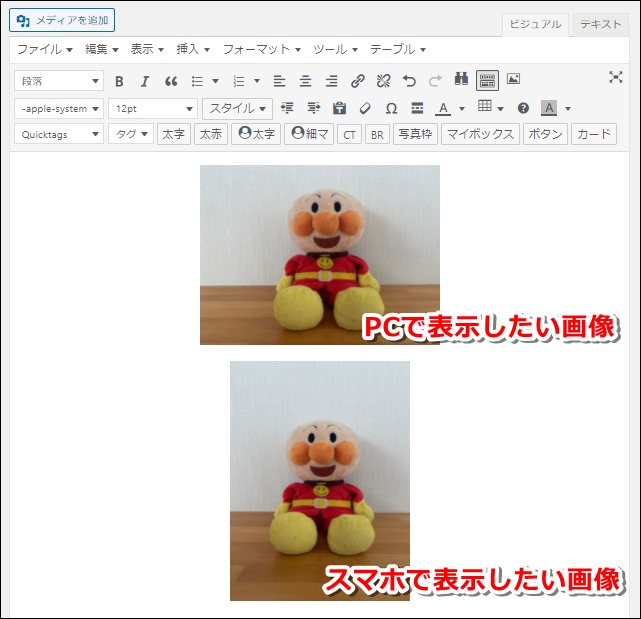
「PCでの閲覧時に表示したい画像」と「スマホでの閲覧時に表示したい画像」を用意
PC用には横長の画像、スマホ用には縦長の画像を用意します。

それぞれ別々の画像を用意していたんだね。
閲覧時に、PCとスマホでは別々の画像が表示されるように設定しているんだ。

step
2記事内に挿入

用意した2種類のコンテンツ(画像)を、ブログ内に挿入
step
3記事装飾を設定

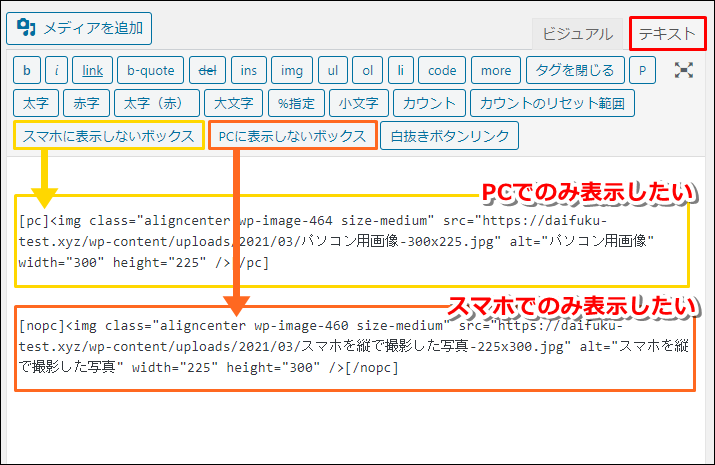
- テキストエディタを選択
- PCに表示しないボックス スマホに表示しないボックス で装飾
PCのみで表示したいコンテンツ:スマホに表示しないボックス
スマホでのみ表示したいコンテンツ:PCに表示しないボックス
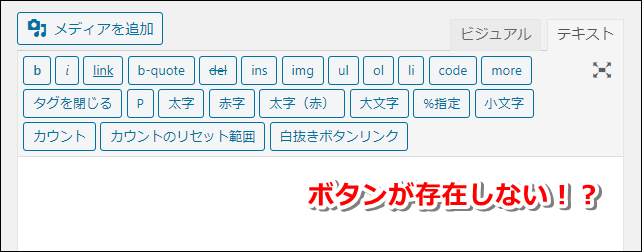
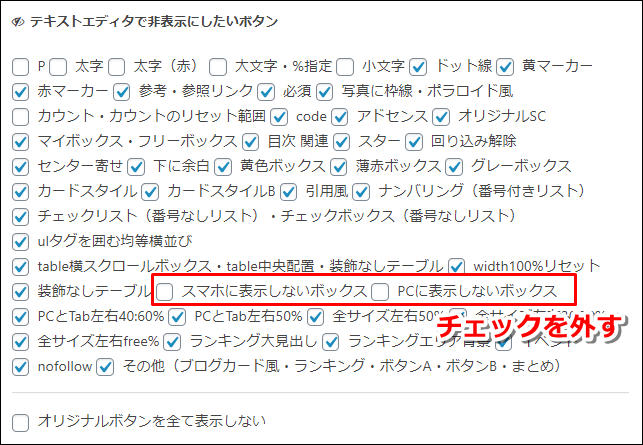
記事装飾ボタンが表示されていないときは

PCに表示しないボックス スマホに表示しないボックス のボタンが表示されていない場合は、以下の手順でボタンを追加します。

AFFINGER5管理 → 投稿・固定記事 → 管理画面 → テキストエディタで非表示にしたいボタン
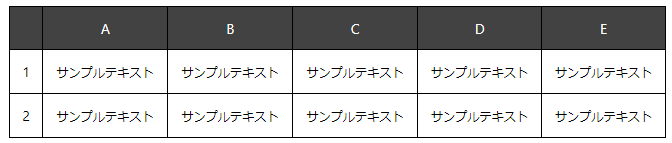
横長のテーブル(表)をスマホでも見やすく表示する方法

ってことは、スマホ用には縦長の表を別途作って表示すればいいってことか!
テーブル(表)の場合には、スクロール機能を使うと便利だよ。

PCでの横長の表の見え方

テーブル(表)のスクロールに関しては、以下の記事で詳しく解説しています。
-

-
AFFINGER5|横長の表をPCでも横スクロールさせる方法
続きを見る
まとめ:記事作成後は必ずスマホでの見え方を確認しよう
PC表示では全然問題ないのに、スマホではめちゃくちゃ見づらい。
こんなことって、けっこうあります。
ちょっと面倒でも、記事作成後は必ずスマホでの見え方もチェックしたいですね。

- AFFINGER5の購入を検討中の人におすすめ
-

-
【AFFINGER6購入特典】当ブログ限定オリジナル特典を13個紹介
続きを見る
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円