
AFFINGER5で「クリップボックス」などの記事パーツに影(シャドウ)を付ける方法の紹介です。
難しい設定等は一切なし!
たった1分で影付きデザインの記事パーツに変更できます。
こんな人のお役に立てる記事です。

自分のブログでもやってみたいんだけど、あれってどうやるの?
簡単にできると嬉しいのだけど。
記事パーツにドロップシャドウをつける【AFFINGER5】
まずは「デフォルトのデザイン」と「ドロップシャドウ付きのデザイン」の比較から。
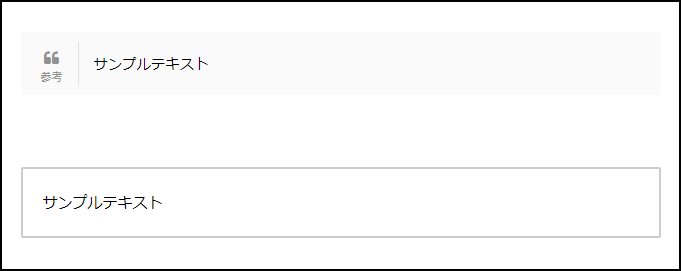
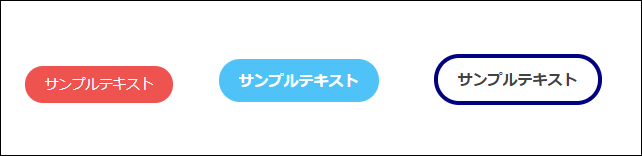
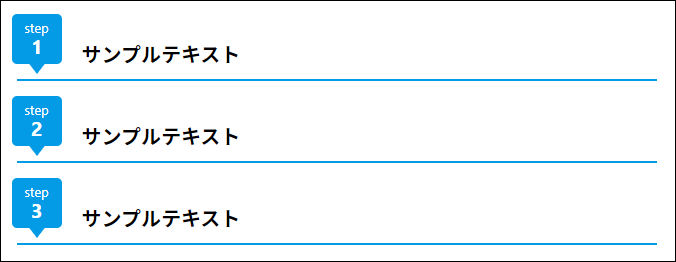
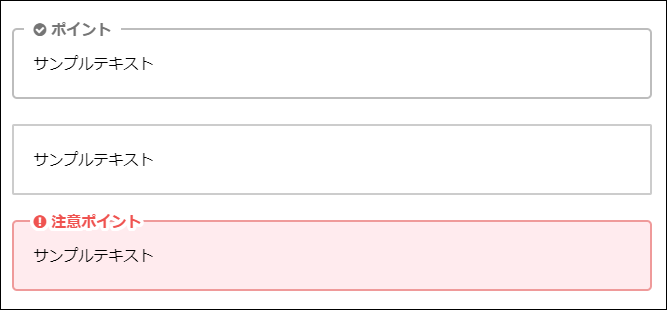
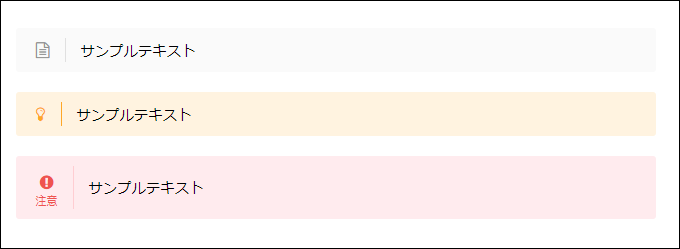
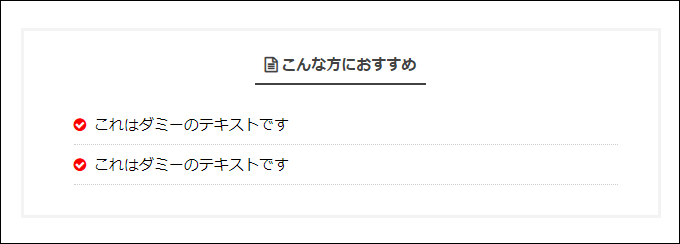
デフォルトのデザイン


でも、影を付けたらもっとメリハリのあるデザインになると思う。
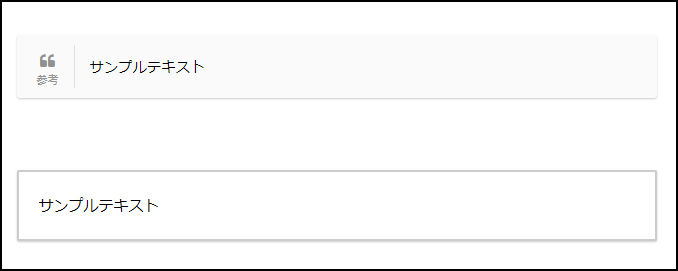
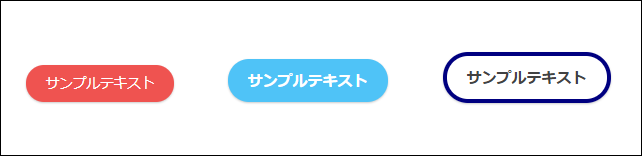
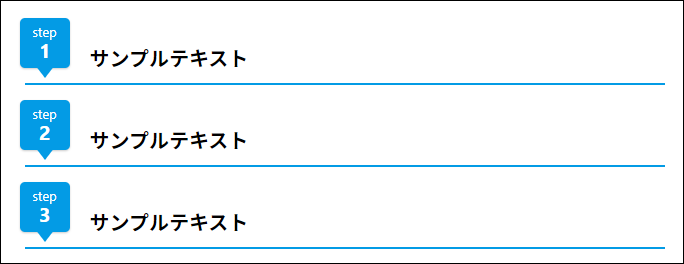
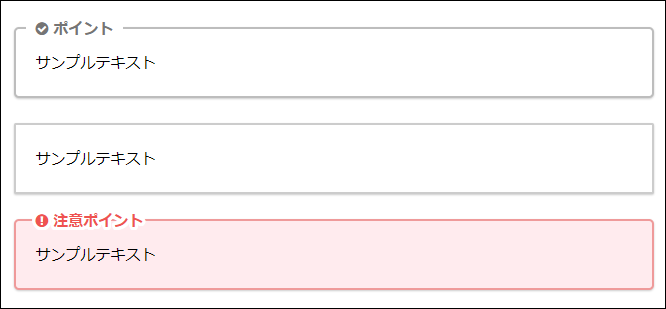
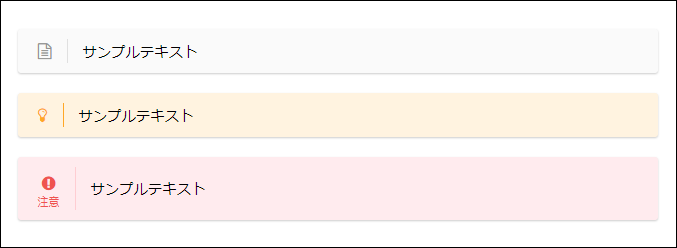
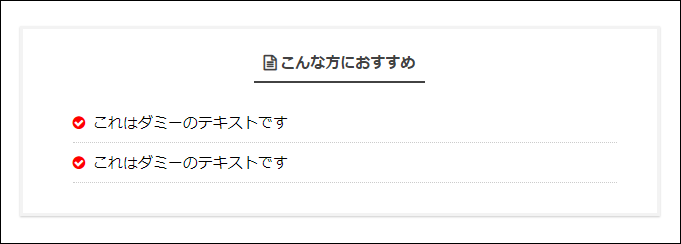
ドロップシャドウ付きのデザイン

若干ですが、確かにドロップシャドウ付きデザインの方が、パッと見たときに目立ちますね。

でも、なんで他のAFFINGERブログではやっている人が少ないんだろう?

ボックスシャドウの付け方【一度の設定ですべてに適用】
ボックスシャドウを付けるには、専用の設定をONにするだけ。
コードの書き換えなどの難しい操作は、一切不要です。
一度設定をONにすると、以前の記事で使用されている記事パーツにも効果が適用されます。
設定方法
- AFFINGER5管理を開く
- ドロップシャドウをONに
step
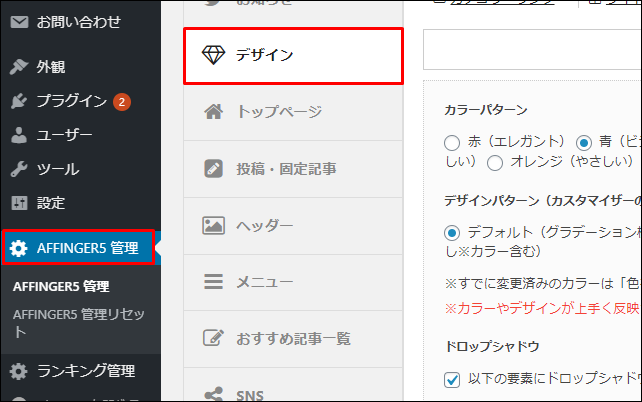
1AFFINGER5管理を開く

WordPressメニュー → AFFINGER5管理 → デザイン
step
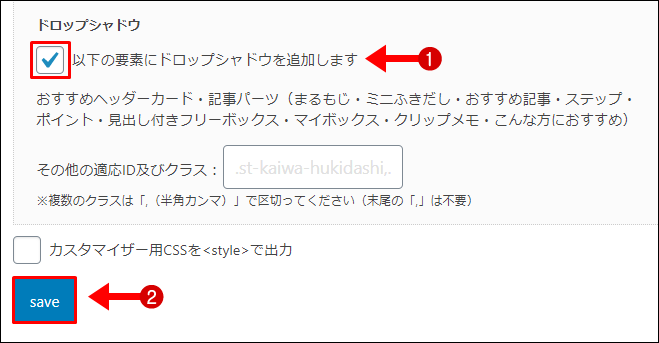
2ドロップシャドウをONに

- 以下の要素にドロップシャドウを追加しますにチェック
- チェック後にSAVEをクリック

早速自分のブログで確認してみよう。
ボックスシャドウを追加できる記事パーツとデザイン一覧
設定をONにすると、以下の記事パーツにドロップシャドウが一括適用されます。
ドロップシャドウが適用される記事パーツ
- おすすめヘッダーカード
- まるもじ
- ミニふきだし
- おすすめ記事
- ステップ
- ポイント
- 見出し付きフリーボックス
- マイボックス
- クリップメモ
- こんな方におすすめ
まるもじ


ミニふきだし


ステップ


ポイント


見出し付きフリーボックス


マイボックス


クリップメモ


こんな方におすすめ


まとめ:ライバルに差をつけやすいカスタマイズ
記事冒頭でも書きましたが、今回紹介したカスタマイズはあまりやっている人がいません。
数多くのAFFINGER5ブログの中で目立つには、もってこいのカスタマイズですね。
デザインが気に入った人は、ぜひ自分のブログに取り入れてみて下さい。
よく読まれている関連記事
当ブログ限定AFFINGER6特典
-

-
【AFFINGER6購入特典】当ブログ限定オリジナル特典を13個紹介
続きを見る
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円

