
AFFINGER5&6で、「ミニふきだし」の位置を調整する方法の紹介です。
記事後半では、PCとスマホでの見え方をそれぞれ別々に設定する方法も紹介しています。
こんな人のお役に立てる記事です。

ただし、表示位置がちょっとおかしくて見た目が残念なときがある。
任意の場所に調整できたら嬉しいのに。
【AFFINGER5&6】ミニふきだしの位置を調整
記事内の画像の説明や、ちょっとしたコメントの入力に便利な【ミニふきだし】装飾。

人気の記事装飾で、利用している人も多いですよね。
AFFINGER使用歴3年の僕も、記事内で頻繁に使用するお気に入りの記事装飾です。
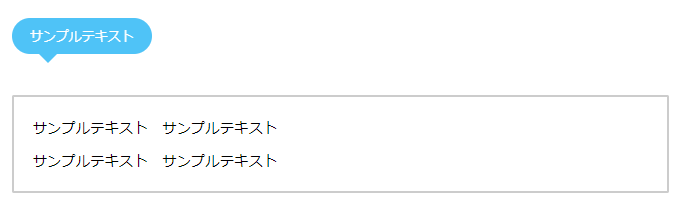
ただし、ちょっとだけ問題が・・。

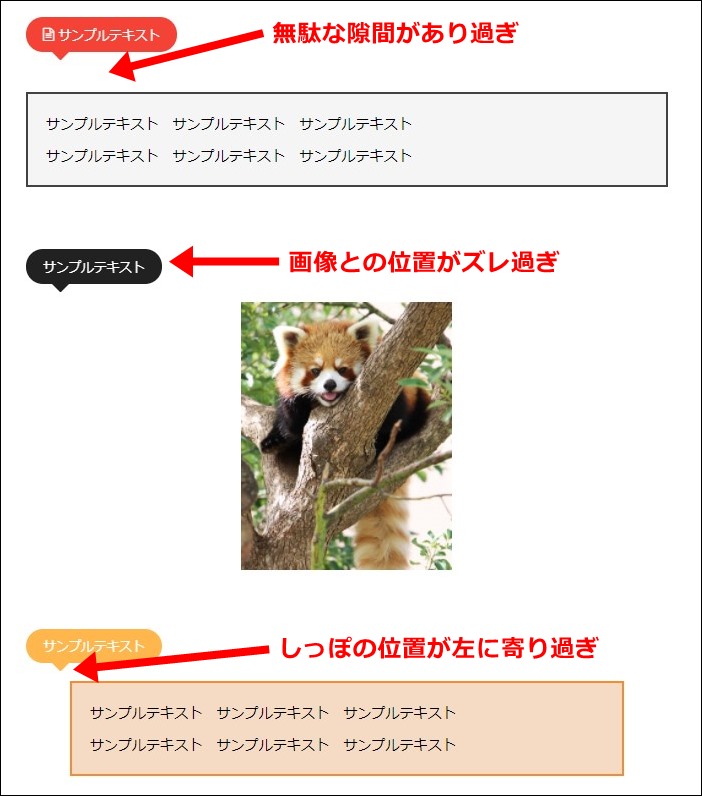
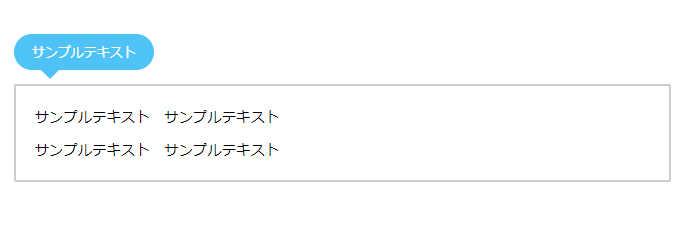
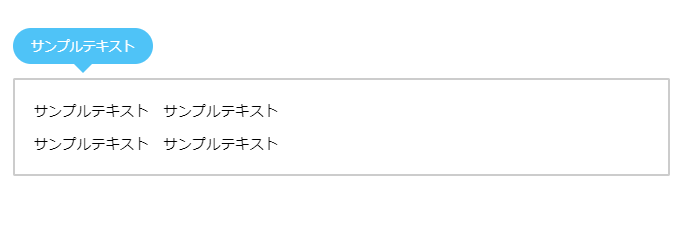
画像の通り、デフォルトのままでは表示位置がおかしく、見た目が残念な感じになってしまうことがあります。

上下左右に自由に調整できたら、もっとしっくりくるのに・・。

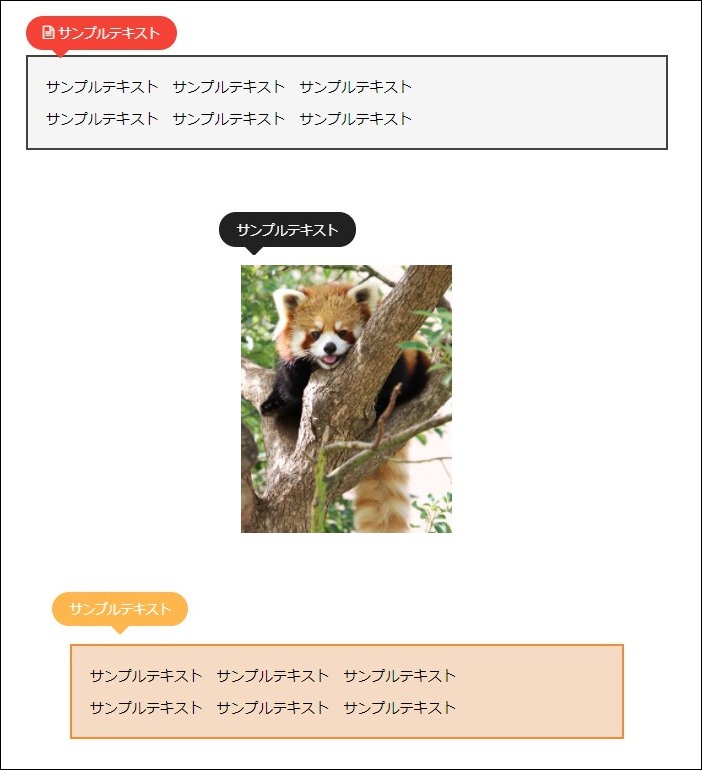
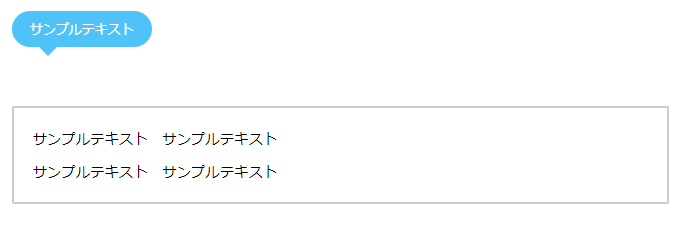
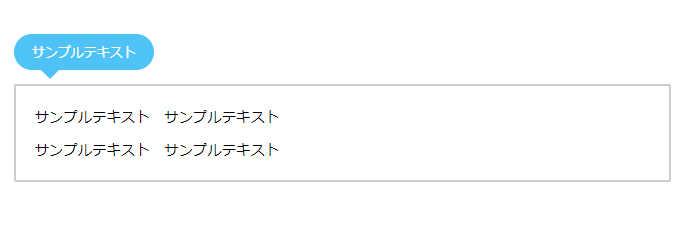
実際にやってみました。

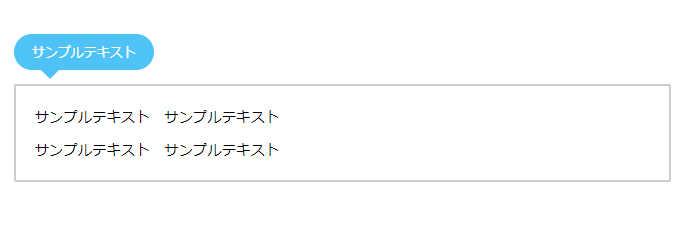
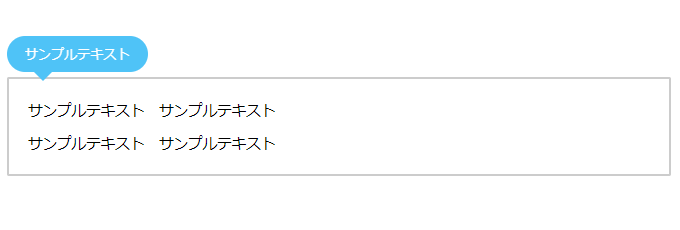
ちょうどいい位置にミニふきだしが表示され、断然見た目がよくなりましたよね。
記事内では、以下の4つの調整方法を紹介していきます。
- 左右への移動
- 上下の移動
- オブジェクトに重ねる方法
- しっぽの位置の移動
ミニふきだしを任意の位置に調整する方法【まるもじも】
設定方法は、AFFINGER「5」も「6」も同じ。
ただし、AFFINGER6の場合はクラシックブロックを利用します。
ミニふきだしの位置調整に関しての解説は、margin(余白)を指定して任意の位置に表示させる方法の紹介です。
記事内の中央に配置を行いたい場合は、以下の記事を参考にしてください。
関連AFFINGER6【ミニふきだしを中央に表示させる方法】
位置の調整方法
- 左右への移動
- 上下の移動
- オブジェクトに重ねる方法
- しっぽの位置の移動
step
1左右への移動

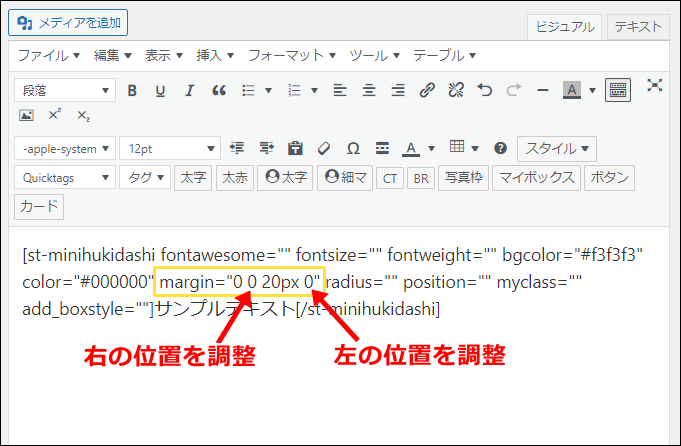
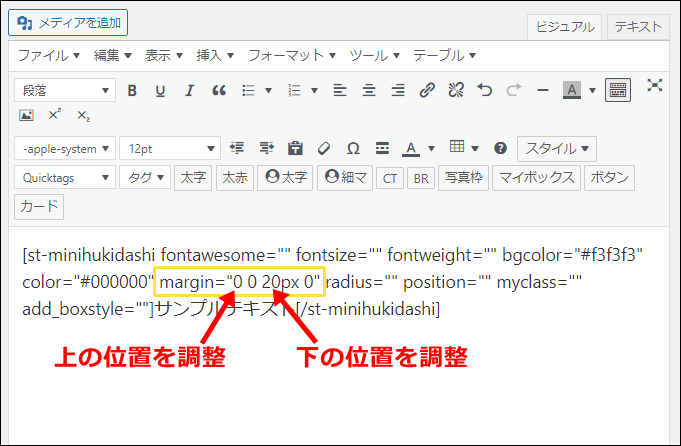
ショートコード内【marginタグ】に数値を入力
margin:上 右 下 左
4つ並んだ数字の内、2つ目が右の位置、4つ目が左の位置を調整する値です。
大きな数値を入力するほど、調整幅も大きくなります。
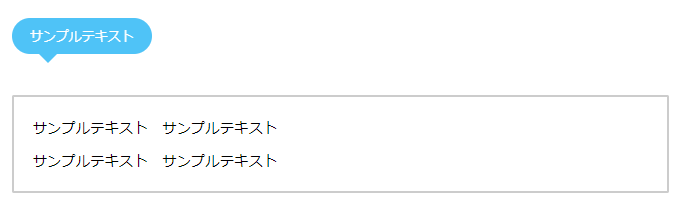
参考例
| デフォルト 【margin="0 0 20px 0" 】 |
 |
| margin="0 0 20px 20px" | margin="0 0 20px 50px" | margin="0 0 20px 100px" |
 |
 |
 |
画像はクリックで拡大できます
step
2上下の移動

ショートコード内【marginタグ】に数値を入力
margin:上 右 下 左
4つ並んだ数字の内、1つ目が上の位置、3つ目が下の位置を調整する値です。
大きな数値を入力するほど、調整幅も大きくなります。
「-(マイナス)」を入力することもできます。
参考例
| デフォルト 【margin="0 0 20px 0" 】 |
 |
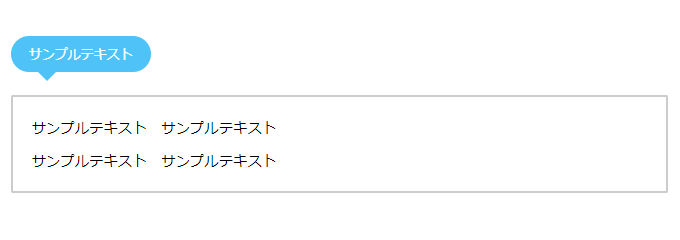
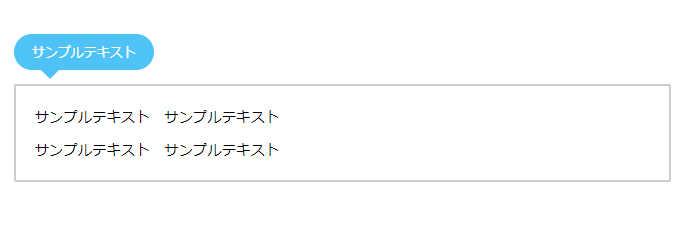
| margin="0 0 40px 0" | margin="0 0 0px 0" | margin="0 0 -20px 0" |
 |
 |
 |
画像はクリックで拡大できます

一定の数字以上は、入力してもそれ以上「上下」することができないんだ。
step
3オブジェクトに重ねる方法
「margin」を使って上下の位置調整をする場合、調整幅には限界があります。
例えば、以下のような感じ。
| -20pxに指定【margin="0 0 20px -20px" 】 | -100pxに指定【margin="0 0 20px -100px" 】 |
 |
 |
メモ
「-20px以上」の数値を入力しても、ソレ以上「下」に下げることができなかった。
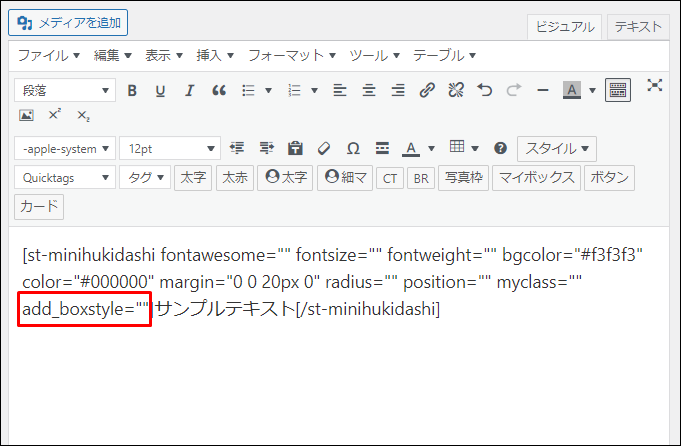
ミニふきだしを更に下に移動し、オブジェクトと重ねたいときには【add_boxstyle】を利用します。

【add_boxstyle】にmargin-bottom:○px;を入力
画像はクリックで拡大できます
step
4しっぽの位置の移動
| デフォルト | しっぽを中央に |
 |
 |
画像はクリックで拡大できます
ミニふきだしの位置はそのままに、「しっぽ」だけを中央寄りにします。

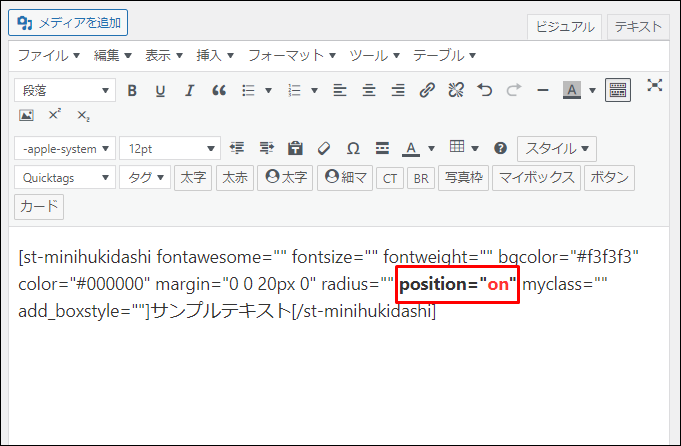
コード内、【position】タグに「on」を入力
実際のコード例
[st-minihukidashi fontawesome="" fontsize="" fontweight="" bgcolor="#f3f3f3" color="#000000" margin="0 0 20px 0" radius="" position="on" myclass="" add_boxstyle=""]サンプルテキスト[/st-minihukidashi]

※まるもじでは、STEP3・4の設定はありません。
PCとスマホでミニふきだしの見え方を別々に調整する方法


PCでの見え方を参考に位置調整を行うと、スマホで見た時に残念な表示になっていることがあります。
実際の例がこちら。
PCでの見え方

スマホでの見え方


ちょっと面倒ですが、こんな場合は「PCでの表示」と「スマホでの表示」を別々に設定することで問題を解決することができます。
設定後の見え方がこちらです。
| PCでの表示 | スマホでの表示 |
 |
 |
画像はクリックで拡大できます
どちらで見た場合も、ちょうどいい位置にミニふきだしが表示されるようになりました。
PCとスマホで表示を別々に設定する方法は、以下の記事内で詳しく解説しています。
-

-
AFFINGER5【PCでの表示とスマホでの表示】を別々に設定
続きを見る
参考例で使用したコード
参考までに、上で使用したコードを貼っておきます。
| デフォルトのコード |
| [st-minihukidashi fontawesome="" fontsize="" fontweight="" bgcolor="#212121" color="#ffffff" margin="0 0 0px 220px" radius="" position="" add_boxstyle=""]サンプルテキスト[/st-minihukidashi] ここに画像を挿入 |
PCではいいが、スマホでは残念な表示に。
| 見え方を別々に設定したコード |
|
[nopc] |
PCとスマホで表示する位置を別々に設定することで、どちらでも見栄えのいい位置に表示。
まとめ:ミニふきだしを思い通りに使いこなそう
せっかくのミニふきだし装飾も、あべこべな位置に表示されていたのでは残念すぎますよね。
ぜひ今回紹介した方法を参考に、任意の位置に「ビシッ」と位置調整してみてください。
記事の見た目が、ワンランクUPすること間違いなしです。
- デザインを変更したい人にはコチラもおすすめ
| アイコンを表示 | サンプルテキスト |
| 画像を挿入 |
|
| 四角いデザインに変更 | サンプルテキスト |
| 枠だけのデザインに変更 | サンプルテキスト |
| 吹き出しの位置を中央に | サンプルテキスト |
| 見出し内に挿入 |  |
-

-
AFFINGER5【まるもじ・ミニふきだし】をカスタマイズ
続きを見る
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円


 サンプルテキスト
サンプルテキスト