

今回はこんな人に向けて記事を作りました。

無料プラグインはあるみたいなんだけど、なんだか難しそう。
かと言って有料プラグインは高いし・・。もっと簡単に目次を作る方法はないの?
僕も実際にAFFINGER5を利用していますが、目次プラグインは使っていません。
ここでは、プラグインなしで簡単に目次を作る方法を紹介しています。
AFFINGER5でプラグインを使わずに目次を作る方法
僕は今のところ使用していませんが、まず最初にプラグインの紹介だけしておきますね。
AFFINGER5で使える目次プラグインを探していた!という人はこちらを参考にしてください。
SUGOI MOKUJI(すごいもくじ)
AFFINNGER5専用に作られた有料の目次プラグインです。
クリックされた目次の計測機能など便利機能も満載です。
ただ価格が5,980円(税込み)とちょっとお高めなのがネック。
TOC(Table of Contents Plus)
ワードプレスで人気の無料目次プラグインと言えばこれ!というくらいの認知度のTOC。
僕も一旦はTOCを利用しようとしましたが、なんか複雑で難しそうなのでやめました。
もっと、シンプルかつ簡単でいいんだよなぁ。
本当は僕もSUGOI MOKUJIを購入したいけど、値段がね・・。
というわけで、プラグインを一切使用せず簡単にAFFINGER5で目次を作る方法です。
たった5ステップ!実際に目次を作ってみよう
step
1目次タグを挿入
まずは、目次を挿入したい箇所に目次タグを挿入します。

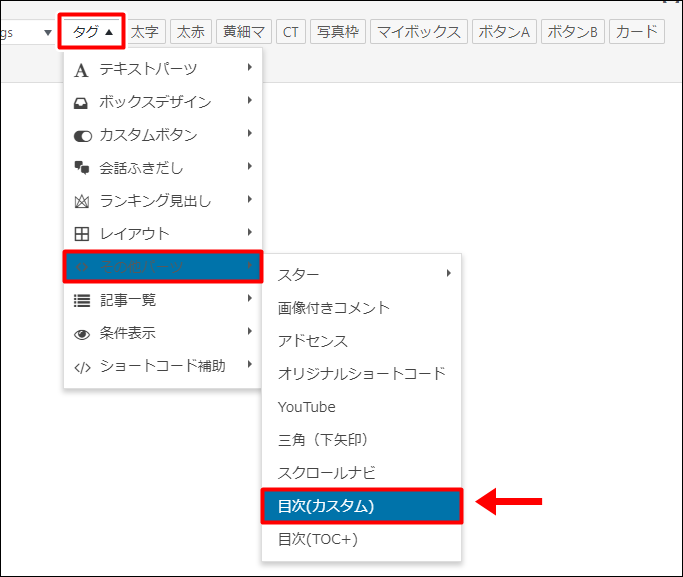
タグ → その他パーツ → 目次(カスタム)
step
2目次の行数を設定
デフォルトでは目次は3行に設定されていますので、記事に合わせて目次の行数を変更してください。

目次の行数を減らす
キーボードの【BackSpace】キーで目次を削除できます。
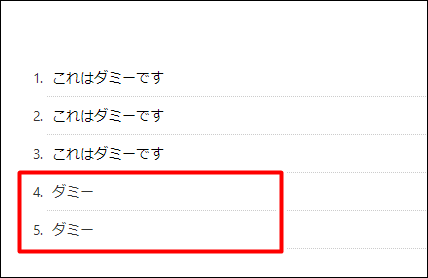
目次の行数を増やす
キーボードの【Enter】キーで目次を追加できます。
ただし、何も文字を入力せずに【Enter】キーを押しても目次を追加することはできません。
実際の目次テキストを入力するか、「ダミー」など適当な文字列を入力してから【Enter】キーを押してください。

step
3目次タグを編集
追加登録した目次タグは不完全なので、コピペでタグを追加していきます。

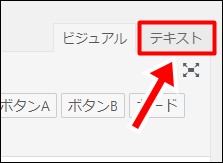
画面を【テキスト】モードに切り替えます。

挿入された目次タグを見てみると、新たに行数を追加したタグはコードが不完全な状態になっています。
正しいコードの形
<li><a href="#">ダミー</a></li>
<a href="#">と</a>をにコピペして、上のような正しい形にします。
step
4目次に数字を記入
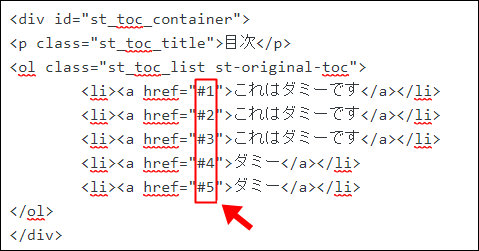
挿入された目次に「数字」を入力していきます。

<a href="#〇">の〇の部分に数字を入力していきます。
入力する数字は、単純に上から1、2、3、の順でOKです。
「#」の後にスペースを空けず半角で入力してください。
step
5見出しに目次タグを追加
目次を使って飛ばしたい箇所(見出し)に、目次タグを挿入していきます。

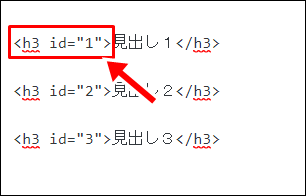
挿入する目次タグは、(半角スペース)id="〇"。
「〇」の中には、半角数字を入力します。
<h3(半角スペース)id="1">見出し1</h3>
こういった形になるように挿入してください。
「ここで入力した数字」と「先ほど目次に入力した数字」が紐づけされる仕組みになっています。
例)目次1をクリック → 「id="1"」の見出しに飛ぶ
これは好みになりますが、目次の紐づけは入力した数字で管理されているので、「目次の文字列」と「実際の見出しの文字列」は必ずしも同じにする必要はありません。
例
OK目次:目次は簡単に作れる → 実際の見出し:目次は簡単に作れる
OK目次:目次は簡単に作れる → 実際の見出し:目次の作り方
以上で目次が完成です。

【プレビュー】から実際に目次が正しく動作するか確認してみましょう。
完成した目次を装飾しよう
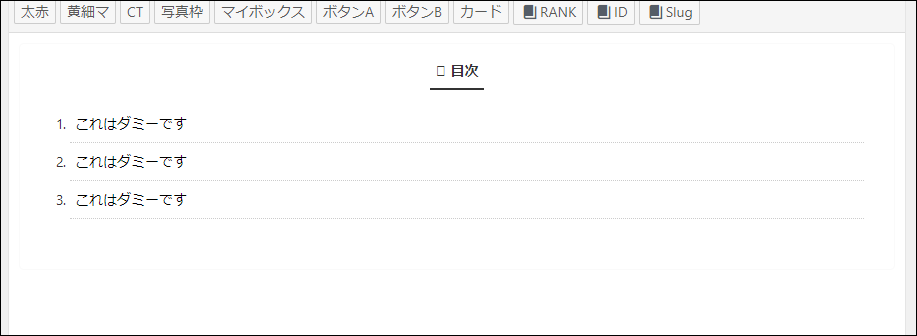
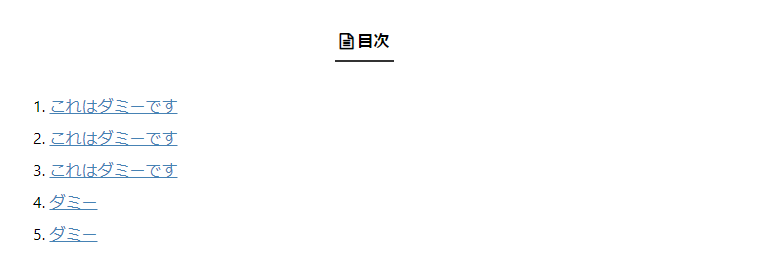
上の手順で完成した目次はこんな感じ。

別にこのままでも問題はないのですが、なんだかちょっと味気ないですよね。
ボックスで囲ってあげると、それっぽい見た目になります。

今回使用したボックスは、余計な装飾の無いシンプルなボックスです。

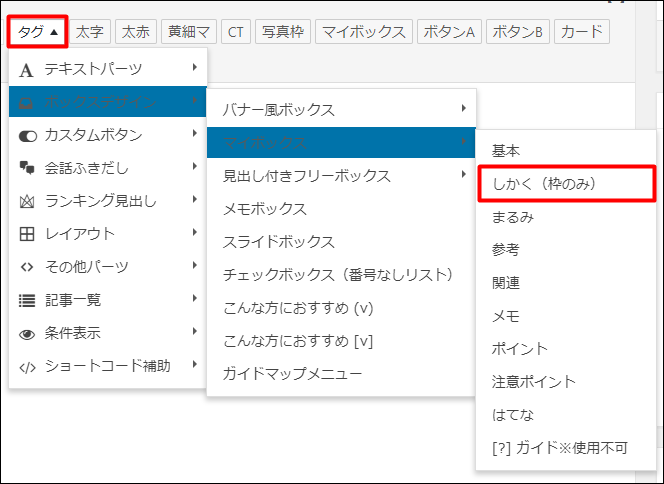
タグ → ボックスデザイン → マイボックス → しかく(枠のみ)
目次挿入時の便利な裏技
裏技!というほどのものでもありませんが・・。
画面いっぱいに文字列が並んだ【テキスト】画面の中から、目次にしたい見出しタグを見つけるのって一苦労ですよね。

そんなときは、ショートカットキーが便利です。
キーボードの「Ctrlキー」+「Fキー」を押すことで任意の文字列を一瞬で検索することができます。

僕の場合は、検索窓に「/h2」もしくは「/h3」などと打ち込んでいます。


「/」を入れないと、一つの見出しで<h3>見出し</h3>のそれぞれを拾ってしまうから面倒なんですよね。
まとめ:目次はプラグインなしでも作れる
上記の方法を使えば、目次プラグインを使わなくても目次を作ることが可能です。
まぁ本来は、せっかくAFFINGER5を買ったんだから専用の目次プラグインを使いたいところですけどね・・。
というわけで、AFFINGER5でプラグインを使わずに目次を作る方法の紹介でした。

よかったら参考にしていください。
\ 初心者でも時間をかけずに見た目の良いサイトが作れる♪ /
関連記事
-

-
【AFFINGER6レビュー】3年使って感じた良いトコ・悪いトコ
続きを見る
-

-
AFFINGER5でお気に入りの機能や記事装飾20選
続きを見る
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円


