
AFFINGER5の記事装飾「まるもじ」「ミニふきだし」のカスタマイズ方法の紹介です。
記事後半では、カスタマイズしたデザインを簡単に保存・呼び出す方法も紹介しています。
こんな人のお役に立てる記事です。

まるもじのデザインが違うブログを見たんだけど、あれってどうやるの?
AFFINGER5「まるもじ」「ミニふきだし」のカスタマイズ
まずはAFFINGER5デフォルトの「まるもじ」と「ミニふきだし」の全デザインから。
| まるもじ(大) | |||
| 基本 | サンプルテキスト |
オレンジ | サンプルテキスト |
| ピンク | サンプルテキスト |
ブルー | サンプルテキスト |
| はてな | サンプルテキスト |
チェック | サンプルテキスト |
| うすい注意 | サンプルテキスト |
注意 | サンプルテキスト |
| ミニふきだし |
|||
| 基本 | サンプルテキスト |
オレンジ | サンプルテキスト |
| ピンク | サンプルテキスト |
ブルー | サンプルテキスト |
| グリーン | サンプルテキスト |
レッド | サンプルテキスト |

でも、もう少し自分好みのデザインにできると嬉しいな。
というわけで、色々とカスタマイズしてみました。
| アイコンを表示 | サンプルテキスト |
| 画像を挿入 |
|
| 四角いデザインに変更 | サンプルテキスト |
| 枠だけのデザインに変更 | サンプルテキスト |
| 吹き出しの位置を中央に | サンプルテキスト |
| 見出し内に挿入 |  |
だいぶ見た目の印象が変わりますね。
ここで紹介したのは、デザインのほんの一部。
自分の好みに合わせて、自由にカスタマイズが可能です。
「まるもじ」と「ミニふきだし」の使い方

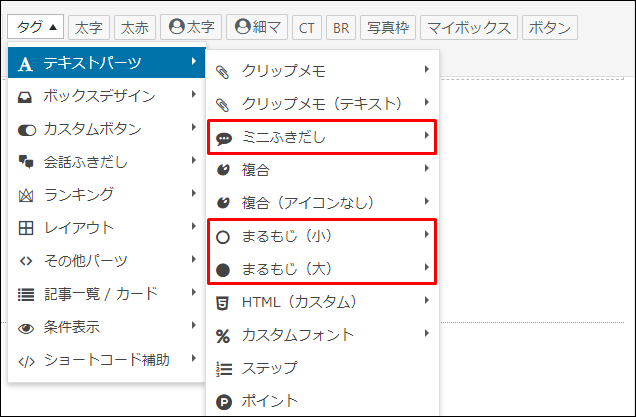
タグ → テキストパーツ → ミニふきだしORまる文字
カスタマイズ方法
以下のカスタマイズ方法をわかりやすく丁寧に解説していきます。
カスタマイズ
- アイコンを表示
- 画像を挿入
- 四角いデザインに変更
- 枠だけのデザインに変更
- 吹き出しの位置を中央に
- 見出し内に挿入
アイコンを表示 ※「まるもじ」「ミニふきだし」共通

デフォルトのコード
[st-marumozi-big fontawesome="" bgcolor="#ef5350" bordercolor="" color="#ffffff" radius="30" margin="0 10px 10px 0" myclass=""]サンプルテキスト[/st-marumozi-big]
カスタマイズ後のコード
[st-marumozi-big fontawesome="fa-car" bgcolor="#ef5350" bordercolor="" color="#ffffff" radius="30" margin="0 10px 10px 0" myclass=""]サンプルテキスト[/st-marumozi-big]
【fontawesome】に任意のアイコンコードを挿入します。
アイコンコードは、以下の方法で簡単に入力できます。
タグ → ショートコード補助 → WEBアイコン
さらに多くのアイコンから選択したい場合は、こちらの記事が参考になります。
-

-
AFFINGER5で使えるアイコンの増やし方【カスタマイズも】
続きを見る
画像を挿入 ※「まるもじ」「ミニふきだし」共通

デフォルトのコード
[st-marumozi-big fontawesome="" bgcolor="#f3f3f3" bordercolor="" color="#000000" radius="30" margin="0 10px 10px 0" myclass=""]サンプルテキスト[/st-marumozi-big]
カスタマイズ後のコード
[st-marumozi-big fontawesome="" bgcolor="#f3f3f3" bordercolor="" color="#000000" radius="30" margin="0 10px 10px 0" myclass=""] サンプルテキスト[/st-marumozi-big]
サンプルテキスト[/st-marumozi-big]
テキスト前でメディアを追加をクリックし、画像をコード内に挿入します。
✔ 画像サイズは60px × 60pxくらいが丁度よく収まります
✔ 画像の配置設定は「なし」を選択します
さらに詳しい手順やカスタマイズ方法は、以下の記事内で解説しています。
-

-
AFFINGER5【まるもじ・ミニふきだし】内に画像を挿入する
続きを見る
四角いデザインに変更 ※「まるもじ」「ミニふきだし」共通

デフォルトのコード
[st-marumozi-big fontawesome="" bgcolor="#4FC3F7" bordercolor="" color="#fff" radius="30" margin="0 10px 10px 0" myclass=""]サンプルテキスト[/st-marumozi-big]
カスタマイズ後のコード
[st-marumozi-big fontawesome="" bgcolor="#4FC3F7" bordercolor="" color="#fff" radius="0" margin="0 10px 10px 0" myclass=""]サンプルテキスト[/st-marumozi-big]
【radius】を「0」に設定すると、丸みを帯びたデザインから四角いデザインに変更できます。
枠だけのデザインに変更 ※「まるもじ」のみでカスタマイズ可能

デフォルトのコード
[st-marumozi-big fontawesome="" bgcolor="#141466" bordercolor="" color="#ffffff" radius="30" margin="0 10px 10px 0" myclass=""]サンプルテキスト[/st-marumozi-big]
カスタマイズ後のコード
[st-marumozi-big fontawesome="" bgcolor="" bordercolor="#141466" color="#000000" radius="30" margin="0 10px 10px 0" myclass=""]サンプルテキスト[/st-marumozi-big]
コード内のborder属性【bordercolor】にカラーコードを入力すると、枠だけのデザインに変更することができます。
吹き出しの位置を中央に ※「ミニふきだし」のみでカスタマイズ可能

デフォルトのコード
[st-minihukidashi fontawesome="" fontsize="" fontweight="" bgcolor="#f44336" color="#fff" margin="0 0 20px 0" radius="" position="" myclass="" add_boxstyle=""]サンプルテキスト[/st-minihukidashi]
カスタマイズ後のコード
[st-minihukidashi fontawesome="" fontsize="" fontweight="" bgcolor="#f44336" color="#fff" margin="0 0 20px 0" radius="" position="on" myclass="" add_boxstyle=""]サンプルテキスト[/st-minihukidashi]
吹き出しの位置を中央にしたいときは、【position】に「on」を入力します。
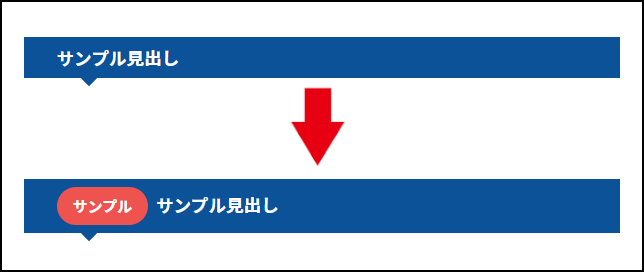
見出し内に挿入 ※「まるもじ」のみでカスタマイズ可能

デフォルトのコード
<h2>サンプル見出し</h2>
カスタマイズ後のコード
<h2>[st-marumozi fontawesome="" bgcolor="#ef5350" bordercolor="" color="#fff" radius="30" margin="0 10px 0 0" myclass=""]サンプル[/st-marumozi]サンプル見出し</h2>
見出しテキスト前で「まるもじ用コード」を挿入します。
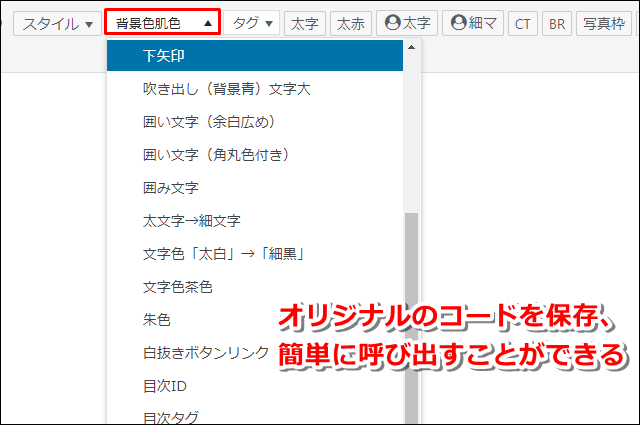
カスマイズ後に保存・呼び出す方法

カスタマイズ後のコードは、プラグインを使用することで保存しておくことが可能です。

保存したコードは、記事編集中に簡単に呼び出すことができるようになります。
専用プラグインの詳しい使い方は、こちらの記事内で解説しています。
-

-
AddQuicktagの使い方とコピペで使える5つの囲み枠
続きを見る
まとめ:AFFINGER5なら思い通りのカスタマイズが無限大
デフォルトの状態でも十分使えるAFFINGER5ですが、カスタマイズをすることでより一層ブログのオリジナル性を上げることができます。
このブログ内では、僕のお気に入りのカスタマイズをたくさん紹介しています。
よければ参考にしてみて下さい。
- よく読まれているAFFINGER5関連の記事
AFFINGER6オリジナル特典
-

-
【AFFINGER6購入特典】当ブログ限定オリジナル特典を13個紹介
続きを見る
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円

