
AFFINGER5ブログに【お問い合わせフォーム】を設置する方法の紹介です。
「専用プラグインの設定方法」~「AFFINGER5での設定」まで、すべてをわかりやすく解説していきます。
こんな人のお役に立てる記事です。

難しいことは苦手だから、設置方法を1~10まで丁寧に教えて。
AFFINGER5にお問い合わせフォームを設置しよう
今回紹介する方法では、お問い合わせフォーム専用プラグイン【Contact Form7】を使用します。

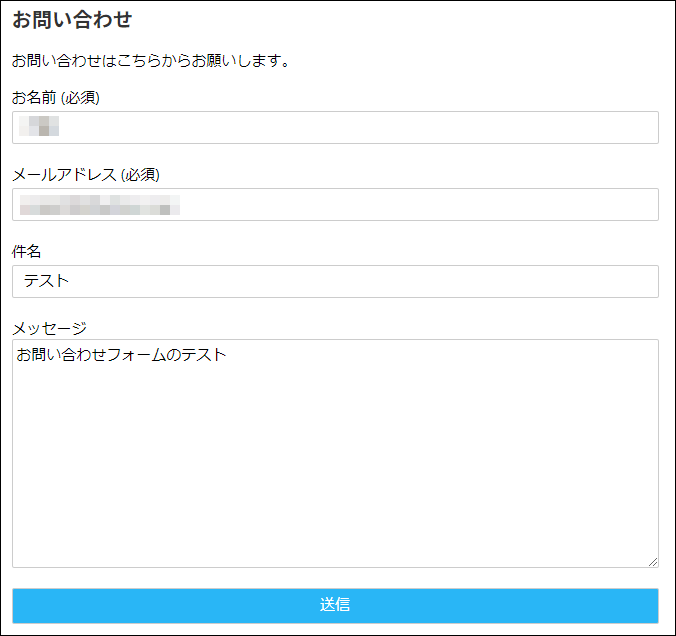
実際の出来上がりイメージはこんな感じ。

シンプルでわかりやすく、お問い合わせを利用する読者にも親切な設計ですね。
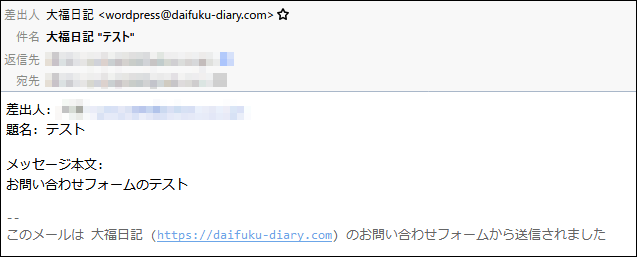
お問い合わせフォームを利用したメッセージは、指定したメールアドレスに送られてきます。
お問い合わせフォームの役割

お問い合わせフォームにはどんな役割があるんだ??
なかには、こんな風に感じている人もいますよね。
僕自身、設置前は「お問い合わせフォームの役割」をよくわかっていませんでした。
というわけで、主な役割の紹介です。
お問い合わせフォームの役割
- 信頼性の獲得
- 読者との連絡手段
- 誤った情報や誤字脱字の訂正
- 案件(クローズド)の獲得
読者の立場になってみれば、運営者との連絡手段が確保されているブログは信頼がおけますよね。
当ブログの場合、お問い合わせフォームからは主に「ブログへの感想や応援メッセージ」を頂いています。
ちなみに最近は、クローズド案件の提案もちょくちょく頂けるようになりました。
お問い合わせフォーム専用プラグインの追加と設定
まず最初にやるべきは、お問い合わせフォーム専用プラグイン【Contact Form7】の設定です。
以下の手順で進めていきます。
手順
- Contact Form7をインストール
- プラグインの設定
- ショートコードを発行
step
1Contact Form7をインストール
専用プラグイン【Contact Form7】をインストールします。

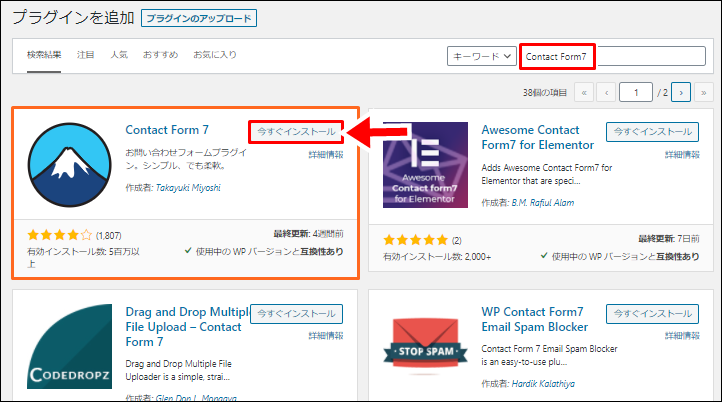
- WordPressメニュー → プラグイン → 新規追加
- Contact Form7で検索
- 今すぐインストール → 有効化
今すぐインストールをクリックすると、しばらくしてボタンが有効化に変化します。
有効化が表示されたら、再度有効化ボタンをクリックしてください。
step
2プラグインの設定
インストールしたプラグインの設定を行っていきます。

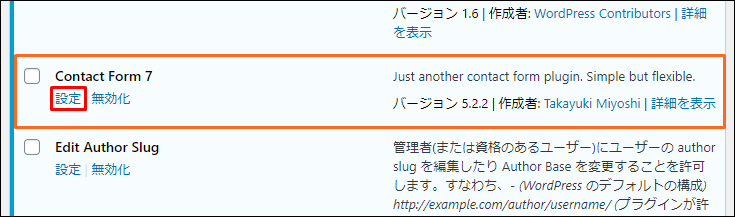
- WordPressメニュー → プラグイン → インストール済みプラグイン
- Contact Form7の設定をクリック

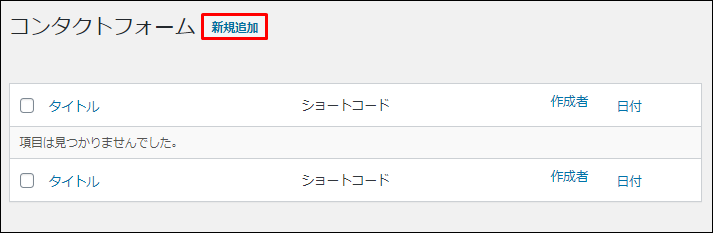
新規追加をクリック

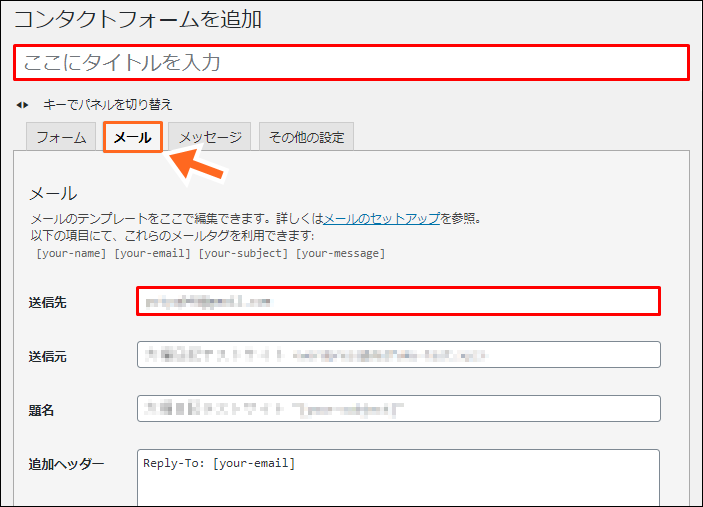
- タイトル、送信先を入力
- 保存をクリック
- タイトルは「お問い合わせ」等、自分のわかりやすいものでOKです。(ブログ上では表示されません)
- 送信先に入力するメールアドレスは、ブログ専用のものを用意するとわかりやすいです。
- それ以外の項目は特に設定する必要はありません。
step
3ショートコードを発行
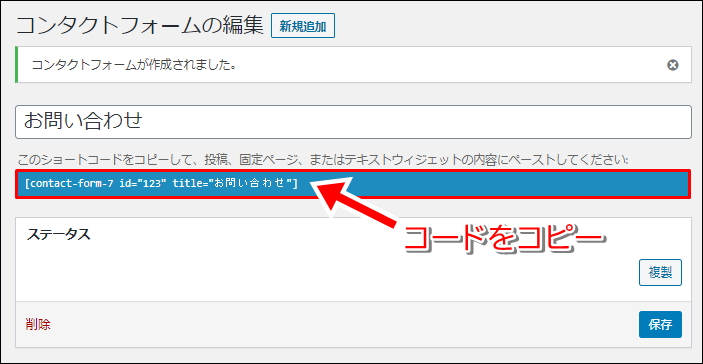
STEP2が完了すると、ショートコードが発行されます。

ショートコードをコピー
コピーしたショートコードは、次の手順で必要になります。
ブログ内のメニューにお問い合わせフォームへのリンクを設置する方法
続いて、お問い合わせフォームへのリンクをブログ内のメニューに表示する手順を解説していきます。
ここでは、ブログ最下部に表示される「フッターメニュー」への追加方法を紹介します。

手順
- お問い合わせページを作成
- フッターメニューを作成
- プレビュー&テスト
step
1お問い合わせページを作成
お問い合わせフォームを表示するページを作成していきます。

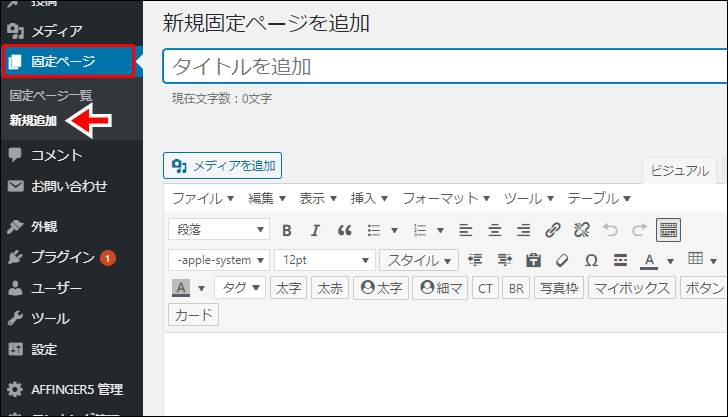
WordPressメニュー → 固定ページ → 新規追加

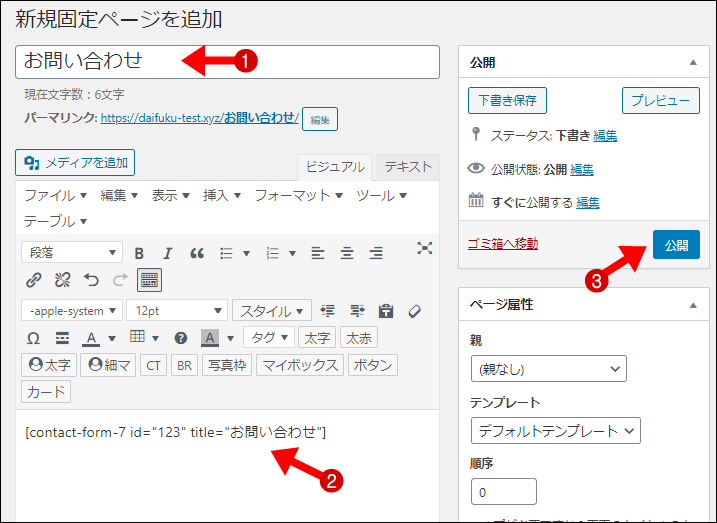
- タイトル(ブログ上に表示されます)を入力
- コピーしたショートコードを貼り付け
- 公開をクリック
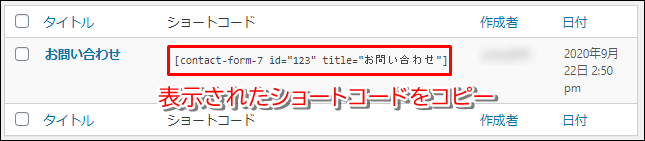
ショートコードを再度表示するには?
WordPressメニュー → プラグイン → インストール済みプラグイン
Contact Form7 → 設定

step
2フッターメニューを作成
ブログ最下部のフッターエリアに、お問い合わせフォームへのリンクを作成していきます。

- WordPressメニュー → 外観 → メニュー
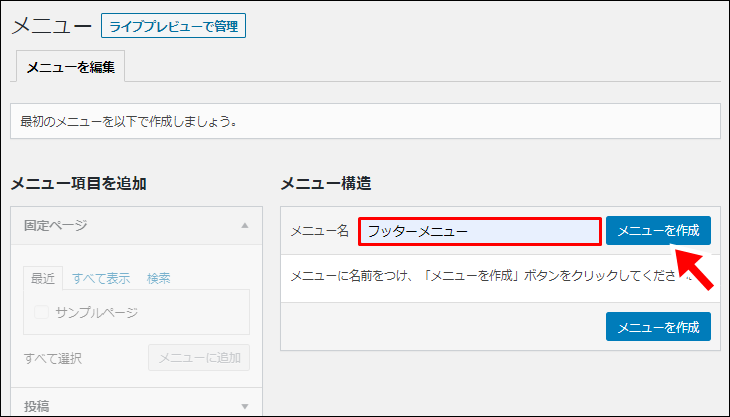
- メニュー名を入力 → メニューを作成
※「フッターメニュー」と入力しておくと、後々わかりやすいです。

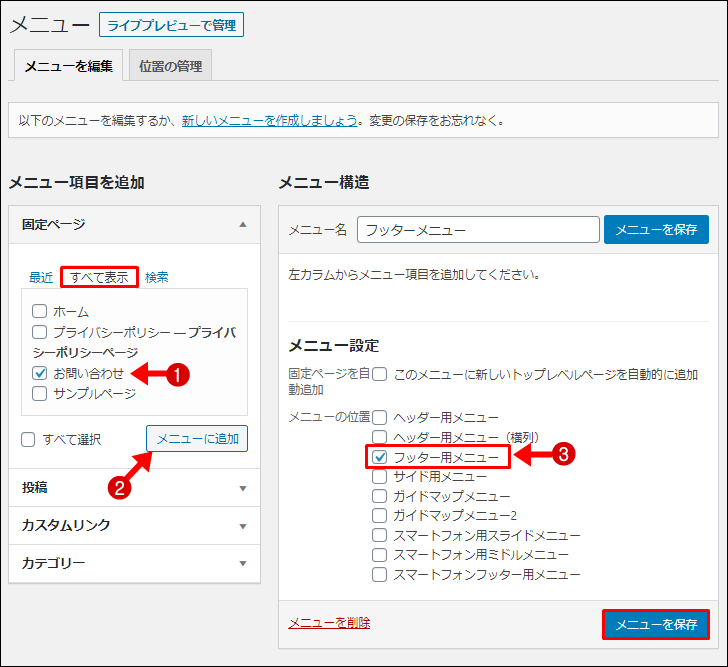
- 固定ページ → すべて表示 → お問い合わせを選択
- メニューに追加
- フッター用メニューにチェック → メニューを保存
step
3プレビュー&テスト
リンクが正しく機能するか、実際にお問い合わせメールが届くかをチェックします。

ブログを表示し、最下部に追加されたお問い合わせをクリック

必要事項を入力し、送信をクリック

指定したメールアドレスに、お問い合わせフォームで入力した内容が届けば完了です。
まとめ:コメント機能をオフにするならお問い合わせフォームは必須
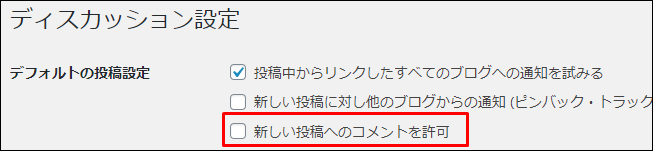
当ブログでは、記事へのコメント機能をオフにしています。

理由は単純で、管理しきれなそうだから(^-^;
ですが、「お問い合わせフォーム」を設置しているおかげで全く問題なし!
情報の誤りや誤字脱字、ブログへの応援メッセージなどをお問い合わせフォームから送って頂けています。
優しい読者さんには感謝感謝ですm(__)m
この場を借りてお礼を申し上げます。
AFFINGER関連
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円

