
検索ユーザーが抱えている疑問や悩みをサクッと解決するのに役立つ「Q&A」。
ここでは、専用のプラグインやCSSの追加等一切なしで使える「Q&A」の作り方を紹介しています。
こんな人のお役に立てる記事です。

ただし、そのためにわざわざ有料のWordPressテーマを買うのも嫌だし、できれば専用プラグインも使いたくない。
簡単に「Q&A」って作ることできないのかな?
WordPressブログで使えるQ&Aデザイン
ここで紹介するQ&Aデザインは、専用プラグイン等を一切使わずに作りました。
WordPress標準機能で作れるので、ぜひ自分のブログでも利用してみて下さい。
シンプルデザインのQ&A
- 超シンプル
Q サンプルテキスト?
A サンプルテキスト サンプルテキスト サンプルテキスト
- シンプル モノクロ
| Q サンプルテキスト? |
| A サンプルテキスト サンプルテキスト サンプルテキスト |
カラフルデザインのQ&A
- カラフル 枠なし
| Q サンプルテキスト? |
| A サンプルテキスト サンプルテキスト サンプルテキスト |
- カラフル 文字色カラー
| Q | サンプルテキスト? |
| A | サンプルテキスト サンプルテキスト サンプルテキスト |
アイコン入りのQ&A
![]() サンプルテキスト?
サンプルテキスト?
![]() サンプルテキスト サンプルテキスト サンプルテキスト
サンプルテキスト サンプルテキスト サンプルテキスト
それぞれのデザインの作り方
上で紹介した【Q&A】デザインの作り方を紹介していきます。
ここでは、表作成にプラグイン【TinyMCE Advanced】を使用しています。

Q&Aデザイン
- 超シンプル
- シンプル モノクロ
- カラフル 枠無し
- カラフル 文字色カラー
- アイコン入りQ&A
超シンプル
Q サンプルテキスト?
A サンプルテキスト サンプルテキスト サンプルテキスト
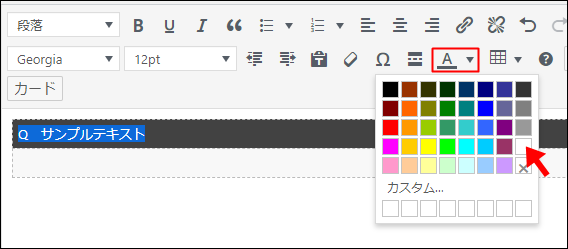
こちらは、「Q」と「A」のテキスト部分を拡大 太文字 カラー変更しています。
たったこれだけでも、立派なQ&Aに見えますね。
余計な装飾で記事をごちゃごちゃさせたくない人におすすめです。
シンプル モノクロ
| Q サンプルテキスト? |
| A サンプルテキスト サンプルテキスト サンプルテキスト |
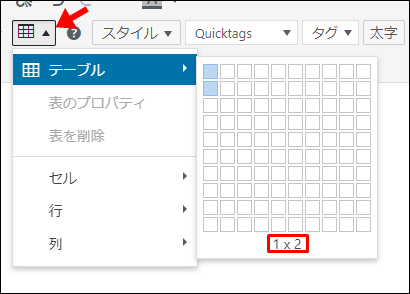
1×2(横1列×縦2行)の表を作成

1行目の背景色を黒に設定

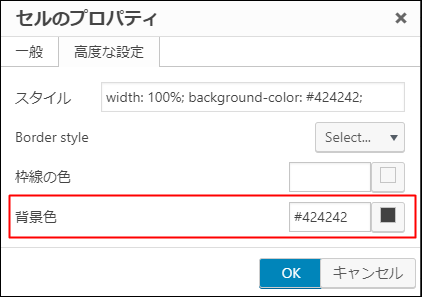
背景色を変更したいセル内にカーソル→テーブルアイコン→セル→セルのプロパティ→高度な設定
背景色に、黒を表示する【#424242】を入力
1行目の文字色を白に設定

文字色を変更したいテキストを選択→テキスト色→白を選択
「A」の文字色を赤に設定
上の手順同様、「A」の文字色を赤に変更します。
カラフル 枠無し
| Q サンプルテキスト? |
| A サンプルテキスト サンプルテキスト サンプルテキスト |
1×2(横1列×縦2行)の表を作成
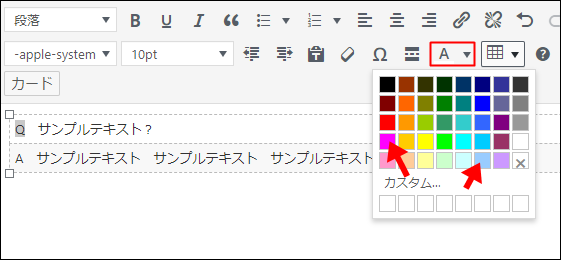
「Q」と「A」を拡大、文字色を【濃いピンク】【薄い青】に設定

1行目、2行目の背景色をそれぞれ設定

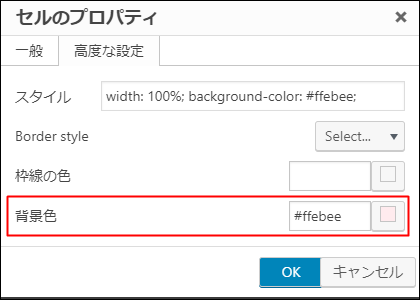
背景色を変更したいセル内にカーソル→テーブルアイコン→セル→セルのプロパティ→高度な設定
メモ
1行目:#ffebee(薄い赤)
2行目:#FAFAFA(薄い黒)
枠を削除

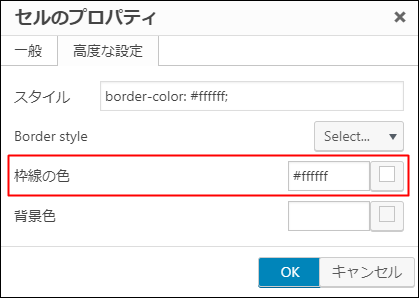
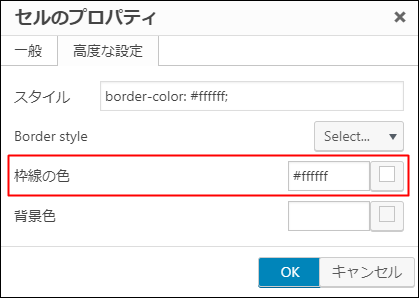
表全体を選択した状態で→テーブルアイコン→セル→セルのプロパティ→高度な設定→枠線の色
枠線の色に、記事の背景色と同じカラーコードを入力します。
※背景色が白の場合は、【#ffffff】と入力

こんな場合は、記事後半を参考にしてください。
カラフル 文字色カラー
| Q | サンプルテキスト? |
| A | サンプルテキスト サンプルテキスト サンプルテキスト |
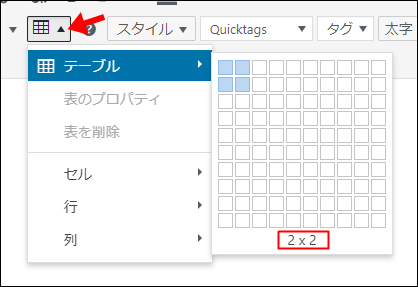
2×2(横2列×縦2行)の表を作成

「Q」「A」を拡大、文字色を白に設定
1行目の1列目、2行目の1列目の背景色をそれぞれ設定
背景色を変更したいセル内にカーソル→テーブルアイコン→セル→セルのプロパティ→高度な設定
メモ
1行目の1列目:#ff00ff(濃いピンク)
2行目の1列目:#99ccff(水色)
2列目の1行目、2列目の2行目の背景色を設定
背景色:#FAFAFA(薄い黒)
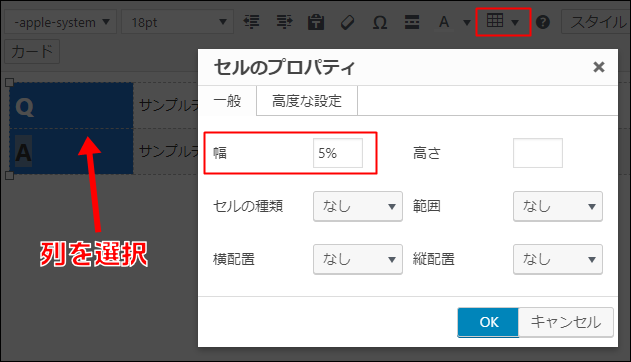
列の幅を指定

幅を変更したい列を選択→テーブルアイコン→セル→セルのプロパティ→一般→幅
メモ
1列目:5%に設定
2列目:95%に設定
枠を削除
アイコン入りQ&A
![]() サンプルテキスト?
サンプルテキスト?
![]() サンプルテキスト サンプルテキスト サンプルテキスト
サンプルテキスト サンプルテキスト サンプルテキスト
アイコン画像を挿入し、その横にテキストを入力するだけです。
※表は使用していません。
ここでは、以下のサイズでアイコン画像を挿入しています。
メモ
アイコンのサイズ 横幅 25px × 縦 27px
アイコン画像は、無料の画像ダウンロードサイト【イラストAC】のものを利用しています。

番外編:AFFINGER5利用者におすすめのQ&Aデザイン
人気のWordPress有料テーマAFFINGER5の記事装飾機能を利用してQ&Aデザインを作ってみました。
AFFNGER5利用中の人は是非参考にしてください。
👆クリックでボックスが開きます
AFFINGER5デフォルトの「スライドボックス」は、Q&Aにはピッタリのデザインですね。
Q&Aの項目がたくさん並ぶときにも、ごちゃごちゃせず記事をスッキリと見せることができます。
記事内のスライドボックスの設定
| fontawesome | fa fa-quora |
| text | AFFINGER5ってどうなの? ▼ |
| bgcolor | #D2B48C |
| color | #1a1a1a |
| margin_bottom | 20 |
表の枠線が消えない時の対処法
記事内で紹介した「表の枠線を削除する方法」は、使用しているWordPressテーマによってはうまく反映しない場合があります。
たとえば、このブログ「大福日記」で使用しているAFFINGER5の場合もそう。

テーブルアイコン → セル → セルのプロパティ → 枠線の色
ここで、ブログの背景色と同じ白【#ffffff】を選択した場合がこちら。
| Q サンプルテキスト? |
| A サンプルテキスト サンプルテキスト サンプルテキスト |
枠線が中途半端に残ってしまいます。
こんな場合は、テーブルタグを<div class="notab">~</div>で囲みます。
<div class="notab">
<table style="border-collapse: collapse; width: 100%;">
<tbody>
<tr>
<td style="width: 100%;"> </td>
</tr>
<tr>
<td style="width: 100%;"> </td>
</tr>
</tbody>
</table>
</div>
| Q サンプルテキスト? |
| A サンプルテキスト サンプルテキスト サンプルテキスト |
枠線がすべて削除されました。
まとめ:ブログにQ&Aを上手に取り入れよう
以下の記事を書くときは、記事内でQ&Aを使うと効果的です。
- 商品レビュー記事
- サービス紹介記事
Q&Aの最大のメリットは、ブログを訪れたユーザーが疑問に思っていることをサクッと解決できる点ですね。
ダラダラと長い文章はユーザーに嫌われますが、シンプルなQ&Aであれば飛ばされずにしっかりと読んでもらえる可能性が上がります。
ブログ内で商品やサービスの紹介をするときには、ぜひ活用してみて下さい。
記事内で使用した素材やサービスへのリンクをまとめておきました。
- TinyMCE Advanced:表作成や文字装飾などを簡単に行えるプラグイン
- イラストAC:アイコン画像などのブログで使えるイラストの無料ダウンロードサイト
- AFFINGER5:ブログの収益化に特化した人気のWordPress有料テーマ


