
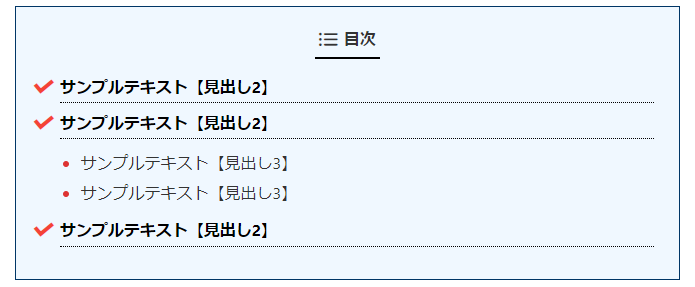
AFFINGER専用目次プラグイン「すごいもくじ LITE」の使い方の紹介です。
設定方法と併せて、思い通りのデザインにカスタマイズする方法も紹介していきます。
こんな人のお役に立てる記事です。

でも、すでに既存の記事に目次を表示している場合はどうしたらいいの?
AFFINGERユーザーなら「すごいもくじ LITE 」が無料で使える
AFFINGERには、デフォルトで目次を表示する機能がついていません。
というわけで、目次を表示させるには以下の3つの方法しかありませんでした。
- WordPressの目次プラグインを利用する
- AFFINGER専用目次プラグイン「すごいもくじPRO(¥4,980)を利用する
- プラグインを使わずに、HTMLで目次を表示する

機能が多そうなAFFINGERでも、目次を表示する機能はなかったんだね。
でも、ついにAFFINGER専用の目次プラグインが無料で使えるようになったんだ!


すごいもくじ LITEの特徴
- 記事を書くだけで、目次が自動挿入される
目次の表示は自動、さらに目次をあえて表示させないこともできる - 目次にする見出しを選ぶことができる
h1~h6までの任意の見出しを目次にすることができる - 好きなデザインに変更することができる
テキストや枠の色、背景色など、自分好みにカスタマイズできる
「すごいもくじ LITE」は、2021年7月からのAFFINGER6の販売開始に合わせて誕生しました。
現在AFFINGER6を購入すると、「すごいもくじ LITE」が無料特典として付属してきます。
さらに嬉しいのは、既存のAFFINGER5ユーザーでも無料ダウンロードが可能なこと!
というわけで、早速ダウンロードして使ってみました。

さすがAFFINGER専用設計! いい感じですね。
プラグイン導入後は、記事内に目次が自動表示されるようになります。

でも、すでに別の方法で目次を表示している場合はどうしたらいいの?

「すごいもくじ LITE」のダウンロード方法と配布ページ
専用プラグイン「すごいもくじ LITE」は、AFFINGERユーザーなら誰でも無料ダウンロードが可能です。
ダウンロードの方法については、以下の記事内で詳しく解説しています。
-

-
AFFINGER5ユーザー必見【今すぐやっておきたい2つのこと】期間限定
続きを見る
すごいもくじ LITEの使い方【インストールと設定】
インストールから設定方法までを解説していきます。
手順
- プラグインのインストールと有効化
- 設定
メモ
【「すごいもくじ LITE」のダウンロード方法と配布ページ】を参考に、プラグインのダウンロードを済ませておいて下さい。
step
1プラグインのインストールと有効化

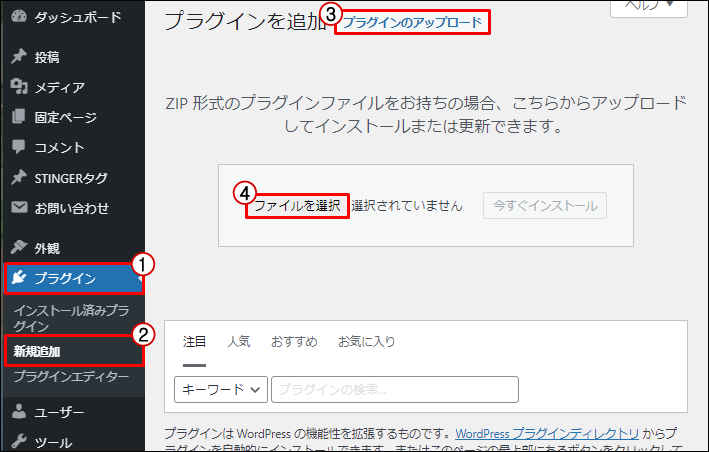
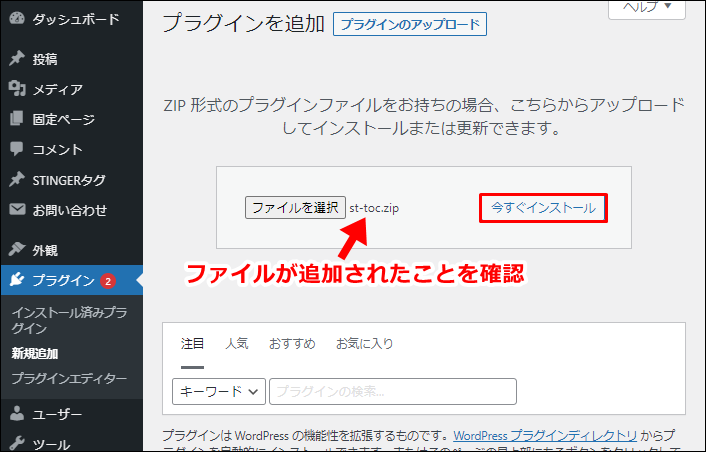
WordPressメニュー → プラグイン → 新規追加 → プラグインのアップロード → ファイルを選択

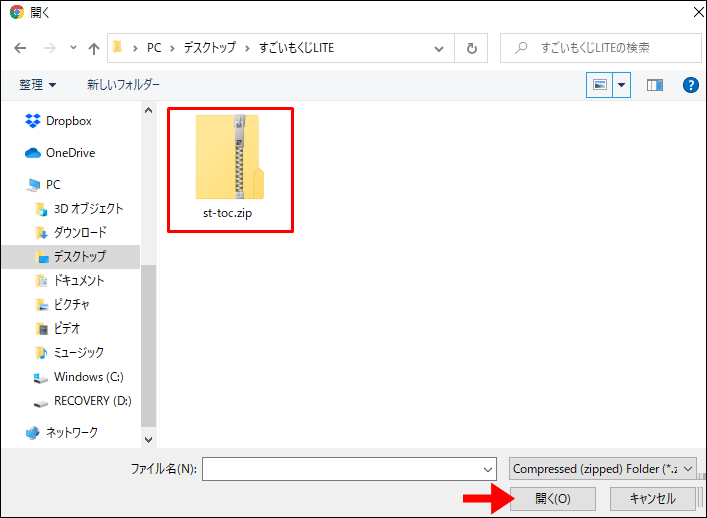
すごいもくじ LITEをアップロード
すごいもくじ LITEのファイル名は【st-toc.zip】です。
zipファイルのままアップロードします。

ファイル名に【st-toc.zip】が表示 → 今すぐインストール

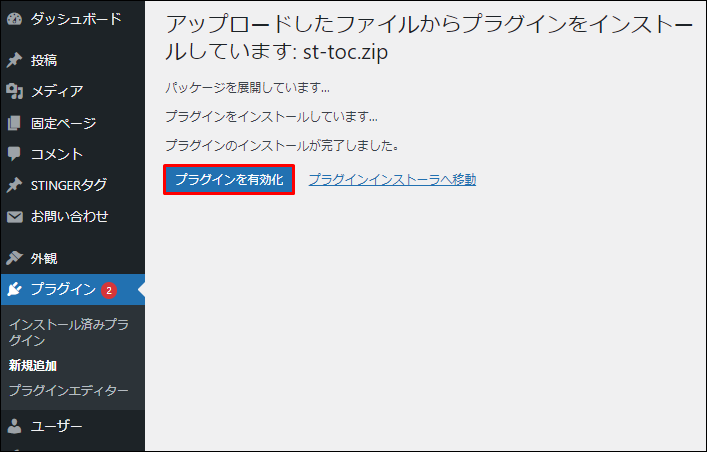
プラグインを有効化をクリック

続いては、思い通りの表示にするための設定だよ。
step
2設定

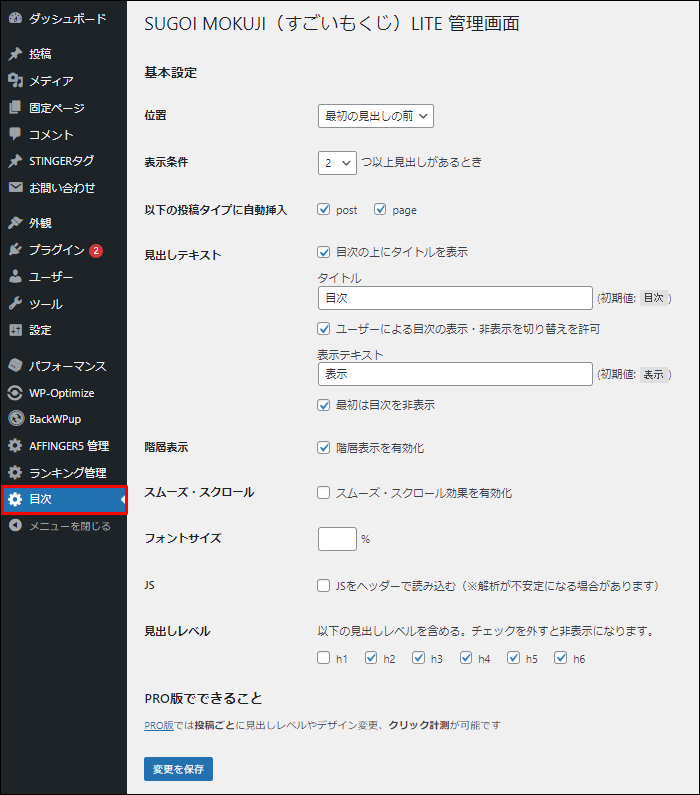
WordPressメニュー → 目次
| 位置 | 目次を表示する位置(自動挿入の場合) ・最初の見出しの前、最初の見出しの後、上、下から選択 |
| 表示条件 | hタグの数による目次の表示条件(2~10個以上の間で設定) |
| 以下の投稿タイプに自動挿入 | post:投稿記事 page:固定記事 |
| 見出しテキスト | 表示するテキスト(タイトル)を指定 ・タイトルの位置、初期値での「表示」「ボタンを押して表示」の設定 |
| 階層表示 | 目次に階層(段落)をつけるかどうかの設定 |
| スムーズ・スクロール | 目次をクリックした時の挙動の設定 ・ONで流れるように該当の見出しに移動、OFFでパッと一発移動 |
| フォントサイズ | テキストのサイズを%で指定 |
| JS | 「JSをヘッダーで読み込む」の有効化で、表示時のタイムラグを軽減 |
| 見出しレベル | チェックした見出しが目次として表示 |
すごいもくじPROとの違い

「すごいもくじ LITE」は、有料の「すごいもくじ PRO」の簡易版です。
すごいもくじ PROでは、LITEの機能に加えて以下のことができます。
- クリックされた目次とその数がわかる
- 記事ごとに目次の表示条件を変更できる
目次デザインを自分好みにカスタマイズする方法
すごいもくじ LITEでは、目次デザインを自分好みにカスタマイズすることができます。
設定可能な項目は、以下の通りです。
- 目次色
- 目次タイトル下の下線
- 第1リンク文字色
- リスト数字
- アイコン
- 第2リンク以降文字色
- 第2リンク下線
- ボーダー色
- ボーダーの太さ
- 背景色
カスタマイズ方法

- WordPressメニュー → 外観 → カスタマイズ
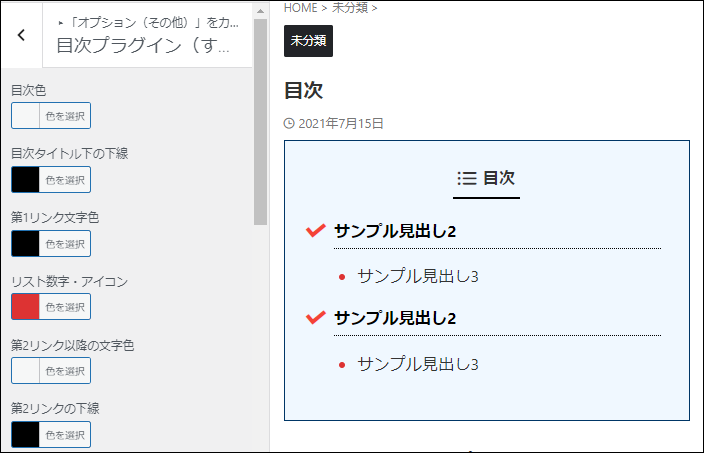
- オプションカラー → 目次プラグイン(すごいもくじ)
AFFINGER6の場合
WordPressメニュー → 外観 → カスタマイズ → オプション(その他) → 目次プラグイン(すごいもくじ)

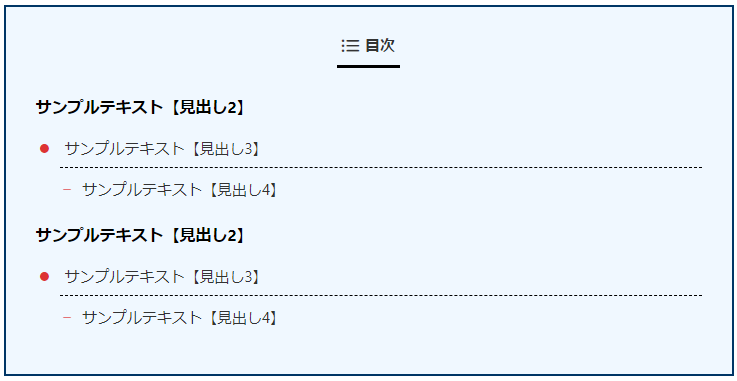
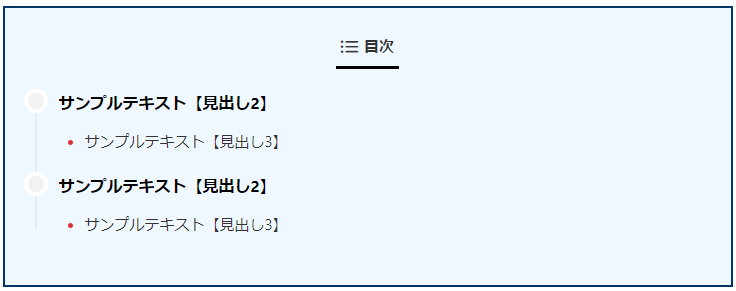
| デフォルト | タイムライン | タイムライン(カウント) |
 |
 |
.png) |
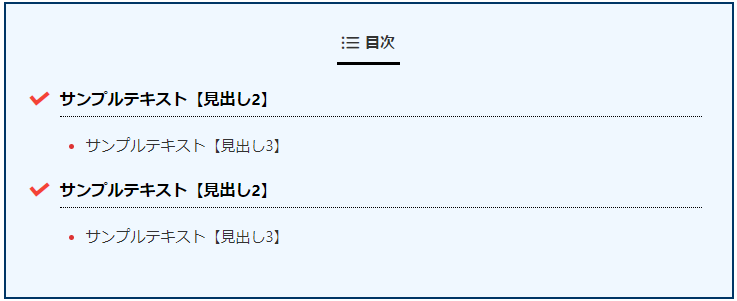
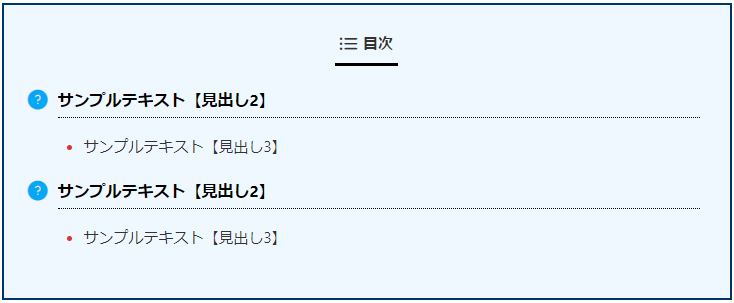
| チェック | はてな | |
 |
 |
画像はクリックで拡大できます
「デフォルト」以外では、h4以降の見出しが表示されなくなります。(理由は不明) 「h4」「h5」「h6」の見出しも目次内で表示したい場合は、デザイン「デフォルト」を設定して下さい。
既存記事ですでに目次を表示している場合の設定


既存記事で目次をすでに表示
- 別プラグインを使用して目次を表示している
- プラグインは使用せずHTMLで目次を表示している
① 別プラグインを使用して目次を表示している

【Table Of Contents Plus】など、別のプラグインを使用してすでに目次を表示している場合は、プラグインを停止(削除)します。
目次プラグインを重複して使用した場合は、表示が崩れたり不具合が出てしまう可能性があります。
というわけで、【Table Of Contents Plus】などの現状の目次プラグインに不満点がない場合は、無理に「すごいもくじ LITE」に切り替える必要はないかもです。
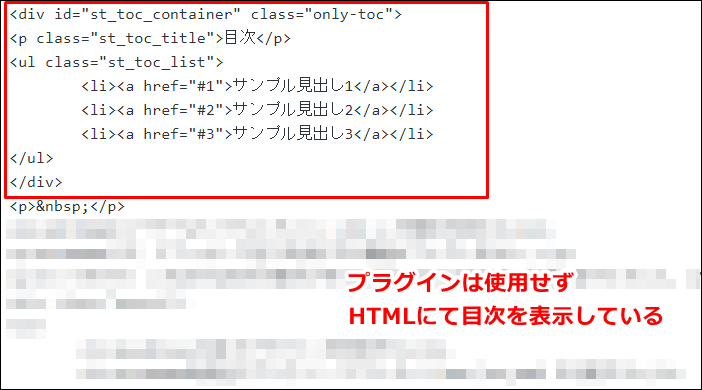
② プラグインは使用せずHTMLで目次を表示している

プラグインを使用せずHTMLで目次を表示させている場合は、以下のどちらかの設定を選びます。
- 目次を表示している全ての既存記事から「目次用のHTML」を削除する
- 既存の記事の目次はそのままに、今後追加する記事にのみプラグインで目次を表示させる
ちなみに、僕のおすすめは「②既存の記事の目次はそのままにする方法」です。
圧倒的に作業量が少なく済みますからね。
その場合の設定方法は、以下の通りです。
目次の自動挿入を停止

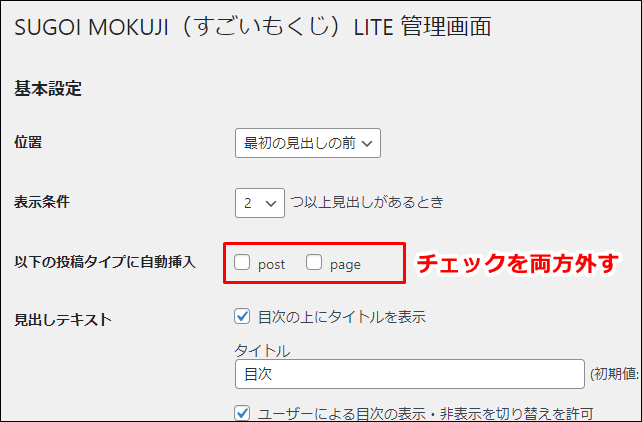
WordPressメニュー → 目次 → チェックを両方外す → 変更を保存
ここのチェックを両方外すことで、目次は自動挿入されなくなります。
その場合、目次は「設定した任意の記事にのみ」表示されるようになります。記事内に目次を表示する

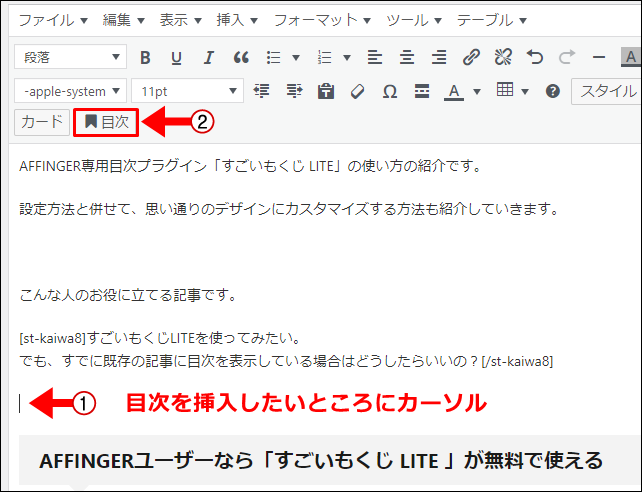
目次を挿入したい箇所で、目次をクリック
AFFINGER6の場合

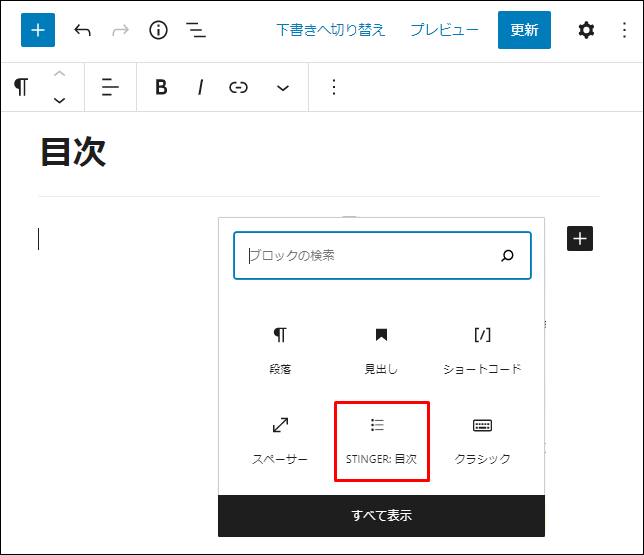
AFFINGER6(Gutenberg)の場合は、目次を挿入したい箇所に【STINGER:目次】を挿入します。
ブロックメニュー内に【STINGER:目次】が表示されていない場合は、検索窓に「目次」と入力します。
これで、既存の記事の目次はそのままに、新しい記事には「すごいもくじ LITE」の目次が表示できるようになります。
まとめ:専用設計の目次プラグインは使いやすい
「すごいもくじ LITE」は、AFFINGER専用設計の目次プラグインです。
それもあって、使いやすいのはもちろん、安心して使用することができますね。
興味がある人は、ぜひ記事を参考に「すごいもくじ LITE」を使ってみてください。
\ 「すごいもくじ LITE」付きでAFFINGER6を購入する /
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円

