
画質の荒い画像を、AIが自動でなめらか且つ鮮明な画像に変換してくれるツールの紹介です。
PCへのソフトのインストール等不要!WEB上で完結します。
こんな人のお役に立てる記事です。

鮮明な状態の元データはないんだけど、これって何とかならない?
画質の荒い画像をWEB上で高画質に変換
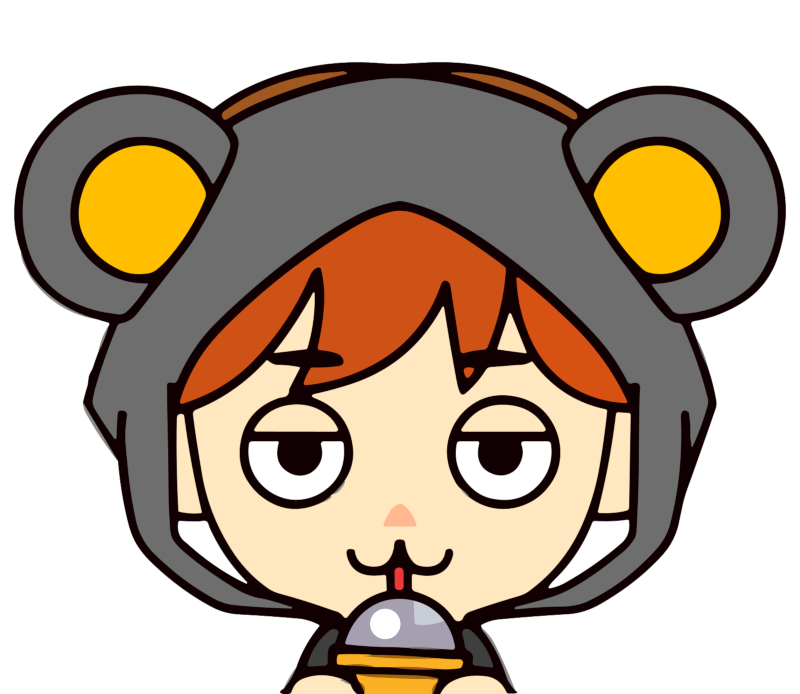
早速ですが、まずはこちらの画像を見て下さい。

画質が荒くてぼやけているし、輪郭もガタガタ・・。
ブログ内で使用したかったのですが、とてもこのままの状態では使用できません。

鮮明な状態の元データはないの?

以前まではこんな時は諦めていましたが、今回あるWEBツールを使用してみてビックリ。
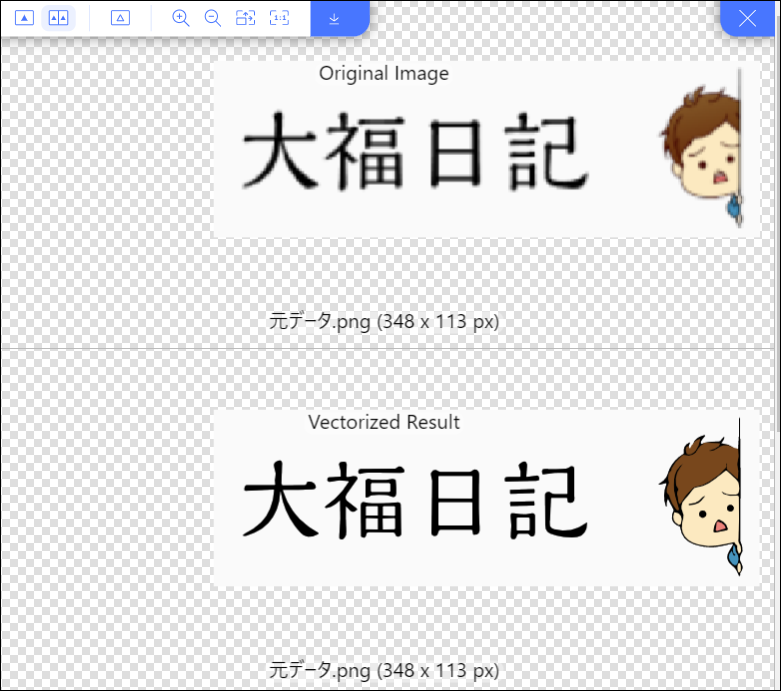
実際に、上記の画像をツールを使用して変換してみました。

元画像とは比較にならないくらい、高画質になりましたね。
ガタガタの状態だった輪郭やぼやけも、とても鮮明になりました。
使用したのは【Vectorizer.AI】

✔️ 会員登録不要で使える
✔️ 無料※で使用でき、回数制限等もなし
✔ ソフトのインストール不要、ブラウザ上で使用できる
※現在公開中の「BETA版」は無料で使えますが、正式版移行時は有料になる可能性があります
今回使用したのは、【Vectorizer.AI】というWEBツール。
画像ファイルをアップロードするだけで、AIが自動的にベクター形式の画像に変換してくれる便利ツールです。
ベクター形式とは
拡大・縮小しても画質が変化しない画像のファイル形式。

このベクター形式に変換する過程で、荒い画像がなめらかになるんだね。
想像以上の性能にビックリしたよ。

画像変換ツールの使い方とダウンロードする際の注意点
手順
- 画像の読み込み
- 変換後の画像をダウンロード
step
1画像の読み込み

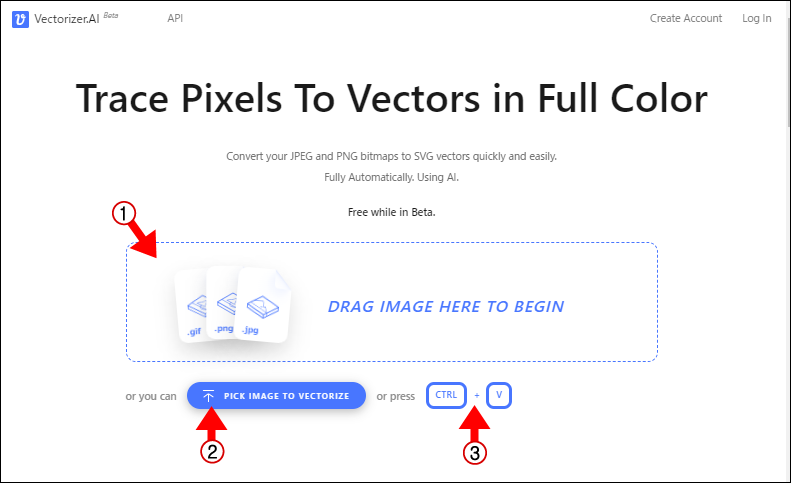
Vectorizer.AI を開く → 画像のアップロード

| ① DRAG IMAGE HERE TO BEGIN | 枠内に画像を直接ドロップ |
| ② PICK IMAGE TO VECTORIZE | ファイルから画像を選択 |
| ③ CTRL + V | コピペで画像を貼り付け |

元画像と変換後の画像が表示
step
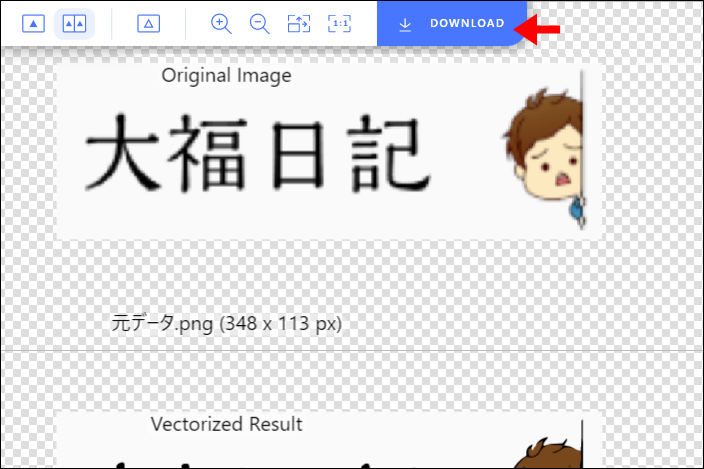
2変換後の画像をダウンロード

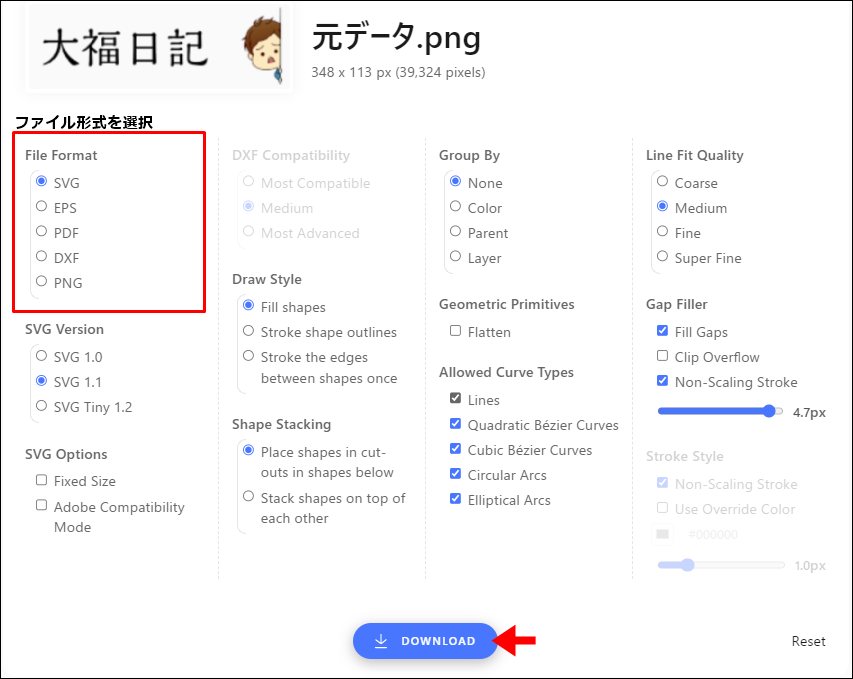
DOWNLOADをクリック

ファイル形式を選択してダウンロード
僕の場合は、ファイル形式くらいしか触らなかったよ。

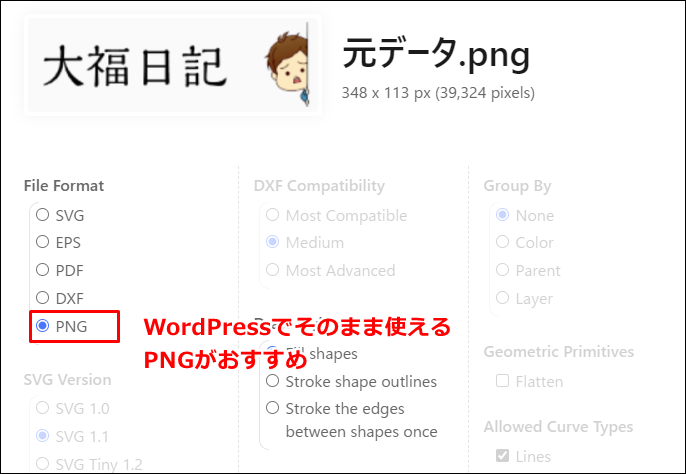
- ブログで使用するならPNG形式がおすすめ

ダウンロードした画像をそのままブログで使用すなら、PNG形式がおすすめです。

SVG形式なら拡大・縮小しても劣化しない画像でダウンロードできるんだよね?
SVG形式の画像はWordPressでは使用できないんだ。

類似サービス【kakudai AC】との比較と使い分け

当ブログ内でも紹介していますが、類似サービスとして【kakudai AC】というサービスがあります。
関連【画像をぼやけないできれいに拡大】無料で使えるWEBサービスが便利
こちらも無料で使えるAI技術を使用した画像ツールです。
どれくらい機能に差があるのか、同じ画像データを使用して両者を比較してみました。
元の画像を、それぞれのツールを使用して2倍に拡大しています。
元画像のサイズ:400×352px 拡大後のサイズ:800×704px
| 元の画像 | Vectorizer.AIで拡大 | kakudai ACで拡大 |
 |
 |
 |
| 鮮明な画質の元画像を使用 | 鮮明な画質で表示 | 鮮明な画質で表示 |
 |
 |
 |
| 少し画質の荒い元画像を使用 | 元画像よりも鮮明な画質に | 元画像と同等レベルの画質 |
 |
 |
 |
| だいぶ画質の荒い元画像を使用 | 鮮明にはなったが若干タッチが変わってしまった | 元画像と同等レベルの画質 |
画像はクリックで拡大できます

| Vectorizer.AI | ⭕ 変換後は元画像よりも鮮明になる(元画像が荒い場合) ⭕ どれだけ拡大しても画像が荒くなることはない ❌ 変換時に元画像とはタッチが変わってしまうことがある ❌ 写真のような画像の変換は苦手 |
| kakudai AC | ⭕ 元画像に忠実でタッチが変わってしまうことはない ⭕ 写真のような画像の変換も可能 ❌ 元画像よりも鮮明になることはない(あくまでも拡大時の劣化を抑えるに留まる) ❌ 拡大倍率に制限があり、倍率を上げるほど画質が劣化する |

まとめ:荒さが目立つ画像の補正はAIにお任せ
今回紹介した【Vectorizer.AI】を使えば、荒さの目立つ画像もAIがあっという間に高画質にしてくれます。
現在はまだβ版で無料で使用できますが、正式版リリース時には有料になる可能性大!
というわけで、今の内にガッツリ利用しておきたいですね。
- 関連記事


