
ブログで使用する画像に枠を付ける方法の紹介です。
以下の2パターンの枠の付け方を紹介していきます。
- 画像全体を囲む枠
- 画像内に自由に書き込める枠
ちなみに、CSSやHTMLの編集などの面倒な手間は一切なし!
ボタン一つで、簡単に思い通りの枠を挿入できます。
こんな人のお役に立てる記事です。

用途に合わせて色んなパターンの枠が簡単に付けれると嬉しいんだけど。
ブログに使う画像を枠で囲むならPhotoscapeが便利
記事内では、Photoscapeというソフトを使用して画像の編集を行っていきます。

Photoscapeは、完全に無料で使える画像編集ソフト。
画像を囲む枠はもちろん、ブログ用画像の編集に便利な機能が満載です。
ちなみに、こんな感じで画像に枠を付けることが可能です。
元画像(枠なし)



使える枠の種類は、なんと159種類!
用途に合わせて、自分好みのデザイン枠を自由に使えます。
 |
 |
 |
 |
 |
 |
 |
 |
👆画像クリックで拡大表示します
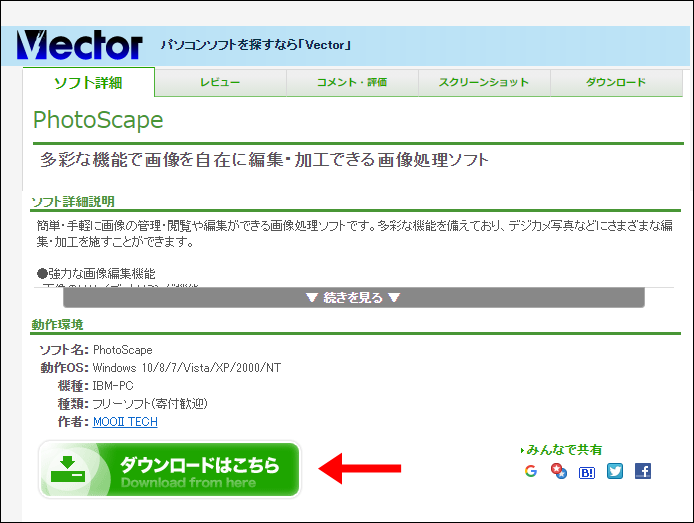
Photoscapeのダウンロード
Photoscapeを使用するためには、ソフトをパソコンにダウンロードする必要があります。(無料)
PhotoscapeをダウンロードできるWEBサイトはいくつかありますが、僕のおすすめは【Vector】です。

Vectorをおすすめする理由や安全性について気になる方は、以下の記事を参考にしてください。
参考ベクターPCショップは安全?実際に最安値でマカフィーを購入してみた
Photoscapeは、Windowsのみで使用できるフリーソフトです。
Macの場合は、同じく無料の【Photoscape X】(Windowsでも使用可)というソフトが使用できます。
Photoscape Xは、「App Store」からダウンロードができます。
※Windowsの場合は、Microsoft Storeからダウンロード

ただし僕の場合は、よりシンプルに使える「Photoscape」を使用しているよ。
画像に枠を付ける手順
- 画像全体を囲む枠
- 画像内に自由に書き込める枠
それぞれの手順を紹介していきます。
- 事前準備

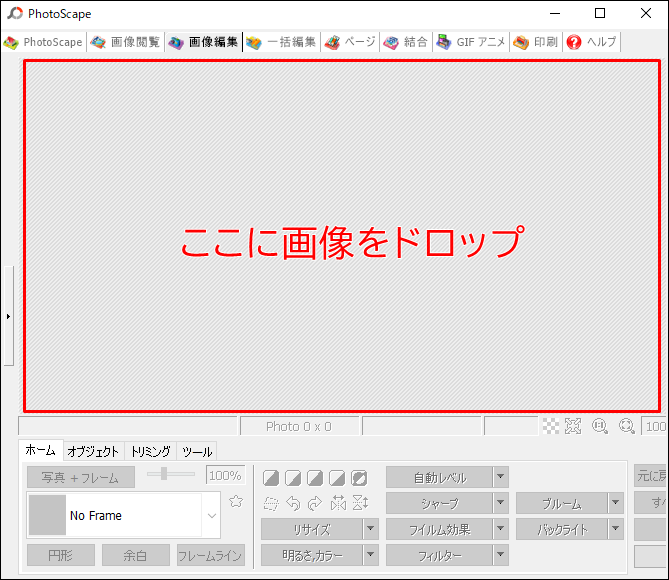
- Photoscapeを起動 → 画像編集を選択
- 赤枠内に編集したい画像をドロップ
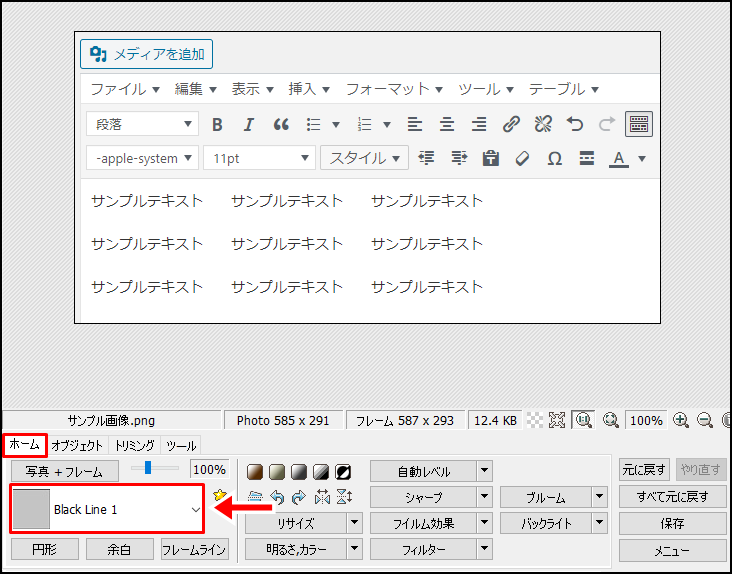
画像全体を囲む方法

ホーム → 任意の枠を選択
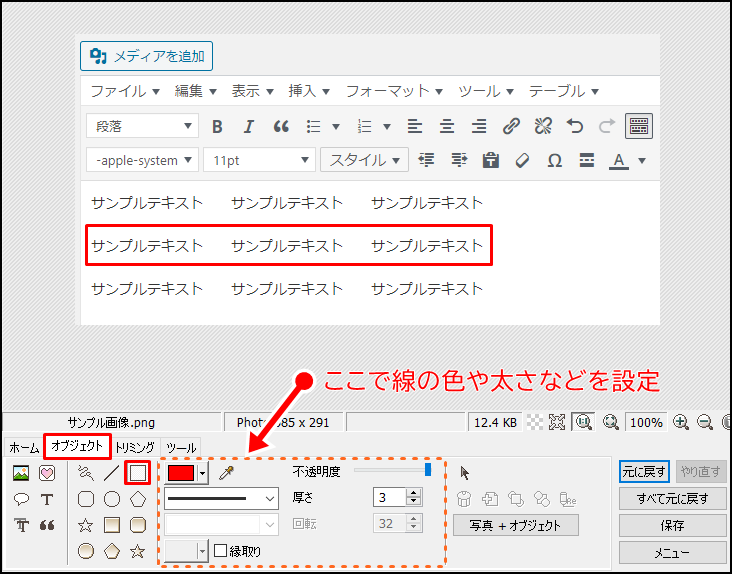
画像内に自由に書き込める枠

オブジェクト → 単形モード
枠線の色や厚み、線の形状などは自由に変更できます。

ブログ画像の編集に使えるPhotoscapeの便利機能
Photoscapeには、ブログ用画像の編集にピッタリな便利機能が満載です。
ここでは、その中でも使用頻度の高そうな4つの機能を紹介します。
Photoscapeの便利機能
- 矢印
- テキスト
- モザイク
- 画像のリサイズ
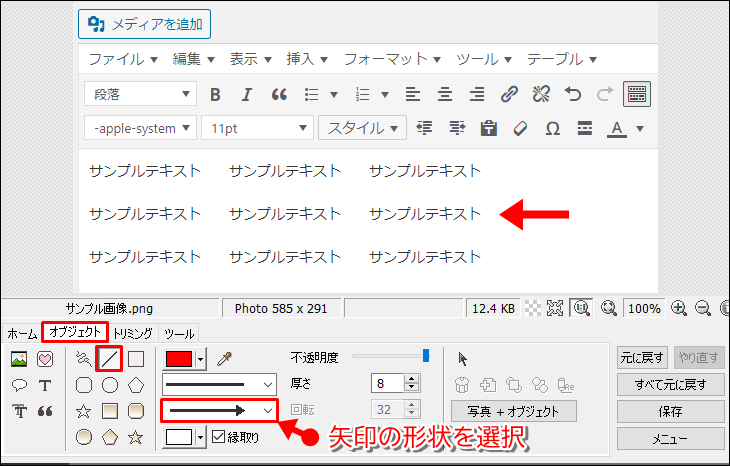
矢印

オブジェクト → 直線モード → 任意の矢印を選択
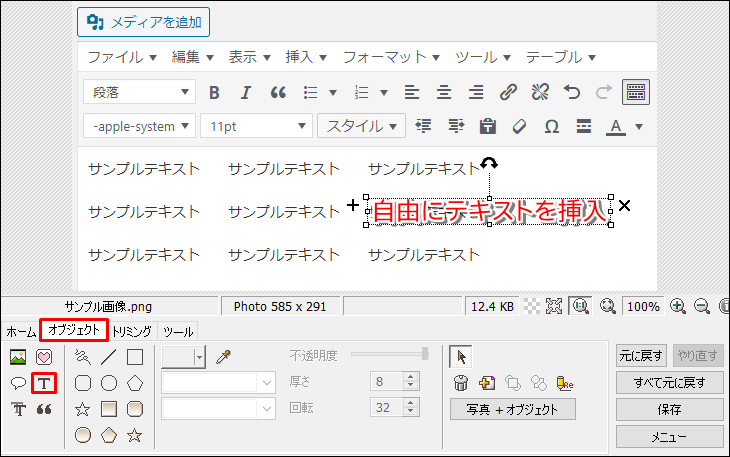
テキスト

オブジェクト → テキスト → 任意の設定に変更
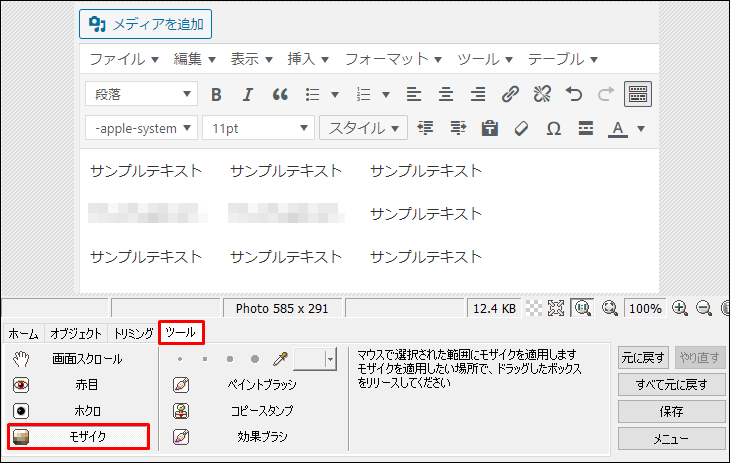
モザイク

ツール → モザイク → 強度を設定
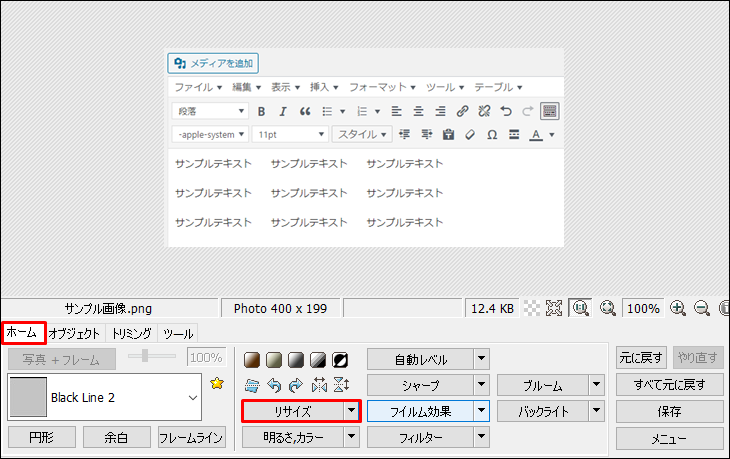
画像のリサイズ

ホーム → リサイズ → 任意のサイズに変更
まとめ:記事装飾を使いこなして見やすいブログ作りを
写真やイラストには、読者の理解力を手助けする効果があります。
長い文章でダラダラと説明するより、画像を1枚使った方が圧倒的にわかりやすい・・なんてことよくありますよね。
それに読者の立場からしてみれば、文字だらけのブログなんて読む気が失せてしまうはずです。
というわけで、ブログに画像は必須!
Photoscapeを使えば、ブログ用画像の編集が簡単にできます。

当ブログ内の記事装飾は、WordPress有料テーマAFFINGER5を使用しています。
-

-
AFFINGER5でお気に入りの機能や記事装飾20選
続きを見る

