
AFFINGER5で記事下にGoogle AdSense【関連コンテンツ】を設置する方法を解説していきます。
ちなみに、この記事を訪れているということは【関連コンテンツ】が解放されたということですね。
おめでとうございます♪
こんな人のお役に立てる記事です。

早速ブログに設置したいんだけど、AFFINGER5の場合はどうやるの?
ちなみに現在設置中の横並び広告は削除したほうがいいのかなぁ?
AFFINGER5なら関連コンテンツの表示は超簡単!3分で終了
これまでに何度も感じてきましたが、AFFINGER5は本当に優秀なWordPressテーマですね。
最初はけっこう迷いましたが、本当に購入して良かったです。
今回改めてこんな風に感じたのは、AFFINGER5なら「関連コンテンツ」の設置も超簡単だから。
通常なら必要な面倒な手順は一切不要です。
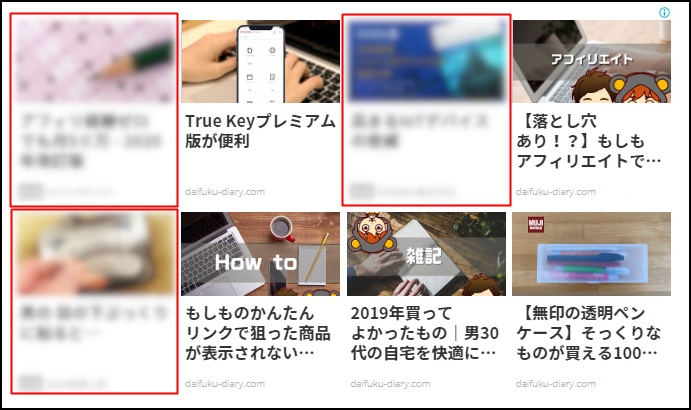
たった3分後にはこんな感じであなたのブログにも関連コンテンツが表示されているはずです!

※表示されているアドセンス広告にモザイク処理をしています


説明をちょっと見ただけで、面倒そうなのが伝わってきますね。
安心してください!AFFINGER5なら頭を使うような複雑な手順は一切ありません。
AFFINGER5で記事下に関連コンテンツを表示する手順
手順は全部で4ステップ!3分くらいで終わります。
設置手順
- 関連コンテンツの設定画面を開く
- 広告の収益化にチェック
- コードをコピー
- AFFINGER5ウィジェットに貼り付け
step
1関連コンテンツの設定画面を開く
まずは、Google AdSense「関連コンテンツ」の設定画面を開きます。

左側メニューから広告をクリック→サマリー→広告ユニットごと
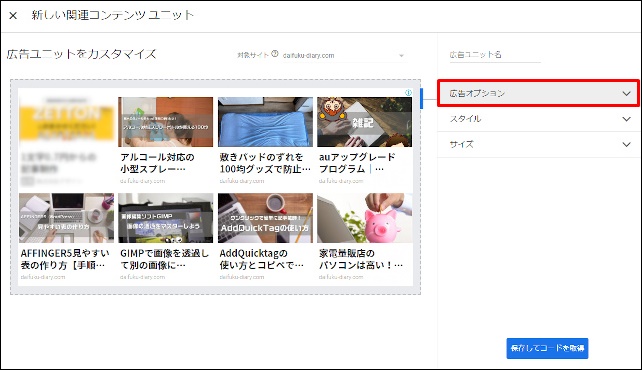
表示された広告ユニットから【関連コンテンツ】を選択します。
step
2広告の収益化にチェック

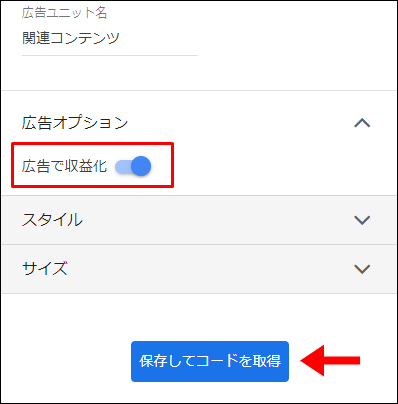
こちらの画面が表示されたら、右側の広告オプションをクリック。

広告で収益化をONにして、保存してコードを取得をクリック。
ここがONになっていないと、関連コンテンツから収益が発生しません。
必ずONにする、もしくはONになっていることを確認してください。
step
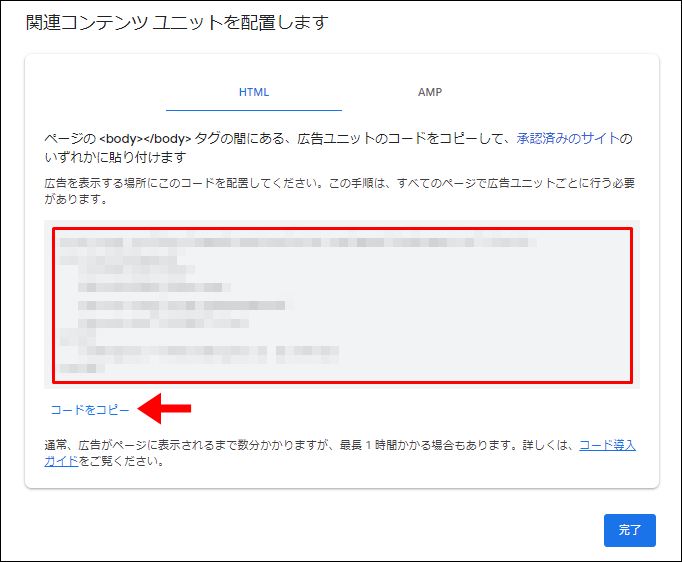
3コードをコピー

コードをコピーをクリックして、表示されたコードをコピーします。
step
4AFFINGER5ウィジェットに貼り付け
コピーしたコードをAFFINGER5に設置していきます。

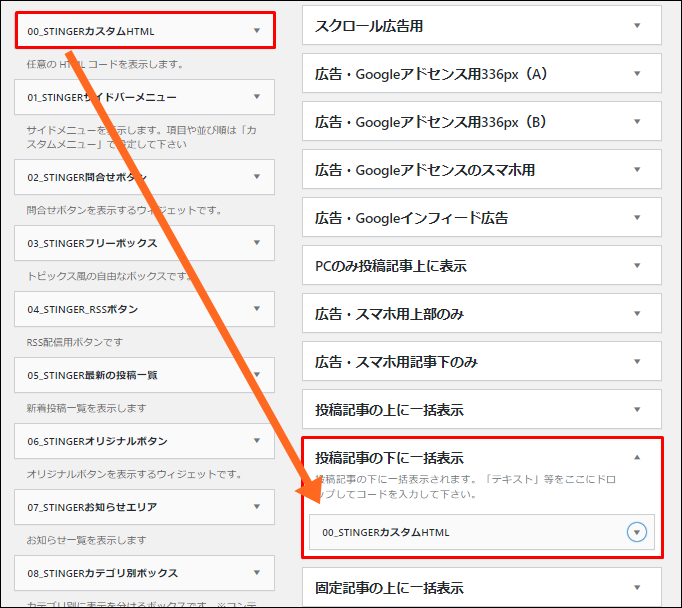
外観→ウィジェットでこちらの画面を表示します。

00_STINGERカスタムHTMLをマウスのドラッグ&ドロップで投稿記事の下に一括表示に挿入

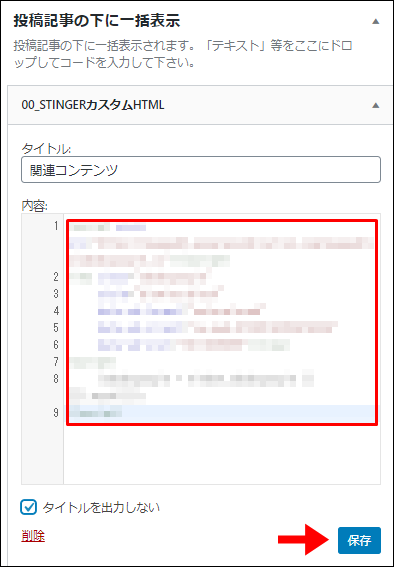
00_STINGERカスタムHTMLにコピーしたコードを貼り付けて保存をクリック
タイトルはなんでもOKですが、僕はわかりやすいように「関連コンテンツ」としておきました。
ただし、タイトルを出力しないにチェックを入れない場合は、ブログにタイトルが表示されますので注意してください。
以上で設定は終了です。
これでPC・スマホそれぞれの記事下に「関連コンテンツ」が表示されるようになったはずです。
設定をしても関連コンテンツが表示されない場合
正しく設定をしたにもかかわらず、稀に「関連コンテンツ」が表示されない場合があります。
大抵の場合は時間をおくこと(30分~1時間くらい)で解決するようです。

時間を空けても表示されない場合は、ブラウザのスーパーリロードを試してみて下さい。
Googleクロームを使用している場合は、以下の方法でブラウザのスーパーリロードができます。
Chromeブラウザのスーパーリロード方法
- Windowsの場合:Shift + F5
- Macの場合:command + R
関連コンテンツの上に見出しを表示する方法
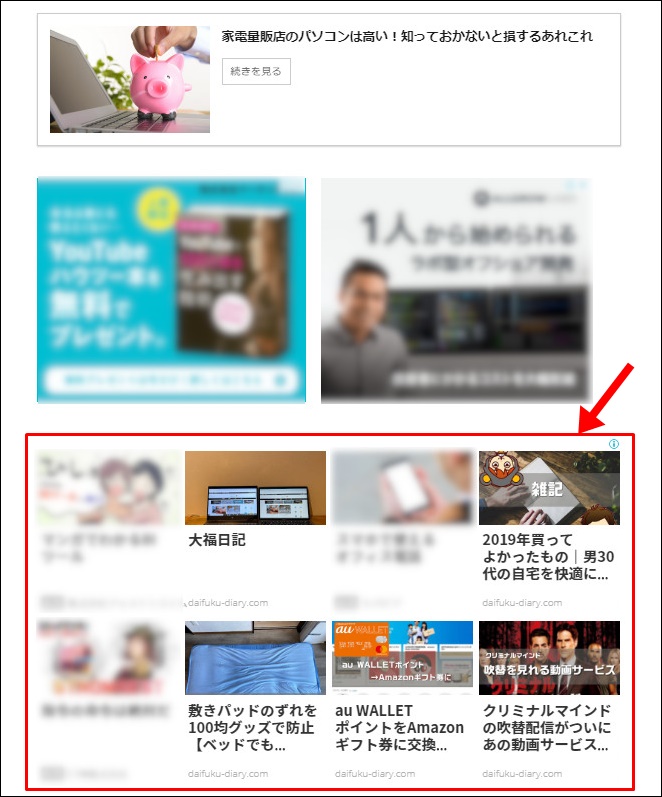
記事下に設置された関連コンテンツの見た目はこんな感じ。

※表示されているアドセンス広告にモザイク処理をしています

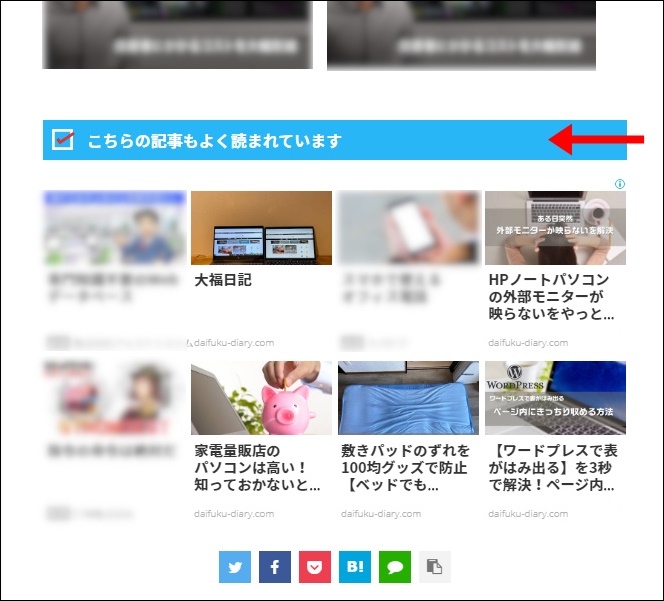
こんな風に感じる場合は、関連コンテンツの上に見出しを表示するとしっくりくるはずです。
実際にやってみました。

設置方法はすごく簡単!
先ほど同様、投稿記事の下に一括表示に00_STINGERカスタムHTMLを追加するだけです。

ちなみにコードはこんな感じ。

僕の場合は、H3風見出しコードを挿入しています。
横並び広告はそのまま?削除するべき?
関連コンテンツを利用できるまで、アドセンス横並び広告を表示していた人が多いと思います。

関連AFFINGER5でアドセンス広告を横並びで表示する方法
で、今回関連コンテンツを表示するにあたって「横並び広告をそのままにするべきか?削除するべきか?」って迷いますよね。
僕自身色々と検索してみましたが、これが正解!という答えは見つかりませんでした。
というわけで、僕はとりあえず横並び広告は今まで通り残すことにしました。
理由は単純で、上位表示されているいくつかのサイトでもそうされていたら。
- 横並び広告と関連コンテンツを両者とも表示した場合
- 横並び広告を削除して関連コンテンツのみを表示した場合
今後は、それぞれを数カ月単位で比較してみて、効果の高い方を選択しようと思っています。
まとめ:関連コンテンツはあくまでも収益化の一部
多くのブロガーにとって、関連コンテンツの解放は一つの大きな目標ですよね。
僕自身、関連コンテンツが解放された時にはその画面を何度も見返してはニヤニヤしていましたw
ただし、ブログで大きく稼いでいきたいならプラスαの対策が必要。
月に何百万PVもあるブログならまだしも、アドセンスのみにブログの収益化を頼っていくのは無理ゲーです。
そこで助けになるのがASP広告の利用ですよね。
僕自身も収益の大半はASP広告によるものです。
まだ利用していない人は、こちらの記事を参考にしてください。
-

-
ブログを始めたら登録すべきASPは2つだけ【複数登録の失敗談あり】
続きを見る
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円

