
AFFINGER5で、見出し内にキャッチコピー(小さな文字)を入力する方法の紹介です。
記事後半では、応用した使い方も紹介しています。
こんな人のお役に立てる記事です。

スッキリと全文を1行内に収めて表示できたら便利なのに。
AFFINGER5で見出し内にキャッチコピーを挿入
AFFINGER5には、見出し内にキャッチコピーを表示する機能が備わっています。
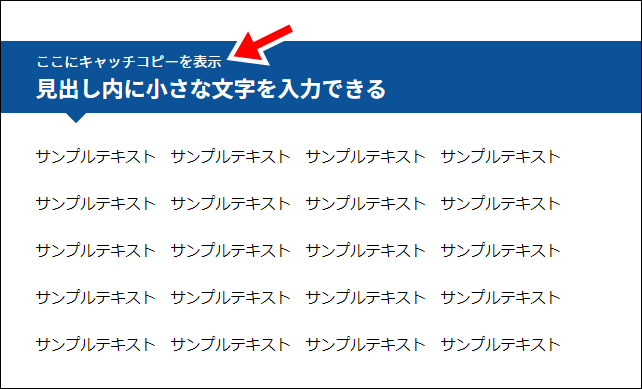
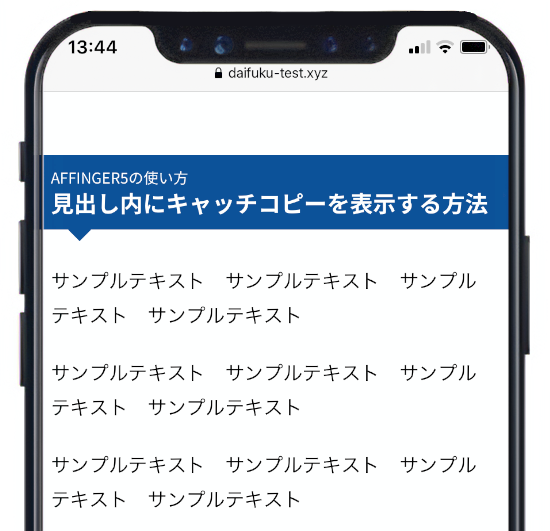
実際にキャッチコピーを入力した見出しデザインがこちら。


でもこれって、どんなメリットがあるの?

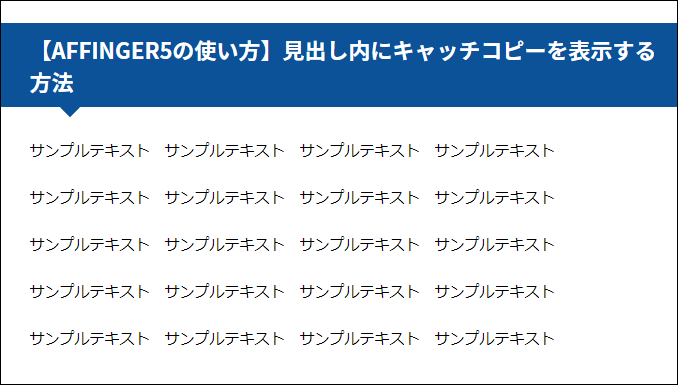
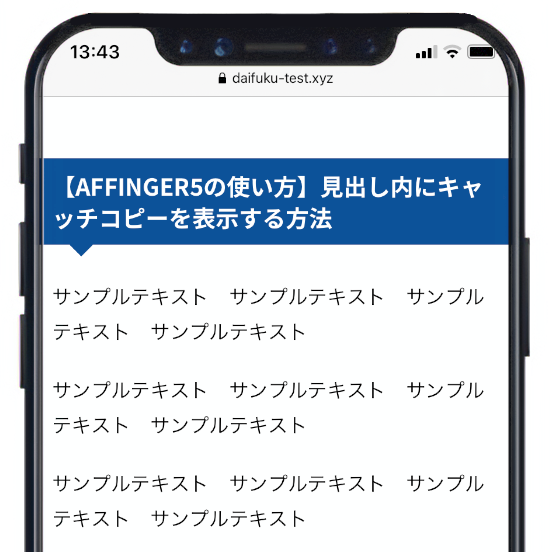
たとえば、見出し内にちょっと長めの文章を入力した場合の見た目がこれ。
| パソコンでの見え方 | スマホでの見え方 |
 |
 |
画像はクリックで拡大できます
パソコン・スマホ、どちらで見ても見出しが2行になってしまいました。
テキストがごちゃごちゃしていて見づらいだけでなく、見た目にも何だかぼってりした印象を受けますね。
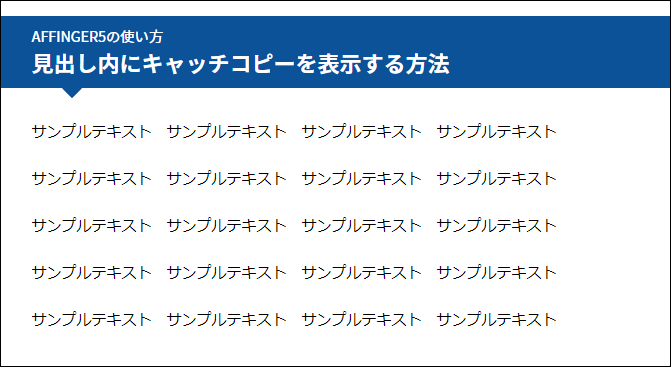
で、こんな時にキャッチコピーが大活躍。
| パソコンでの見え方 | スマホでの見え方 |
 |
 |
画像はクリックで拡大できます
かなりスッキリとした見た目になり、テキストも読みやすくなりました。
見出し内の文字を小さく表示する方法
見出し内の一部の文字を小さく表示するには、キャッチコピー機能を使用します。
難しい操作は一切なし!ボタン一つで完結します。
キャッチコピー挿入手順
- テキストを入力
- 見出し装飾
- テキストを選択してキャッチコピー化
step
1テキストを入力

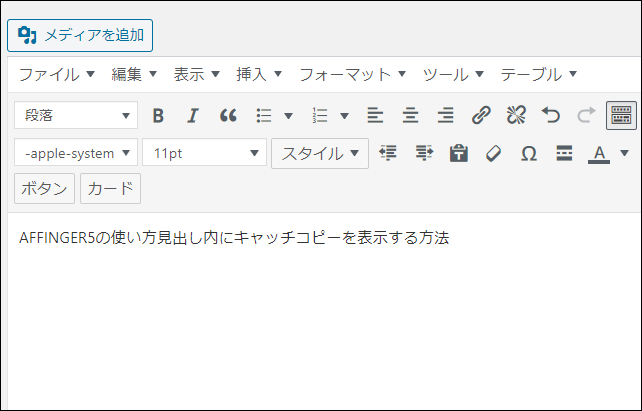
まずは、見出しにしたいテキストを入力します。
ここで入力するのは、「キャッチコピーも含めたテキスト」です。
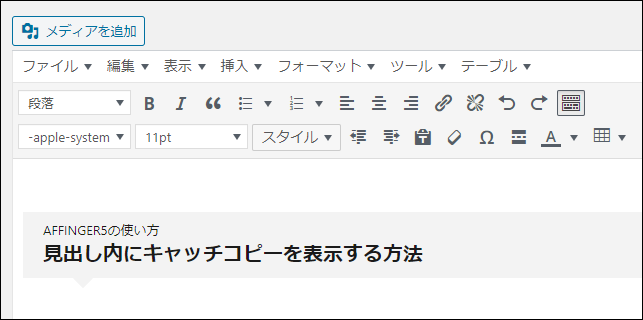
入力例
キャッチコピーにしたいテキスト:AFFINGER5の使い方
通常の見出し表示にしたいテキスト:見出し内にキャッチコピーを表示する方法
AFFINGER5の使い方見出し内にキャッチコピーを表示する方法
step
2見出し装飾

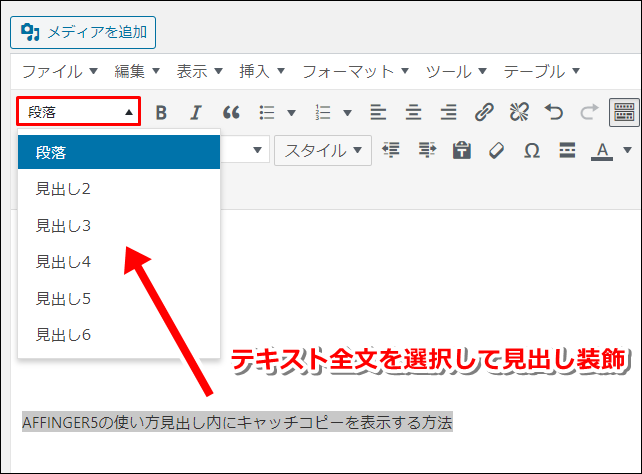
キャッチコピーにしたいテキストを含んだ全文を見出し装飾します。
step
3テキストを選択してキャッチコピー化

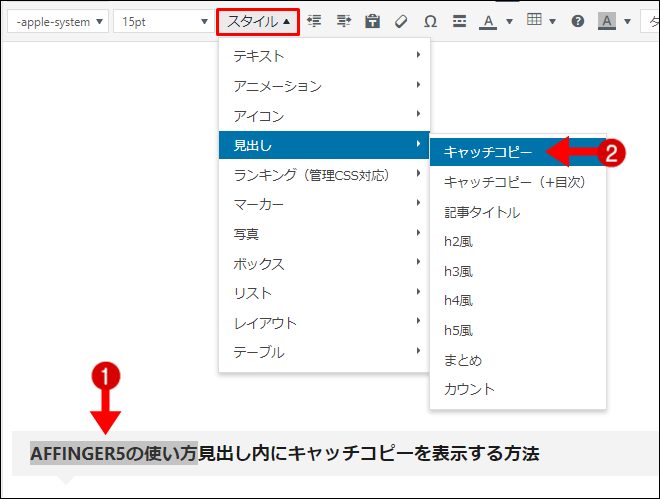
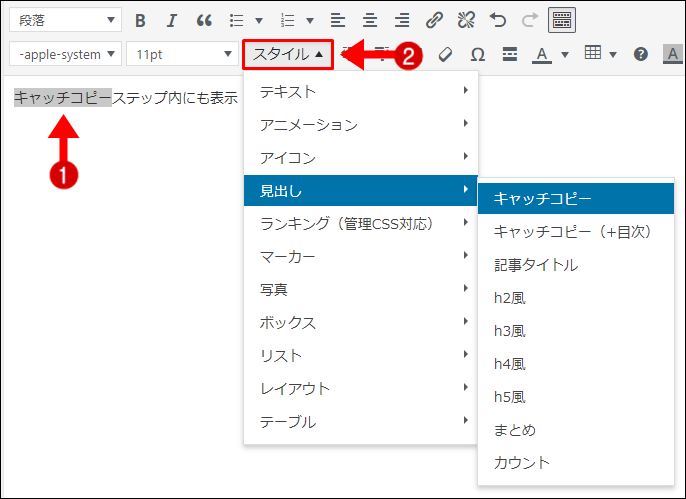
- キャッチコピー表示したいテキストを選択
- スタイル → 見出し → キャッチコピー


すごく簡単だね。
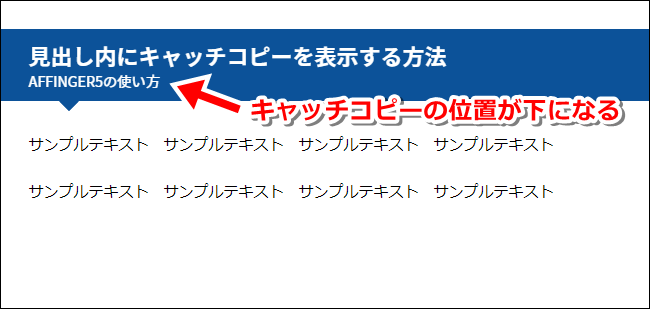
- キャッチコピーを下側に表示したい場合
見出し内下側にキャッチコピーを表示したいときは、以下のように入力します。
入力例
キャッチコピーにしたいテキスト:AFFINGER5カスタマイズ
通常の見出し表示にしたいテキスト:見出し内にキャッチコピーを挿入する方法
見出し内にキャッチコピーを挿入する方法AFFINGER5カスタマイズ

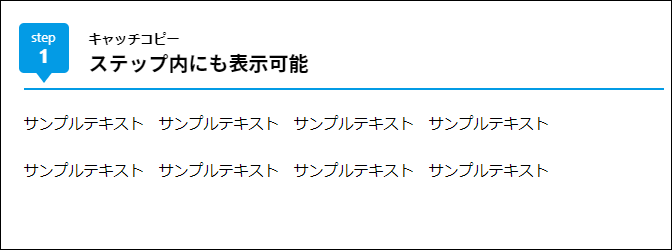
【応用編】ステップ内にもキャッチコピーを表示する
キャッチコピーは、ステップ内にも表示することができます。

手順は、見出し内の場合と同じですが、念のため載せておきます。
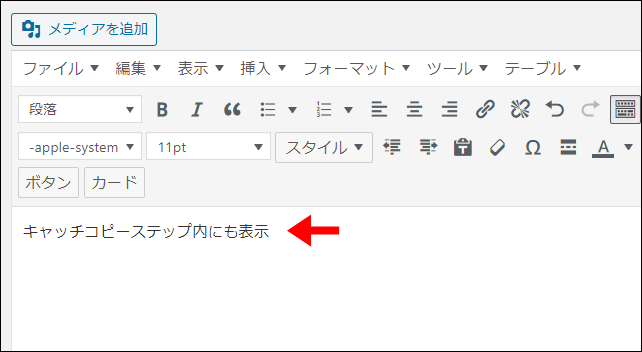
step.1

キャッチコピーを含めたテキスト全文を入力
step.2

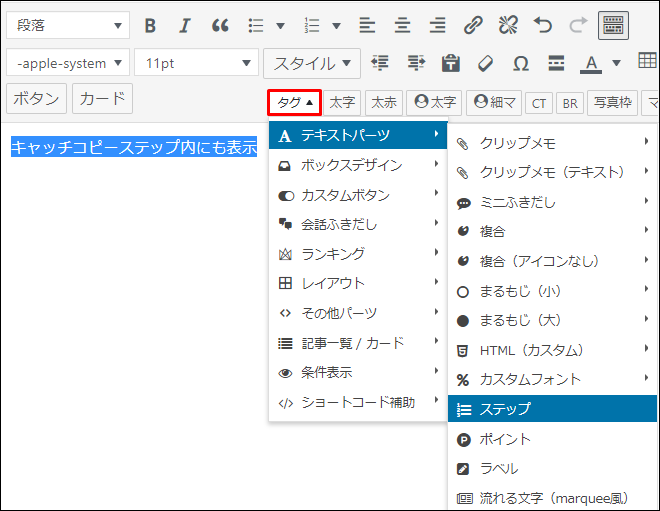
タグ → テキストパーツ → ステップ
step.3

- 任意のテキストを選択
- スタイル → 見出し → キャッチコピー
まとめ:デザインで差をつけよう
今回紹介したキャッチコピー機能は、後からAFFINGER5に追加された機能です。
というわけで、あまり使用している人がいません。
数あるAFFINGER5ブログの中で、ちょっと目立つにはもっていこいの機能ですね。
見出し文が長くなりすぎて見た目が悪くなってしまった時などに、ぜひ利用してみて下さい。
- 見出し関連のカスタマイズ記事
-

-
AFFINGER5の見出しデザイン色々【設定方法&サンプル紹介】
続きを見る
-

-
AFFINGER5カスタマイズ【見出し内に画像を挿入する方法】
続きを見る
当ブログオリジナル特典
-

-
【AFFINGER6購入特典】当ブログ限定オリジナル特典を13個紹介
続きを見る
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円

