
AFFINGER5の記事装飾【背景ワイド】の使い方紹介です。
また、さらに便利にグレードアップさせるためのカスタマイズも紹介します。
こんな人のお役に立てる記事です。

ユーザーの目を惹く記事装飾を教えて。
画像の上に文字装飾も!AFFINGER5【背景ワイド】の使いみち
AFFINGER5には、【背景ワイド】という記事装飾があります。
実際に使用した例がこちら。

画像の通り、記事エリアの幅いっぱいにコンテンツを表示できる記事装飾です。
ちなみにこの記事装飾、多くのAFFINGERブログの中でも、あまり使用されているのを見たことがありません。

この記事装飾自体が、あまり知られていないってこと?
でも、「使いみちがわからなくて」ってパターンが多いんだと思うよ。

というわけで、「背景ワイドの使いみち」をちょっと考えてみました。
背景ワイドの使いみち
こんな用途で使うと便利
- 目立たせたいコンテンツ
追記や更新情報、注意書きなどの読み飛ばされたくないコンテンツに - 背景に画像を設定したいとき
背景に画像を設定し、その上にテキストを入力 - ビジネスサイト風の商品紹介に
商品紹介などをスタイリッシュに行いたいとき



企業サイトのLPや、ビジネスサイトで見かけるようなデザインですね。
背景ワイドを利用すれば、こんなデザインも簡単に作れます。
背景ワイドの表示方法
AFFINGER5には、2種類の【背景ワイド】装飾が用意されています。
まずは、シンプルデザインの方から使い方を解説していきます。

手順
- テキストを入力
- 背景ワイド装飾
- 左寄せ・右寄せ
step
1テキストを入力

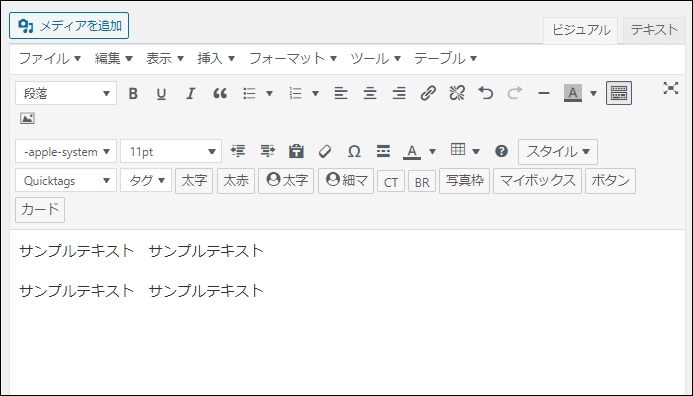
テキストの入力
背景ワイド内に表示したいテキストを入力します。
テキスト単体だけでなく、ボックスデザインなどの記事装飾をすることも可能です。
step
2背景ワイド装飾

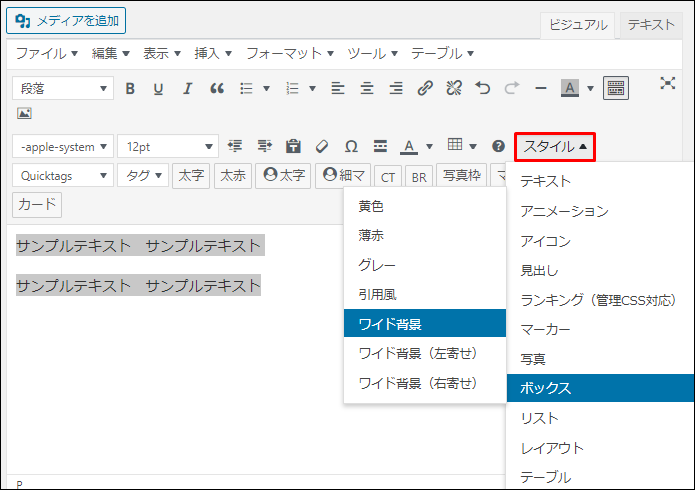
テキストを選択 → スタイル → ボックス → ワイド背景
step
3左寄せ・右寄せ

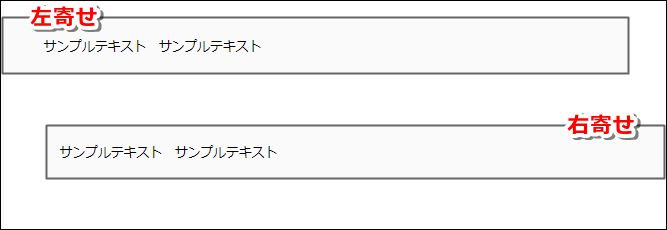
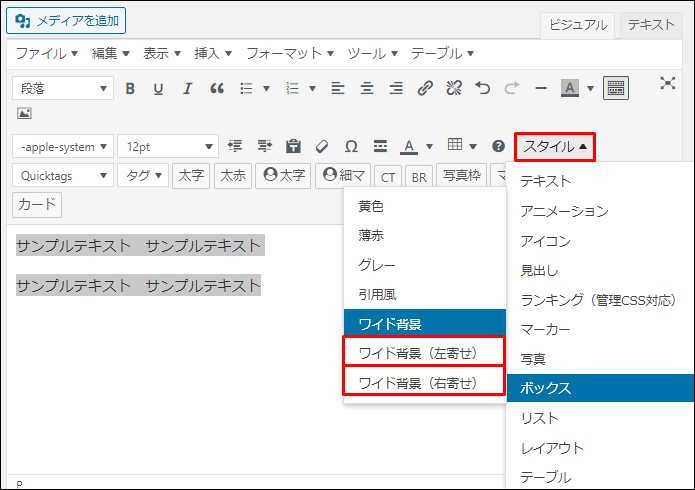
背景を左、もしくは右に寄せたいときは、以下のように設定します。

テキストを選択 → スタイル → ボックス → 任意の「寄せ」を選択

細かく設定したい人には、以下の「カスタマイズデザイン」がおすすめだよ。

細かくカスタマイズ可能な背景ワイドデザイン
続いて紹介するのは、自分好みにカスタマイズ可能な【背景ワイドデザイン】です。


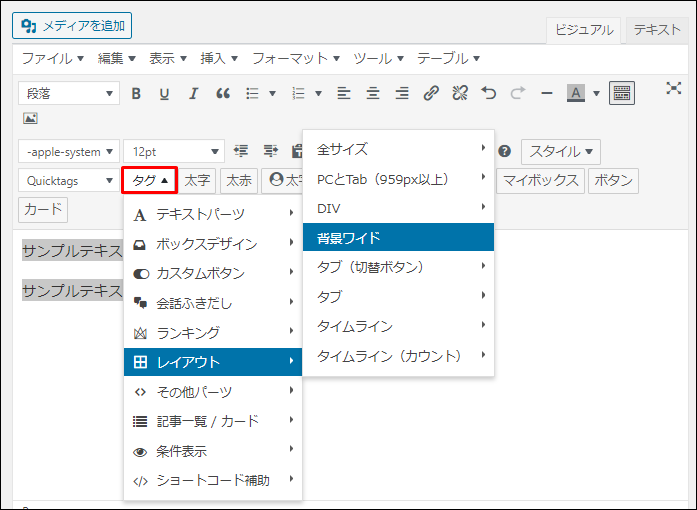
テキストを選択 → タグ → レイアウト → 背景ワイド
シンプルデザインとの違いは、スタイルではなくタグを使用することです。
入力されるコードの解説
[st-wide-background myclass="任意のクラス" backgroud_image="画像のURL" bgcolor="背景色のカラーコード" align="背景の寄せ" add_style="styleを追加"]
ここにコンテンツ
[/st-wide-background]
背景色の変更
背景色を変更するには、bgcolor=" "にHTMLカラーコードを入力します。
サンプルコード
[st-wide-background myclass="" backgroud_image="" bgcolor="#424242" align="" add_style=""]
サンプルテキスト サンプルテキスト
サンプルテキスト サンプルテキスト
[/st-wide-background]
実際の表示
サンプルテキスト サンプルテキスト
サンプルテキスト サンプルテキスト
※テキストカラーを白に設定しています
背景を画像にする
背景に画像を設定するには、backgroud_image=" "に画像のURLを入力します。
サンプルコード
[st-wide-background myclass="" backgroud_image="https://daifuku-diary.com/wp-content/uploads/2021/04/画像の上にテキスト.jpg" bgcolor="#fafafa" align="" add_style=""]
サンプルテキスト サンプルテキスト
サンプルテキスト サンプルテキスト
[/st-wide-background]
実際の表示
サンプルテキスト サンプルテキスト
サンプルテキスト サンプルテキスト
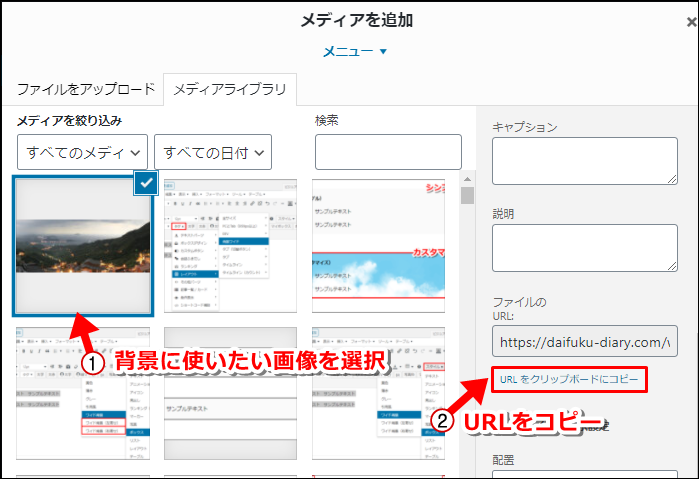
画像のURLは、「メディアを追加」からコピペすることが可能です。

メディアを追加 → 任意の画像を選択 → URLをクリップボードにコピー

イラストACよりダウンロード
サンプルテキスト サンプルテキスト
サンプルテキスト サンプルテキスト
写真ACよりダウンロード
サンプルテキスト サンプルテキスト
サンプルテキスト サンプルテキスト
※テキストは「カスタムフォント」にて装飾しています
検索欄にテクスチャ 🔎と入力すると、背景にぴったりな画像がたくさん見つかります。
余白を設定する
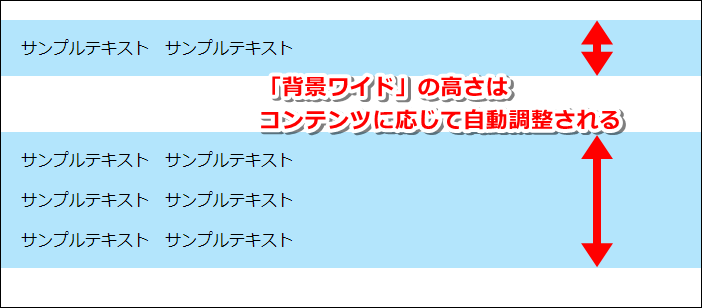
通常は、入力されたコンテンツに合わせて【背景ワイド】の高さが自動調整されます。

任意の高さに設定をしたい場合は、 add_style=" "を利用します。
サンプルコード
[st-wide-background myclass="" backgroud_image="" bgcolor="#B3E5FC" align="" add_style="padding:70px;"]
サンプルテキスト サンプルテキスト
サンプルテキスト サンプルテキスト
[/st-wide-background]
実際の表示
サンプルテキスト サンプルテキスト
サンプルテキスト サンプルテキスト
余白を設定するコード:padding:ここに数字px;
まとめ:背景ワイドでコンテンツを目立たせよう
【背景ワイド】を使えば、任意のコンテンツを記事内で目立たせることができます。
ただし、使いすぎるのはNG。
乱用しすぎると、記事内がごちゃごちゃと見づらくなってしまいます。
というわけで、「ここぞ!」という時にぜひ利用してみてください。
- 当ブログ内で人気の記事装飾
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円


