
AFFINGER5でブログカードを横並びにしたときに、カードの高さを揃える方法の紹介です。
- ブログカード
- カードスタイル
それぞれの調整方法を紹介していきます。
こんな人のお役に立てる記事です。

でも、横並びにしたときのカードの高さのズレがちょっと気になるんだよなぁ。
AFFINGER5【横並びにしたブログカードの高さを揃える】
ブログ内で、任意の記事に内部リンクをすることができるブログカード。
ブログカード サンプル

デザインもよく、AFFINGER5では人気の記事装飾ですよね。
TOPページにて、ブログカードを横並びに表示させているブログをよく見かけます。

まさに自分もそれなんだけど、カードの高さが合わないんだよなぁ。
実際の表示がこれ。

せっかくのブログカードデザインも、これでは魅力が半減してしまいますよね。
で、今回紹介する方法で設定を行った場合がコチラです。


見た目の印象が全然違う。
ブログカードの高さを揃える方法
ブログカードの高さを揃える方法は、実はめちゃくちゃ簡単。
ただし「ブログカード」と「カードスタイル」とでは、方法が異なります。
両者をそれぞれ詳しく解説していきます。
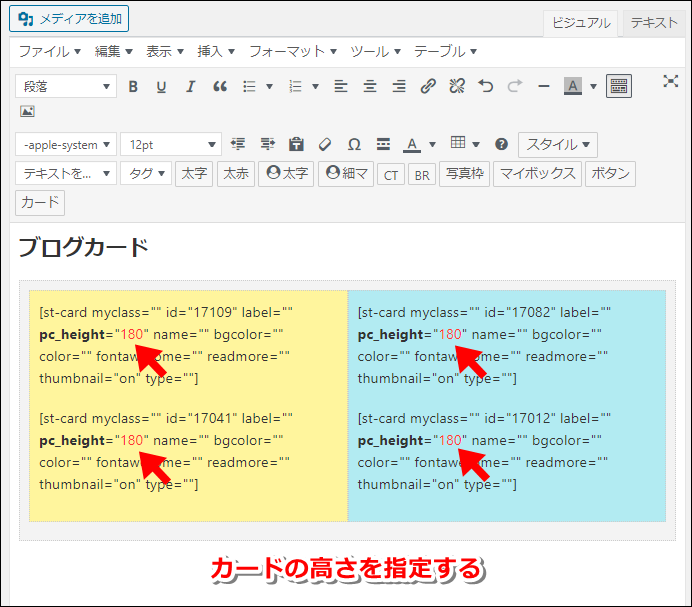
ブログカードの高さを揃える


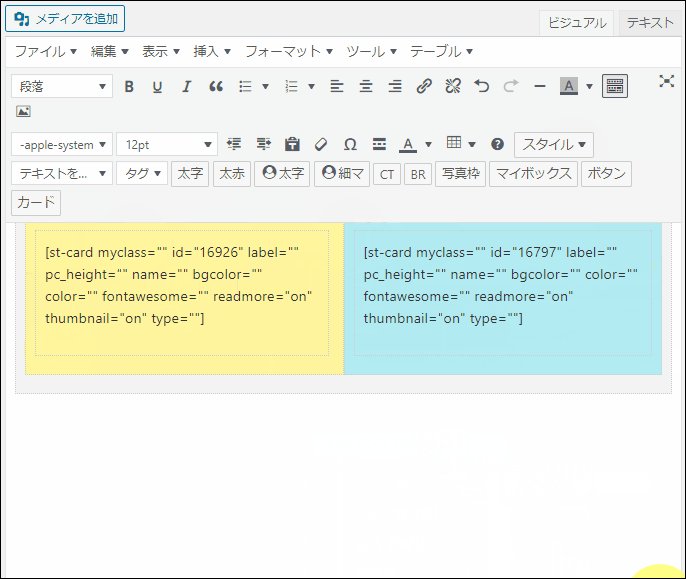
pc_height="" に同じ高さを設定する
数値を「160~180」くらいで入力すると、うまく表示されることが多いです。
ブログカードの高さの指定が反映されるのは、PC(Tab)での閲覧時のみです。
スマホでの表示には対応していません。

ちょっと、がっかり。

縦長のスマホでの横並び表示は、とても見づらくなってしまうので、個人的にはおすすめしません。
というわけで、レイアウトの設定はPCとTabを選択すれば問題なしです。
カードスタイルの高さを揃える

横並びにしたカードスタイルの高さを揃えるには、以下の2つの手順が必要です。
手順
- アイキャッチ画像のサイズを揃える
- タイトルの長さを調整する
step
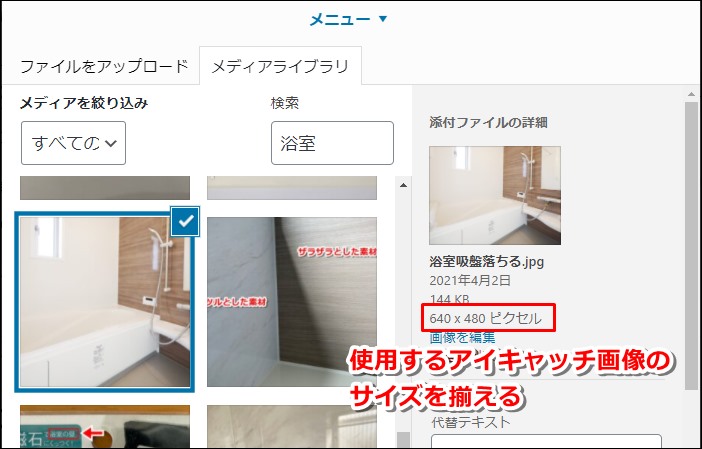
1アイキャッチ画像のサイズを揃える

同じサイズのアイキャッチ画像を使用する
画像サイズの変更は、ペイントなどのソフトで簡単にできます。
ペイント 画像リサイズ 🔎
step
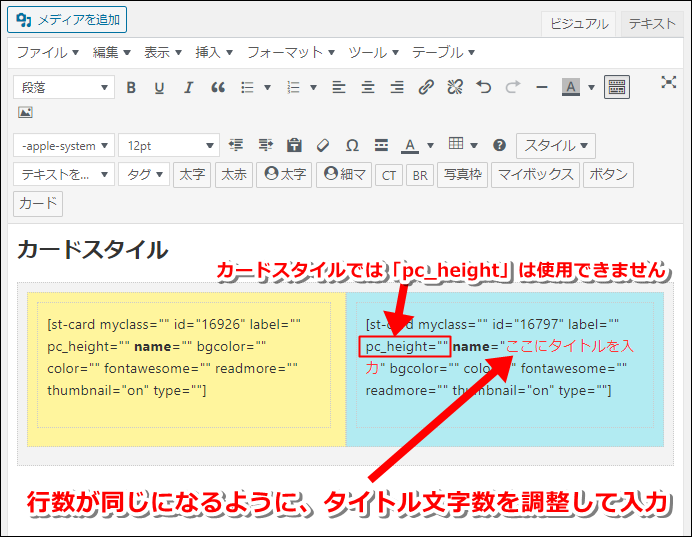
2タイトルの長さを調整する

行数が同じになるように、タイトルの長さを調整します。

name=" "に、タイトルを入力
ここでタイトルを変更しても、表示上のタイトルが変更されるのみで、実際の記事タイトルには影響しません。

タイトルの長さを調整することで、カードの高さがピッタリと揃いました。
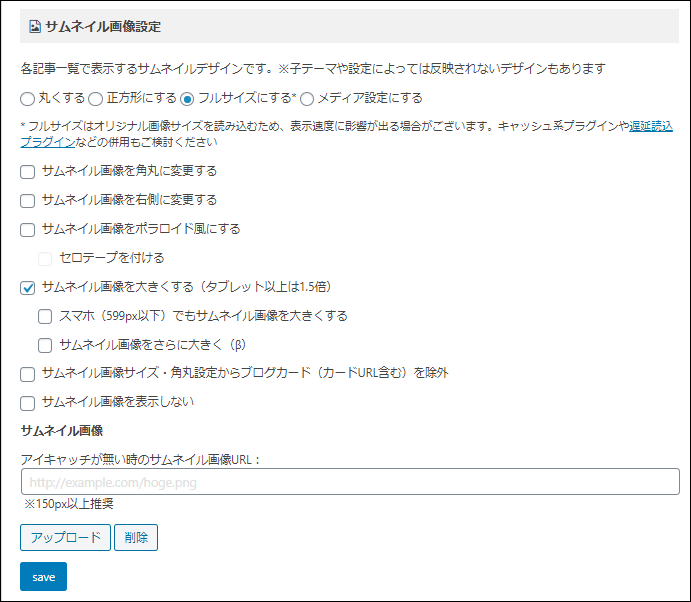
サムネイル画像設定
当ブログの「サムネイル画像の設定」を参考までに載せておきます。

WordPressメニュー → AFFINGER5管理 → デザイン → サムネイル画像設定
設定変更後は、忘れずにsaveをクリックします。
ブログ全体の設定が一括変更されるので、バックアップをとってからの変更をおすすめします。
カードスタイルの表示方法


というわけで、一連の流れを動画にしました。
カードスタイル設定

動画内で行っていること
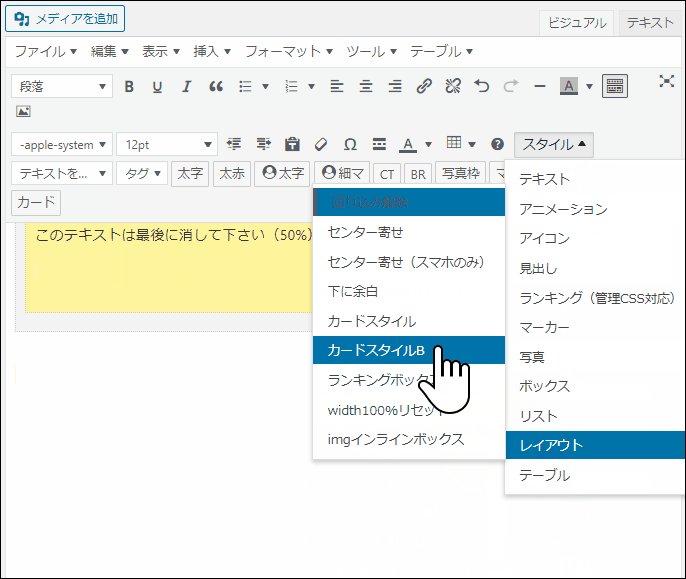
- 横並び表示を設定
- カードスタイルを選択
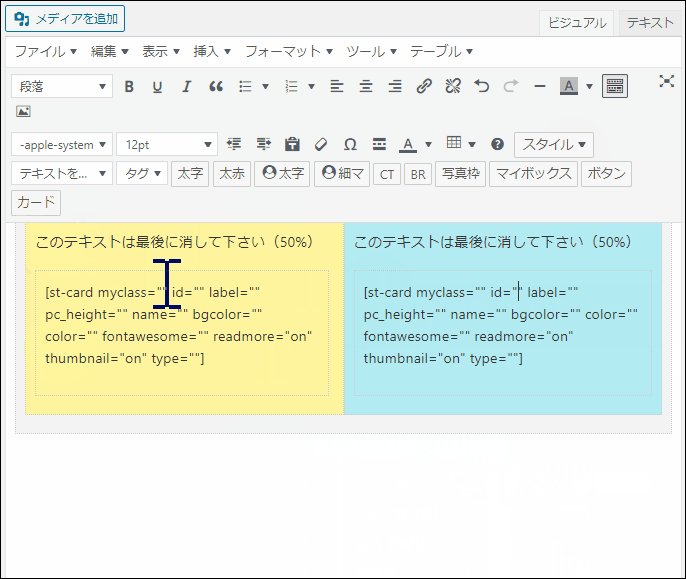
- 枠内にカードタグを挿入
- 最後にデフォルトのテキストを削除
まとめ:見栄えのいいブログカードを設置しよう
ブログカードを横並びで使用する際は、カードの高さにも気を配りたいですね。
細かいことですが、ブログの見た目が断然よくなるのでおすすめです。
- 関連記事
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円

