

ここでは、AFFINGER5で「ショートコード」をサイト上にそのまま表示させる方法について紹介しています。
たとえば、こんな感じですね。
[st-kaiwa1]ここに会話文[/st-kaiwa1]
<h3>ここにタイトル</h3>

こんな場合にお役に立てる記事です。
サイト上にコードをそのまま表示させる2つの方法
- ビジュアルエディタでそのまま入力する
- コードを角括弧で囲む
ビジュアルエディタでそのまま入力する
最も手軽で簡単なのがこの方法。
ワードプレスのビジュアルエディタを利用すればコードをサイト上にそのまま表示させることができます。

方法は2通り。
- ビジュアルエディタでそのままコードを入力する
- 一度「ビジュアルエディタ」で入力したものを「テキストエディタ」表示に切り替えてコピぺする
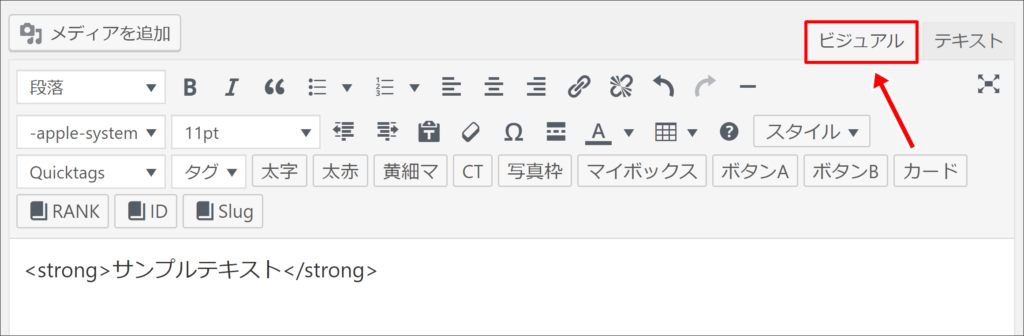
①ビジュアルエディタでそのままコードを入力する
ビジュアルエディタで直接入力したコードは、変換されずにそのままサイトに表示されます。
たとえば、こんな感じ。

<strong>サンプルテキスト</strong>
文字を強調するための<strong></strong>タグも、ビジュアルエディタで直接手入力すればそのままサイト上に表示されます。
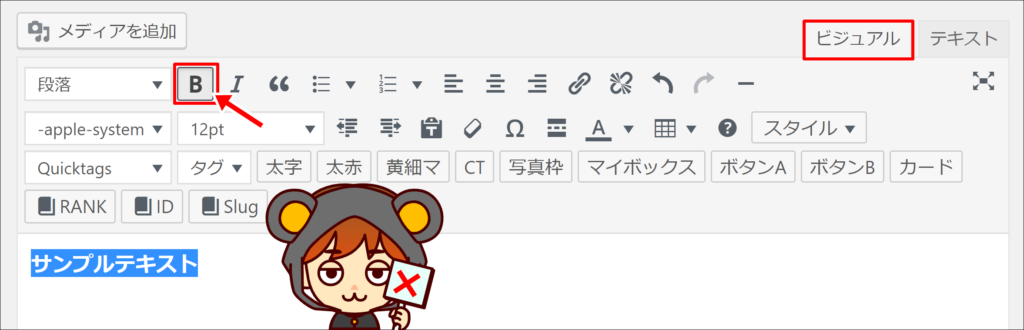
ここでの重要なポイントは、あくまでも「ビジュアルエディタ」で直接手入力すること。

サンプルテキスト
アイコンやショートコードを使用してしまった場合は、コードをサイト上に表示することはできません。
②一度「ビジュアルエディタ」で入力したものを「テキストエディタ」表示に切り替えてコピぺする
ちょっとひと手間かかりますが、確実なのはこの方法。
ビジュアルエディタで入力後にテキストエディタに切り替え、コピーして再度ビジュアルエディタに貼り付ける方法です。
コードを詳しく知らない場合や、手入力による打ち間違いを防ぐことができます。
文字を太字にするコードを表示したい場合

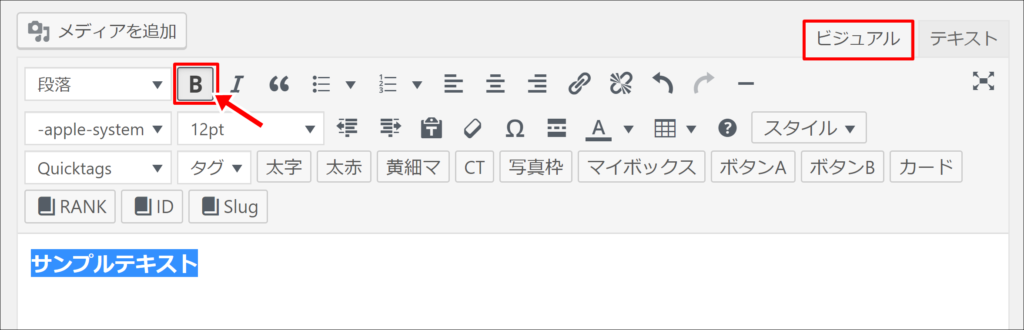
まずは「ビジュアルエディタ」でテキストを入力 → 文字を太字に(ここではBタグを使用)

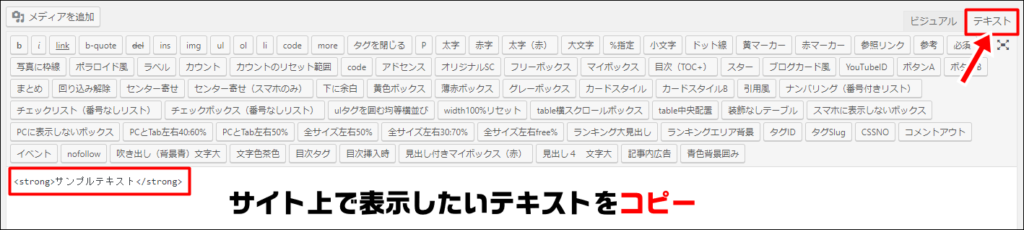
「テキストエディタ」に切り替えて、「サイト上でそのままコード表示したいテキスト」をコピー

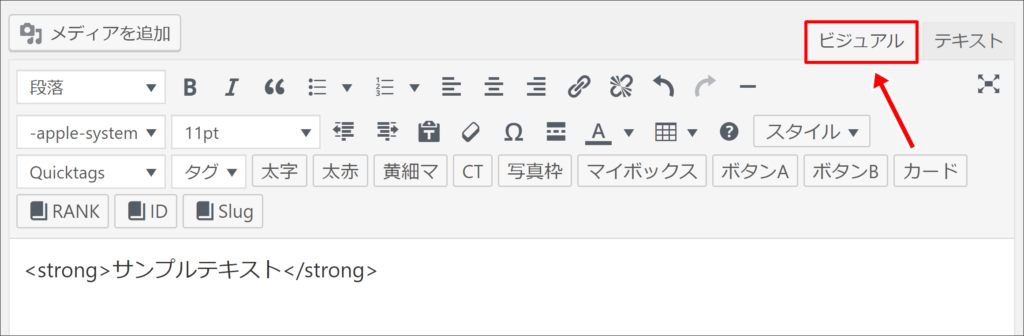
再度「ビジュアルエディタ」戻したら、先ほどコピーしたものを貼り付け
<strong>サンプルテキスト</strong>
コードをそのままサイト上で表示することができました。
コードを角括弧で囲む
上記の方法では、うまくいかない場合があります。
たとえば、AFFINGER5の会話ふきだしのコード。


上記の方法で入力しても、サイト上では変換されて表示されてしまいます。
アフィンガー5デフォルトのオリジナルショートコードは上記で紹介した方法ではコード表示をすることができません。
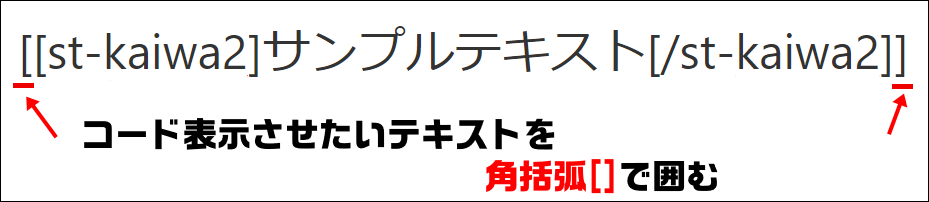
その場合に有効なのが、コード自体を「[]」(角括弧)で囲む方法。
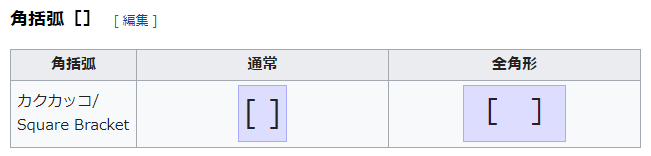
角括弧とは

参照元:ウィキペディア

[st-kaiwa1]サンプルテキスト[/st-kaiwa1]
[]でコードを囲むことで、変換されずにサイト上にコードを表示することができました。
しかも、サイト上に[]自体は表示されないのでコードがわかりづらくなりません。
HTMLやCSSなどの長いコードを表示させる時にはプラグインが便利
これまでに紹介した方法は、短いコードやコードの一部分だけを抜粋してサイトに表示させる時にはとても便利です。
ただし、HTMLのソースコードやCSSコード全体を表示させる時には不向きです。
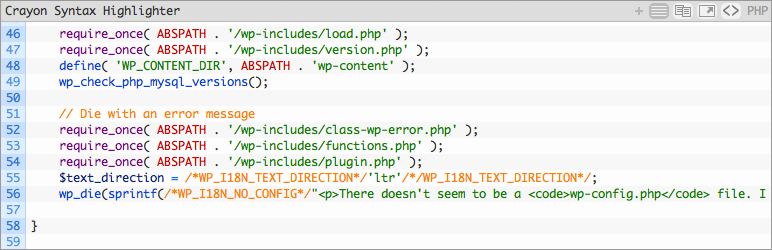
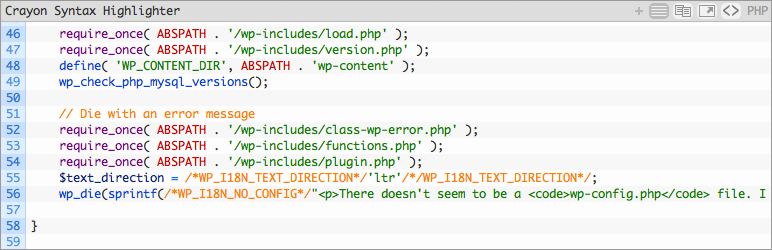
HTMLソースコードやCSSを記述しているサイトで、よくこんな表示を見かけませんか?

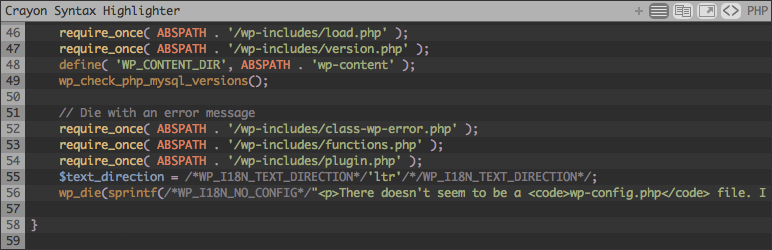
プラグインを使用すれば、簡単にサイト上でこういったコード表示をすることができるようになります。
ソースコードを表示させるためのプラグインは数多くありますが、こちらのプラグインが使いやすいと思います。

自分のサイトに合わせてコードの外観を変更できる機能など、便利機能が満載です。
Classic theme

Twilight theme

インストールの方法や使い方についてはここでは割愛しますが、「Crayon Syntax Highlighter 使い方」でググればすぐに詳しい方法が出てきます。
まとめ
AFFINGER5でショートコードをそのままサイトに表示させる方法について見てきました。
AFFINGER5は、ブログ作りやアフィリエイトサイト作りにとても便利なサイト作成用のテーマです。
一度購入してしまえば、何サイトでも作ることができるのでコスパも最強♪
ブログやアフィリエイトで稼いでいきたいなら、AFFINGERがおすすめです。
\ AFFINGER5関連記事はこちら /
-

-
AFFINGER5でお気に入りの記事装飾10選とカスタマイズ方法
続きを見る
-

-
【解決】AFFINGER5でアドセンス広告を横並びにする方法
続きを見る
-

-
購入する価値あり?アフィンガー5をワードプレス初心者が使ってみた
続きを見る
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円


