
テキストクリックで、同一記事内の任意の位置に移動させる「ページ内リンク」の紹介です。
以下の内容で解説していきます。
- クラッシックエディターでの設定方法
- ブロックエディターでの設定方法
- プラグインを利用した方法
こんな人のお役に立てる記事です。

これって、プログラミングの知識がない素人の自分でもできるの?
簡単な方法なら、自分のブログでもやってみたいんだけど。
テキストクリックで同一記事内の任意の位置に移動【ページ内リンク】
同一ページ内で任意の位置に移動させる仕組みを作りたいことって、意外とあるんですよね。
たとえば、以下のような場合。

これでもいいと言えばいいのですが・・。
わざわざ記事をスクロールして指定の場所を探さなきゃいけないので、読者としては面倒ですよね。

それが中途半端な位置だったりすると、なかなかたどり着けないこともあるし。
そこで便利なのが、テキストクリックで任意の位置に移動させる方法なんだ。

というわけで、早速やってみました。
※クリックで、目次に移動するように設定してあります
これなら読者も、一発で目的の位置にたどり着くことができますね。
「見出し△△内の〇〇する方法のところに・・」なんて、回りくどい説明も不要です。
読者はもちろん記事を書く側にも効率的な、メリットのある設定です。
ページ内リンクが活躍する場面
テキストクリックで任意の位置に移動させる「ページ内リンク」は、以下の用途で活躍します。
ページ内リンクを使いたい場面
- ページ内ですでに書いた内容に移動させたい場合
〇〇については、記事前半で説明した通り・・ - ページ内で後々書かれている内容に移動させたい場合
〇〇については、記事後半で解説していますが・・ - 記事の流れを飛ばして、すぐに結論に移動させたい場合
すぐに〇〇について知りたいひとはコチラ - 目次に移動させたい場合
クリックで目次に戻ります

ページ内リンクの設定方法
クラシックエディター、ブロックエディター、それぞれでの設定方法を解説していきます。
クラシックエディターの場合
移動先の設定をする

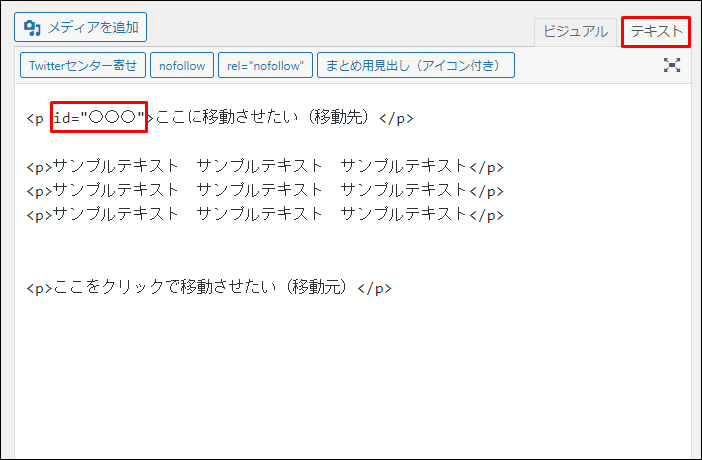
❶テキストエディター
❷クリックした際の移動先となる箇所にコードを挿入専用コード
id="○○○"
任意のテキストに移動させる場合 <p id=”〇〇〇”>テキスト</p> 任意の見出しに移動させる場合 <h2 id=”〇〇〇”>テキスト</h2> ○○○の部分には、わかりやすい任意のキーワードを設定するよ。 大福
大福実際の例がこちら
<p id=”how-to”>○○する方法</p>
<h2 id=”how-to”>○○する手順の解説</h2>
キーワードは、半角英数字で入力します。
移動元の設定をする

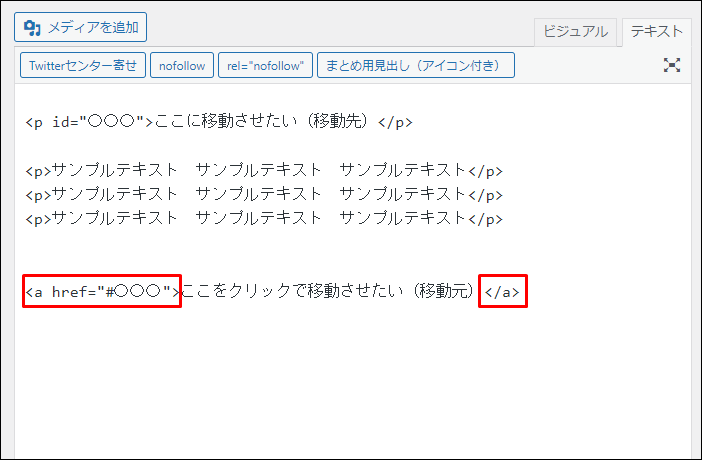
移動元となるテキストを専用コードで囲む
専用コード
<a href=”#〇〇〇“>移動元となるテキスト</a>
○○○には、さっき設定したキーワードを入力するよ。 大福
大福実際の例がこちら
<a href=”#how-to“>○○する方法についてはコチラ</a>
キーワード前には必ず「#」(半角シャープ)を付けます。
#を忘れた場合は、リンクしません。

早速リンクが正しく動作するか確認してみよう。
ブロックエディターの場合
移動先の設定をする

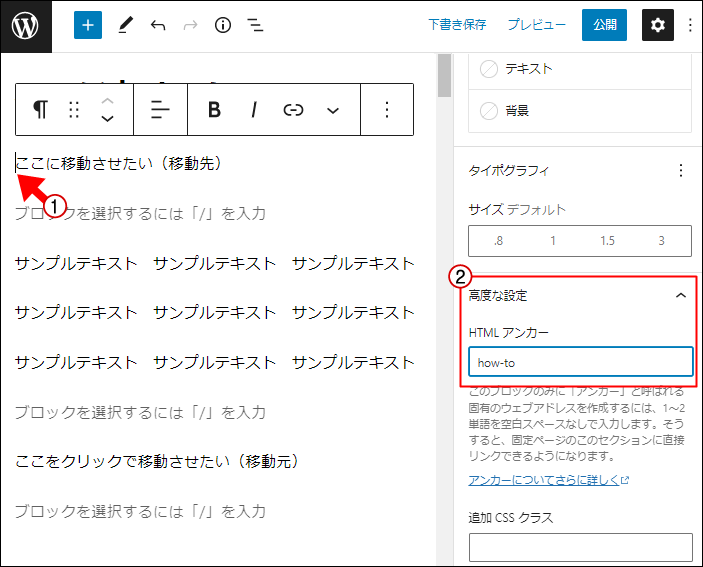
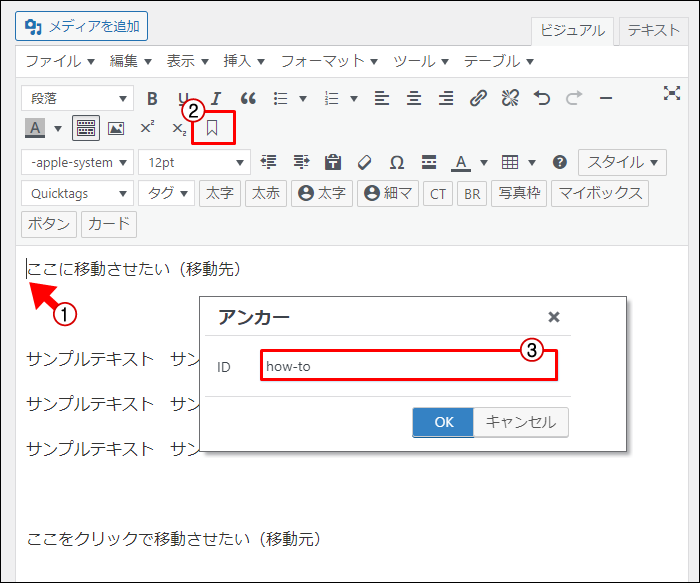
❶移動先に指定したい位置にカーソル
❷高度な設定 → HTMLアンカーにキーワードを入力キーワードは日本語でも大丈夫ですが、おすすめは半角英数字です。
ここでは例としてhow-toと入力しました。移動元の設定をする

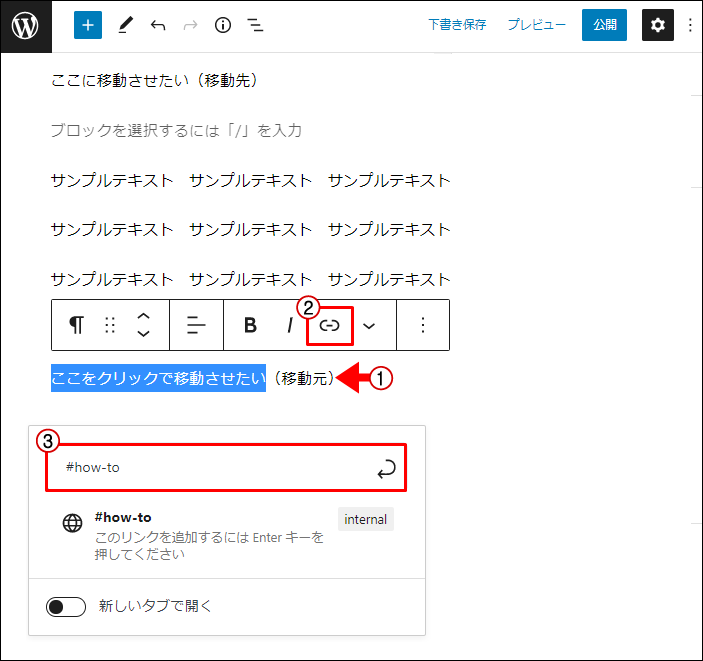
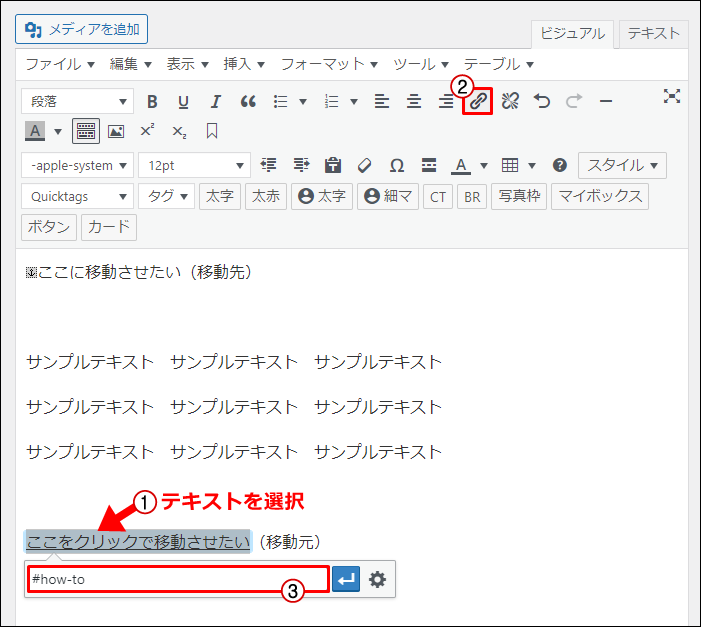
❶移動元となるテキストを選択
❷リンク
❸#キーワードを入力 大福キーワードには、先ほど設定したものを入れるよ。
大福キーワードには、先ほど設定したものを入れるよ。キーワード前には必ず「#」(半角シャープ)を付けます。
#を忘れた場合は、リンクしません。
クラシックエディターでも、もっと簡単に設定をする方法はないの?

コードの入力が不要プラグインを利用してページ内リンクを設定する方法

そもそも、その肝心のコードを忘れてしまいそう。
こんな場合に便利なのが、プラグイン【Advanced Editor Tools】を使う方法です。
面倒なコードの入力なしに、ボタンクリックだけでページ内リンクの設定ができます。

必要な下準備
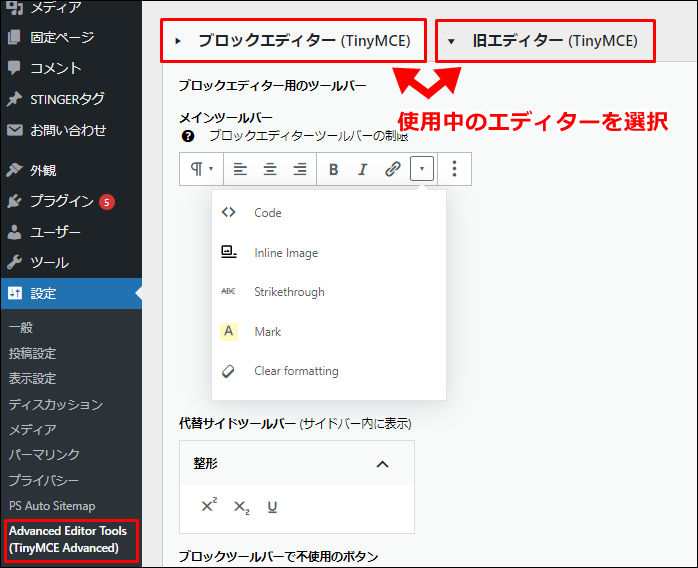
Advanced Editor Toolsに、アンカーボタンを追加

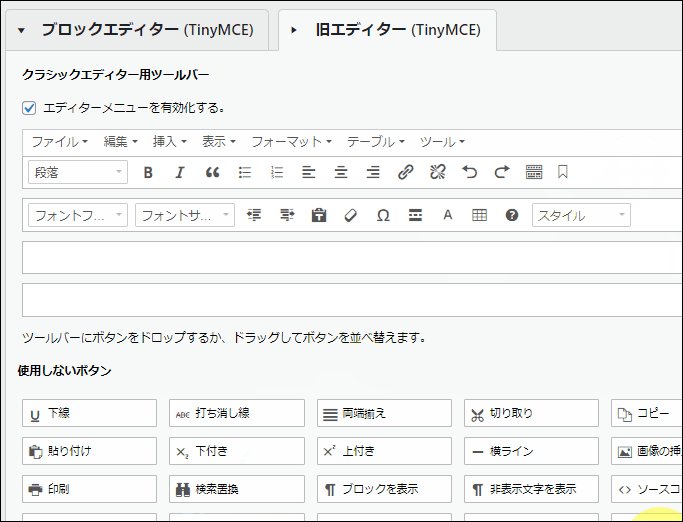
WordPressメニュー → 設定 → Advanced Editor Tools → エディターの選択

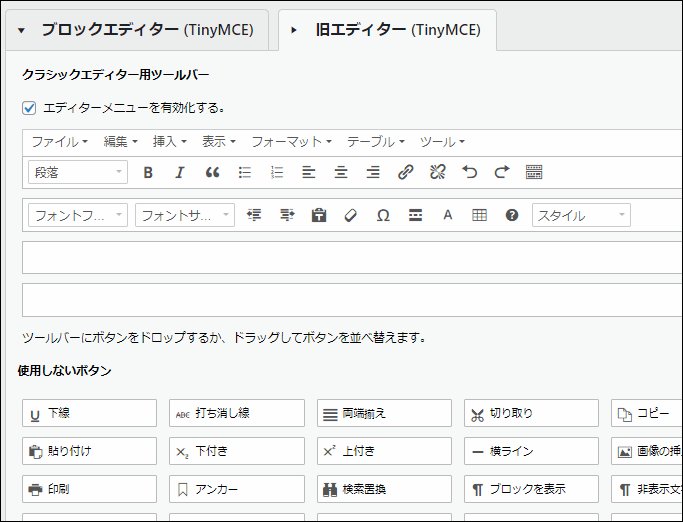
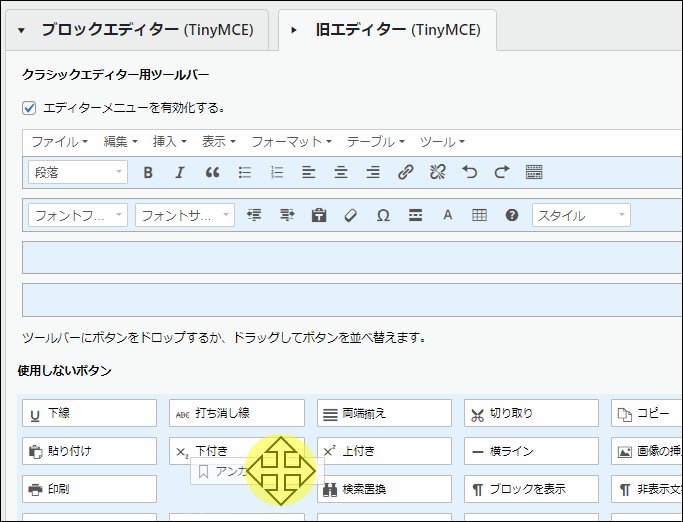
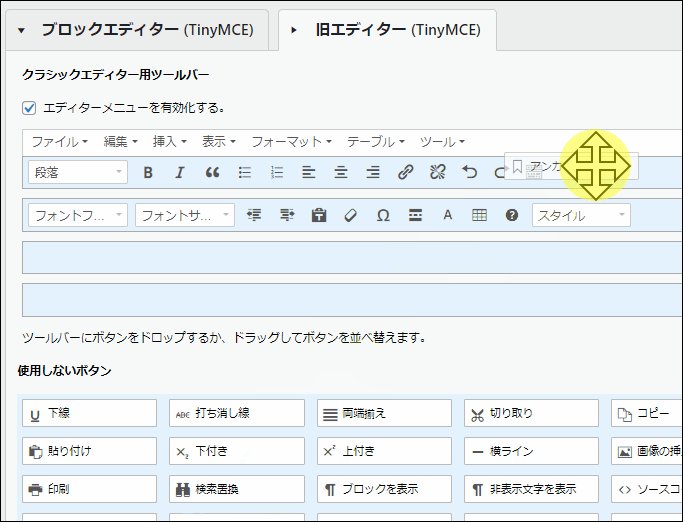
アンカーボタンをドラッグ&ドロップで追加
設定方法
移動先の設定をする

移動先に指定したい場所にカーソル → アンカーボタン → キーワードを入力 → OK
キーワードは、半角英数字で入力します。
移動元の設定をする

移動元のテキストを選択 → リンクの挿入 → #キーワードを入力
先ほど設定したキーワードに「#」(半角シャープ)を付けて入力します。

まとめ:読者に親切な記事作りを
ページ内リンクを設置することで、読者は必要な情報にすぐにアクセスできるようになります。
記事のユーザービリティも上がることで、SEO効果も期待することができますね。
ぜひ、記事作りの参考にしてください。
- 関連記事

