
AFFINGER5で、テキストと画像をバランスよく横並びにする方法の紹介です。
記事後半では、さらにこだわりたい人向けのカスタマイズも紹介しています。
こんな人のお役に立てる記事です。

一度自分でやってみたけど、あまりにも左右のバランスが悪くなってしまい断念。
あと、スマホでの見え方も気に入らなかったんだよなぁ。
AFFINGER5でテキストをと画像をバランスよく横並びにする
まずは、こちらを見て下さい。
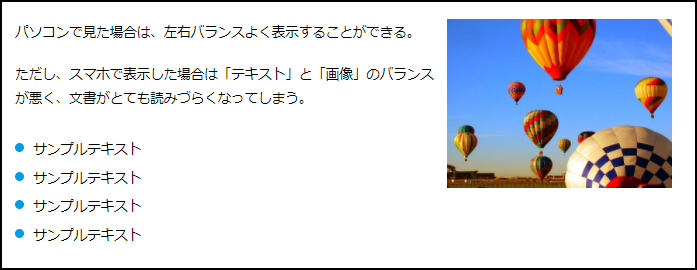
AFFINGER5の機能は使わずに、WordPress標準の機能だけでテキストと画像を横並びにしてみました。

テキストと画像のバランスが、めちゃくちゃですね。

この見た目が気に入らなくて、横並びにするのを断念したんだ。
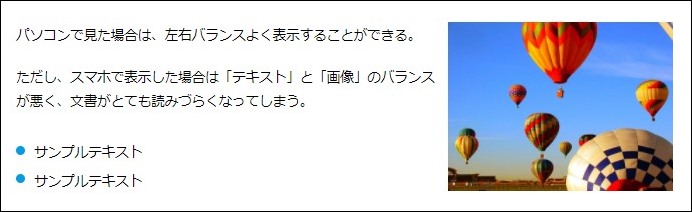
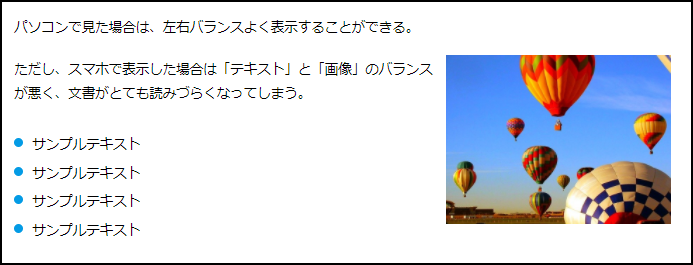
で、AFFINGER5の機能を利用して横並びにした場合がこちら。


さらにスマホでの見え方にも違いが出ているんだ。

横並び表示はスマホでの見え方に注意
パソコンでは見栄えの良い「テキストと画像の横並び」表示も、スマホで見た場合は残念な感じに・・。
実際の表示がこちらです。
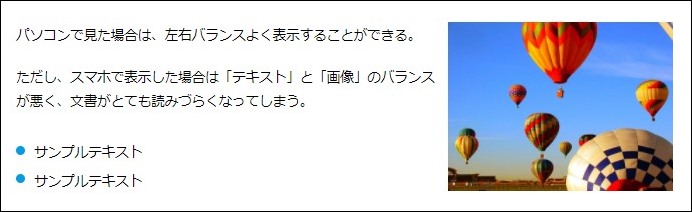
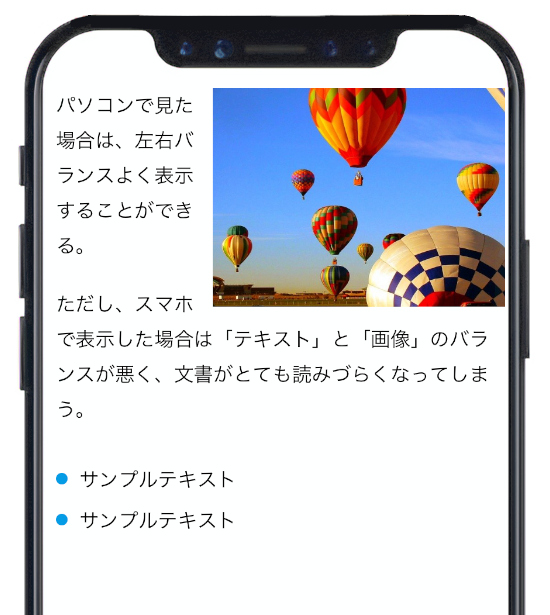
| パソコンでの見え方 | スマホでの見え方 |
 |
 |
画像はクリックで拡大できます
縦長画面のスマホでの「横並び表示」には、だいぶ無理がありますね。
テキストの改行がやたら多すぎて、文章が読みづらくなってしまいます。

でもパソコンでは、どうしても横並びにしたいんだよなぁ。
AFFINGER5なら、こんな問題も即解決です。
| パソコンでの見え方 | スマホでの見え方 |
 |
 |
画像はクリックで拡大できます
AFFINGER5なら、「パソコンでの表示」と「スマホでの表示」を別々に設定することが可能です。
これなら、スマホでの見え方を気にすることなく、横並び表示を利用することができますね。

横並び表示の設定手順
テキストと画像をバランスよく配置するには、AFFINGER5の【レイアウト】機能を使用します。
手順
- レイアウトを作成
- テキストと画像を挿入
- 既存のテキストを削除
step
1レイアウトを作成

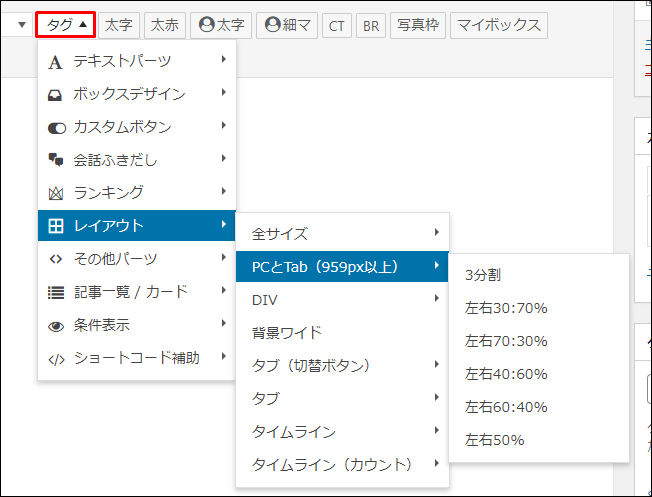
タグ → レイアウト → PCとTab → 任意のレイアウトを選択
「PCとTab」を選択すると、スマホでは横並びをしない設定にすることができます。
step
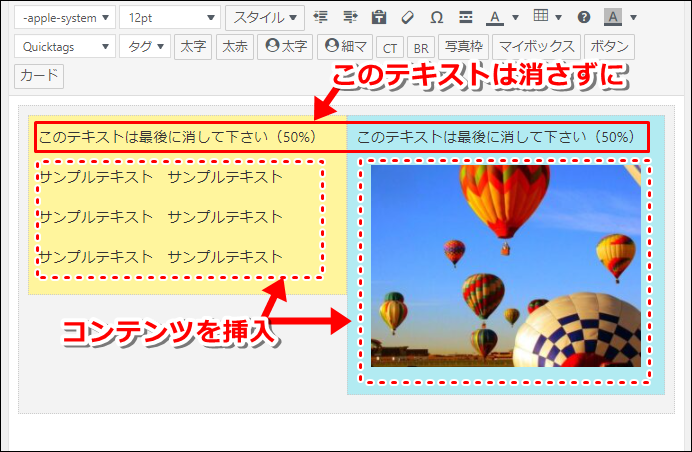
2テキストと画像を挿入

左右それぞれのレイアウト内に、テキストと画像を挿入
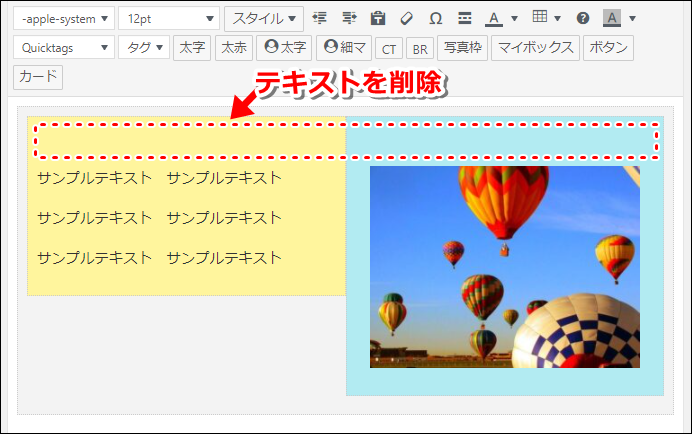
step
3既存のテキストを削除

テキストと画像の挿入が完了したら、「このテキストは最後に消してください」を削除
画像の位置を微調整する方法


もう少し画像の位置を下にもっていきたいなぁ。
こんな時には、プラグイン【Advanced Editor Tools(旧 TinyMCE Advanced】の利用が便利です。
画像位置を調整

実際の手順がこちらです。
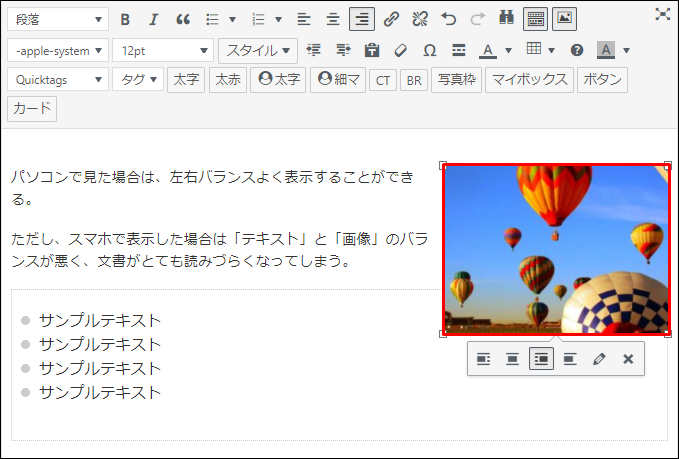
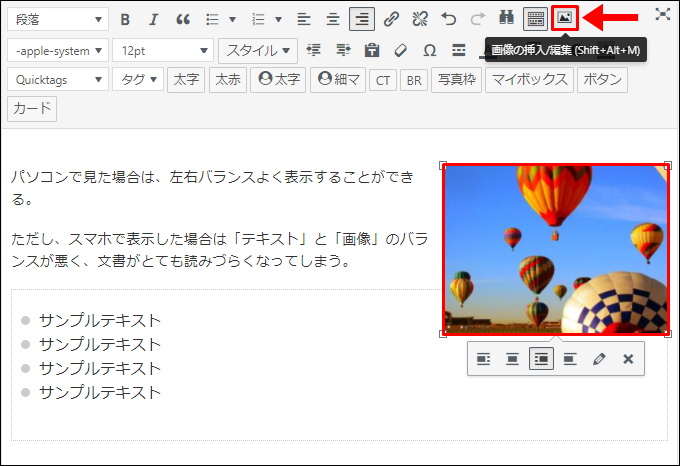
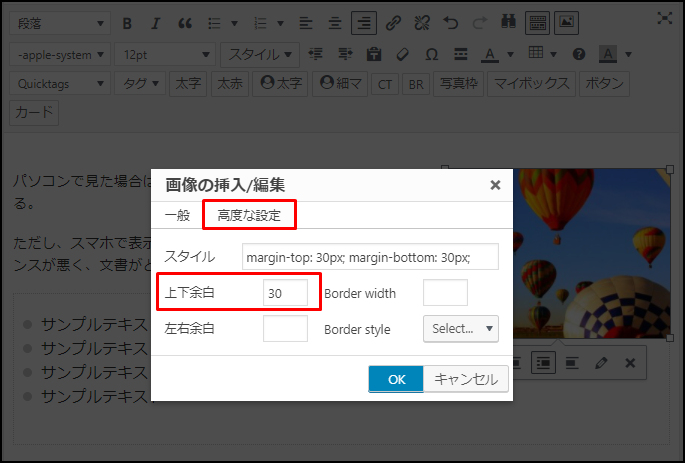
画像を選択

画像の挿入/編集をクリック

余白を入力

高度な設定 → 上下余白 を入力
ここで入力した「余白」は、スマホ表示にも反映されます。
余白を大きく入れすぎると、スマホで見たときのバランスが不自然になることがあります。
まとめ:記事の見やすさを意識しよう
ブログ記事の作成時に最も気を付けたいのは、「記事の見やすさ」。
どんなに良い内容の記事でも「見づらい(読みづらい)記事」は、ユーザーの離脱率を上げてしまいます。

別の記事を見ることにしよう。
記事を書いた後は、必ず見やすい記事になっているかを「パソコン」「スマホ」それぞれで確認したいですね。
- 関連記事
当ブログ限定AFFINGER6購入特典
-

-
【AFFINGER6購入特典】当ブログ限定オリジナル特典を13個紹介
続きを見る
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円

