
WordPressでブログを書くときに知っていると便利な小技を紹介します。
使用頻度が高くておすすめのものを、WordPress歴3年の僕が10個厳選しました。
こんな人のお役に立てる記事です。

これって、自分がそのやり方を知らないだけのかな?
ブログを書くときに使えるおすすめの小技を教えて。
WordPressで使えるおすすめの小技【ブログを書くときに便利】
それでは早速ですが、僕が厳選したおすすめの小技を紹介していきます。
おすすめの小技集
- メニューの移動
- プレビューを表示するショートカット
- 全画面表示
- テキストを検索
- 特殊文字の呼び出し
- 半角スペースを挿入
- 形式を無視してコピペ
- クリップボードからのコピペ
- お気に入りバーを非表示
- キーボードのショートカット一覧を表示
実は、以前にも似たような記事を書いたことがありますが、今回はさらにそのパワーアップ版です。
関連ブログを書くときに便利なショートカットキーを厳選【作業効率アップ】
どれも一度覚えてしまえば簡単に使えるものばかリなので、ぜひ活用してみて下さい。
ブログ作業の効率が間違いなく上がるはずです。
小技収集歴3年【コツコツと集めました】
ちょっと余談になりますが、今回紹介する小技は3年かけてコツコツと集めてきました。
というのも、WordPressを使っているとこんな風に思う事ってよくありませんか?
- この機能が使いづらい
- もっとこうできたら便利なのに
- この操作、ショートカットでできれば楽なのに
少しでも作業の効率を上げたい僕は、常にこんなことばかりを考えています。
そこで始めたのがこれ。

「不便に感じたこと」「便利だと感じた機能」なんかを3年前からその都度ノートにまとめています。
で、時間のある時には「不便に感じたこと」の解決策を検索してはノートに追加。
今回紹介するのは、このノート内から厳選した個人的に「本当におすすめ」の小技集です。
小技の使い方と使い道を紹介
おすすめの小技の使い方と、便利な使用場面を紹介していきます。
おすすめの小技集
- メニューの移動
- プレビューを表示するショートカット
- 全画面表示
- テキストを検索
- 特殊文字の呼び出し
- 半角スペースを挿入
- 形式を無視してコピペ
- クリップボードからのコピペ
- お気に入りバーを非表示
- キーボードのショートカット一覧を表示
※ここで紹介するのは、Windowsパソコンでの使い方です。
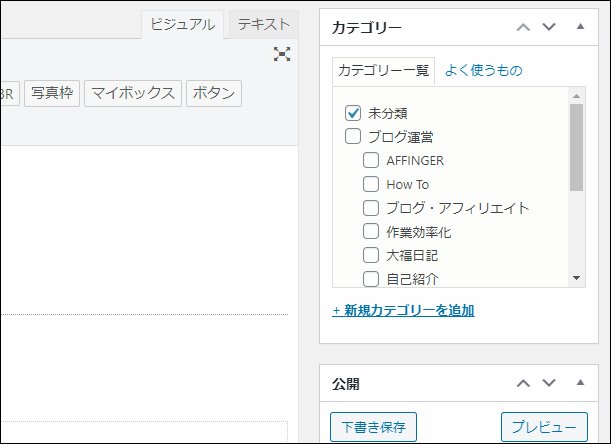
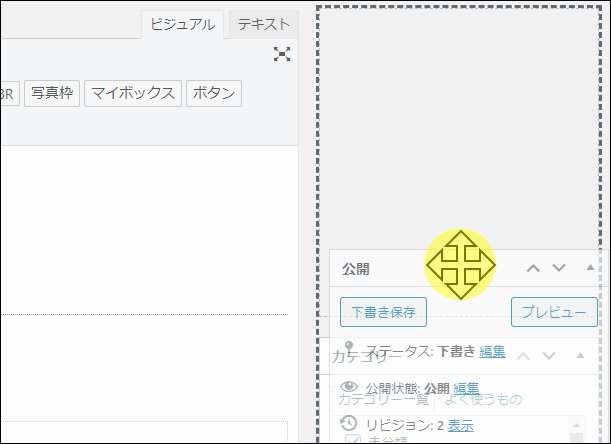
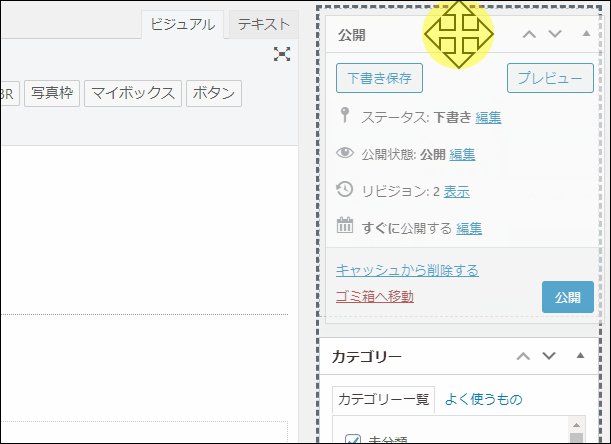
① メニューの移動

使い方
メニューを掴んで任意の位置に移動
- こんな場面で使うと便利
右側にずらっと表示されているメニューは、メニューごとにその位置を変更することが可能です。
使用頻度の高いものは上側へ、そうでないものは下側に移動すると作業の効率が上がります。
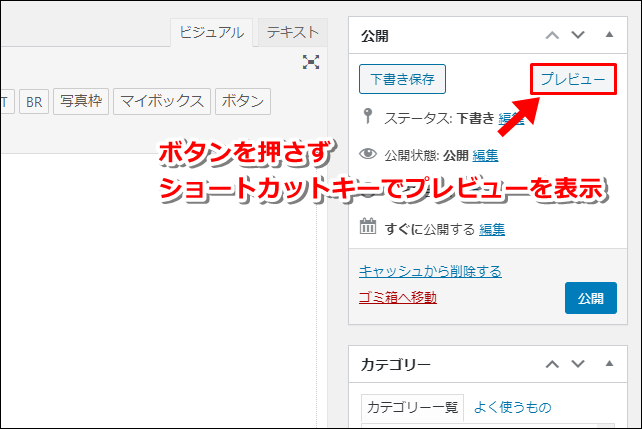
② プレビューを表示するショートカット

使い方
Tabを2回 → Enter
- こんな場面で使うと便利
通常、プレビューを表示させるためには画面右側のメニュー内からプレビューボタンをクリックする必要があります。
ただし、書き始めの序盤は何の問題もないですが、記事が長文になってくるほど面倒に・・。
というのも、プレビューボタンをクリックするたびに毎回記事を一番上までスクロールし直す必要がでてきますからね。
このショートカットキーを使えば、記事内のどこにいても簡単にプレビューを表示させることができるようになります。
わざわざ記事を上までスクロールし直す必要は、もうありません。
このショートカットを使うためには、【公開メニュー】がメニュー内の最上部にある必要があります。
そうでない場合は、上で紹介した方法でメニューの順番を入れ替えてください。
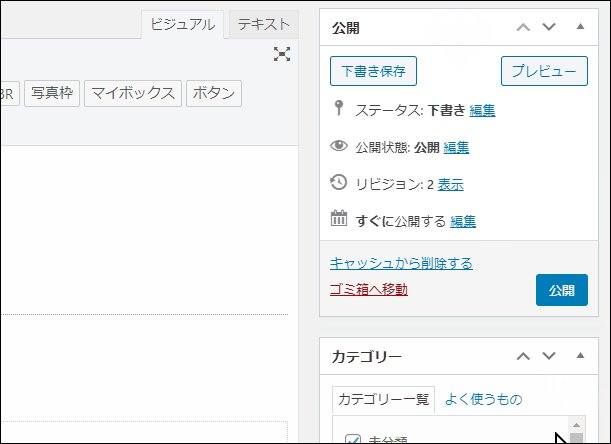
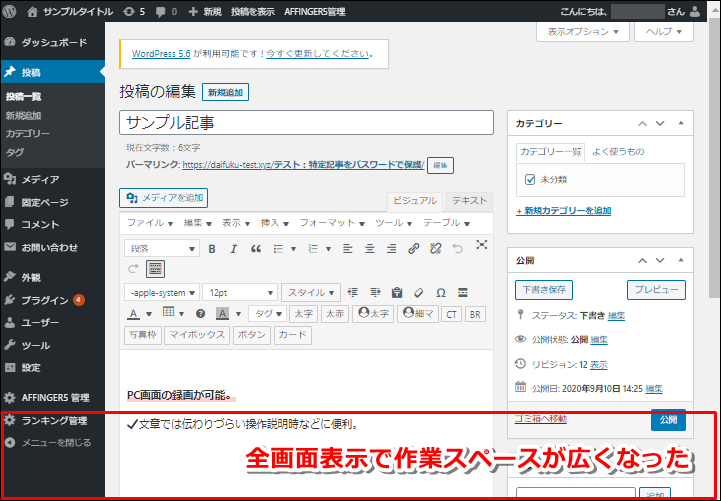
③ 全画面表示
| 通常表示 | 全画面表示 |
 |
 |
画像はクリックで拡大できます
使い方
F11をクリック(押すたびに切り替え)
- こんな場面で使うと便利
F11キーをクリックすると、WordPressの画面を最大表示に切り替えることができます。
記事の執筆に集中したいときや、作業スペースの狭いノートパソコンでの作業時に便利です。
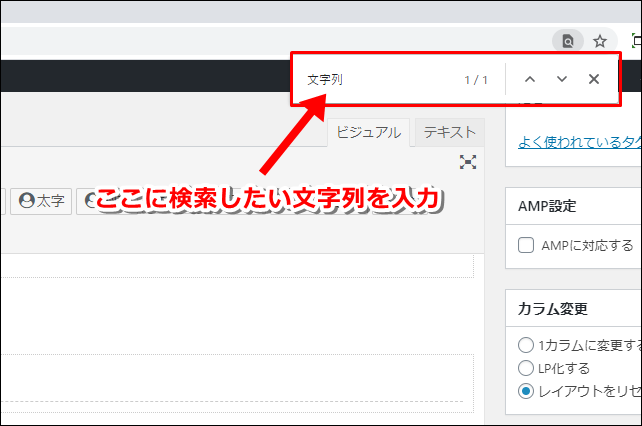
④ テキストを検索

使い方
Ctrl + F
- こんな場面で使うと便利
記事内から特定の文字列を検索する時に使用します。
有名な機能ですので、すに使用している人も多いとは思いますが、本当に便利な機能なので一覧に入れました。
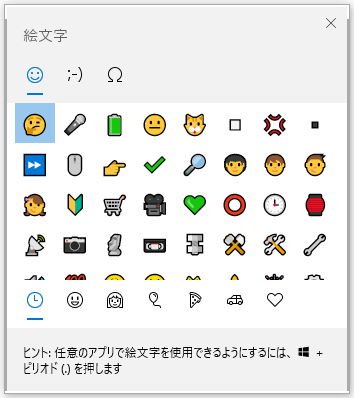
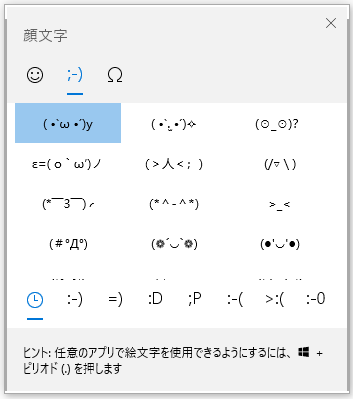
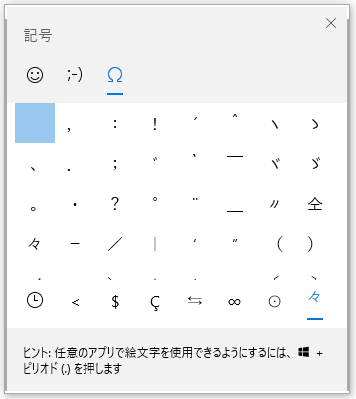
⑤ 特殊文字の呼び出し
| 絵文字 | 顔文字 | 特殊文字 |
 |
 |
 |
画像はクリックで拡大できます
使い方
Windows + .
- こんな場面で使うと便利
絵文字や特殊文字をサクッと呼び出したいときに便利です。
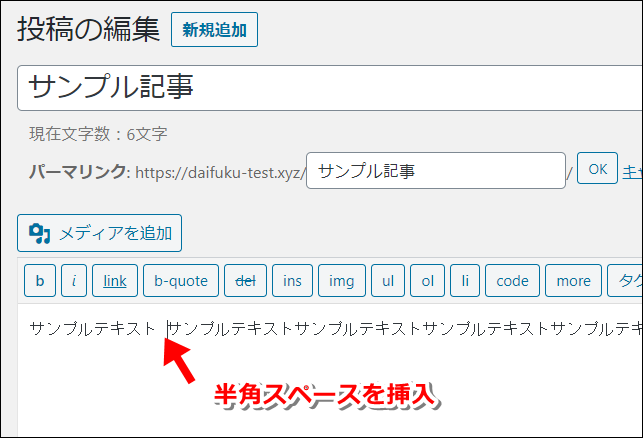
⑥ 半角スペースを挿入

使い方
Shift + スペース
- こんな場面で使うと便利
文章作成中に「ここに半角スペースを入れたい」ってとき、けっこうありますよね。
そんな時に使うと便利な方法です。
半角/全角をクリック → 半角スペースを挿入 → 再度半角/全角をクリックで元の状態に
こんな面倒をかけずに、サクッと「半角スペース」を挿入できます。
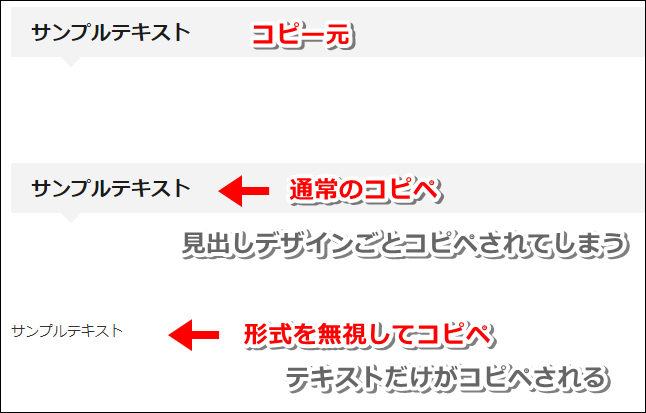
⑦ 形式を無視してコピペ

使い方
Ctrl + Shift + V
- こんな場面で使うと便利
通常のコピペ(貼り付け)は、Ctrl + Vで行いますが、時には不便な時も。
このコピペ方法では形式ごと貼り付けが行われてしまうので、以下のようなことがおこります。
- テキストのカラーまでのそのままコピペされてしまった
- コピペしたら勝手に見出しデザインになってしまった
Ctrl + Shift + Vで貼り付けを行えば、形式を無視して純粋にテキストのみをコピペできます。
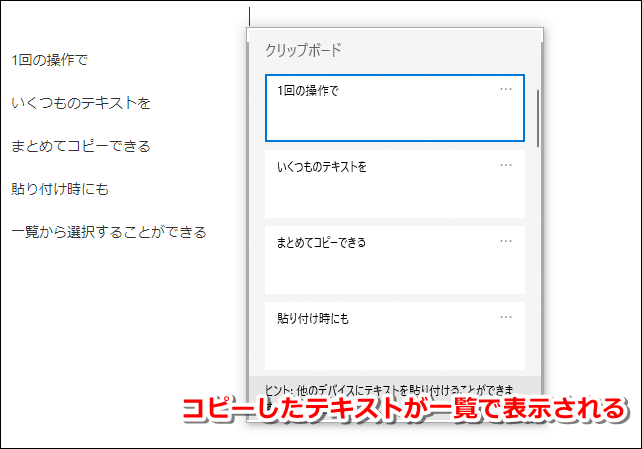
⑧ クリップボードからのコピペ

使い方
Windows + V
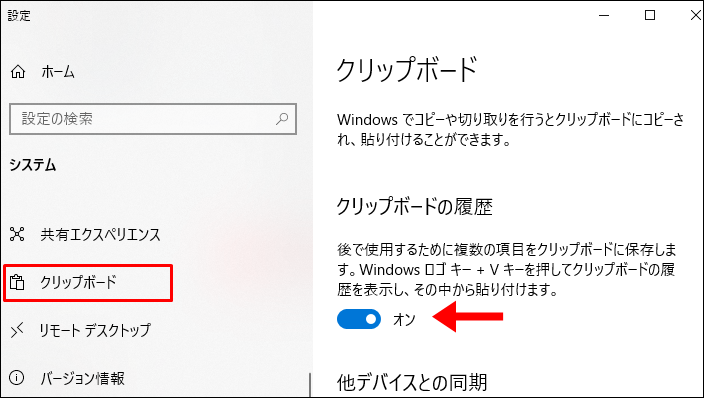
クリップボード機能を有効にするためには、以下の設定が必要です。

設定(Windows + X) → システム → クリップボード → 履歴をオンに
- こんな場面で使うと便利
クリップボードを利用すれば、コピペを一回一回ちまちまと行う必要がなくなります。
複数のテキストをまとめてコピー → 一覧から使いたいものを選んでペースト
こんな便利なコピペが可能になります。
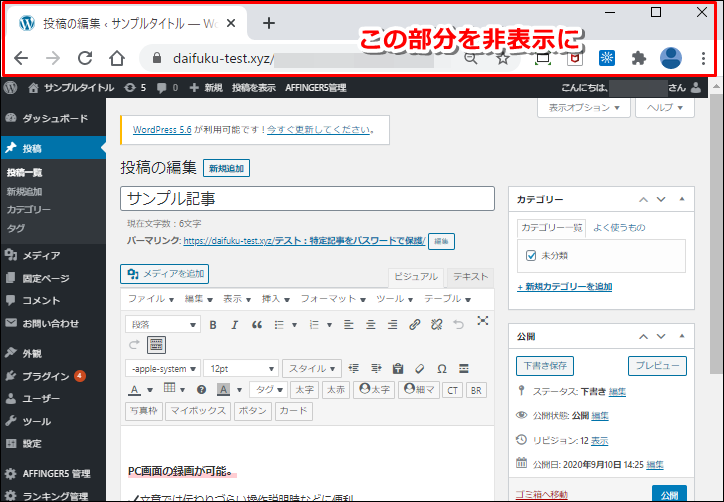
⑨ お気に入りバーを非表示
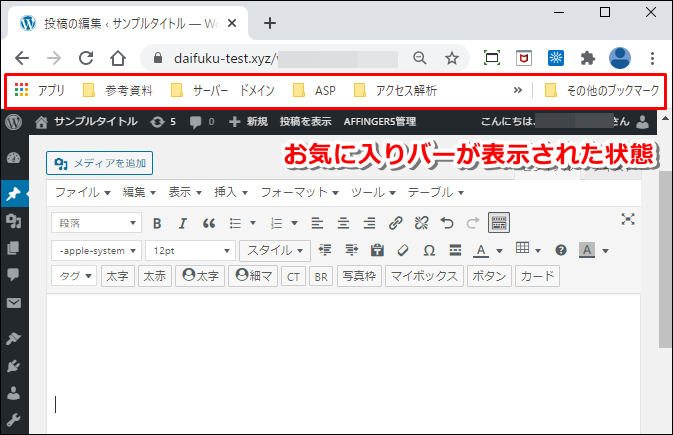
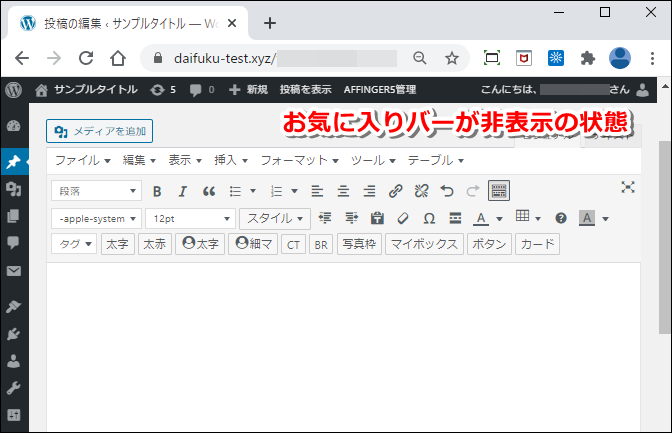
| お気に入りバーを表示 | お気に入りバーを非表示 |
 |
 |
画像はクリックで拡大できます
使い方
Ctrl + Shift + B(押すたびに表示/非表示を切り替え)
- こんな場面で使うと便利
画面スクショ時の、「お気に入りバーは隠したい」という時に便利です。
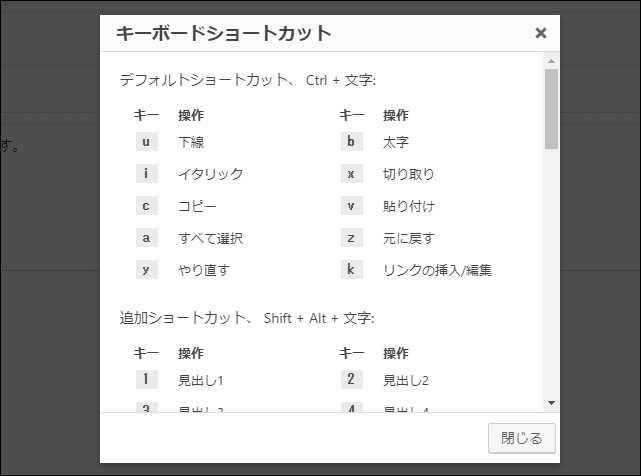
⑩ キーボードのショートカット一覧を表示

使い方
Shift + Alt + H
- こんな場面で使うと便利
WordPress内で使えるショートカット一覧を表示させることができます。
ここに載っているショートカットを全部覚えれば、爆速での作業が可能になります。
ただし全部覚えるのは大変なので、僕の場合は必要な時だけカンニングペーパーとして利用しています。
ブログの作業効率を更に上げたい人におすすめのアイテム
ここでは、現在僕も使用中の「ブログの作業効率を飛躍的に上げてくれるアイテム」を紹介します。
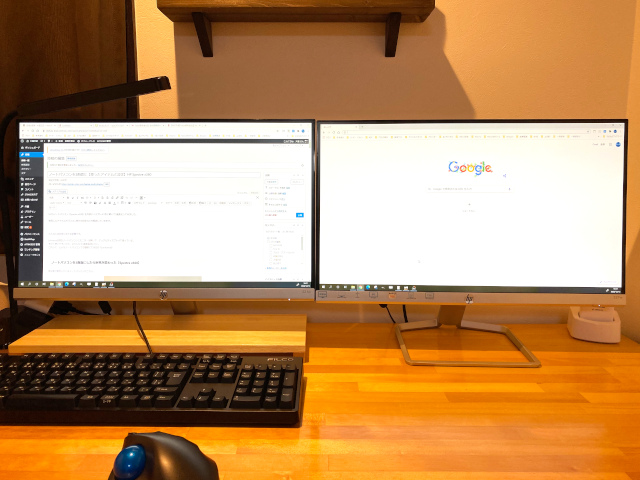
サブディスプレイ

作業効率を飛躍的に挙げてくれる代表アイテムがこれ。
画面が増えることで作業の同時進行が可能になり、驚くほど効率が上がります。
あまりにもこの環境が気に入り過ぎた僕は、現在3枚のディスプレイを使って作業をしています。
関連ブログを書くならノートPC&サブモニターがおすすめ【5つのメリット】
関連ノートパソコンを3画面に【使ったアイテムと設定】HP Spectre x360
メカニカルキーボード

メカニカル式と呼ばれる、いわゆる高級キーボードですね。
価格的には、1万円ちょっと。
以前まで2,000円以下のキーボードを使い続けてきた僕には大冒険でしたが、結果的には買って大正解でした。
文字の打ちやすさが格段に上がった上、キーボードを使うのを楽しく感じてしまうほどです。
WordPress有料テーマ

このブログを含め、現在僕はWordPress有料テーマを使用してブログを作っています。
無料テーマでは難しい記事装飾なども、有料テーマならボタン一つ。
自分のような素人でも、簡単にデザインにこだわったブログが作れます。
色々と吟味した結果、僕の場合はAFFINGER5(アフィンガー)というテーマを選びました。
関連AFFINGERの評判を使用歴1年の僕が解説【見本サイトも紹介】
関連AFFINGER5でお気に入りの機能や記事装飾20選【2020年版】
当ブログでは、これからAFFINGER5を使い始める人のために【オリジナル特典】を付けさせていただいています。
-

-
【AFFINGER6購入特典】当ブログ限定オリジナル特典を13個紹介
続きを見る
まとめ:WordPressを効率よく使おう
今回紹介した小技の中に「知らないもの」があった場合は、ぜひ一度使用してみて下さい。
作業効率化に必ず役立つはずです。
ちなみに「新しく覚えた便利な使い方」などは、ノートなどにまとめておくと便利です。
過去の僕は、覚えては忘れを繰り返し、その度に検索するという無駄なことばかりをしていました(^-^;
作業効率化に関する記事は、これ以外にもたくさん書いています。
ブログ上部のTOPメニュー → ブログ運営 → 作業効率化

