
ブログに埋め込んだX(旧Twitter)のサイズ(横幅)を変更する方法の紹介です。
サイズと併せて、位置の調整方法も解説していきます。
こんな人のお役に立てる記事です。

これって、好きなサイズに変更できないの?
ブログに埋め込んだX(旧Twitter)のサイズは変更できる【横幅】
早速ですが、まずはこちらを見てください。
コタツに中掛毛布をセットした効果がヤバかった。
今までとは温かさの次元が違う。隙間風が全然入ってこない!
パワーMAXでも寒さを感じるって人にはおすすめ。
今までの半分のパワーでも熱くて途中で一旦切るレベル。 pic.twitter.com/Ss4qxOOxsI— 大福@まったりブロガー (@daifuku_diary) January 20, 2022
ブログに埋め込んだX(旧Twitter)のサイズが大きすぎて、バランスが悪いですよね。
一つならまだしも、これが複数個もあったら・・。
細いことが気になる僕は、デフォルトのこのサイズ感がすごく気に入りません。

ついでに言うと、左に寄っているのも気になるんだよなぁ。

というわけで、今回紹介する方法で横幅を調整してみました。
コタツに中掛毛布をセットした効果がヤバかった。
今までとは温かさの次元が違う。隙間風が全然入ってこない!
パワーMAXでも寒さを感じるって人にはおすすめ。
今までの半分のパワーでも熱くて途中で一旦切るレベル。 pic.twitter.com/Ss4qxOOxsI— 大福@まったりブロガー (@daifuku_diary) January 20, 2022
だいぶ見た目がスッキリしましたね。
X(旧Twitter)埋め込み時の横幅は、上記のように任意のサイズに調整することが可能です。
任意の高さへの変更はできません。
WordPressにX(旧Twitter)を埋め込む方法
-

-
【ブログに他人のX(旧Twitter)を埋め込む方法】と5つの便利な小技
続きを見る
WordPressにX(旧Twitter)を埋め込む方法を知りたい人は、上記の記事を参考にしてください。
埋め込み方法と併せて、以下の内容についても解説しています。
- 背景を黒にする
- 元のツイートを表示させない
- 画像や動画を表示させない
- X(旧Twitter)アカウントへのリンクの貼り方
- 特定のアカウント内から任意の文字列を含むツイートを検索する
埋め込んだX(旧Twitter)のサイズを変更する方法【位置の調整も】
ブログに埋め込んだX(旧Twitter)の横幅を調整するには、専用コードの追加を行います。
設定方法
- 横幅を調整する
- 位置を中央寄せにする
デフォルト

デフォルトの埋め込みコード
<blockquote class="twitter-tweet"><p lang="ja" dir="ltr">コタツに中掛毛布をセットした効果がヤバかった。<br>今までとは温かさの次元が違う。<br><br>隙間風が全然入ってこない!<br><br>パワーMAXでも寒さを感じるって人にはおすすめ。<br>今までの半分のパワーでも熱くて途中で一旦切るレベル。 <a href="https://t.co/Ss4qxOOxsI">pic.twitter.com/Ss4qxOOxsI</a></p>— 大福@まったりブロガー (@daifuku_diary) <a href="https://twitter.com/daifuku_diary/status/1484097170810994694?ref_src=twsrc%5Etfw">January 20, 2022</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
横幅を調整する
data-width="◯◯(px)"

埋め込みコード
<blockquote class="twitter-tweet" data-width="300"><p lang="ja" dir="ltr">コタツに中掛毛布をセットした効果がヤバかった。<br>今までとは温かさの次元が違う。<br><br>隙間風が全然入ってこない!<br><br>パワーMAXでも寒さを感じるって人にはおすすめ。<br>今までの半分のパワーでも熱くて途中で一旦切るレベル。 <a href="https://t.co/Ss4qxOOxsI">pic.twitter.com/Ss4qxOOxsI</a></p>— 大福@まったりブロガー (@daifuku_diary) <a href="https://twitter.com/daifuku_diary/status/1484097170810994694?ref_src=twsrc%5Etfw">January 20, 2022</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>

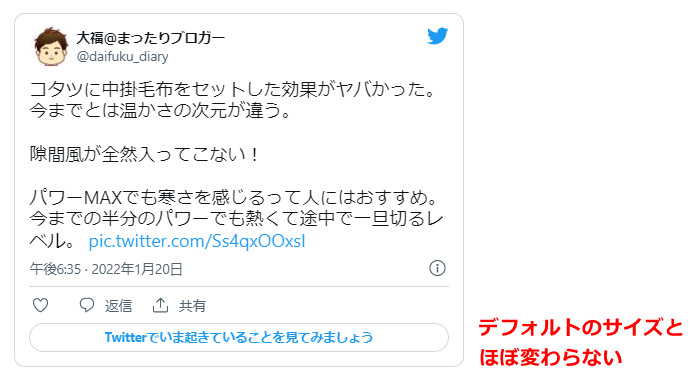
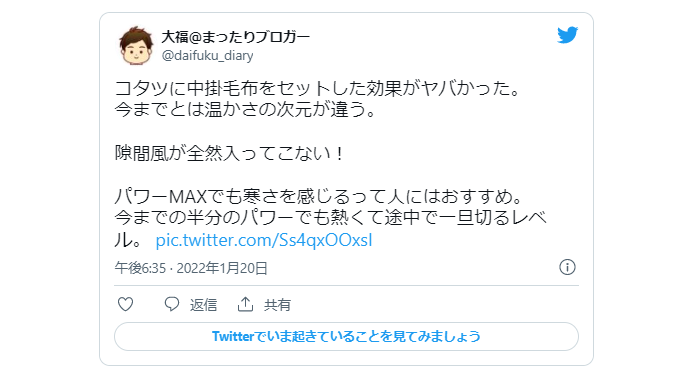
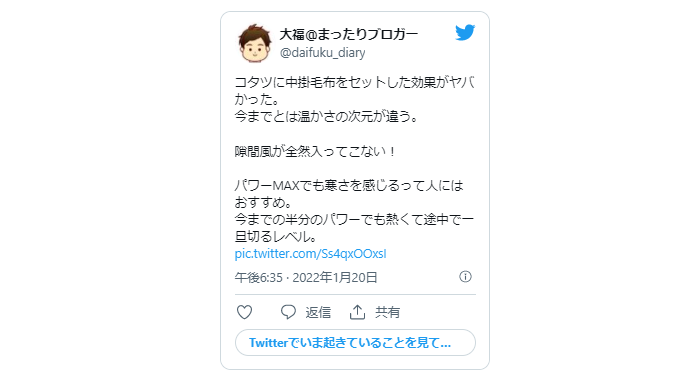
任意の幅に調整が可能な横幅ですが、おすすめは300~400px前後。
というのも、それ以外を指定した場合は、PC・スマホどちらかでの見え方が残念になってしまいます。
| 100pxで指定 | 300pxで指定 | 500pxで指定 | |
| P C で の 見 え 方 |
 |
 |
 |
| ス マ ホ で の 見 え 方 |
 |
 |
 |
画像はクリックで拡大できます
位置を中央寄せにする
tw-align-center

埋め込みコード
<blockquote class="twitter-tweet tw-align-center"><p lang="ja" dir="ltr">コタツに中掛毛布をセットした効果がヤバかった。<br>今までとは温かさの次元が違う。<br><br>隙間風が全然入ってこない!<br><br>パワーMAXでも寒さを感じるって人にはおすすめ。<br>今までの半分のパワーでも熱くて途中で一旦切るレベル。 <a href="https://t.co/Ss4qxOOxsI">pic.twitter.com/Ss4qxOOxsI</a></p>— 大福@まったりブロガー (@daifuku_diary) <a href="https://twitter.com/daifuku_diary/status/1484097170810994694?ref_src=twsrc%5Etfw">January 20, 2022</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
横幅と位置を同時に指定することも可能

埋め込みコード
<blockquote class="twitter-tweet tw-align-center" data-width="300"><p lang="ja" dir="ltr">コタツに中掛毛布をセットした効果がヤバかった。<br>今までとは温かさの次元が違う。<br><br>隙間風が全然入ってこない!<br><br>パワーMAXでも寒さを感じるって人にはおすすめ。<br>今までの半分のパワーでも熱くて途中で一旦切るレベル。 <a href="https://t.co/Ss4qxOOxsI">pic.twitter.com/Ss4qxOOxsI</a></p>— 大福@まったりブロガー (@daifuku_diary) <a href="https://twitter.com/daifuku_diary/status/1484097170810994694?ref_src=twsrc%5Etfw">January 20, 2022</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
複数個のX(旧Twitter)を埋め込むときは横並びがおすすめ
ブログに複数個のX(旧Twitter)を連続して埋め込むときは、横並び表示がおすすめです。
実際に両者を比較してみました。
デフォルトの状態で複数埋め込み

記事内に占めるX(旧Twitter)の割合が大きすぎて、バランスが悪いですよね。
せっかく横幅を調整しても、これでは意味がありません。
横並び表示で複数埋め込み

複数個のX(旧Twitter)を埋め込んでも、すっきり表示することができました。

横並びにしたら小さすぎて見づらくなると思うけど。

X(旧Twitter)を横並びで表示させる方法
以下、WordPress【ブロックエディタ】にて横並びにする方法の紹介です。
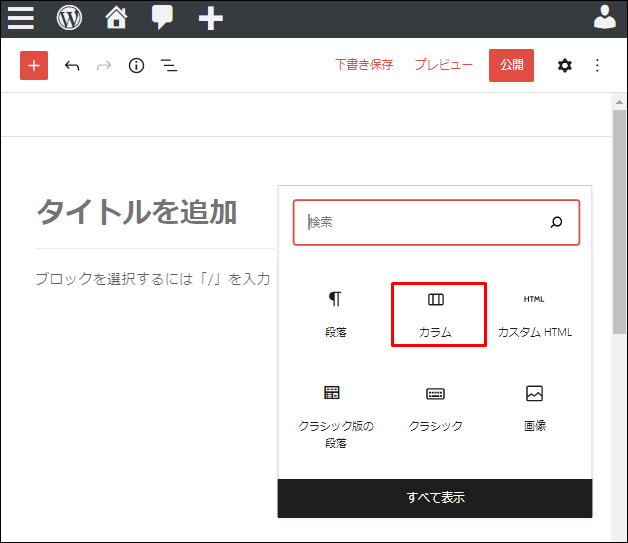
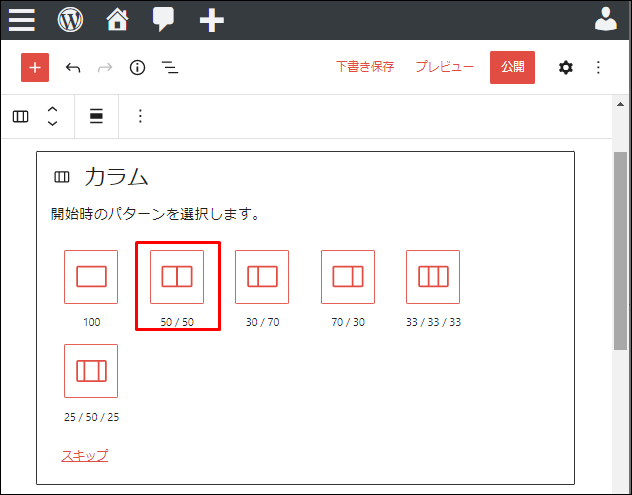
カラムを選択

分割したい割合を選択

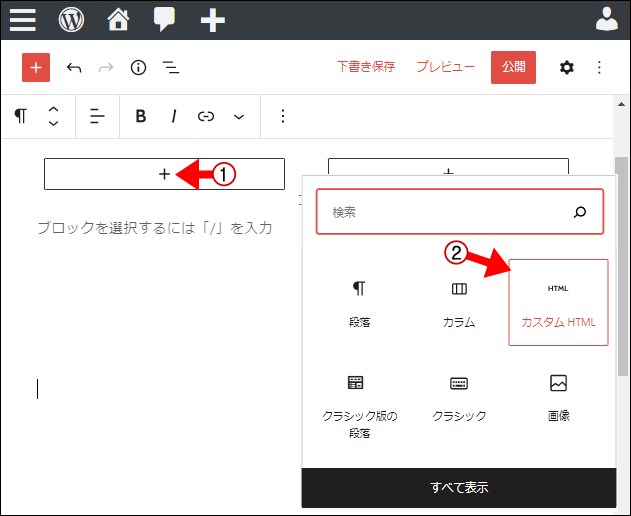
X(旧Twitter)埋め込みコードを挿入



クラシックエディタでは、どうやるの?

使用しているWordPressテーマによっては、専用の機能がある場合があります。
当ブログで使用中のAFFINGER(アフィンガー)の場合、クラシックエディタでも分割機能を利用することができます。
関連ブログ内のツイートを横並びで表示する方法【AFFINGER編】
まとめ:見栄えよくX(旧Twitter)をブログ内に配置しよう
ブログに埋め込んだX(旧Twitter)の「幅」「位置」を調整する方法の紹介でした。
埋め込んだX(旧Twitter)のサイズに不満を感じていた人は、ぜひ参考にしてください。
- X(旧Twitter)関連の記事

