WEBページの文章を、音声で読み上げる方法の紹介です。
ブラウザの標準機能を使うので、難しい操作は一切なし!
ブログを書き終わった後の、誤字脱字のチェックに最適です。
こんな人のお役に立てる記事です。

これって、なにかいい解決策ないかなぁ。
ブログ記事の最終チェックは音声読み上げが最適
ブログ記事を書き終わった後は、必ず誤字脱字のチェックを行いますよね。
僕の場合は、こんな感じです。

- 作業を行っているパソコンの画面でチェック
- スマホでの表示を確認しながら再度チェック
毎回必ず2回は、誤字脱字や文章のおかしなところのチェックを行っています。


自分で書いた文章を自分でチェックするのは、やはり精度があまり高くありませんね。
実際に誤字脱字があったとしても、無意識に「こう書かれているはずだ」と読み飛ばしてしまいます。
そこで便利なのが、今回紹介する「音声読み上げによるチェック」というわけです。
実際にやってみましたが、2回チェックしたはずの記事の誤字脱字にもすぐに気づくことができました。
音声読み上げを使うことのメリットは、以下の通りです。
音声読み上げのここがすごい
- とにかく楽
記事を書き終わった疲れている状態でも、聞いているだけなので楽ちん - 嫌でも誤字脱字に気づく
音声で聞くことで、誤字脱字があった場合の違和感に気づきやすい - 句読点や文章の構成がおかしな点にも気付ける
句読点の位置や不自然な文章の構成に気づけるのは、音声ならでは
文章では伝わりづらいかもしれませんが、実際に聞いてみれば一目瞭然です。
というわけで、この記事を音声で読み上げてみました。
音声読み上げのクオリティがすごい

👆再生ボタンを押すと音声が流れます
機械が読んでいるとは思えないほどのクオリティですね。
自分の書いた文章を第三者が声に出して読んでくれるなんて、なんだかちょっと嬉しくなってしまいます。
ちなみに、誤字脱字があるバージョンも収録してみました。
誤字脱字のある文章
ブログ記事を書き終わった後のチュックには、音声読み上げが本当に便利です。
誤字脱字に、簡単に気づくこととができます。

ブラウザ標準機能の音声読み上げを使う手順
ここでは【Microsoft Edge】を例に、音声読み上げを使う手順を解説していきます。
Google Chromeには、デフォルトでは音声読み上げ機能がついていません。
記事後半で「拡張機能」の追加方法を紹介しています。
手順
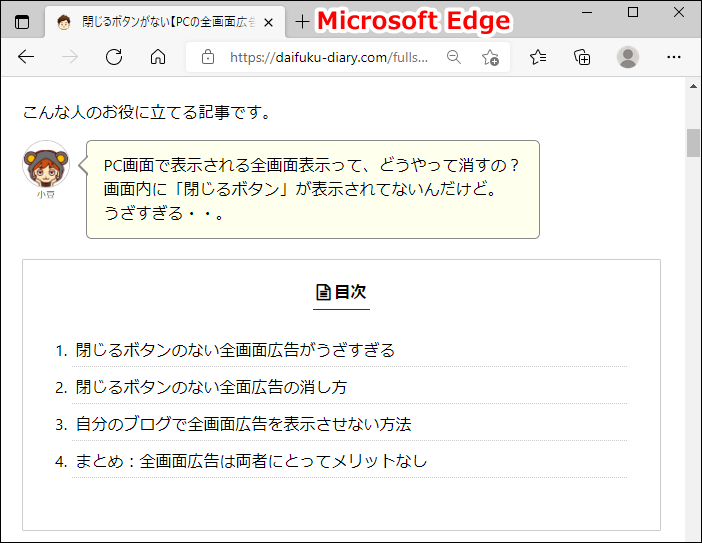
- 任意のページをMicrosoft Edgeで開く
- 音声読み上げ機能を起動する
- 終了のさせ方
step
1任意のページをMicrosoft Edgeで開く

Microsoft Edge → 任意のページを開く
step
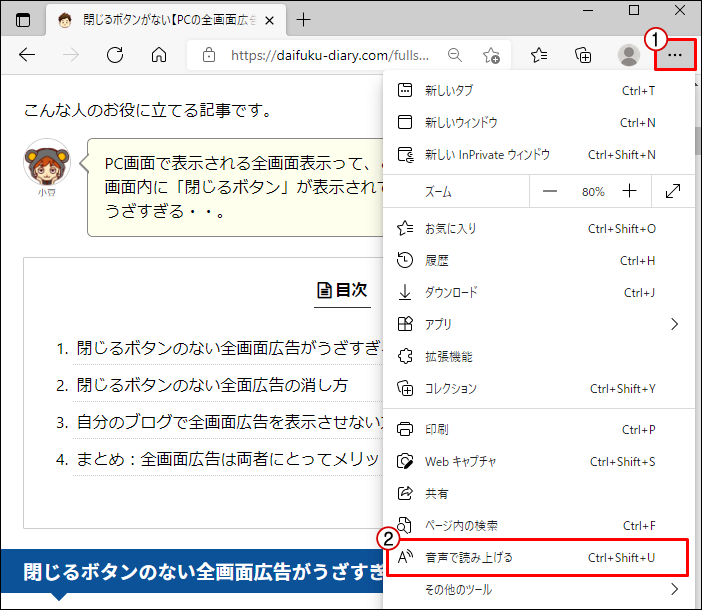
2音声読み上げ機能を起動する

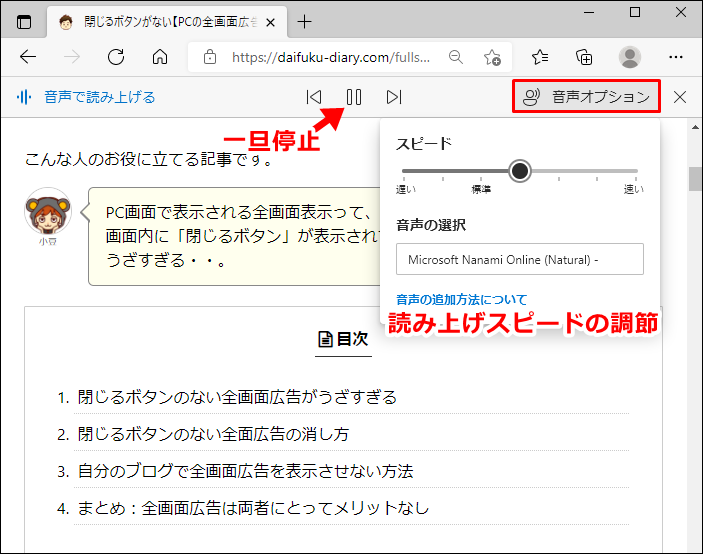
画面右上 ⋯(設定) → 音声で読み上げる
音声読み上げが始まると、該当する箇所がハイライト表示されます。
また、読み上げに合わせて画面が自動的にスクロールします。

| 一時停止 | 音声読み上げを一旦ストップする |
| 音声オプション | 読み上げスピードを7段階で調節 |
step
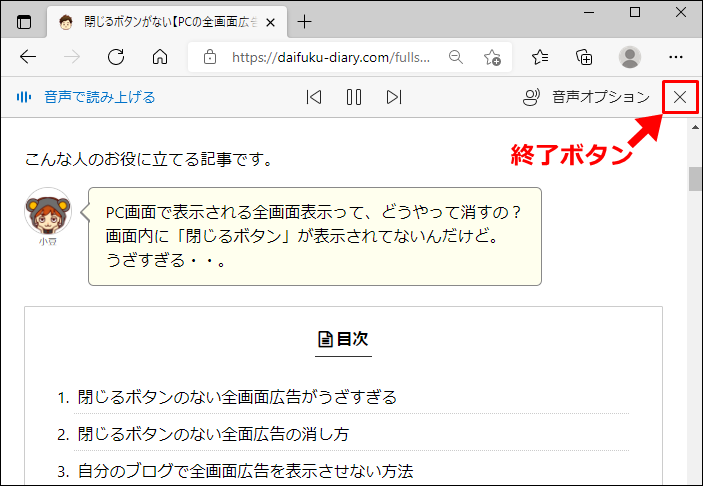
3終了のさせ方

✕ボタンで音声読み上げ機能を終了
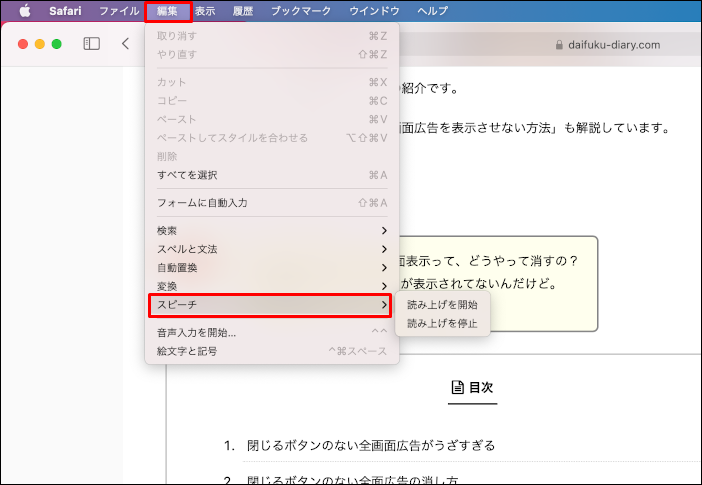
Safariの場合

| スタート | メニューバー → 編集 → スピーチ → 読み上げを開始 |
| 終了 | メニューバー → 編集 → スピーチ → 読み上げを停止 |
任意の箇所だけを音声読み上げしたい場合は、本文を選択した状態で読み上げをスタートします。

Google Chromeで音声読み上げを行う方法
Google Chromeで音声読み上げを使うには、拡張機能を追加する必要があります。
音声読み上げの拡張機能はいくつかありますが、【Read Aloud】が人気もあり使いやすそうです。
手順
- ChromeにRead Aloudを追加
- アイコンをクリック
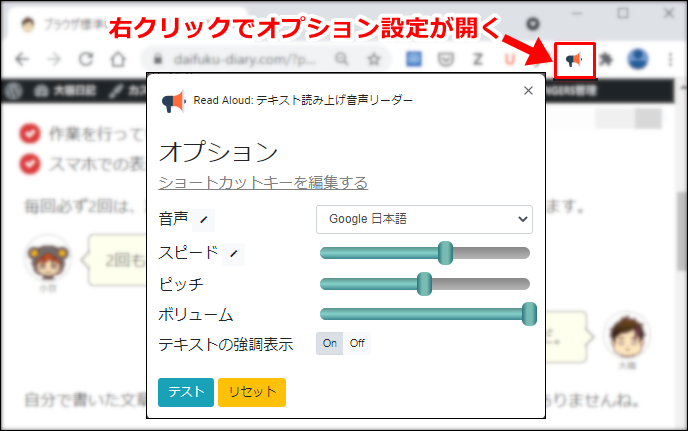
- オプション設定はアイコンを右クリック
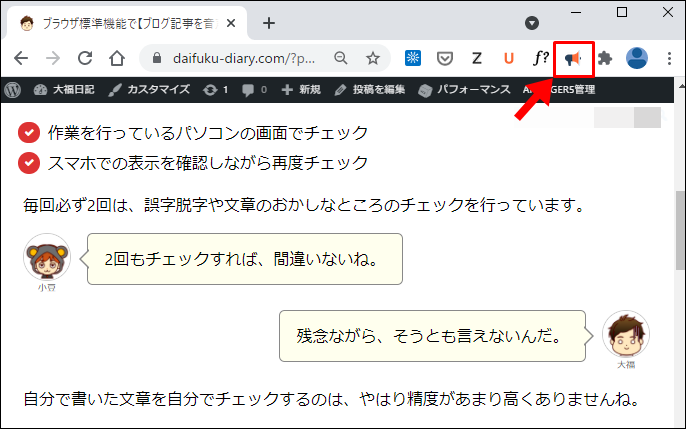
アイコンをクリック

アイコンをクリックすると、音声読み上げが開始
オプション設定はアイコンを右クリック

オプションの設定は、アイコン右クリックで

まとめ:音声読み上げをブログ記事の最終チェックに使おう
自分で書いた文章を自分で読み返しても、なかなかミスに気づくことができません。
「正しくこう書かれているはずだ」
先入観も邪魔して、人の目は自分の都合のいいようにものを見ようとしてしまいますからね。
でも、音声読み上げなら大丈夫。
ありのままの書かれた文章を声に出してくれるので、ほぼ百発百中でミスに気づけます。
ブログ記事を書き終わった後は、ぜひ音声読み上げを使ってみてください。
- ブラウザ関連の便利機能