
AFFINGER5で、スマホ用フッターメニューを表示する方法の紹介です。
記事後半では、自分好みの表示にカスタマイズする方法も解説しています。
こんな人のお役に立てる記事です。

他のAFFINGER5ブログで表示されているのを見たけど、あれってどうやるの?
AFFINGER5でスマホ用フッターメニューを表示する
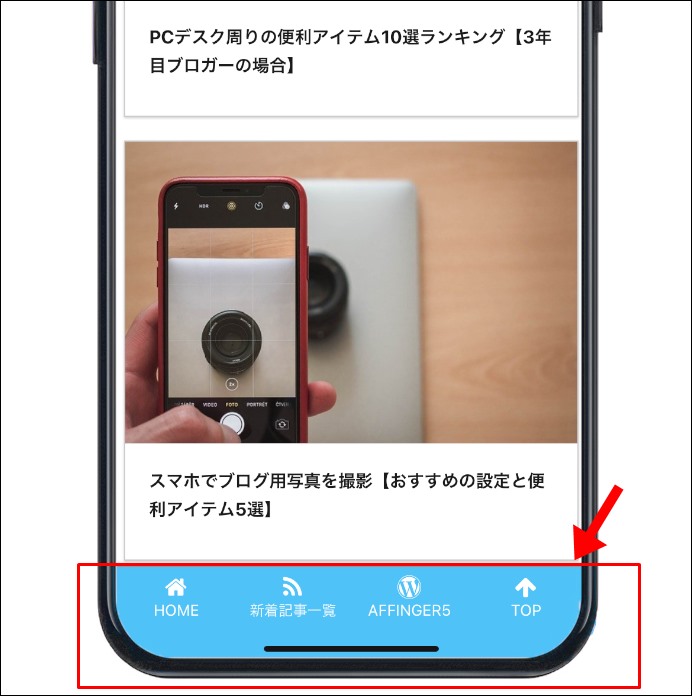
AFFINGER5では、スマホでの閲覧時に画面下に任意のメニューを表示することができます。
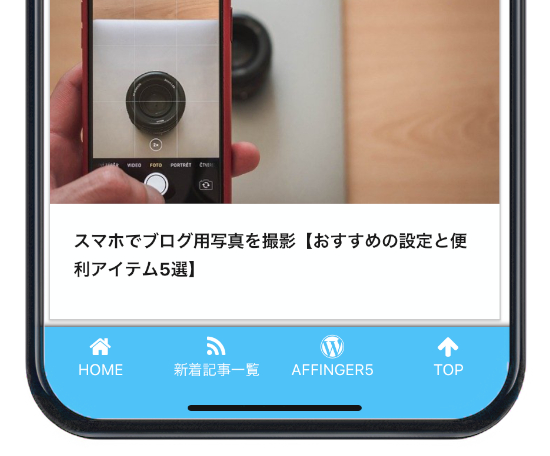
実際の表示がこちら。

メニューの数やリンク先などは、自由に設定が可能です。

でも、実はそれだけじゃないんだ。

スマホ用ヘッダーメニューのメリット
スマホ用ヘッダーメニューを設置することで、以下のメリットがあります。
メリット
- ブログの離脱率を改善する効果を期待できる
- ブログのTOPページへのアクセスがしやすくなる
- 全ての記事から任意のページへのリンクを表示できる

この人のブログ、もう少し読んでみたいかも。
スマホ用フッターメニューは、こんな時に最適。
ブログのTOPページや、任意の記事にスムーズにアクセスを誘導することができます。
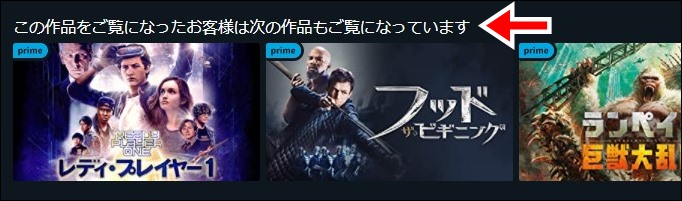
これって、動画配信サービスなどでよくある「この作品を観た人はこんな作品も観ています」にちょっと似ていますね。

アクセスしやすい位置にそれがあることで、クリックしてもらえる効果を期待できそうです。
スマホ用フッターメニューにおすすめのリンク先
- 新着記事一覧ページ
- 任意の1記事(ブログ内で推したい記事)
- 任意のカテゴリー一覧ページ
- プロフィールページ
- SNSアカウントページ
- 問い合わせページ
スマホ用フッターメニューの設定方法
スマホ用フッターメニューの設定方法は、実はちょっと複雑です。
というわけで、設定項目ごとに丁寧にわかりやすく解説していきます。
設定手順
- メニューの作成
- アイコンの挿入
- メニューの保存
- 表示設定
step
1メニューの設定

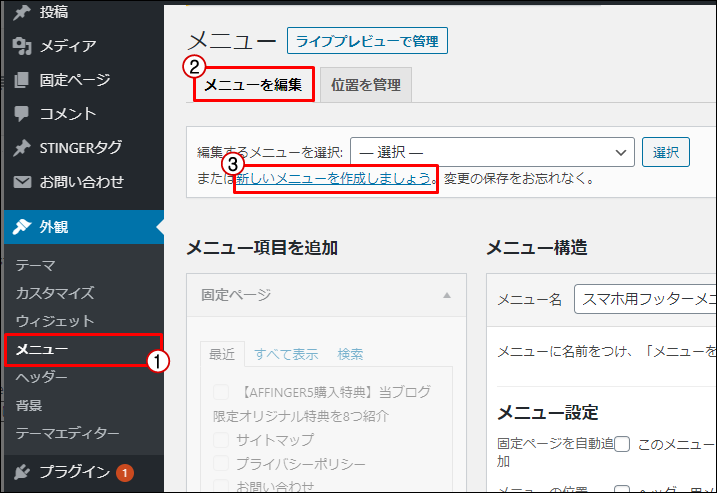
WordPressメニュー → 外観 → メニュー → メニューを編集
すでに別のメニューが表示されている場合は、新しいメニューを作成しましょうをクリックします。

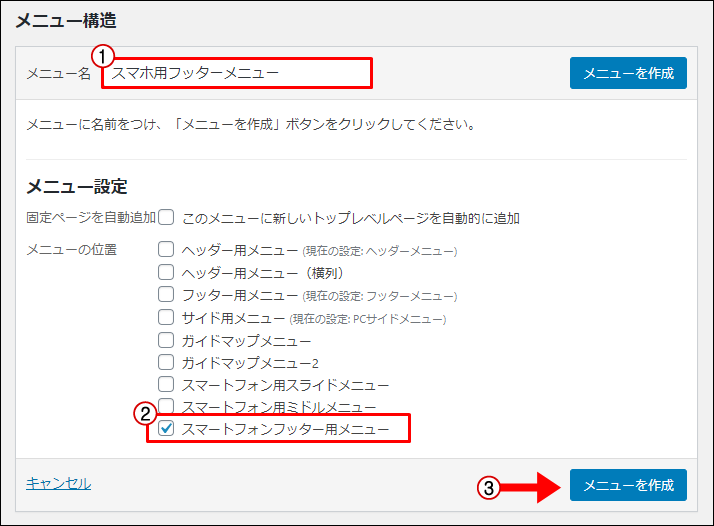
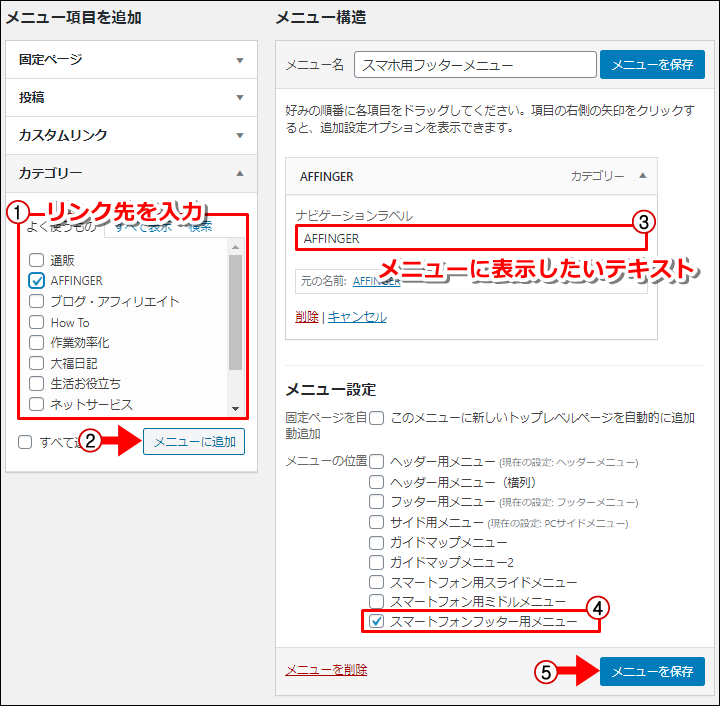
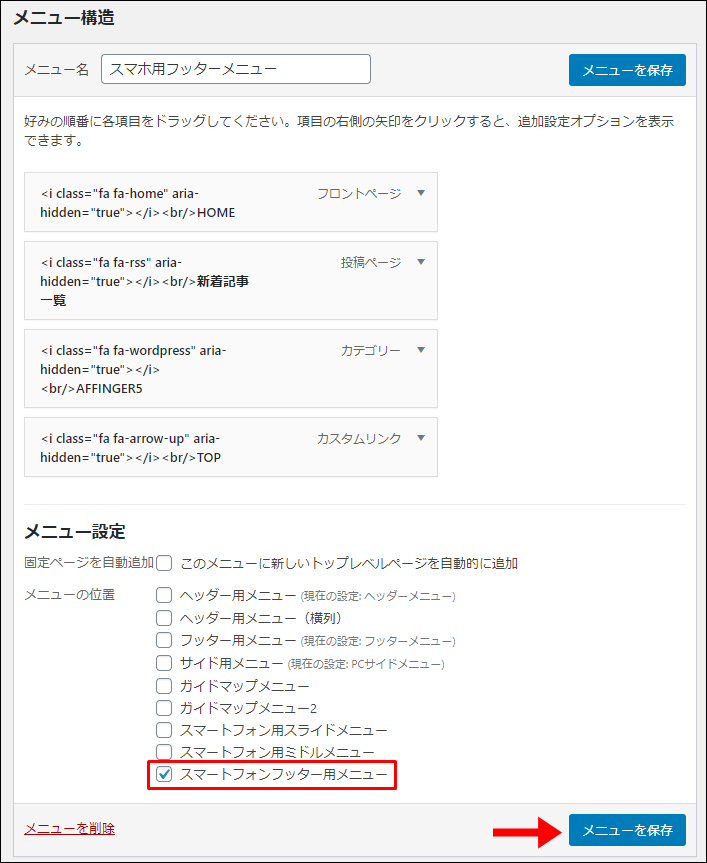
メニュー名を入力 → メニューの位置を指定 → メニューを作成
| メニュー名(任意) | 例:スマホ用フッターメニュー |
| メニューの位置を指定 | スマートフォンフッター用メニュー |

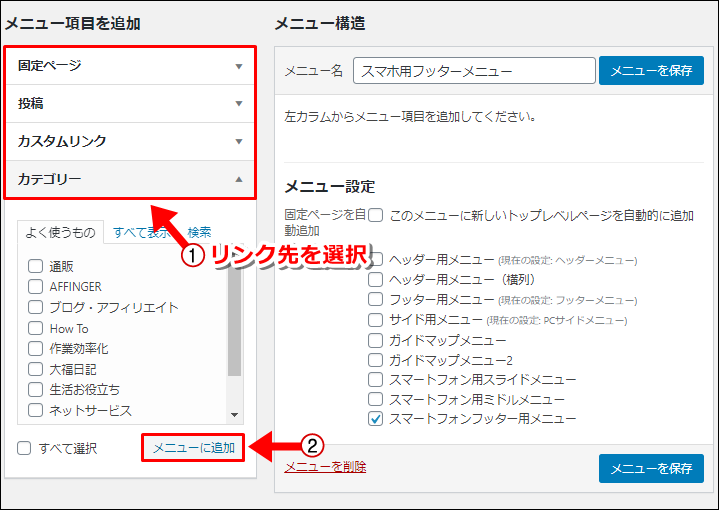
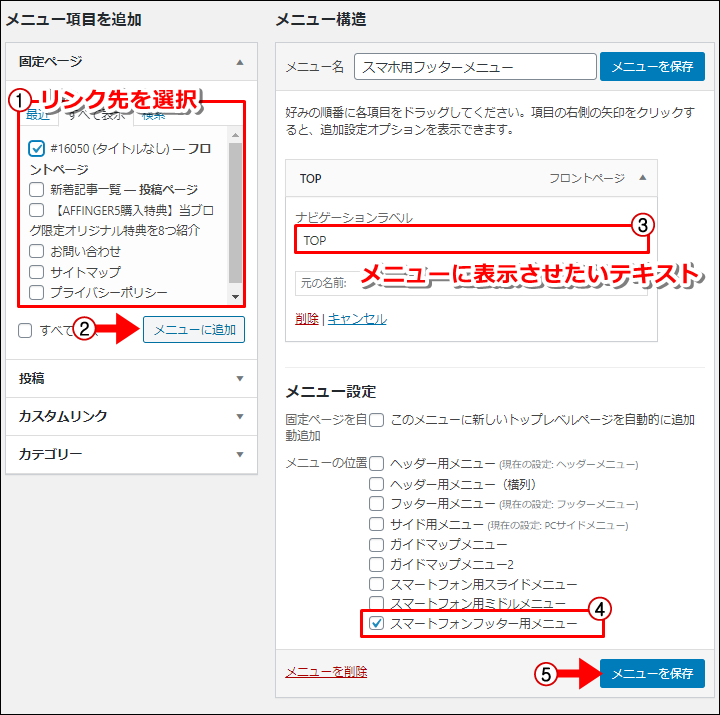
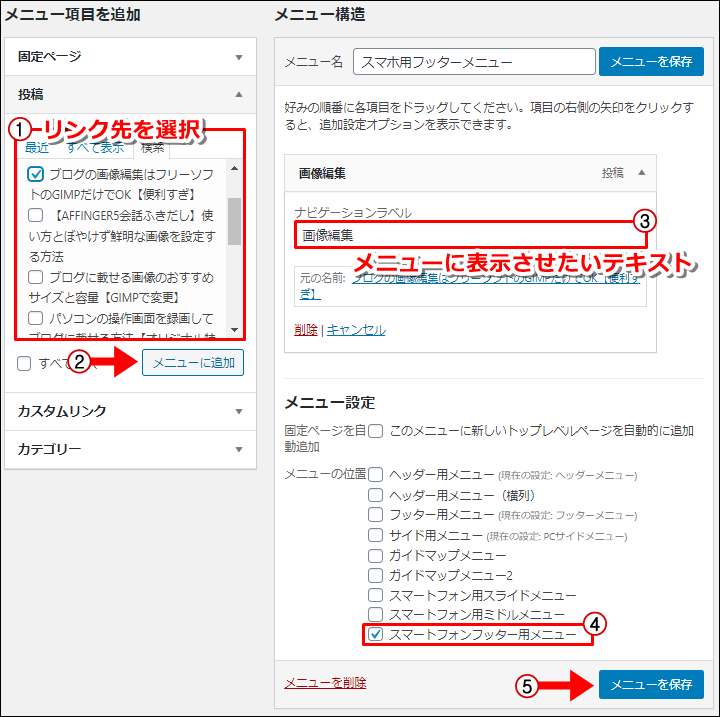
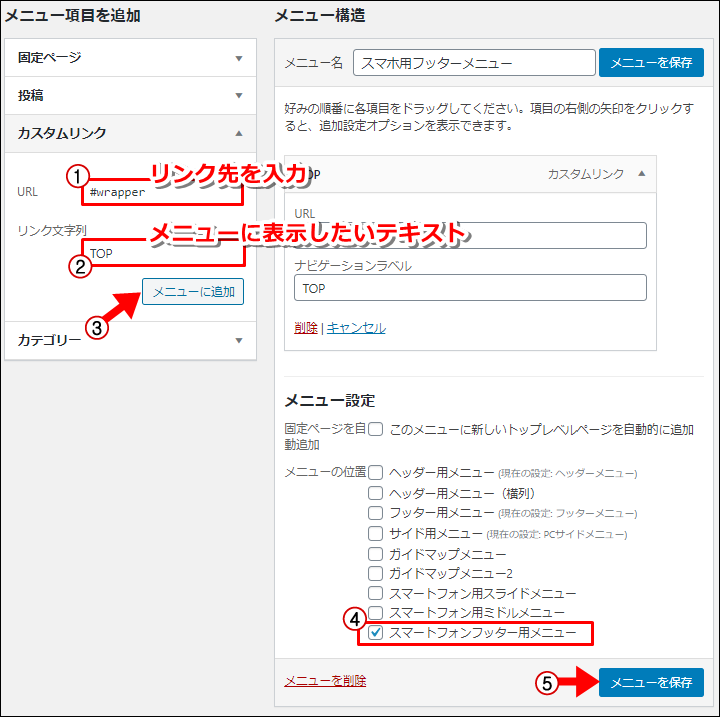
メニューのリンク先を選択 → メニューに追加
選択するリンク先によって、「1記事に移動」もしくは「カテゴリー一覧ページに移動」するかが決まります。
| 固定ページ | 任意の固定ページ、1記事に移動 |
| 投稿 | 任意の投稿ページ、1記事に移動 |
| カスタムリンク | 任意のリンク先に移動(TOPに戻るボタンなど) |
| カテゴリー | 任意のカテゴリー、一覧ページに移動 |
それぞれの設定方法は、以下のとおりです。



URLに#wrapperを入力すると、ページ内でTOPに戻るボタンを作成することができます。

スマホ用フッターメニューを設定した場合、TOPに戻るボタンが非表示になります。
そのため、カスタムリンクにてTOPに戻るボタンを作成することがおすすめです。
| TOPに戻るボタンの設定 | |
| URL:#wrapper | リンク文字列:TOP |
step
2アイコンの挿入

アイコンを表示しない場合は、ステップ2は飛ばしてください。

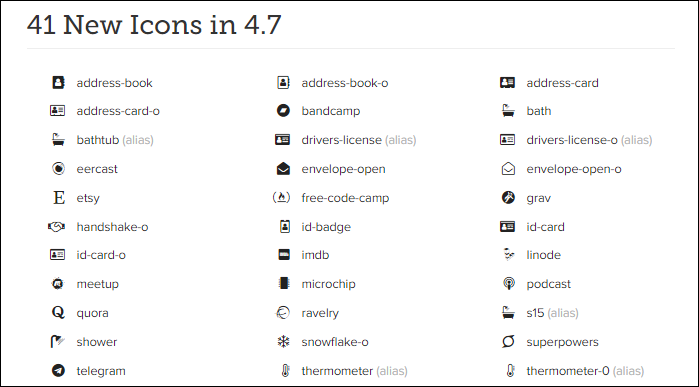
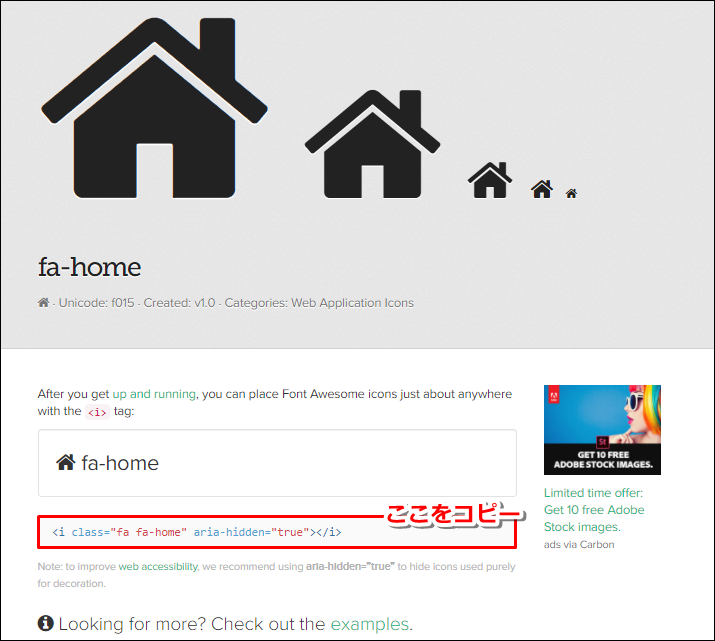
任意のアイコンを選択 → コードをコピー

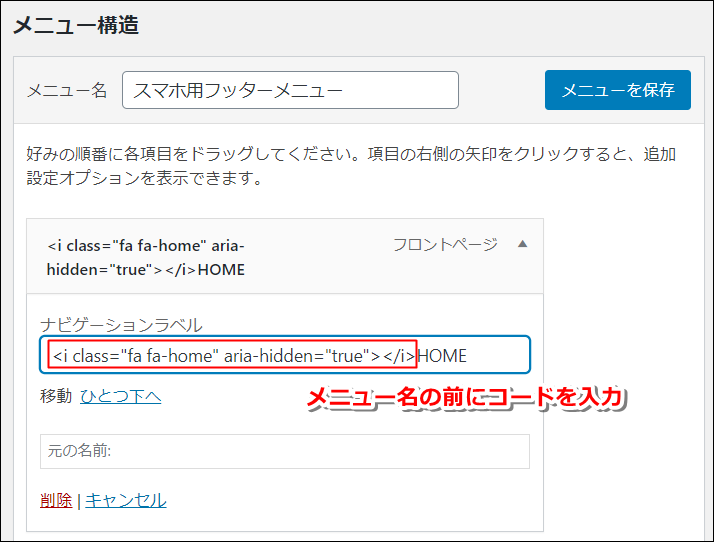
ナビゲーションラベルにコードを貼り付け
アイコンとテキストは、横並びの1行で表示されます。
2行に分けて表示したい場合は、コードとテキストの間に<br/>を入力します。
1行で表示させたい場合
<i class="fa fa-home" aria-hidden="true"></i>HOME
2行で表示させたい場合
<i class="fa fa-home" aria-hidden="true"></i><br/>HOME
step
3メニューの保存

スマートフォン用フッターメニューにチェック → メニューを保存
step
4表示設定

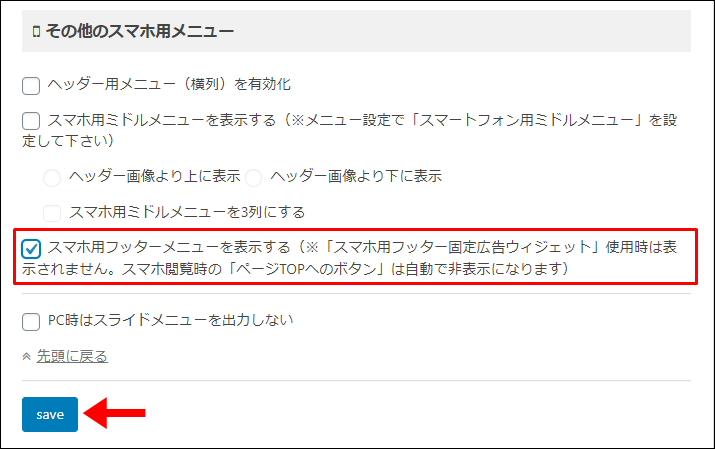
AFFINGER5管理 → メニュー → その他のスマホ用メニュー → スマホ用フッターメニューを表示するにチェック → save
設定を変更後は、忘れずにsaveをクリックします。

これで、スマホ用フッターメニューの設定は終わりだよ。
カラー・アイコンサイズ・表示方法のカスタマイズ
スマホ用フッターメニューは、自分好みにカスタマイズが可能です。
カラー・アイコンサイズの変更

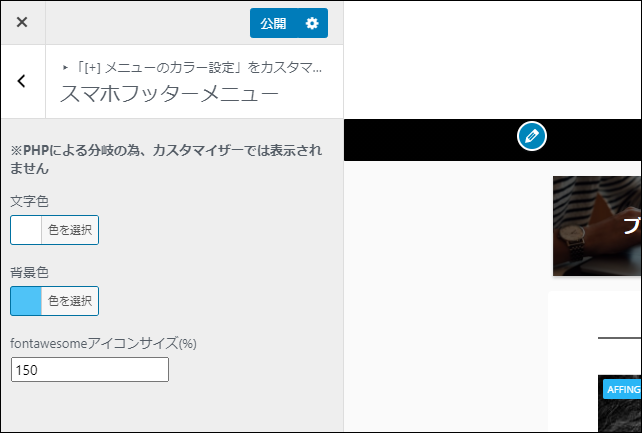
WordPressメニュー → 外観 → カスタマイズ → メニューのカラー設定 → スマホフッターメニュー
設定変更後は、忘れずに公開ボタンをクリックします。
| アイコンサイズ:100%(デフォルト) | アイコンサイズ:150% |
 |
 |
※画像はクリックで拡大できます
スクロール方法の変更
TOPへ戻るボタンを押したときの、挙動を変更します。
| デフォルト | ボタンを押すと、ぱっとページTOPが表示される |
| スムーススクロール | ボタンを押すと、スクロールしながらページTOPにさかのぼっていく |

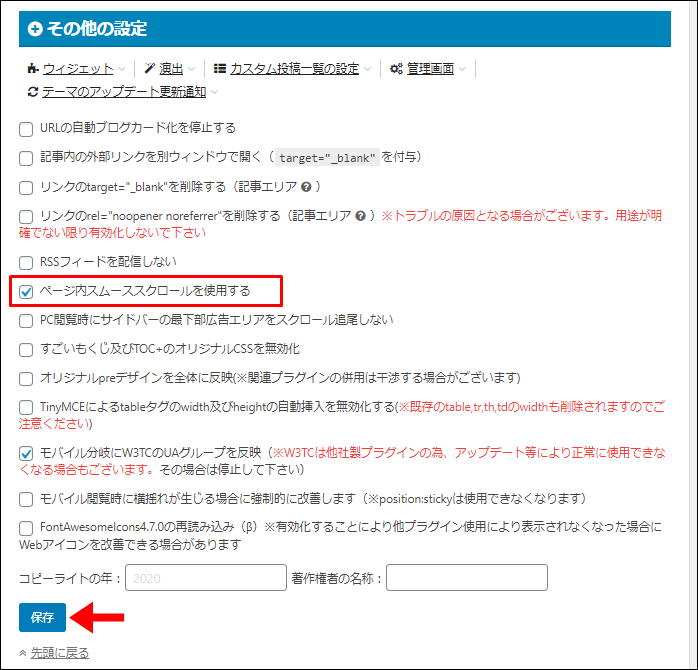
AFFINGER5管理 → その他 → ページ内スムーススクロールを使用するにチェック → 保存
まとめ:フッター用メニューで任意の記事への導線を作ろう
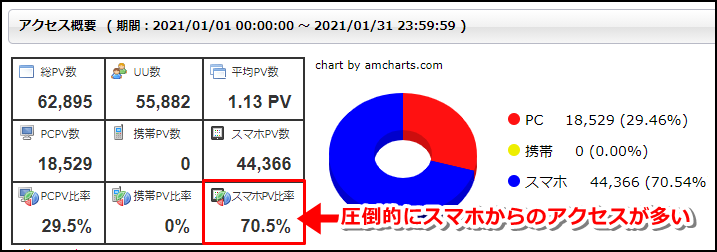
ブログへのアクセスの多くは、スマホからの閲覧です。
たとえば当ブログの場合、その割合は実に7割以上。

というわけで、スマホ用フッターメニューの効果は大きそうですね。
すべての記事から「任意の記事へのアクセスの導線」を作ることができます。
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円

