
物事をわかりやすく伝えることができるチェックマークは、ブログやアフィリエイトサイトにおいてすごく便利ですね。
AFFINGER5には、好みに合わせて使えるチェックマークがたくさん用意されています。
ここでは、以下のことを中心に解説していきます。
- AFFINGER5で使えるチェックマークの種類
- 全てのチェックマークの使い方
- チェックマークの効果的な使い方
こんな人のお役に立てる記事です。

とりあえず、まずはチェックマークの使い方だけでも覚えたい。
AFFINGER5で表示できるチェックマーク9種類
AFFINGER5で表示できるチェックマークの一覧です。
- サンプルテキスト
- サンプルテキスト
- サンプルテキスト
- サンプルテキスト
サンプルテキスト
☑サンプルテキスト
✅サンプルテキスト
✓サンプルテキスト
✔サンプルテキスト
これだけたくさんのチェックマークが表示出来れば、用途に合わせて色々と使い分けることも可能ですね。
しかもチェックマークを表示するのに難しい操作は一切なし!
ボタンクリックで簡単に呼び出せるようになっています。

チェックマークの使い方
2通りの使い方
- リストから呼び出すチェックマークの使い方
- アイコンから呼び出すチェックマークの使い方
リストから呼び出すチェックマーク

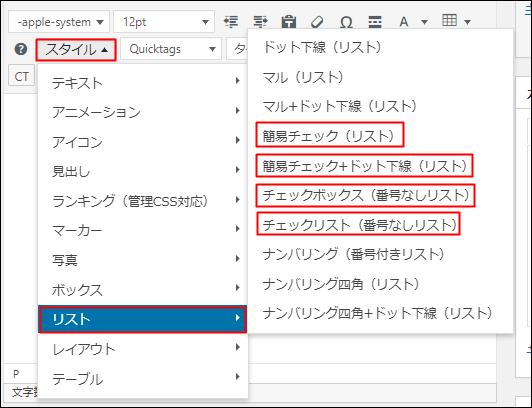
スタイル→リスト→任意のチェックマークを選択

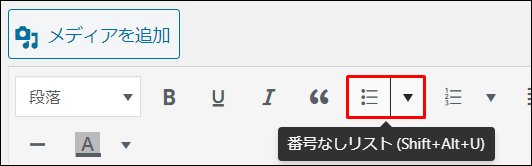
番号なしリストをクリック
リストから呼び出すタイプのチェックマークは、箇条書きタイプのチェックマークです。

キーボードのEnterを押すたびに、項目を追加していくことができます。
簡易チェック
- サンプルテキスト
- サンプルテキスト
- サンプルテキスト
簡易チェック+ドット下線
- サンプルテキスト
- サンプルテキスト
- サンプルテキスト
チェックボックス
- サンプルテキスト
- サンプルテキスト
- サンプルテキスト
チェックリスト
- サンプルテキスト
- サンプルテキスト
- サンプルテキスト
メモ
外観→カスタマイズ→オプションカラー→チェックリストで色の変更も可能です。
アイコンから呼び出すチェックマークの使い方

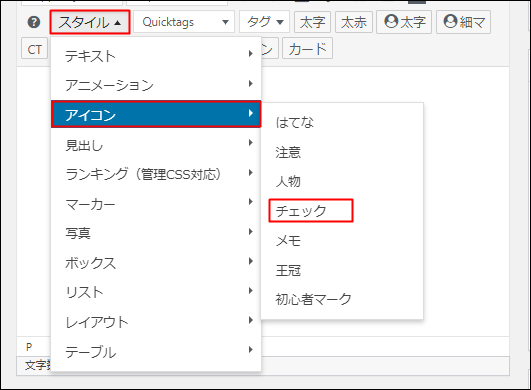
スタイル→アイコン→チェック
サンプルテキスト
サンプルテキスト
サンプルテキスト
メモ
外観→カスタマイズ→オプションカラー→記事内のWebアイコンで色の変更も可能です。
番外編:AFFINGER5以外でも使える4種類のチェックマーク
ここで紹介するチェックマークは、AFFINGER5ではもちろん、有料のWordPressテーマを使用していなくても表示可能です。
☑サンプルテキスト
✅サンプルテキスト
✓サンプルテキスト
✔サンプルテキスト
使い方は簡単。
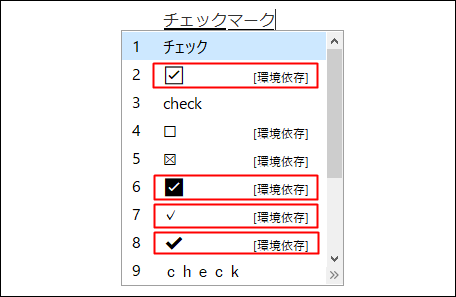
キーボードで「チェックマーク」と入力するだけ。

たったこれだけの操作でチェックマークを呼び出すことができます。
ちなみに、キーボードから呼び出すチェックマークには以下の特徴があります。
- 表示のされ方は環境依存
キーボードから入力したチェックマークの表示のされ方は環境依存です。
わかりやすく言うと、使用しているブラウザやデバイスによって表示のされ方が異なるということですね。
ブラウザ:Google Chromeやマイクロソフト・エッジなど
デバイス:パソコンやスマホ、タブレットなど
実際の表示のされ方はこんな感じです。
| Google Chromeでの表示 | Internet Explorerでの表示 | スマホでの表示 |
 |
 |
 |
- 拡大・縮小が可能
AFFINGER5標準機能で入力したチェックマークは、拡大・縮小することができません。
たとえば、拡大設定をしたとしてもこんな感じ。
文字サイズ【標準】
- サンプルテキスト
文字サイズ【拡大】
- サンプルテキスト
文字だけが拡大され、チェックマークは拡大されません。
それに対し、キーボードから入力したチェックマークは文字として認識されるため、拡大・縮小が可能です。
☑サンプルテキスト
☑サンプルテキスト
☑サンプルテキスト
まだまだある!AFFINGER5のチェックマーク入り便利機能
AFFINGER5には、まだまだチェックマークを表示できる機能が用意されています。
便利なチェックマーク機能
- 見出しにチェックマーク
- チェックマーク入りの囲み枠
- 囲み枠内のアイコンをチェックマークに変更
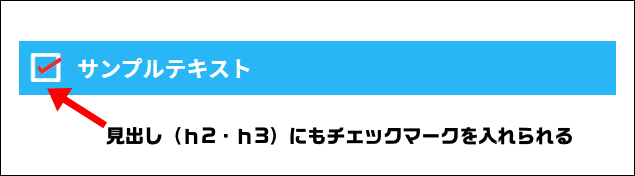
見出しにチェックマーク
AFFINGER5なら、見出しにチェックマークを表示することも可能です。

見出しにチェックマークを表示するには、以下のように設定します。
設定方法
WordPressメニュー→外観→カスタマイズ→各テキストとhタグ→h2タグorh3タグ→チェックボックスデザインに変更
チェックマーク入りの囲み枠
AFFINGER5には、最初からチェックマークが入力された囲み枠が存在します。
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
使い方
タグ→ボックスデザイン→こんな人におすすめ
囲み枠内のアイコンをチェックマークに変更
囲み枠内に表示されるアイコンをチェックマークに変更することが可能です。
デフォルトの状態
サンプルテキスト
見出し(全角15文字)
サンプルテキスト
チェックマークに変更
サンプルテキスト
見出し(全角15文字)
サンプルテキスト
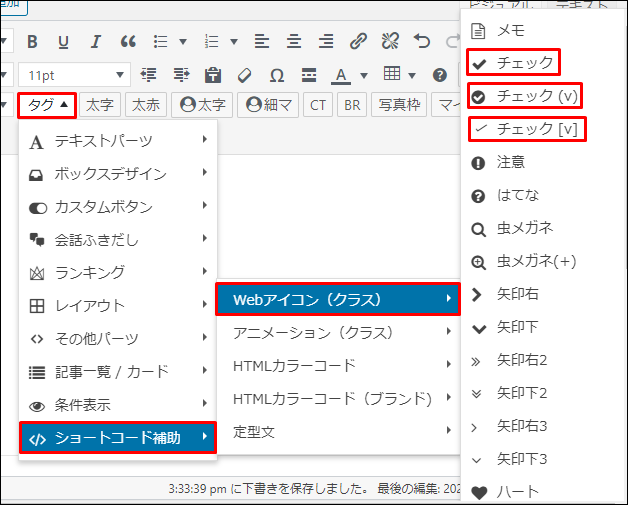
使い方
AFFINGERの記事装飾の多くには、任意のアイコンを挿入できるタグが用意されています。
任意のアイコン指定タグ: fontawesome=" "
ここにチェックマークを表示するタグを挿入します。
[st-cmemo fontawesome="" iconcolor="#919191" bgcolor="#fafafa" color="#000000" bordercolor="" borderwidth="" iconsize=""][/st-cmemo]
[st-cmemo fontawesome="fa-check-circle" iconcolor="#919191" bgcolor="#fafafa" color="#000000" bordercolor="" borderwidth="" iconsize=""][/st-cmemo]



タグ→ショートコード補助→Webアイコン→チェック
覚えておきたい!効果的な使い方
最後に、チェックマークの効果的な使い方を紹介します。
チェックマークの使いどころ
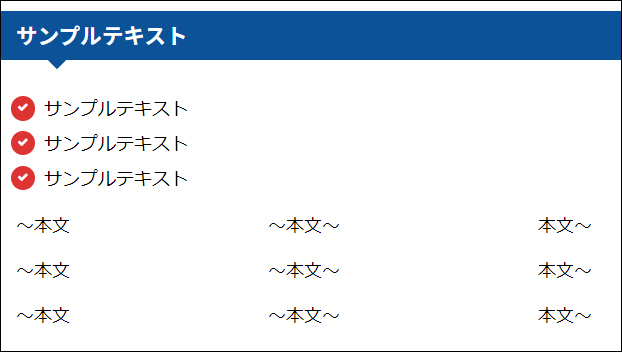
- 見出しの冒頭で使う
- 重要なポイントで使う
- 見出しの冒頭で使う

こんな感じで、見出しのすぐ下「冒頭部分」でチェックマークを使用すると効果的です。
その文章に書かれている要点をあらかじめ冒頭で伝えてあげることで、その後の文章が読まれやすくなります。
本で言うと、目次のような役目ですね。
本屋さんで適当に本を手に取った時って、いきなり本文を読んで購入するかを決めることはありませんよね。

まずは目次にザーッと目を通して、興味がありそうな内容であれば購入を決断するはずです。
文章を読んでもらうためには、こういった「読者がその先を読みたくなる工夫」が必要です。
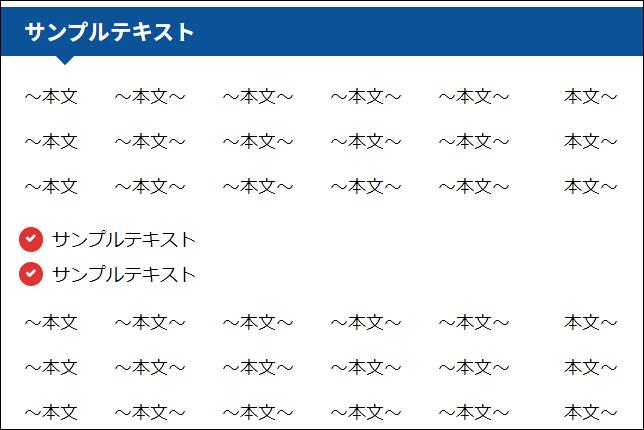
- 重要なポイントで使う
残念ながらどんなに一生懸命記事を書いても、ブログを訪れてくれた多くのユーザーが一字一句丁寧に文章を読んでくれることはありません。
というか、大半のユーザーは流し読みです。
「ここだけは絶対に読んで欲しい」という部分は、チェックマークを使って箇条書きにすることをおすすめます。

文字だらけの長い文章の中でも、ユーザーの目を留めることができます。
まとめ:チェックマークを上手に使って見やすいブログを作ろう
AFFINGER5には、便利に使えるチェックマークがたくさん用意されています。
チェックマークを上手に使えば、読者に優しい読みやすいブログが作れること間違いなし!
せっかくの機能を最大限利用したいですね。
こちらの記事もおすすめです。
- AFFINGER6の購入を検討している人におすすめ
AFFINGERの評判を使用歴1年の僕が解説【見本サイトも紹介】
AFFINGER5でお気に入りの機能や記事装飾20選【2020年版】
- もっとAFFINGER5を便利に使いたい人におすすめ
AFFINGER5は目次が作れない!?プラグインなしで作る方法
【AFFINGER5使い方】記事装飾を使いこなしてブログを書こう
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円

