
人気のWordPress有料テーマ【AFFINGER6】をアフィリエイトする方法の紹介です。
以下のことについて解説していきます。
- AFFINGER6の成果報酬額
- アフィリエイトする方法
- オリジナル特典のつけ方
こんな人のお役に立てる記事です。

自分のブログ内でAFFINGER6を紹介したいんだけど、どうやるの?
AFFINGER6をアフィリエイトした時の成果報酬額
まずは、AFFINGER6をアフィリエイトした時の成果報酬額(紹介料)から。
| AFFINGER6(販売価格) | 14,800円(税込み) |
| 成果報酬額A | 1,000円 |
| 成果報酬額B | 7,000円 |


販売本数と成果報酬額の関係
販売本数1-3本まで:成果報酬額Aが適用
販売本数4本目以降:成果報酬額Bが適用

こちらは、僕のinfotopでのAFFINGER5販売履歴。
販売4本目からは、自動的にアフィリ報酬が7,000円に変更されています。
ちなみにAFFINGER6には、有料プラグインがセットになってお買い得な【AFFINGER PACK3】というものがあります。
AFFINGER PACK3をアフィリエイトした場合の成果報酬額はこちらです。
| AFFINGER PACK3(販売価格) | 39,800円(税込み) |
| 成果報酬額A | 3,000円 |
| 成果報酬額B | 15,000円 |
AFFINGER6を自分のブログ内でアフィリエイトする方法
手順
- infotopにアフィリエイター登録
- AFFINGER6を検索
- リンクを発行
- ブログにアフィリエイトリンクを挿入
step
1infotopにアフィリエイター登録

AFFINGER6をアフィリエイトするためには、infotopへのアフィリエイター登録が必須です。
まずは、以下のリンクからアフィリエイター登録を済ませて下さい。
AFFINGER購入時にinfotopへの会員登録が済んでいる場合でも、アフィリエイター登録は必要です。
infotopでは、「購入者用」と「アフィリエイター用」ではログイン画面が異なります。
step
2AFFINGER6を検索

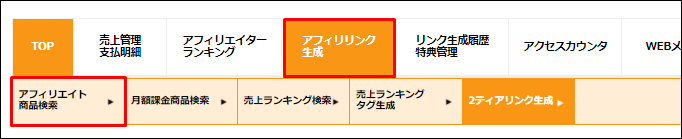
アフィリリンク生成 → アフィリエイト商品検索

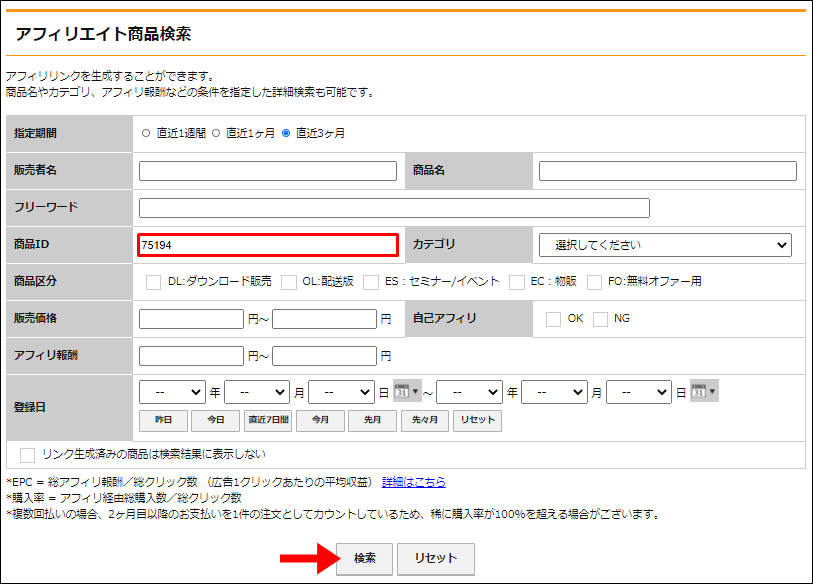
商品IDを入力 → 検索
商品ID
AFFINGER6:75194
AFFINGER PACK3:75439
step
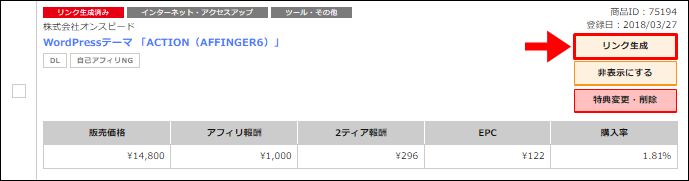
3リンクを発行

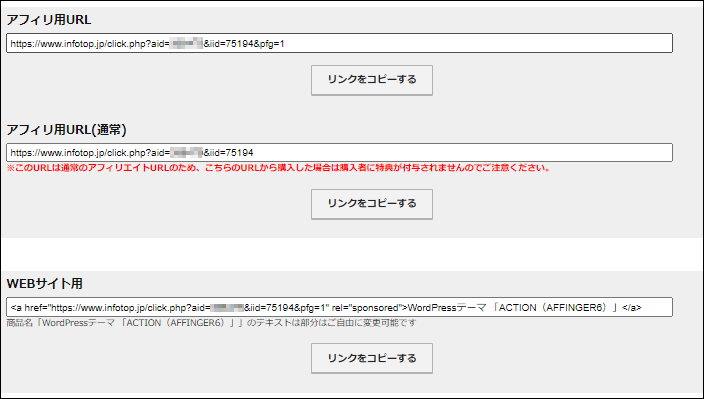
リンク生成をクリック

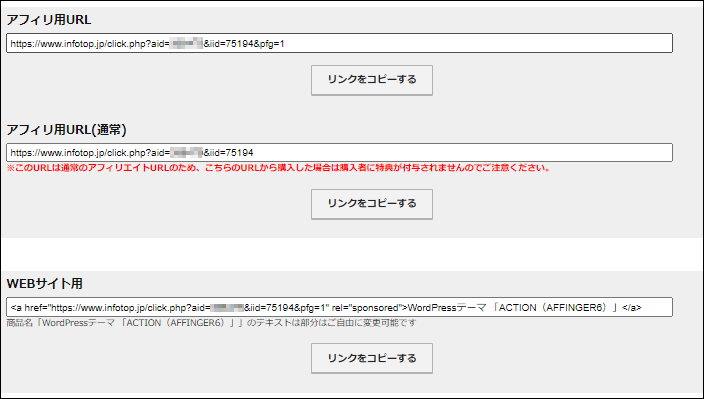
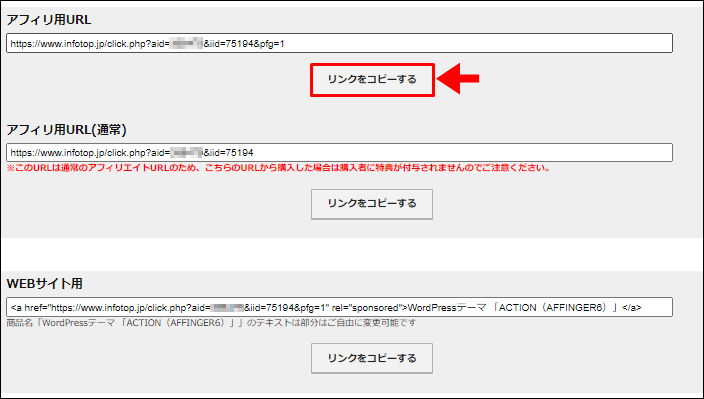
目的に応じて、いづれかのリンクをコピーするをクリック
| アフィリ用URL | ボタンリンクなどに使用【オリジナル特典を付与して販売する場合】 |
| アフィリ用URL(通常) | ボタンリンクなどに使用【オリジナル特典を付与せずに販売する場合】 |
| WEBサイト用 | テキストエディタにコピペするだけで使えるコード |
step
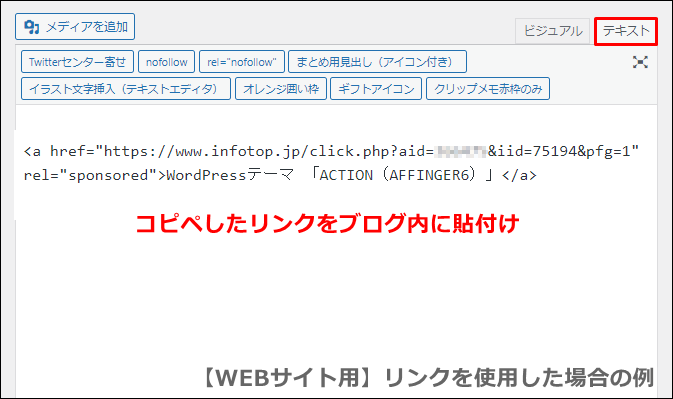
4ブログにアフィリエイトリンクを挿入

コピーしたアフィリエイトリンクをブログ内に貼り付ける
販売時にオリジナル特典をつける方法
infotopでは、紹介した商品の販売時にオリジナル特典を付与することができます。
オリジナル特典の有無は紹介者の自由。

特典を付ける手順
- オリジナル特典を作成する
- infotopに特典をアップロード
- 特典付きアフィリエイトリンクを挿入
step
1オリジナル特典を作成する
まずは、オリジナル特典を作成します。
たとえば、当ブログのAFFINGER6購入時のオリジナル特典はこんな感じ。
大福日記オリジナル特典
- 高品質な似顔絵アイコン無料作成サイトの紹介
- WEBページで使われているカラーコードを一瞬で調べる方法
- テキストを立体的な枠で囲む方法
- もしもの「かんたんリンク」の見た目をカスタマイズする方法
- パソコンの操作画面を録画してブログに載せる方法
- テキストクリックで画像を表示させる方法
- 記事装飾内で改行する方法
- テキストをセンターラインで挟んで見出しのように見せる方法
- 当ブログTOPページの作り方を解説
- 現在使用しているプラグインをすべて紹介
- 成果の出やすい記事テンプレートをプレゼント
- 指定された記事を本気で添削(1記事限定)
- 当ブログに関する質問にお答え
特典記事はブログ内で展開、パスワードで保護し購入者のみが閲覧できるように設定してあります。
記事にパスワードを設定する方法は、こちらの記事で紹介しています。
参考【WordPress】特定の記事をパスワードで保護する【解除も】
step
2infotopに特典をアップロード
特典の準備ができたら、infotopに特典をアップロードしていきます。

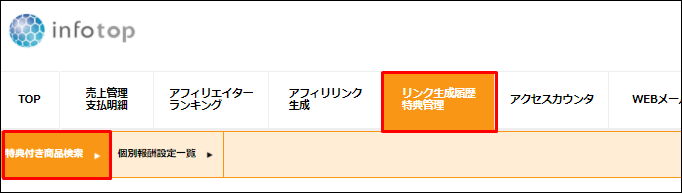
リンク生成履歴・特典管理 → 特典付き商品検索

特典を付与したい商品(AFFINGER6)を表示し、特典登録をクリック
ここでは過去にアフィリエイトリンクを生成した商品のみが表示されます。
画面内にAFFINGER6が表示されていない場合は、以下の手順でまずはリンクの生成を行ってください。
アフィリエイトリンク生成 → アフィリエイト商品検索 → AFFINGER6を検索 → リンク生成

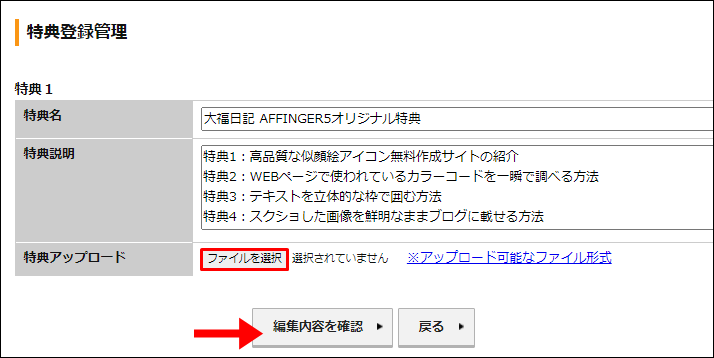
- 特典名 特典説明を入力
- ファイルを選択 → 作成した特典をアップロード
- 編集内容を確認 → 保存
当ブログの場合
当ブログの場合、特典となる記事はブログ内でパスワード保護して展開してあります。
よって、特典には「パスワード」を記載したPDFファイルをアップロードしました。
PDFファイルの作成が面倒な場合は、パスワードをメモした紙をスマホで撮影→アップロードでもOKです。
step
3特典付きアフィリエイトリンクを挿入
特典のアップロードが完了したら、特典付きアフィリエイトリンクを自分のブログ内に挿入します。

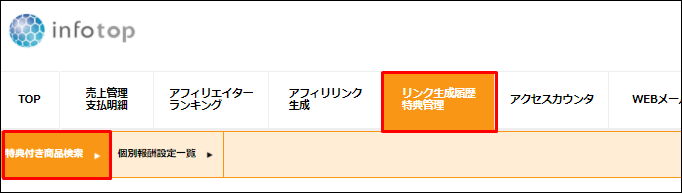
リンク生成履歴・特典管理 → 特典付き商品検索

リンク生成をクリック

リンクをコピーする → コピーしたアフィリエイトリンクをブログに挿入
【アフィリ用URL】【WEBサイト用】どちらのリンクを使用しても問題ありません。
ですが、コピペだけで完結する【WEBサイト用】の方がブログへの貼り付けは楽です。
オリジナル特典を付与したい場合は、【アフィリ用URL(通常)】は使用しません。
こちらは、特典付与なしのリンクになります。
アフィリエイトリンクをボタン表示する方法【AFFINGER6】
AFFINGER5では、アフィリエイトリンクを簡単にボタン化することができます。
手順は以下の通りです。
アフィリエイトリンクをコピー

infotopからアフィリエイトリンクをコピーします。
ボタン化する際は、【アフィリ用URL】を使用します。
ボタンタグを挿入

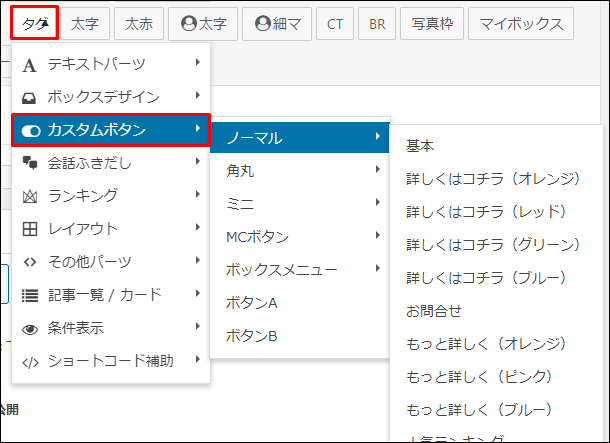
タグ → カスタムボタン
ここでは例として、ノーマル → 詳しくはコチラ(レッド)を使用します。
コピーしたURLを挿入
挿入されたボタンタグ内に、コピーしたアフィリエイトリンクを挿入します。
元の状態のボタンタグ
[st-mybutton url="#" title="詳しくはコチラ" rel="" fontawesome="" target="_blank" color="#fff" bgcolor="#e53935" bgcolor_top="#f44336" bordercolor="#e57373" borderwidth="1" borderradius="5" fontsize="" fontweight="bold" width="" fontawesome_after="fa-angle-right" shadow="#c62828" ref="on" beacon=""]
アフィリエイトリンクを挿入
[st-mybutton url="https://www.infotop.jp/click.php?aid=123456&iid=75194&pfg=1" title="AFFINGER6を購入する" rel="" fontawesome="" target="_blank" color="#fff" bgcolor="#e53935" bgcolor_top="#f44336" bordercolor="#e57373" borderwidth="1" borderradius="5" fontsize="" fontweight="bold" width="" fontawesome_after="fa-angle-right" shadow="#c62828" ref="on" beacon=""]
ここでは、デフォルトのテキスト「詳しくはコチラ」を「AFFINGER6を購入する」に変更しています。
プレビューを表示し、以下のようにボタンが表示されれば完了です。
まとめ:AFFINGER6の良さを伝えよう
せっかくAFFINGER6を購入したのなら、その良さを伝え、ついでに報酬をGETしちゃいましょう。
AFFINGER6を紹介するときは、できれば自分だけのオリジナル情報を入れたほうが良いですね。
他と似たり寄ったりの情報ばかりでは、多分稼げません。
ちなみに、AFFINGER6を紹介する記事の内容はだいたいどれもこんな内容。
AFFINGER6訴求ポイント
- SEOに強い
- 利用者が多い
- カスタマイズ性が高く、自分好みのデザインのブログが作れる
どんな些細なことでもOK。
実際に自分が使ってみて感じたことを素直に書けば大丈夫です。
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円


