AFFINGER5&6で、記事内でアプリのダウンロードボタンを表示させる方法の紹介です。
専用ツール使用で、簡単&おしゃれにアプリを紹介できるようになります。
こんな人のお役に立てる記事です。

他のブログを見ると、似たようなおしゃれなデザインを使っている。
あれって、AFFINGERでも使えるの?
記事内でアプリを紹介するならアプリーチ
ブログ記事内で、アプリを紹介したいときってありますよね。
例えば、ブロガーである僕が毎日欠かさずに利用している【SmartNews】アプリ。

これをブログ内で紹介しようとすると、以下のような感じになります。

他のブログでは、みんなもっと見た目の良いデザインだったけど。
確かに、お世辞にも「デザインが良い」とは言えないですよね。
それに、アプリのアイコン画像もなく、正直わかりづらいです。
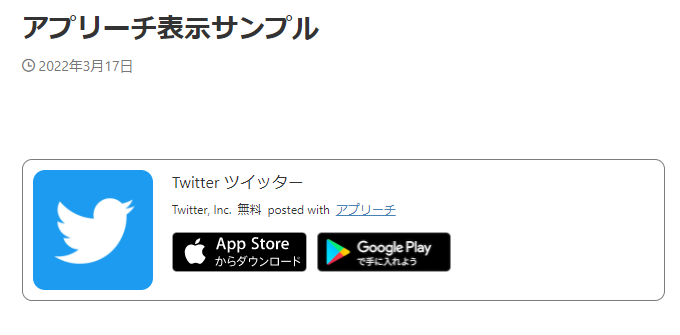
で、専用ツールを使って表示した場合がこちら。
めちゃくちゃ見栄えが良くなりましたね。
一気に、洗練されたおしゃれなデザインになりました。
こちらのデザインは、別途カスタマイズを行っています。
詳しいカスタマイズ方法などは、記事後半で紹介しています。
アプリ紹介専用ツール【アプリーチ】

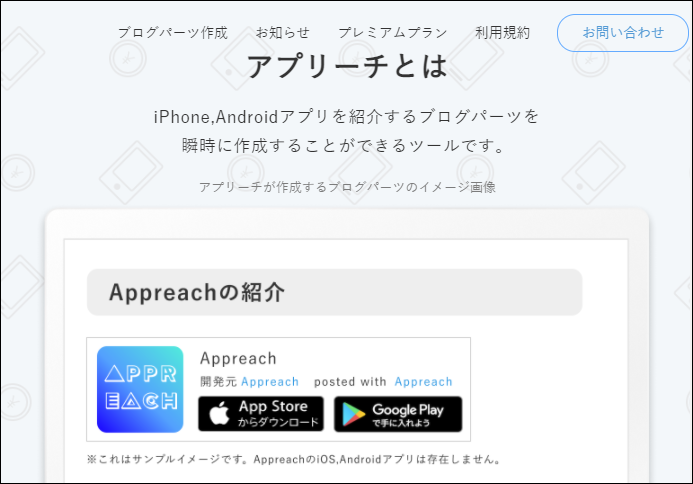
使用したのは、アプリーチという専用ツール。
アプリーチを使用すれば、iPhone・Androidアプリを紹介するブログパーツを簡単に作成することができます。
利用は、もちろん無料。
面倒な会員登録なども一切なく、誰でも利用することができます。
アプリーチの使い方【AFFINGER5&6編】
アプリーチをAFFINGERで使うための下準備と、実際の使い方を紹介していきます。
アプリーチ with AFFINGER
- 下準備編
こちらの手順を踏むことで、表示デザインの見た目を良くします(飛ばすことも可) - 実践編
アプリーチから専用コードを発行→AFFINGERブログ内で表示させるまでの手順です
下準備編
こちらの手順は、飛ばすことも可能です。
ただし「下準備を行った場合」と「行わなかった場合」では、以下のようにデザインに差が出ます。
| 下準備あり | 下準備なし |
 |
 |
画像はクリックで拡大できます
下準備が不要な場合は、【実践編】からスタートしてください。
手順
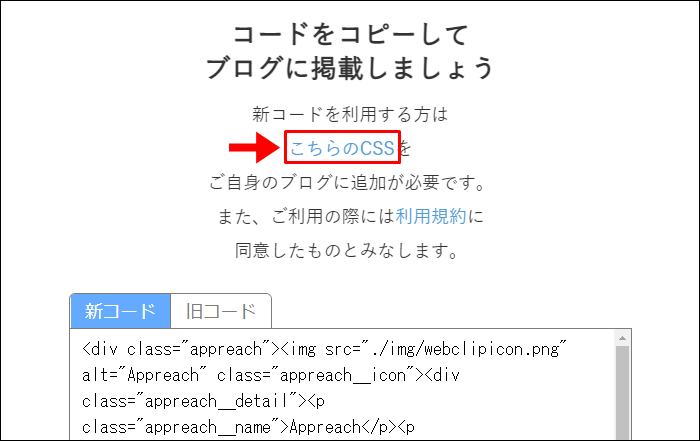
- 専用CSSをコピーする
- WordPressにCSSを追加する
WordPressにCSSを追加する

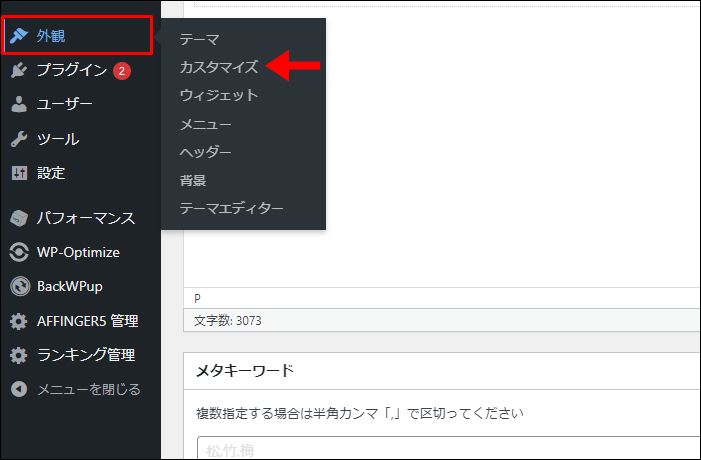
WordPressメニュー → 外観 → カスタマイズ

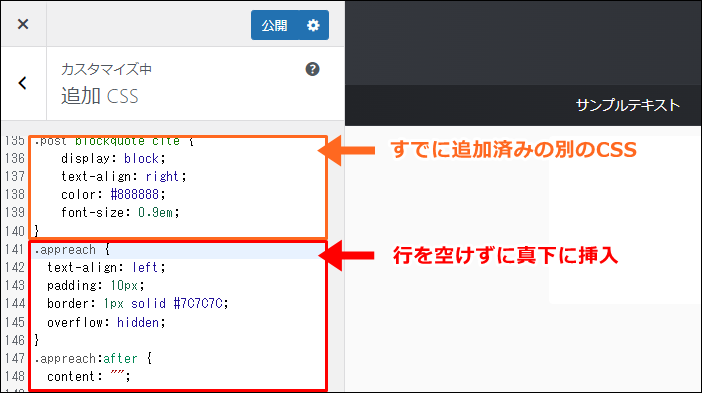
追加CSS → コピーしたCSSを貼り付け → 公開



下準備はこれで完了です。
初回のみの設定です。今後はこちらの作業を行う必要はありません。
実践編
アプリーチを使用し専用コードを発行 → ブログに表示させる手順を解説していきます。
手順
- アプリの検索
- 出力イメージの設定
- コードのコピー
- 記事内にコードを挿入
step
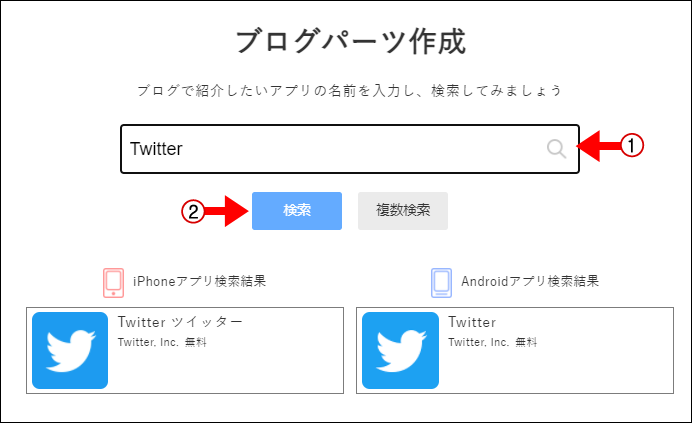
1アプリの検索

検索窓に紹介したいアプリ名を入力 → 検索
狙ったアプリが表示されない、関連アプリも表示したい場合は複数検索をクリックします。
step
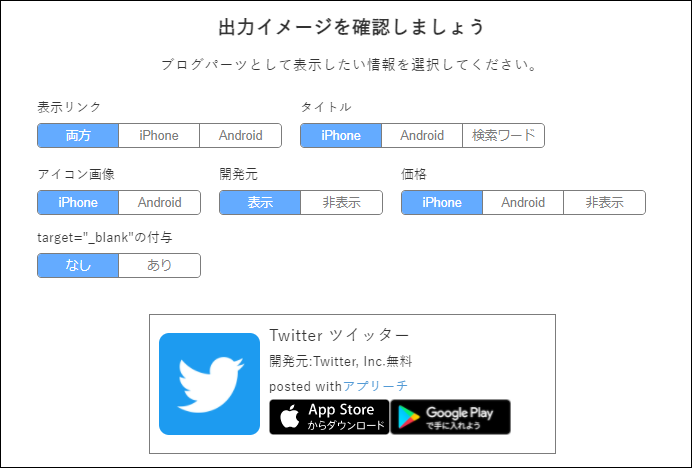
2出力イメージの設定

プレビューを確認しながら、出力イメージを調整
| 表示リンク | ダウンロードボタンの表示数を設定 |
| タイトル | iPhone・Androidどちらかのタイトルを選択 |
| アイコン画像 | iPhone・Androidどちらかのアイコン画像を選択 |
| 開発元 | 開発元の表示・非表示を選択 |
| 価格 | アプリの価格を表示 |
| target="_blank"の付与 | ダウンロードボタンを押した時のページの移管方法を選択 なし:同じウィンドウ内で展開 あり:新規ウィンドウが立ち上がる |

| 表示リンク | 両方 | タイトル | iPhone | アイコン画像 | iPhone |
| 開発元 | 表示 | 価格 | iPhone | ||
| target="_blank"の付与 | なし | ||||
step
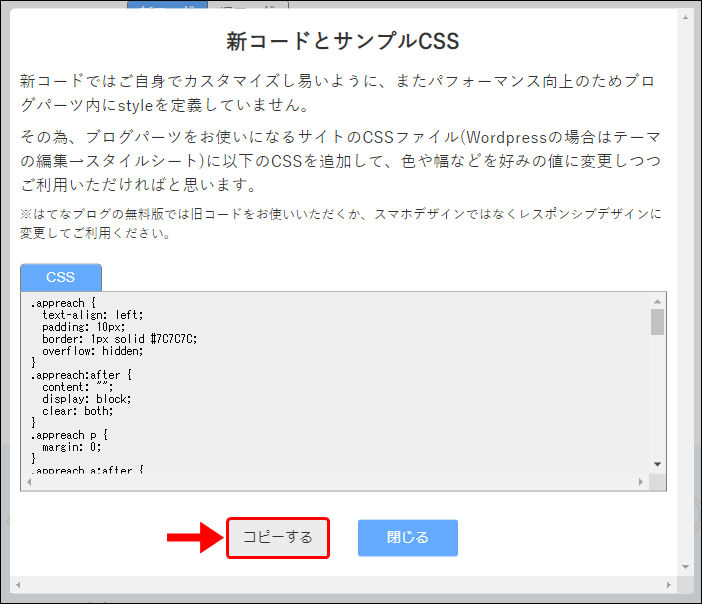
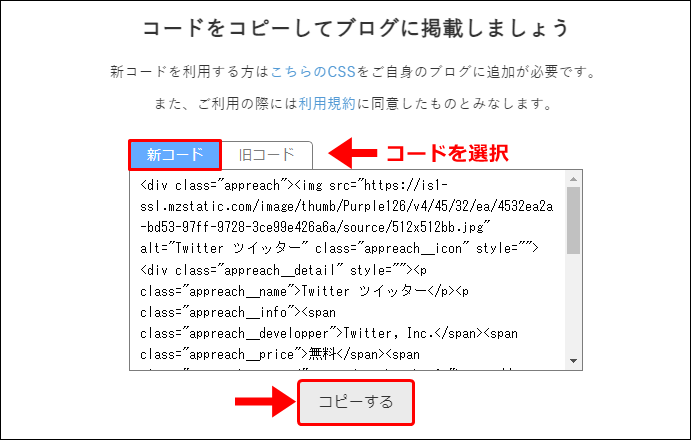
3コードのコピー

新コード → コピーする
下準備編の設定を飛ばした人の場合は、旧コードを利用して下さい。
step
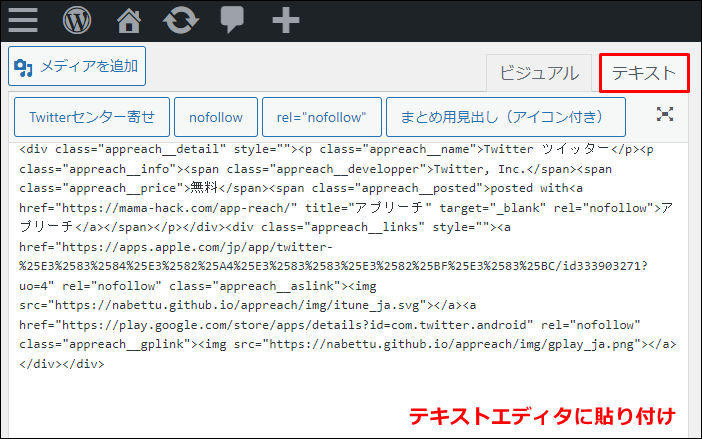
4記事内にコードを挿入

WordPress → テキストエディタ → コードを貼り付け
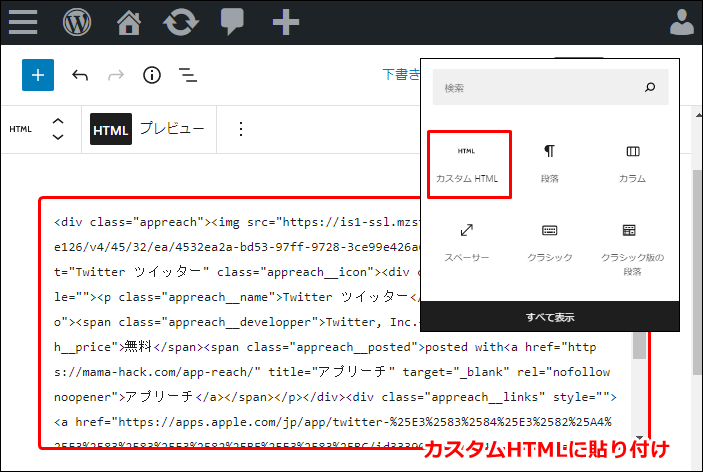
- ブロックエディタ(Gutenberg)を利用している場合

カスタムHTML → コードを貼り付け

見栄えのいいデザインでアプリの紹介ができているはずだよ。
見た目をこだわりたい人のカスタマイズ
デフォルト設定のままのアプリーチを使用した場合のデザインはこちら。


もう少し、見た目を変えたい。
カスタマイズを行うことで、以下のようなデザインでの表示が可能になります。

だいぶ見た目の印象が変わりますよね。
というわけで、さらにデザインにこだわりたい場合は、カスタマイズが必要です。
カスタマイズ方法は、人気のWordPressテーマ「JIN」の開発者である「ひつじ」さんの記事が参考になります。
当記事内で使用させていただいたデザインを含む、7種類のデザインが用意されています。
※ひつじさんのブログに移動します
ブログ歴4年の僕も愛用中ブロガーにおすすめのアプリを3つ紹介
ブログ歴4年、ブログで生計を立てている僕のお気に入りアプリを3つ紹介します。
どれもブログ運営に役立つ、おすすめのアプリです。

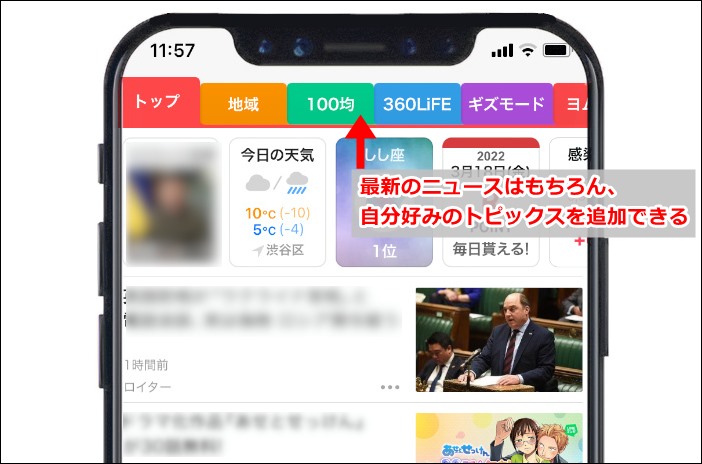
SmartNews

紹介するまでもないほど、有名なアプリですよね。
ニュースアプリは数多くありますが、スマートニュースアプリの良いところは、個人の趣味に合わせてトピックスを選べるところ。
僕の場合は、最新ニュース以外に「100均」「DIY」「地元密着ニュース」などを追加しています。
ブログに関連した話題の最新ニュースが手に入りやすく、おすすめです。
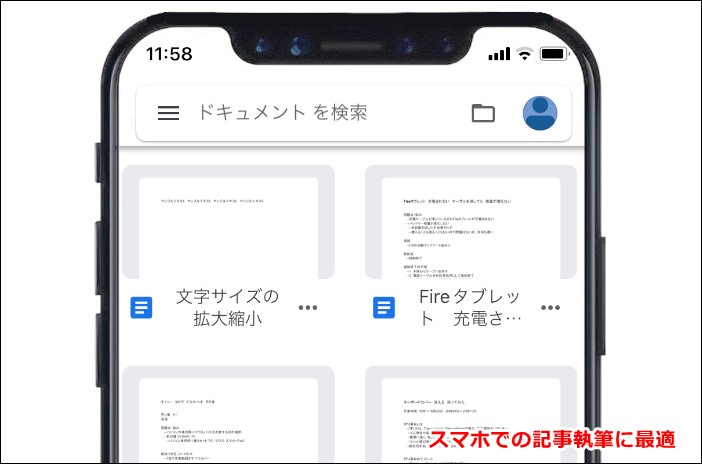
Googleドキュメント

出先などでのブログ作業用に利用しています。
通常のメモアプリとの違いは、編集中の内容をパソコンと同期できること。
アプリに書き込んだ内容は、パソコン側でも表示することが可能です。
というわけで、隙間時間を使ってアプリで記事執筆 → 家に帰ってきたら続きをパソコンで・・みたいな使い方が便利です。
Lightroom

ブログに載せる写真の編集に便利なアプリです。
色合いやサイズの調整はもちろん、さらに細かい編集を行うことができます。
が、僕の一番のお気に入りは「傾き補正」機能。
撮影時に斜めになってしまった写真も、ワンクリックで傾きを修正してくれます。
まとめ:ブログ内でのアプリ紹介はアプリーチが便利
アプリーチを使えば、ブログ内でアプリをおしゃれに紹介できます。
利用は無料、面倒な会員登録も一切不要です。
アプリ紹介時には、ぜひアプリーチを使ってみて下さい。
- 関連記事