WordPressテーマ 「WING(AFFINGER5)」

今回は、アフィリエイターやブロガーに大人気のワードプレス有料テーマ「AFFINGER5」の記事装飾について書きました。
AFFINGER5は僕自身も大のお気に入り。
もちろんこのサイトもAFFINGER5を使って作っています。
そんなAFFINGER5ですが、こんな悩みも・・。
- できることが多すぎて、結局何をしていいかわからない
- 期待して購入したはいいが、思い通りの記事装飾ができない
- 慣れるまでには時間がかかりそうだが、とりあえず手っ取り早く見た目のいいサイトが作りたい
この記事では、僕のお気に入りの記事装飾とその使い方やカスタマイズ方法を紹介していきます。
真似するだけですぐに使える!僕のお気に入りの記事装飾10選

AFFINGERS5をせっかく購入したものの、そのできることの多さゆえに使いこなせない人って意外と多いみたいですね。
アフィンガー、相変わらずできること多すぎて設定大変(TT)
— 初芝賢@東フリ編集長 (@hatushiba_ken) February 16, 2019
実は僕自身もその一人、使い慣れるまでに2~3カ月くらいかかりましたね。
そこで、「とりあえずこれだけ使えれば見た目のいい記事が書ける!おすすめの記事装飾10選」を激選しました。
2020年3月追記
AFFINGER5を購入してから1年が経ったので、お気に入りの記事装飾がさらに増えました。
-

-
AFFINGER5でお気に入りの機能や記事装飾20選
続きを見る
アイコン
使用例
サンプルテキスト
サンプルテキスト
サンプルテキスト
サンプルテキスト
サンプルテキスト
サンプルテキスト
サンプルテキスト
使い方

スタイル → アイコン → 任意のアイコンをクリック
こんな場面で使うと効果的
文章を目立たせたいとき
その文章の意図を強調したいとき
カスタマイズ方法
アイコンの色が変更できます
外観 → カスタマイズ → オプションカラー → 記事内のWEBアイコン
見出し
使用例
サンプルテキスト
サンプルテキスト
サンプルテキスト
使い方

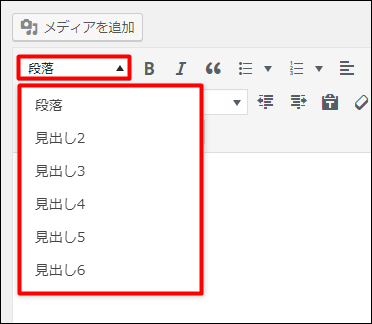
段落 → 見出しを選択
こんな場面で使うと効果的
その記事で書かれている内容を一目で伝えたいとき
伝えたいテーマが変わるとき
カスタマイズ方法
見出しのデザインを自分好みに変更できます
外観 → カスタマイズ → 各テキストとhタグ(見出し) → h2~h5それぞれを自分好みにカスタマイズ
チェックマーク
使用例
サンプルテキスト1
- サンプルテキスト2
- サンプルテキスト3
- サンプルテキスト4
使い方
- サンプルテキスト1の使い方

スタイル → アイコン → チェック
- サンプルテキスト2とサンプル3の使い方

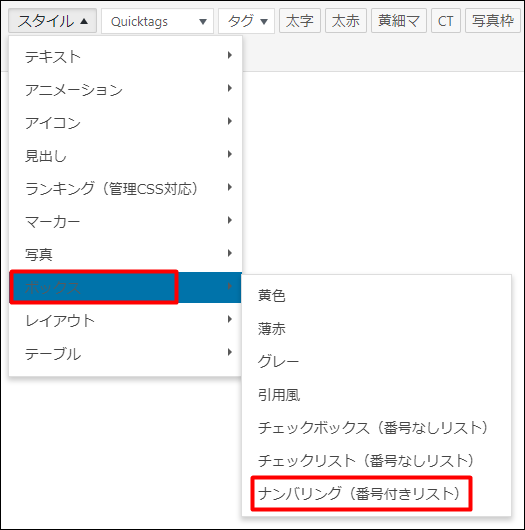
スタイル → ボックス → 「チェックボックス」もしくは「チェックリスト」
チェックボックス:サンプル2
チェックリスト:サンプル3

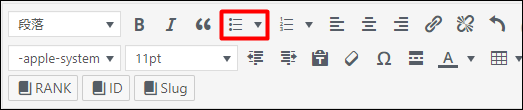
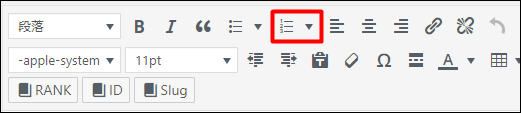
番号無しリストをクリック
- サンプルテキスト4の使い方

スタイル → ボックス → ナンバリング(番号付きリスト)

番号付きリストをクリック
こんな場面で使うと効果的
いくつかの事柄をまとめて表示したいとき
読者に行動を促したいとき
カスタマイズ
チェックマークの色を変更できます。
外観 → カスタマイズ → オプションカラー → 「チェックリスト」「数字リストのカラー」
※チェックリスト:サンプル3のデザイン 数字リスト:サンプル4のデザイン
参考サンプル1の色変更の仕方
外観 → カスタマイズ → オプションカラー → 記事内のWEBアイコン
会話ふきだし
使用例



使い方

タグ → 会話ふきだし → 会話1~8を選択
あらかじめ会話ふきだしの設定が済んでいる必要があります。
AFFINGER5管理 → 会話・ファビコン等 → 会話風アイコン
こんな場面で使うと効果的
言いたいことをわかりやすく伝えるとき
難しい説明や専門用語などをわかりやすく解説するとき
商品やサービスの口コミを書くとき
カスタマイズ
会話吹き出しのデザインや色を変更できます
外観 → カスタマイズ → オプションカラー → 会話風ふきだし
おすすめ記事(ブログカード)
使用例
使い方

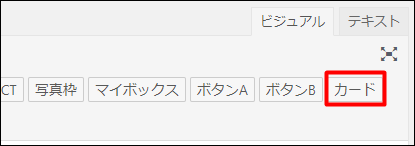
カードをクリック
表示されたタグに必要事項を入力
おすすめ記事タグ
[st-card id=表示したい記事のID label="ラベルに入力したい言葉" name="" bgcolor="" color="" readmore="on"]
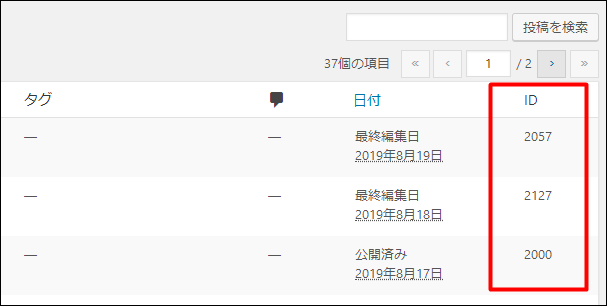
参考記事のIDは、投稿一覧に表示されています。

こんな場面で使うと効果的
関連する別記事を読んでもらいたいとき
セールス記事に内部リンクしたいとき
カスタマイズ
ブログカードのデザインを変更できます
外観 → カスタマイズ → オプションカラー → ブログカード
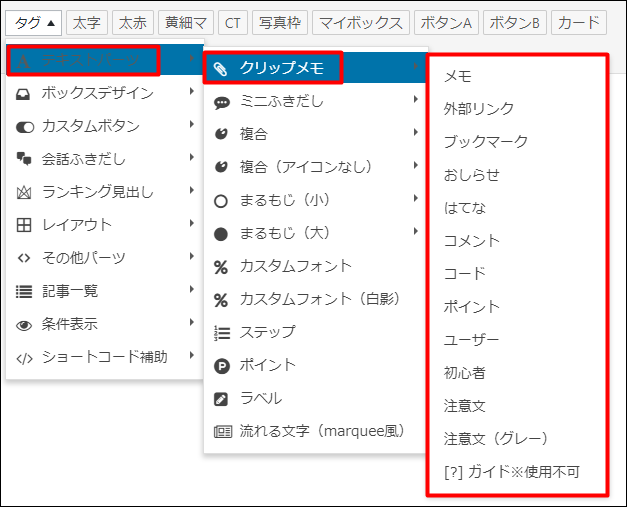
クリップメモ
仕様例
サンプルテキスト(メモ)
サンプルテキスト(外部リンク)
サンプルテキスト(ブックマーク)
サンプルテキスト(お知らせ)
サンプルテキスト(はてな)
サンプルテキスト(コメント)
サンプルテキスト(コード)
サンプルテキスト(ポイント)
サンプルテキスト(ユーザー)
サンプルテキスト(初心者)
サンプルテキスト(注意分)
使い方

タグ → テキストパーツ → クリップメモ → 任意のデザインを選択
こんな場面で使うと効果的
文章を目立たせたいとき
重要なポイントを伝えたいとき
カスタマイズ
アイコンやカラーを変更できます
例えばこんな感じ
サンプルテキスト
サンプルテキスト
アイコンやカラーを変更するためには、タグを書き換えます。
デフォルトの状態
[st-cmemo fontawesome="fa-file-text-o" iconcolor="#919191" bgcolor="#fafafa" color="#000000" iconsize="100"][/st-cmemo]
以下のように変更
fontawesome(アイコン):fa-file-text-o(メモ) → fa-user(人)に変更
iconcolor(アイコンの色):#919191(濃いグレー) → #f44336(赤)に変更
bgcolor(背景色):#fafafa(薄いグレー) → #FFF3E0(薄いオレンジ)に変更
color(文字色):#000000(黒) → #8b4513(茶)に変更
iconsize(アイコンのサイズ):100(デフォルトのサイズ) → 150(大きめ)に変更
任意のアイコンやカラーは、タグ → ショートコード補助 → 「WEBアイコン」「HTMLカラーコード」から簡単に呼び出せます。
ふきだし(ふきだし付きボックス)
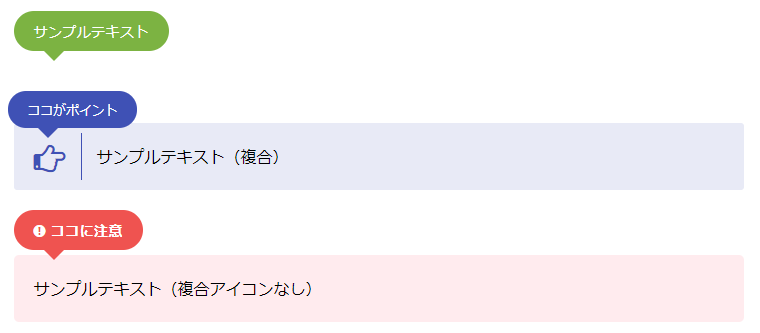
使用例

使い方

タグ → テキストパーツ → 「ミニふきだし」「複合」「複合(アイコンなし)」
こんな場面で使うと効果的
重要なポイントを伝えたいとき
文章やイラスト・図などにちょっとした見出しを添えたいとき
カスタマイズ
ふきだしの色やアイコンを変更できます
先ほどの「クリップメモ」のカスタマイズ方法同様に、タグを書き換えることで自分好みにカスタマイズができます。
デフォルトの吹き出し
カスタマイズした吹き出し
ボックス
使用例
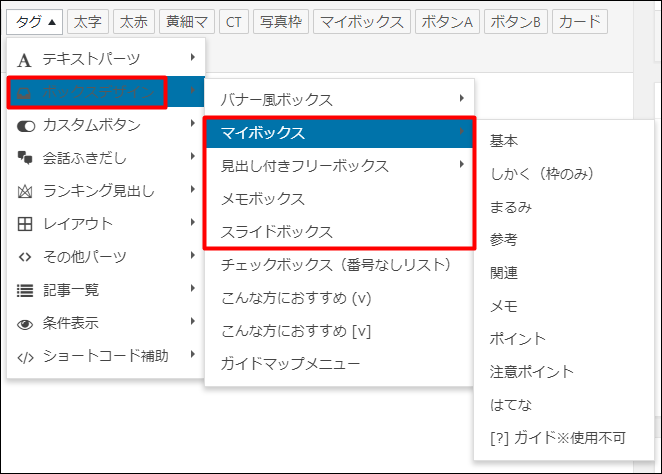
マイボックス
ポイント
サンプルテキスト
注意ポイント
サンプルテキスト
見出し付きフリーボックス
見出し(全角15文字)
サンプルテキスト
メモボックス
メモ
サンプルテキスト
スライドボックス
使い方

タグ → ボックスデザイン → 「マイボックス」「見出し付きフリーボックス」「メモボックス」「スライドボックス」
こんな場面で使うと効果的
文章の要点をまとめるとき
重要なポイントを伝えたいとき
記事が文字だらけで見にくいとき
カスタマイズ)
ボックスの色(背景色含む)やアイコン、文字色を変更できます
先ほどの「クリップメモ」のカスタマイズ方法同様に、タグを書き換えることで自分好みにカスタマイズができます。
ポイント
デフォルトの状態
ポイント
カスタマイズするとこんな感じ
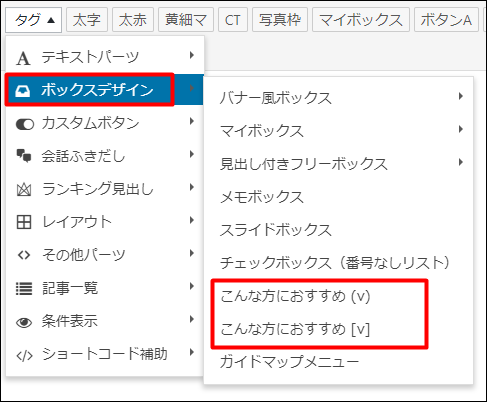
こんな方におすすめ
使用例
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
使い方

タグ → ボックスデザイン → 「こんな方におすすめ(v)」「こんな方におすすめ[v]」
こんな場面で使うと効果的
おすすめする人・しない人
手順などを説明するとき
リストを作成するとき
カスタマイズ
カラーを変更することができます
外観 → カスタマイズ → オプションカラー → こんな方におすすめ
また、タグを書き換えることでチェックアイコンから番号付きリストに変更することも可能です。
やることリスト
- これはダミーのテキストです
- これはダミーのテキストです
デフォルトの状態
<ul class="st-blackboard-list st-no-ck-off">
<li>これはダミーのテキストです</li>
<li>これはダミーのテキストです</li>
</ul>
番号付きリストに変更
<ol class="st-blackboard-list st-no-ck">
<li>これはダミーのテキストです</li>
<li>これはダミーのテキストです</li>
</ol>
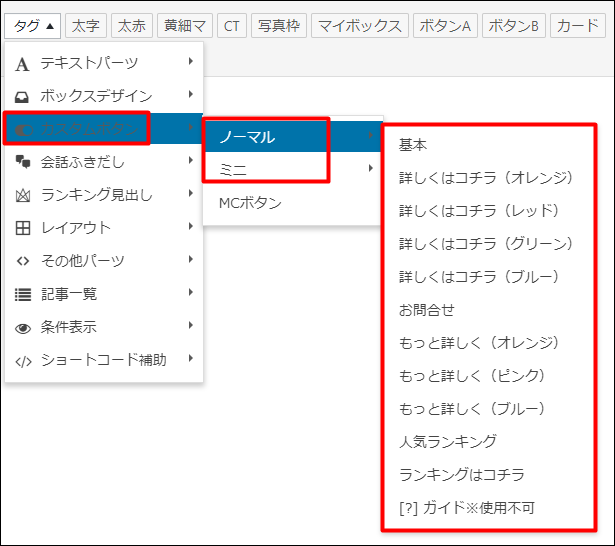
カスタムボタン
使用例
使い方

タグ → カスタムボタン → 「ノーマル」「ミニ」 → 任意のデザインをクリック
こんな場面で使うと効果的
任意のリンクに飛ばしたいとき(内部リンク・お問い合わせ等)
ボタン型のアフィリエイトリンクを設置したいとき
カスタマイズ
アイコンの追加や、ボタンの色・幅などを変更できます
カスタマイズできる箇所詳細
[st-mybutton url="リンク先URL" title="ボタンに表示するテキスト" rel="nofollow" fontawesome="前に表示するフォントアイコン" target="_blank" color="文字色" bgcolor="背景色" bordercolor="枠線色" borderwidth="枠線の太さ" borderradius="枠線の丸み" fontsize="文字サイズ" fontweight="文字の太さ" width="ボタンの長さ" fontawesome_after="後に表示するフォントアイコン" ref="光らせるか"]
※WINGマニュアルを参照
アフィリエイトサイトを作るならAFFINGER5がおすすめ

アフィリエイト歴1年半の僕ですが、今までに「無料ブログ」や「ワードプレスの無料テンプレート」、「サイト作成ソフトSIRIUS」や「AFFINGER5」など多くのサイト作成ツールを利用してきました。
そんな僕が、アフィリエイトサイト作りにAFFINGER5をおすすめする理由を3つまとめてみました。
- 多くの上位表示サイトに使われている
- 検索者の目を引く見た目のいいサイトが作れる
- 記事を書くのが楽しくなる
多くの上位表示サイトに使われている
これ、注意して見てみればわかりますが、上位表示されている実に多くのサイトがAFFINGER5を使用しています。
如何に多くのアフィリエイターやブロガーにAFFINGER5が人気かってことがわかりますね。
実際に使ってみればわかりますが、一度使ったらやみつきになります。
検索者の目を引く見た目のいいサイトが作れる
正直な話、パソコン初心者の方にとってAFFINGER5を使いこなすことは難しいと思います。
AFFINGER5がどうこう言う前に、おおもとのワードプレスがまず難しいですからね。
サイトの見た目よりも、サイト作りの簡単さを重視するなら「サイト作成ソフトSIRIUS」がおすすめです。
シリウスは僕自身実際に使用していますが、AFFINGER5に比べると本当に簡単にそれなりのサイトがサクッと作れます。
サイト作成ソフトSIRIUSのレビューはこちら

こんな人にはAFFINGER5は、圧倒的におすすめです。
記事を書くのが楽しくなる
AFFINGER5には、今回紹介した記事装飾以外にも使いこなせないほど多くの機能が搭載されています。
多すぎる機能ゆえに最初こそ苦しんだ僕ですが、思い通りに使いこなせるようになると途端に記事を書くのが楽しくなります。

最近は、記事を書き終わるたびに自分の書いた記事に酔いしれています。
次はあれができるようになりたい!
あのサイトがやっていたデザインを真似してみたい
AFFINGER5を使っていると、次から次へと新しいことに挑戦したくなります。
AFFINGER公式サイトはこちら
まとめ
AFFINGER5で僕のお気に入りの記事装飾を紹介してきました。
AFFINGER5は、最初からいきなり完璧を求めようとするときっと挫折します。
僕自身AFFINGER5を購入したものの、最初の数カ月はほとんど触りもしませんでした。
- 機能が多すぎて使いこなせない
- 思い通りの記事装飾ができない
こんな人は、まずは今回紹介した記事装飾だけを使って記事を書いてみて下さい。
使っている内に自然と慣れてくるはずですよ。
\ 当ブログオリジナル特典付き /
関連【AFFINGER6購入特典】当ブログ限定オリジナル特典を13個紹介
AFFINGER6の購入を検討している人は、こちらの記事も参考にしてみてください。
-

-
AFFINGERの評判を使用歴3年の僕が解説【見本サイトも紹介】
続きを見る
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円