
AFFINGER5で【Font Awesome】のアイコンに動きを付ける方法です。
記事後半では、設定可能なアニメーショーンの一覧も紹介しています。
こんな人のお役に立てる記事です。

テキストを動かす方法はわかったけど、アイコンってどうやって動かすの?
AFFINGER5で【Font Awesome】のアイコンを動かす
早速ですが、アニメーションを付与したアイコンがこちら。
記事装飾内のアイコンを動かす
サンプルテキスト
見出し
サンプルテキスト
アイコンを単体で表示してさらに動かす
サンプルテキスト
サンプルテキスト
サンプルテキスト

でも、テキストと同じ方法でやってみたけど動かなかったよ!?

というわけで、早速アイコンを動かす方法を解説していきます。
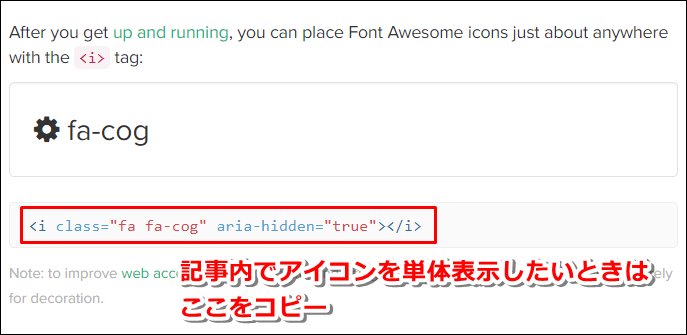
Font Awesomeのアイコンの使い方がわからない人はコチラ

こんな人は、こちらの記事を参考にしてください。
-

-
AFFINGER5で使えるアイコンの増やし方【カスタマイズも】
続きを見る
アイコンにアニメーションを付与する方法
AFFINGER5なら、Font Awesomeのアイコンに簡単にアニメーションを付与することが可能。
ただし、「記事装飾内のアイコン」と「単体表示したアイコン」とでは設定方法が少し異なります。
記事装飾内のアイコンを動かす方法
手順
- アイコンを挿入する
- アニメーションタグを挿入する
アイコンを挿入する

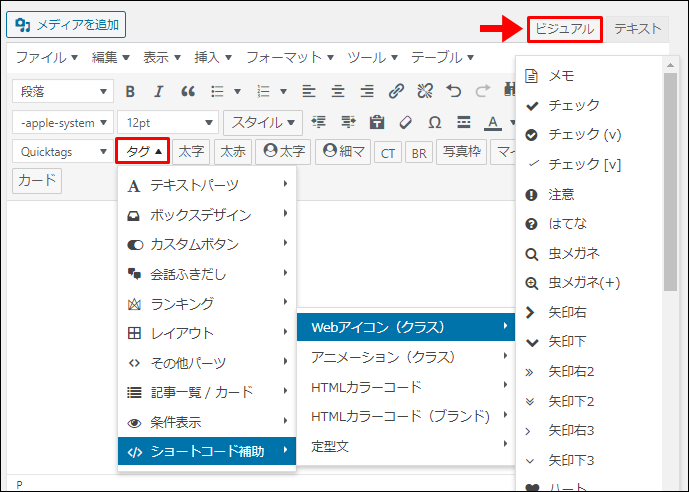
タグ → ショートコード補助 → WEBアイコン(クラス)
記事装飾内のfontawesome=”ここにアイコンコード” にアイコンコードを挿入します。
コード例
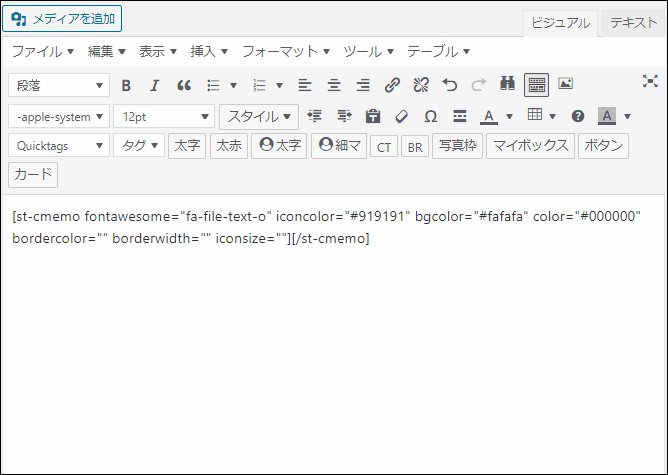
[st-cmemo fontawesome="fa-file-text-o" iconcolor="#919191" bgcolor="#fafafa" color="#000000" bordercolor="" borderwidth="" iconsize=""]サンプルテキスト[/st-cmemo]
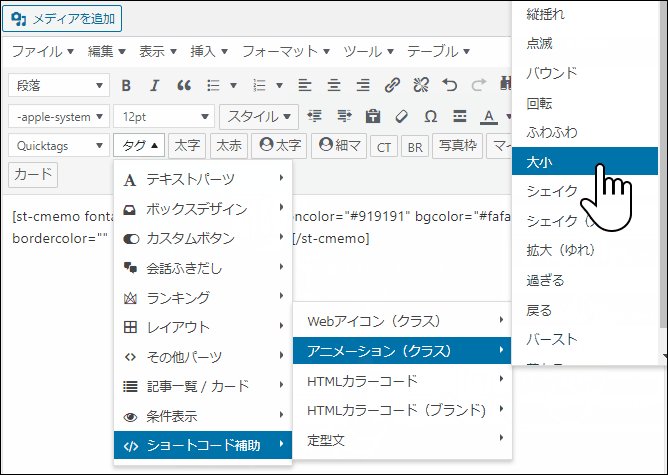
アニメーションタグを挿入する

タグ → ショートコード補助 → アニメーション(クラス)
先程入力したアイコンコードの後ろに、アニメーションタグを挿入します。
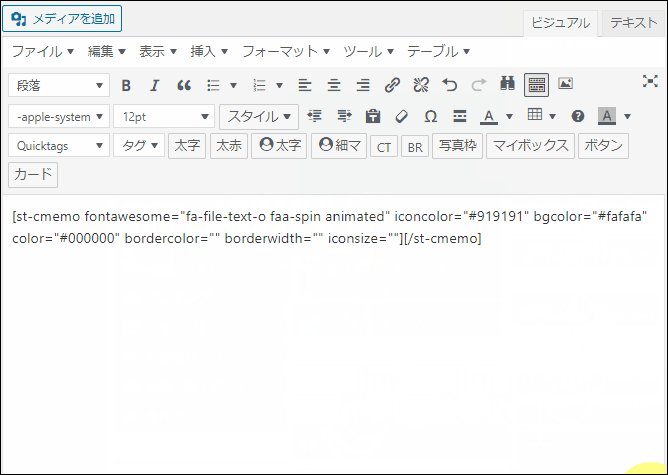
コード例
[st-cmemo fontawesome="fa-file-text-o faa-spin animated" iconcolor="#919191" bgcolor="#fafafa" color="#000000" bordercolor="" borderwidth="" iconsize=""]サンプルテキスト[/st-cmemo]
単体のアイコンを動かす方法
手順
- アイコンを挿入する
- アニメーションタグを挿入する
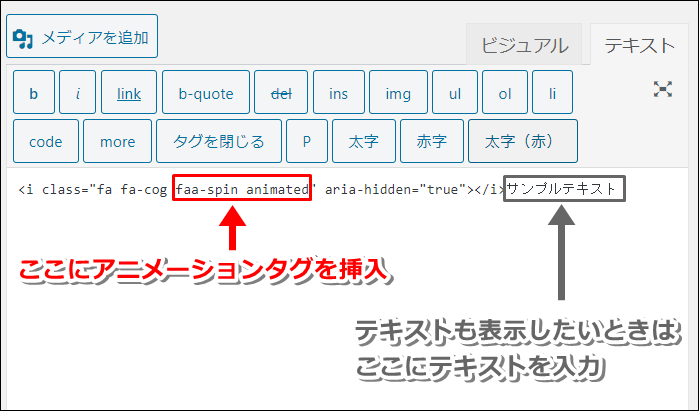
アニメーションタグを挿入する

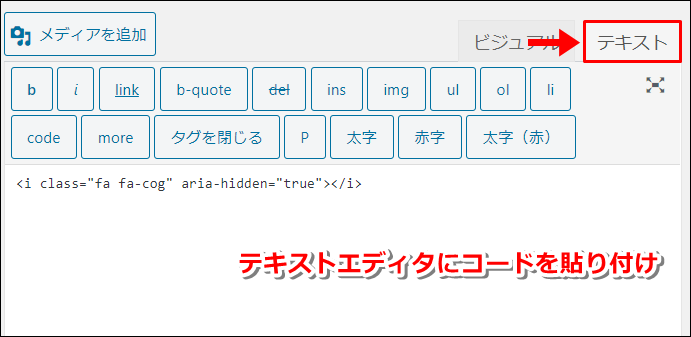
挿入したアイコンコード内に、アニメーションタグを挿入します。

でもテキストエディタでは、アニメーションタグって呼び出せないよね?
そんなときは、以下のアニメーションタグをコピペして使うと便利だよ。

コピペで使える!アニメーションタグ一覧
Font Awesomeのアイコンに使用可能なアニメーションタグの一覧です。
コピペで使ってください。
| 動き | サンプル | アニメーションコード |
| 45°揺れ | サンプルテキスト | faa-wrench animated |
| ベル揺れ | サンプルテキスト | faa-ring animated |
| 横揺れ | サンプルテキスト | faa-horizontal animated |
| 縦揺れ | サンプルテキスト | faa-vertical animated |
| 点滅 | サンプルテキスト | faa-flash animated |
| バウンド | サンプルテキスト | faa-bounce animated |
| 回転 | サンプルテキスト | faa-spin animated |
| ふわふわ | サンプルテキスト | faa-float animated |
| 大小 | サンプルテキスト | faa-pulse animated |
| シェイク | サンプルテキスト | faa-shake animated |
| シェイク(大) | サンプルテキスト | st-shake |
| 拡大(ゆれ) | サンプルテキスト | faa-tada animated |
| 過ぎる | サンプルテキスト | faa-passing animated |
| 戻る | サンプルテキスト | faa-passing-reverse animated |
| バースト | サンプルテキスト | faa-burst animated |
| 落ちる | サンプルテキスト | faa-falling animated |
テキストや絵文字を動かす方法
Font Awesomeのアイコン同様に、テキストや絵文字にも動きをつけることが可能です。
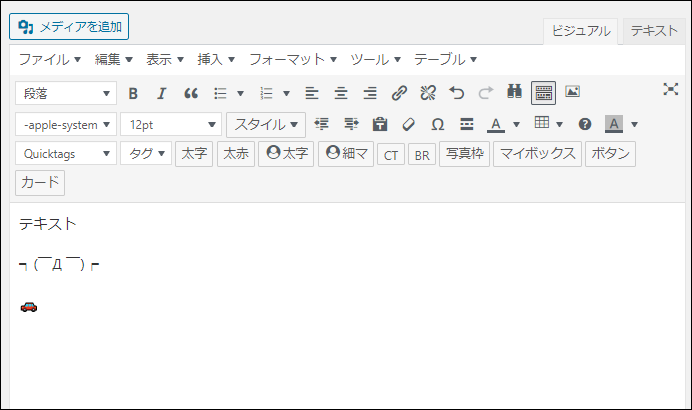
実際のプレビューがこちら。
| テキスト | 顔文字 | 絵文字 |
| テキスト | ┑( ̄Д  ̄)┍ | 🚗 🚌 🚚 |
顔文字や絵文字、特殊文字の簡単な入力方法は、以下の記事を参考にしてください。
-

-
【Windows10特殊文字】絵文字・顔文字・記号・単位の入力方法
続きを見る
手順
テキストを入力
アニメーションを付与
step
1テキストを入力

テキスト、顔文字、絵文字を入力
step
2アニメーションを付与

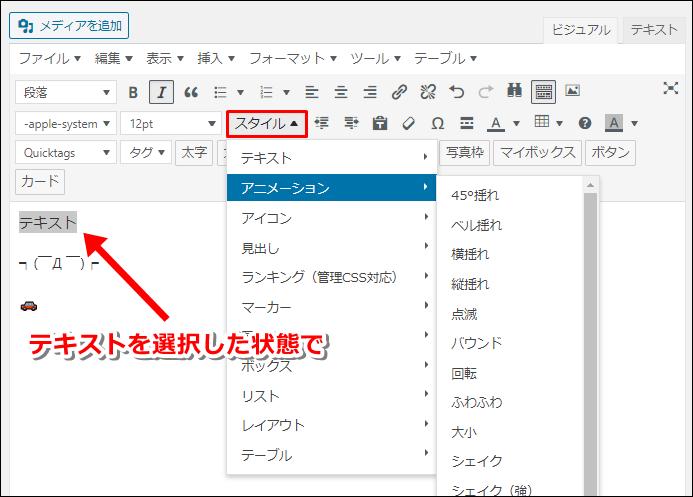
テキストを選択 → スタイル → アニメーション → 任意の動きを選択

アイコンを動かすより全然簡単だね。
まとめ:動きをつけて記事内で目立たそう
アニメーションは、記事内で使用するとめちゃくちゃ目立ちます。
というわけで、流し読みされたくない箇所に使用すると、とても効果的ですね
ただし、頻繁に使いすぎるのはNG。
効果が半減する上に、記事の見た目もごちゃごちゃしてしまうので注意です。
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円