
WordPressで「おしゃれな表」を作る方法の紹介です。
必要な設定は9項目。
全ての手順をわかりやすく解説していきます。
こんな人のお役に立てる記事です。

簡単に表をおしゃれにする方法を教えて。
WordPressでおしゃれな表を作る【ビフォー&アフター】
WordPressで作った表って、なんだかパッとしないんですよね。
たとえば、何の設定も行わずに作った表がこちら。
ビフォー
| 比較表サンプル | |||
| 人物A | 人物B | 人物C | |
| サンプルテキスト | テキスト | テキスト | テキスト |
| サンプルテキスト | 〇 | 〇 | × |
| サンプルテキスト | 10,000円 | 20,000円 | 30,000円 |
| サンプルテキスト | テキスト | テキスト | テキスト |
| サンプルテキスト | テキスト | テキスト | テキスト |

確かに、お世辞にも「おしゃれ」とは全く言えないデザインですよね。
さらに言えば、見た目が悪いだけでなく、表自体が見づらいのも大問題です。
で、WordPressを使い続けること3年。
表作成が苦手だった僕も、現在ではこんな感じの表を作れるようになりました。
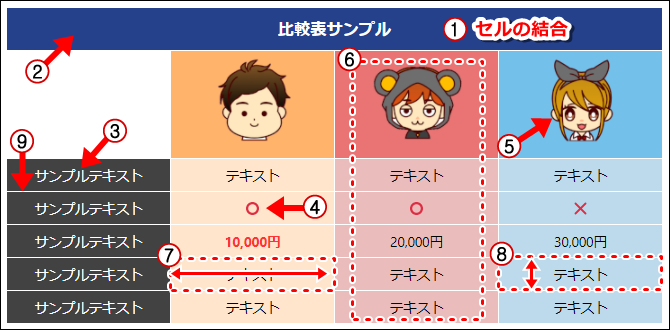
アフター
| 比較表サンプル | |||
 |
 |
 |
|
| サンプルテキスト | テキスト | テキスト | テキスト |
| サンプルテキスト | ⭕ | ⭕ | ❌ |
| サンプルテキスト | 10,000円 | 20,000円 | 30,000円 |
| サンプルテキスト | テキスト | テキスト | テキスト |
| サンプルテキスト | テキスト | テキスト | テキスト |

オイラもこんな感じの表を作ってみたいけど、どうせ設定が難しいんでしょ?
簡単な設定をいくつかするだけで、ほんの数分でおしゃれな表が作れるよ。

表の作成には【Advanced Editor Tools】を使用
今回紹介する方法では、表の作成にプラグイン【Advanced Editor Tools】(旧:TinyMCE Advanced)を使用します。

【Advanced Editor Tools】は、WordPress プラグイン おすすめ 🔍 で検索すると、必ずと言っていいほど出てくる人気のプラグインです。
表の作成はもちろん、記事の装飾をとても簡単にしてくれる便利な機能が満載です。
というわけで、インストールがまだの人は、インストール → 有効化 を済ませておいてください。

料金は一切かからないから安心して使えるよ。
おしゃれな表を作るための9項目の設定
おしゃれな表を作るために必要な設定は9項目。

設定項目
- セルの結合
- セルの背景色
- テキストカラーの変更
- 記号・特殊文字の入力
- 画像の挿入
- 中央揃え
- セルの幅(列)の調整
- セルの高さ(行)の調整
- 枠線の色の変更
ほんの数分でできちゃう簡単な設定なんだ。

step
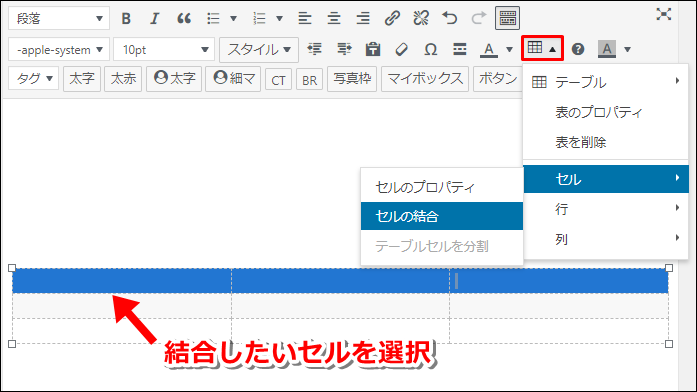
1セルの結合

結合したいセルを選択 → テーブル → セル → セルの結合
step
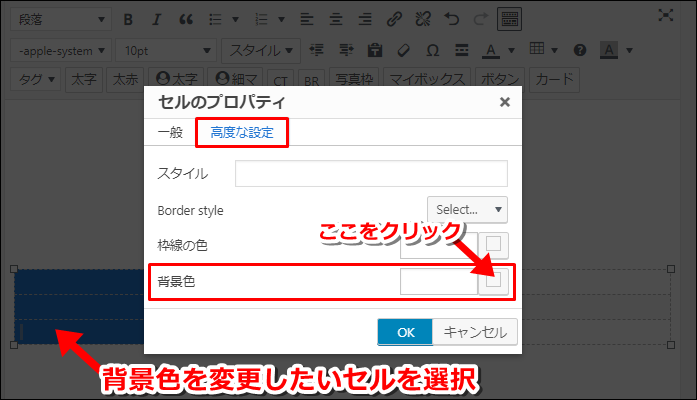
2セルの背景色
 背景色を変更したいセルを選択 → テーブル → セル → セルのプロパティ → 高度な設定 → 背景色を指定
背景色を変更したいセルを選択 → テーブル → セル → セルのプロパティ → 高度な設定 → 背景色を指定
step
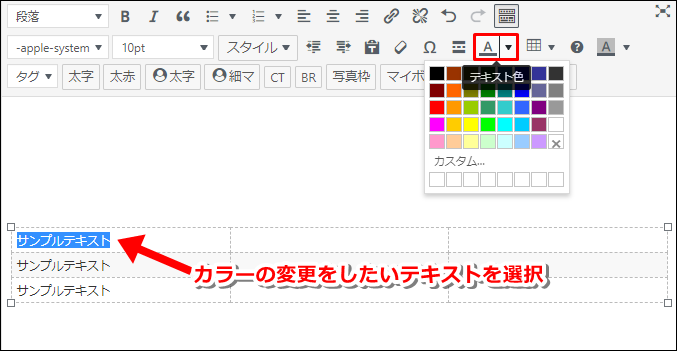
3テキストカラーの変更

テキストを選択 → テキスト色
step
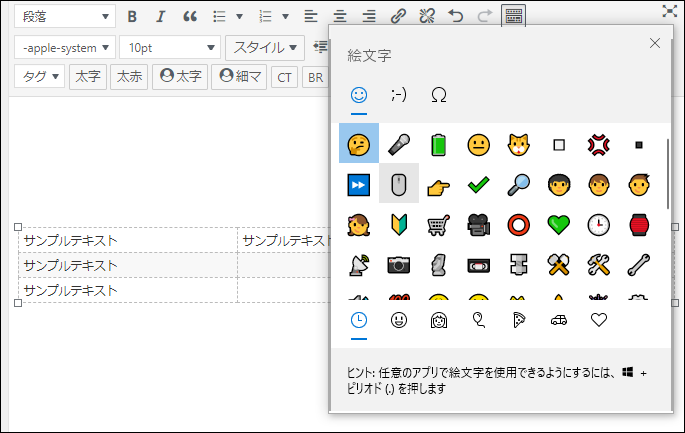
4記号・特殊文字の挿入

キーボードの Windows + .
Macの場合:Control + Command + スペースを同時にクリック
step
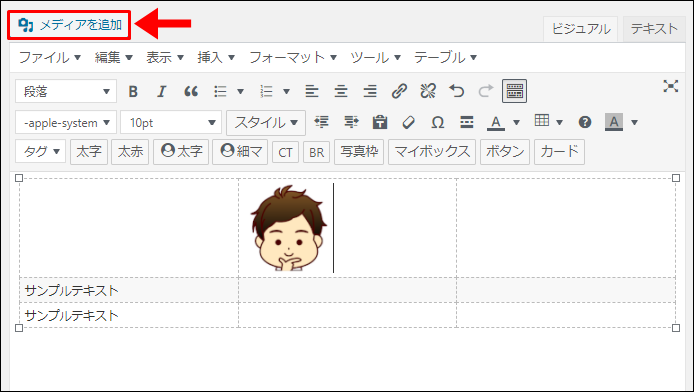
5画像の挿入

セルを指定 → メディアを追加
サイズの大きすぎる画像を挿入すると、表のデザインが崩れます。
100~300px四方の画像がおすすめです。
step
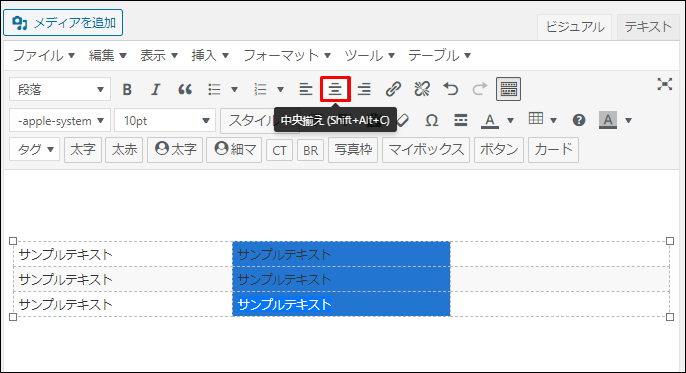
6中央揃え

セルを選択 → 中央揃え
step
7セルの幅(列)の調整
を調整.png)
セルを選択 → テーブル → セル → セルのプロパティ → 一般 → 幅
レスポンシブに対応させるためには、セルの幅の値は「%」で入力します。
step
8セルの高さ(行)の調整
の設定.png)
セルを選択 → テーブル → セル → 高度な設定 → スタイル
セルの高さ(余白)を調整するpadding:〇px;を入力
詳細な設定方法は、以下の記事内で詳しく解説しています。
参考【ワードプレスで表の高さが変わらない】をやっと解決できた方法
step
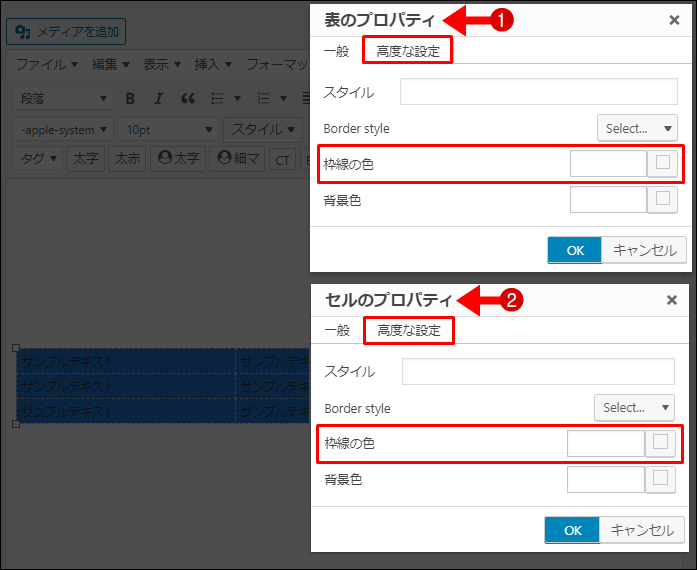
9枠線の色を変更

- 表の外枠の色を変更
表全体を選択 → テーブル → 表のプロパティ → 高度な設定 → 枠線の色
- セルの枠線の色を変更
セルを選択 → テーブル → セルのプロパティ → 高度な設定 → 枠線の色
見本の表同様、枠線を消したようなデザインにするには、以下のように設定します。
表の外枠の色:#ffffff セルの枠線の色:#ffffff
WordPressテーマとの組み合わせで表をさらにグレードアップ
WordPressには、無料・有料合わせて多くのテーマが存在しています。
ちなみにこのブログで使用しているのは、有料のAFFINGER5(アフィンガー)というテーマ。
こういったテーマ特有の記事装飾機能を利用することで、さらにおしゃれな表を作ることが可能です。
実際にやってみました。
WordPressの機能だけを利用して作った表
| 比較表サンプル | |||
 |
 |
 |
|
| サンプルテキスト | テキスト | テキスト | テキスト |
| サンプルテキスト | ⭕ | ⭕ | ❌ |
| サンプルテキスト | 10,000円 | 20,000円 | 30,000円 |
| サンプルテキスト | テキスト | テキスト | テキスト |
| サンプルテキスト | テキスト | テキスト | テキスト |
有料テーマの記事装飾を併用して作った表
| 比較表サンプル | |||
 |
 |
 |
|
| サンプルテキスト | Windows | Windows | Mac |
| サンプルテキスト | ⭕ | ⭕ | ❌ |
| サンプルテキスト | 10,000円 | 20,000円 | 30,000円 |
| サンプルテキスト | |||
| サンプルテキスト | 詳しくはコチラ | 詳しくはコチラ | 詳しくはコチラ |
だいぶ見た目のデザインが変わりましたね。
WordPress有料テーマの多くには、こういった豊富な記事装飾機能が用意されています。
参考AFFINGER5【表作成時に相性のいい6つの記事装飾】使い方も
表のデザインもそうですが、記事全体をスタイリッシュに仕上げたい人におすすめです。
まとめ:見やすい表を作ろう
記事内に表を設置することで、物事をわかりやすくユーザーに伝えることができます。
ただし、肝心のその表自体が見づらいのでは本末転倒ですよね。
今回紹介した9つの設定を行えば、誰でも簡単におしゃれな表を作ることが可能です。
ぜひ、自分のブログでも試してみて下さい。
- 関連記事

