WordPressブログで、画像をクリックした時の動作についての解説記事です。
- クリックした時に画像を拡大表示する
- クリックしても画像を拡大表示しない
それぞれの設定方法を紹介していきます。
こんな人のお役に立てる記事です。

それぞれの設定はどうやってやるの?
クリックで拡大できる画像とできない画像
下の2つの画像は、片方を「クリックで拡大できる画像」もう片方を「クリックできない画像」に設定してあります。
画像の細部までを見てもらいたい場合は、「クリックで拡大できる画像」を挿入しておいた方が便利ですね。
ちなみにせっかく「クリックで拡大できる画像」を設置しても、気づかれずにスルーされてしまう場合もあるので「クリックで拡大できます」みたいな一言を入れておくのがベストですね。

クリックで拡大できる画像(コメント入)

続いては、それぞれの設定方法を説明します。
設定は本当に簡単!
余計なプラグインを追加する必要なく、元々のワードプレスの機能で行えます。
画像をクリックで拡大させる設定とさせない設定
まずは、下準備としてサイトやブログに表示させたい画像を取り込んでおきます。


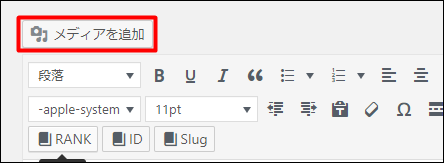
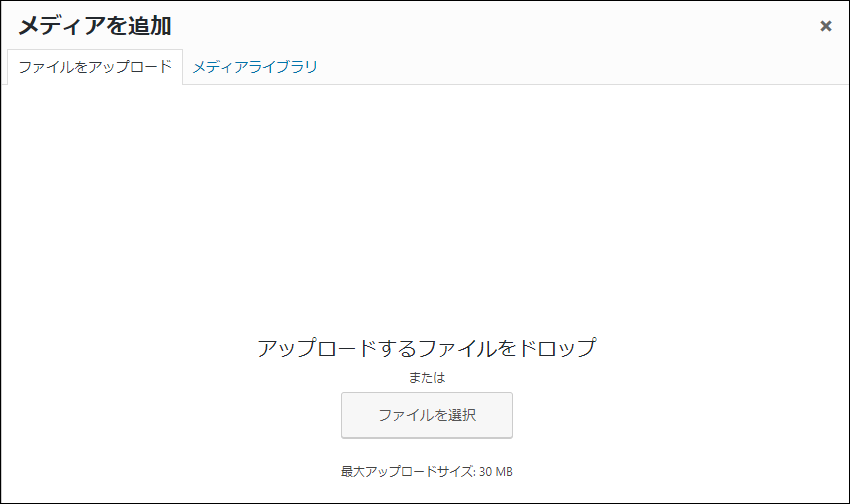
メディアを追加 → ファイルをアップロード
注意点
設定は「添付ファイルの表示設定」から
step
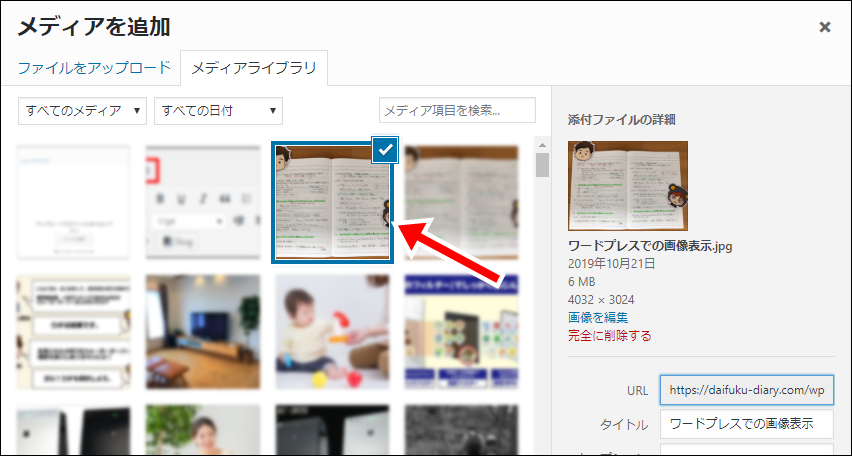
1サイト内に挿入したい画像を選択

メディアを追加 → メディアライブラリ → 記事内に挿入したい画像を選択
step
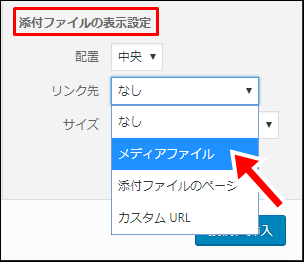
2添付ファイルの表示設定を変更

リンク先をメディアファイルに設定すると「クリックで拡大できる画像」になります。
その他のリンク先
なし:クリックできない画像になります。
添付ファイルのページ:この画像が貼られているページにリンクします。
同一ページ内へのリンクになるため、あまり使用しません。
カスタムURL:画像をクリックすることで任意のリンクに繋げます。
画像をクリックで拡大させたくない場合には、ここでなしを選択します。
step
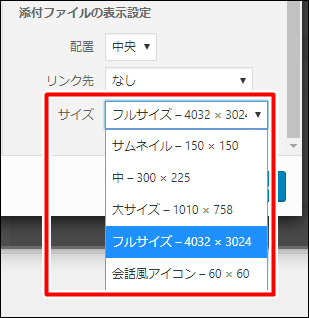
3サイト上でのサイズを設定

サイト上での画像のサイズを指定します。
ここで設定するのは、あくまでもサイト上での画像の表示サイズです。
どのサイズを指定しても、画像をクリックしたときには「元々のフルサイズの画像」が表示されます。

step
4投稿に挿入

全ての設定が済んだら、投稿に挿入をクリックします。
無事、「クリックで拡大する画像」の挿入ができたはずです。
画像にコメントを入れる方法とその他の設定
画像にコメントを入れるときには「キャプション」を利用します。

ここに打ち込んだテキストが画像の下に表示されます。

パソコンと貯金箱
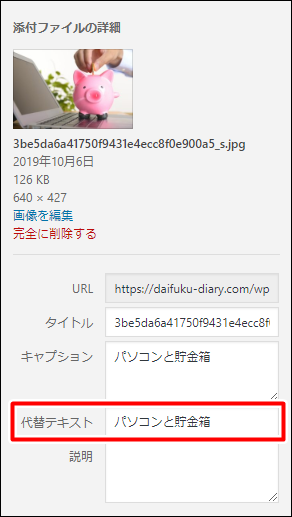
代替テキストは必ず入力しておこう

代替テキストとは、その画像の内容をテキストで表現したものですね。
もし何らかの理由で画像が表示されないときには、代替テキストが表示されることでサイトを訪れた検索者に「ここには本来どんな画像が表示されていたか」を示すことができます。
ちなみに、代替テキストは空欄のままでも表示される画像には何の影響もありません。
ただしSEO効果が期待できるとも言われているので、できれば入力しておくのが無難です。

まとめ:画像の拡大を使い分けて検索者の見やすいサイトにしよう
WordPressにて、画像の拡大表示に関する設定方法の紹介でした。
ちなみに当ブログでは、画像をクリックした際に「ビヨーンと拡大表示」するように設定してあります。
こちらは、専用のプラグイン「Easy FancyBox」を使用しています。