
一生懸命時間をかけて作った表がプレビュー画面やスマホ表示ではみ出ていてがっかりした・・。
ワードプレスを使っていると、こんなことってありますよね。

前回は全然問題なくできたのになんで?解決策と原因を誰か教えて!
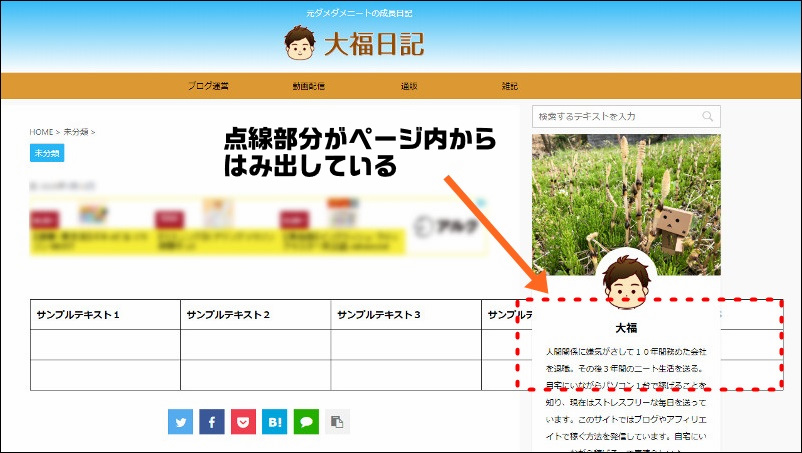
ワードプレスで作った表は、はっきり言ってめちゃくちゃ頻繁にページ内からはみ出します。
でも不思議なのは、同じ表でも「はみ出す時」と「はみ出さない時」があること。
実は、表がページ内からはみ出してしまう原因はめちゃくちゃ些細なことが原因だったりします。
ここでは、【解決策】と【納得の原因】について紹介します。
【解決策】ページ内からはみ出してしまった表は3秒で直せる

はみ出してしまった表をページ内に収める方法は、めちゃくちゃ簡単。
以下の方法ですぐに直すことができます。

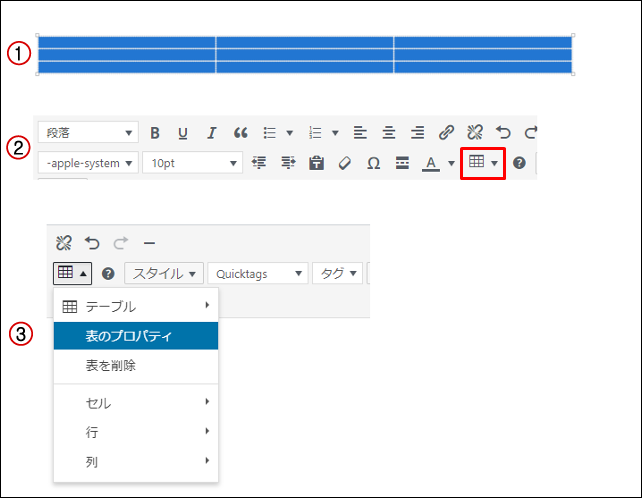
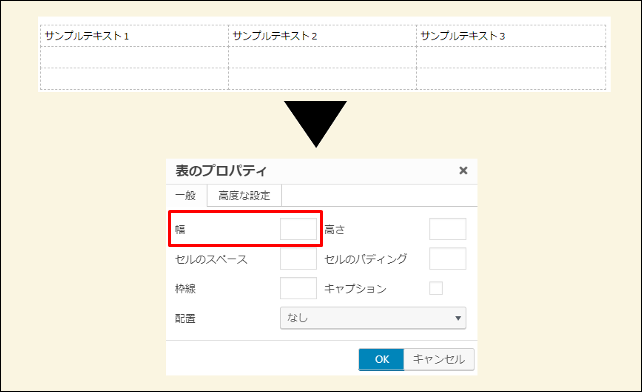
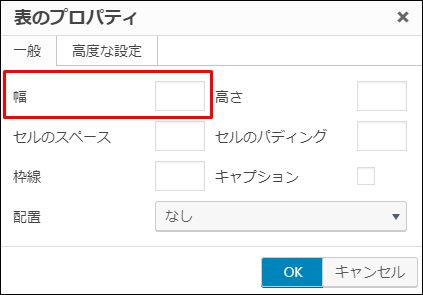
①表全体を選択 → ②テーブル → ③表のプロパティ → 一般

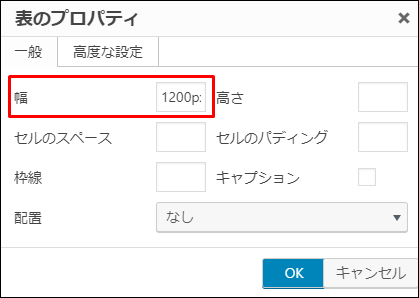
表のプロパティ内の【幅】に入力されている数字を削除して「空欄」もしくは「100%」と入力します。

たったこれだけで、はみ出していた表がページ内にしっかりと収まりました。

あと、なる時とならない時があるのも気になる・・。
続いては、表がはみ出してしまう原因について解説します。
【原因】表の作成時に枠に触れてしまうと「はみ出す表」が作られる
ワードプレスで作った表は、もともとはレスポンシブ対応です。
レスポンシブとは?
PCやスマホ、タブレットなどの異なる端末で見たときでも、画面サイズに応じてレイアウトやデザインを自動で調整してくれる機能。
本来は、特に難しい設定等をしなくてもパソコンやスマホの画面内に収まるように勝手に調整がされるということですね。
ただし、あることをしてしまうと途端にその機能が失われます。
それが、表の作成時に「枠線に触れてしまうこと」。

【枠線=表そのもの】ですね。
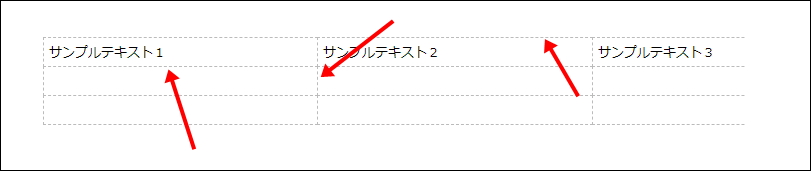
表に文字を入力するときに誤って枠線をクリックしてしまったり、マウスで枠線の幅を調整した時点でアウト。
たったこれだけのことで、「ページ内からはみ出す表」が出来上がってしまいます。

実際にはどんな感じかを確認してみます。
枠線に一切触れていない元々の表

表のプロパティ内の「幅」は空欄のまま。
ページ内の幅にピッタリ収まる表が作成されます。
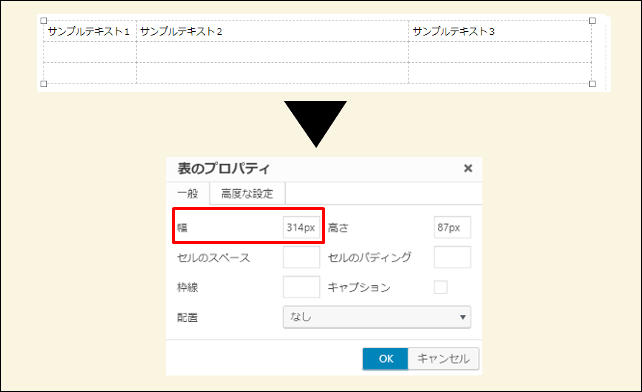
枠線に1回触れてしまった表

表のプロパティ内の「幅」に勝手に数字が入力されている。
※高さにも数字が自動的に入力されていますが、「高さ」は表がはみ出るとは関係ありません。
幅に自動的に数字が入力されてしまうことで、表の見た目が崩れたり、PCではよくてもスマホでははみ出してしまう表が作成されてしまいます。
で、はみ出してしまった表をレスポンシブに戻すには「表のプロパティ内の幅を空欄にする」でしたよね。

要は先ほど紹介した方法は、勝手に入力されてしまったこの数字を削除して元の状態に戻していたということですね。
表を作成した後は、アップロード(公開)前に一旦「表のプロパティ内の幅を空欄にする」。
毎回このひと手間を加えるだけで、ページ内に表を収めることができるというわけです。
注意!横幅の広すぎる表は対処できない
これまでに紹介した方法を使えば、はみ出してしまった表でも大抵はページ内に収めることができます。
ただし、こんな場合は注意が必要。
❌やたらと横幅がデカすぎる表
例えページ幅にしっかりと収まっていても、横に長すぎる表はどうしても見づらくなってしまいます。
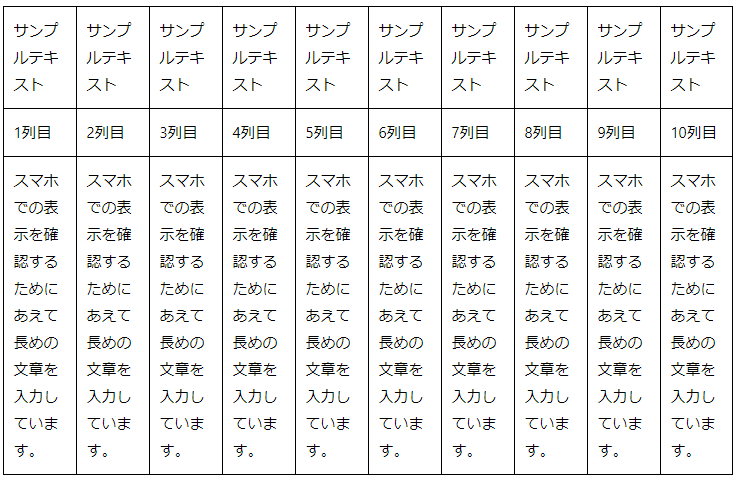
実際に横幅10列の表を作成してみました。
PCでの表示


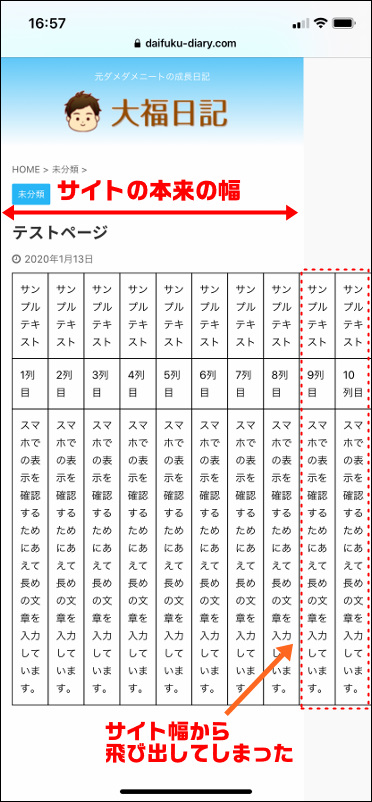
スマホでの表示



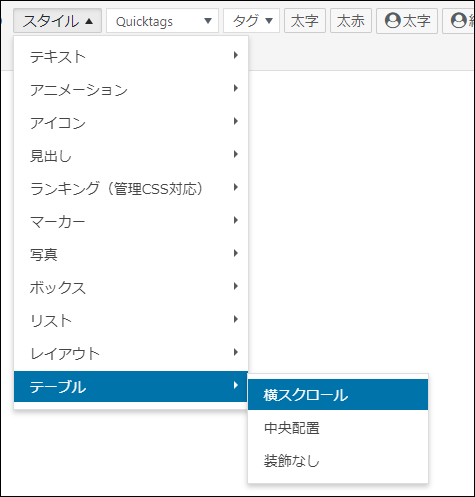
どうしても横に長い表を作成したいときは、【表のスクロール】が便利です。
表のスクロールを利用すれば、どんなに横に長い表でもはみ出すことなく表示をすることができます。
| サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト | サンプルテキスト |
| 1列目 | 2列目 | 3列目 | 4列目 | 5列目 | 6列目 | 7列目 | 8列目 | 9列目 | 10列目 |
| スマホでの表示を確認するためにあえて長めの文章を入力しています。 | スマホでの表示を確認するためにあえて長めの文章を入力しています。 | スマホでの表示を確認するためにあえて長めの文章を入力しています。 | スマホでの表示を確認するためにあえて長めの文章を入力しています。 | スマホでの表示を確認するためにあえて長めの文章を入力しています。 | スマホでの表示を確認するためにあえて長めの文章を入力しています。 | スマホでの表示を確認するためにあえて長めの文章を入力しています。 | スマホでの表示を確認するためにあえて長めの文章を入力しています。 | スマホでの表示を確認するためにあえて長めの文章を入力しています。 | スマホでの表示を確認するためにあえて長めの文章を入力しています。 |
ただし、表をスクロールをさせるためにはCSSを追加する必要があります。

ですが、こんな風思ってしまった人にはCSSの追加は正直おすすめしません。
というのも、ワードプレス初心者がCSSを下手にいじると、表どころかサイトそのものの表示を崩してしまう可能性があるから。
さらに最悪の場合は、サイトの表示自体が全くできなくなってしまう危険性も。
それでも挑戦してみたい!という人は【ワードプレス 表 スクロール】で検索してみて下さい。
詳しい方法がたくさん出てきます。
ちなみに使用しているワードプレスのテーマによっては、「表のスクロール機能」が最初からついているものもあります。
事実、僕が使用している有料テーマの「AFFINGER5(アフィンガー5)」はワンタッチで簡単に表をスクロールさせることができます。

質の高い無料テーマで大人気の「Cocoon(コクーン)」にも表のスクロール機能はついているようです。
\ 💻ブロガーに大人気の有料テーマ /
\ 💻無料で使用できるのに有料テーマ並のクオリティ /
まとめ:原因がわかれば対処も簡単
僕はワードプレスを使用し始めて約2年が経ちましたが、これまでずっと「表作成」は苦手でした。
なるべく記事内で表を使わないように、あの手この手で避けてきました。
というのも、ここで紹介したように表がはみ出してしまったり、カスタマイズが苦手で見た目の良い表を作ることができなかったから。
でも、ここ最近はやっと表作成の苦手意識がなくなりましたね。
表が使えるって本当に便利。
時に表は、文章よりも圧倒的にわかりやすく物事を伝えることができます。

こんな人には、こちらの記事もお役に立てるかと思います。
-

-
【ワードプレスで表の高さが変わらない】をやっと解決できた方法
続きを見る


