
ブロガー歴3年目の僕が愛用している「スクリーンショット」ツールを紹介します。
以前までは別のツールを使用していましたが、これに出会ってからはもう他のスクショツールは考えられません。
ブログ作りを快適にしてくれること間違いなしです。
こんな人のお役に立てる記事です。

今使っているツールに特に不満はないけど、もっと便利なツールがあるなら知りたいなぁ。
スクショ時にサイズがわかったりすると便利なんだけどな。
スクリーンショットツール【LightShot】がすごい!3つのお気に入り機能を紹介
早速ですが、まずはツールの紹介から。

僕が愛用しているスクリーンショットツールは【LightShot(ライトショット)】というものです。
もちろん無料♪
WindowsでもMacでも利用可能です。
👇ダウンロードはこちらのページからできます
LightShotのお気に入り機能3つ
以前まではWindowsパソコンに標準で搭載されていた【Snipping Tool】を1年以上ずっと使用していました。
以前使用していたSnipping Tool

そんな僕が【LightShot】の虜になってしまったのは、以下の3つの機能が便利すぎるからです。
3つのお気に入り機能
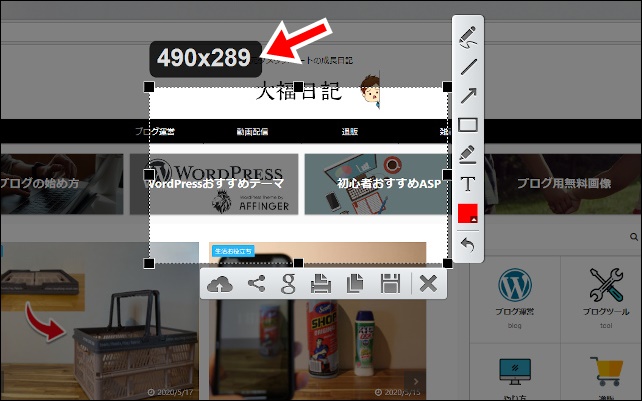
- スクリーンショット時にサイズがわかる
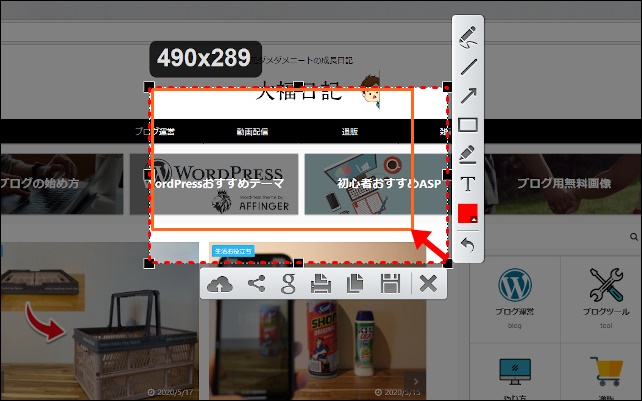
- 撮影時に選択範囲を調整できる
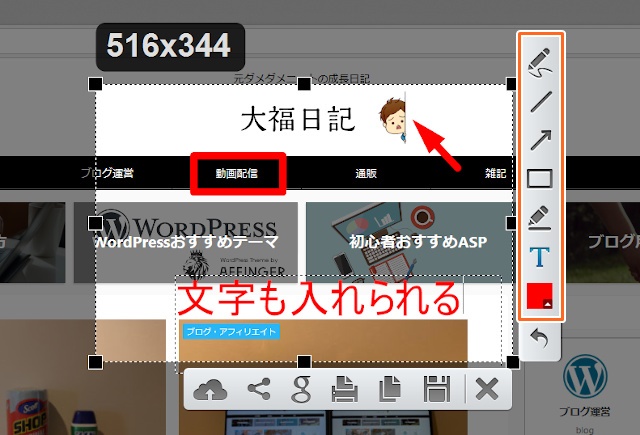
- 画像に矢印やテキストを挿入できる
- スクリーンショット時にサイズがわかる

LightShotはスクリーンショット時にサイズが表示されます。
これ、ブロガーである僕にとっては凄く便利な機能です。
というのも、以前まではこんな感じでした。
スクリーンショットを撮影 → 自分のブログ幅に合わせて画像サイズを変更
LightShotのおかげで、面倒なサイズ変更の手間が全くなくなりました。
- 撮影時に選択範囲を調整できる

この機能、本当に好きです。
一旦画像を選択した後に選択範囲の微調整ができるなんて、本当に便利すぎです。
これまでは、「微妙に画像やテキストが見切れていて何度もやり直し」なんて日常茶飯事でした。
LightShotを使うようになってからは撮り直しはほぼなし!毎回1発OKです。
- 画像に矢印やテキストを挿入できる

LightShotは、スクリーンショット時に簡単な画像の編集ができます。
わざわざ画像編集ソフトを立ち上げなくてもいいので、時短になりますね。
ただし、細かな画像編集なら別のツールを使用した方が便利です。
記事後半では、僕が使用しているLightShotとの相性がいい画像編集ツールを紹介しています。
LightShotの使い方【基本編】
LightShotの使い方は、すごく簡単。
わざわざ説明を見なくても、多分だれでも感覚で使いこなせると思います。

ここでは、基本の使い方を紹介します。
基本の使い方
- LightShotを起動してスクリーンショットモードにする
- 範囲を選択する
- 範囲の調整をする
- 必要に応じてテキストや矢印などを追加する
- 保存する
step
1LightShotを起動してスクリーンショットモードにする

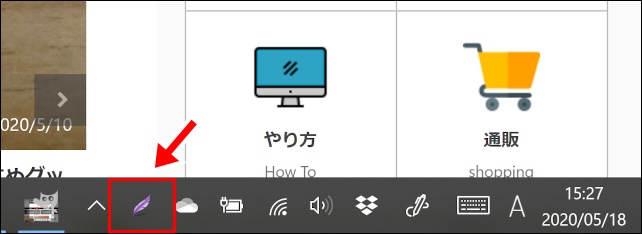
LightShotを使用するには、画面下のタスクバーのアイコンをクリックします。


こんな場合は、タスクバー内の⋀キーを押すと表示されるはずです。
step
2範囲を選択する

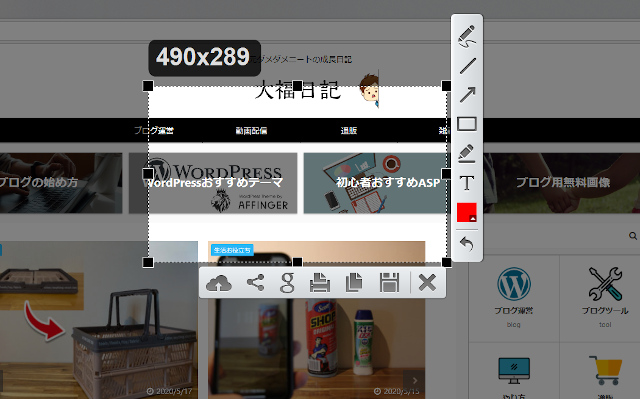
画面内をクリックすると、範囲選択モードになります。
スクリーンショットしたい箇所を囲みます。
step
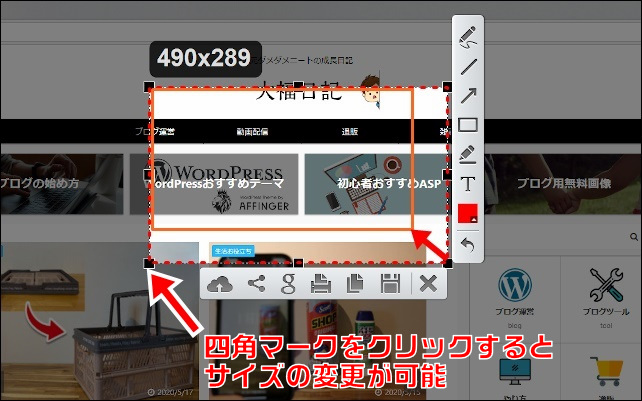
3範囲の調整をする

範囲選択枠の■をクリックすると、選択範囲を調整することができます。
テキストや画像の見切れがないよう範囲を調整してください。
step
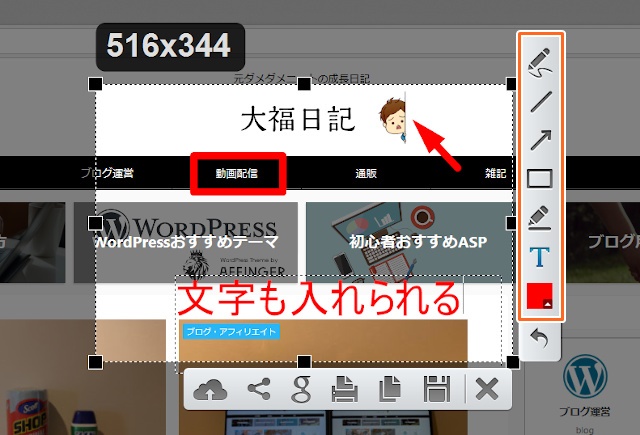
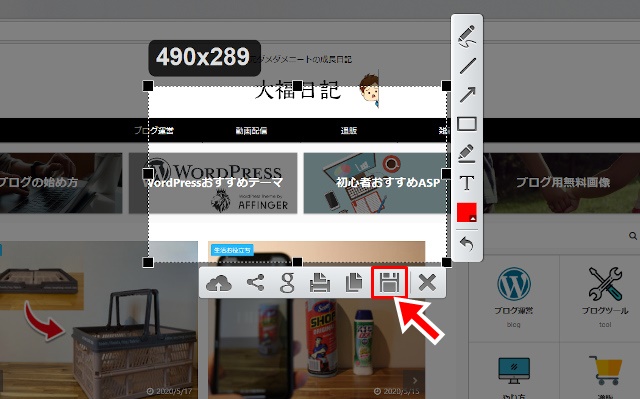
4必要に応じてテキストや矢印などを追加する

ツール右側に表示されているバーを使用して、画像にテキストや矢印などを追加できます。
step
5保存する

💾マークをクリックすると画像の保存ができます。

保存時には、【ファイル名】や【保存形式】の変更が可能です。

僕の場合は、写真画像なら「JPG」、イラストやテキストがメインなら「PNG]で保存しています。
その方が、ファイルサイズを小さくすることができますからね。
ただし、よくわからない場合は全て「JPG」で保存しておけば無難です。


覚えておきたい!LightShotの便利な使い方【応用編】
続いては、LightShotの便利な機能を紹介します。
便利な使い方
- LightShotはキーボードでの起動が便利
- 画面全体のスクリーンショット方法
- 微調整はキーボードのカーソルキーを使おう
LightShotはキーボードでの起動が便利
LightShotの起動方法は2種類あります。
- LightShotアイコンをクリックで起動
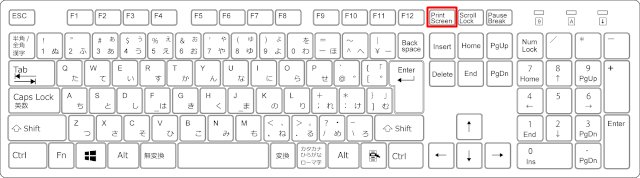
- キーボードのPrintScreenキーで起動

僕のおすすめはキーボードでの起動です。
というのも、こんな時に便利だからです。
- LightShotアイコンのクリックだと、アイコンをクリックした時にスクショしたい箇所の表示が消えてしまうことがある

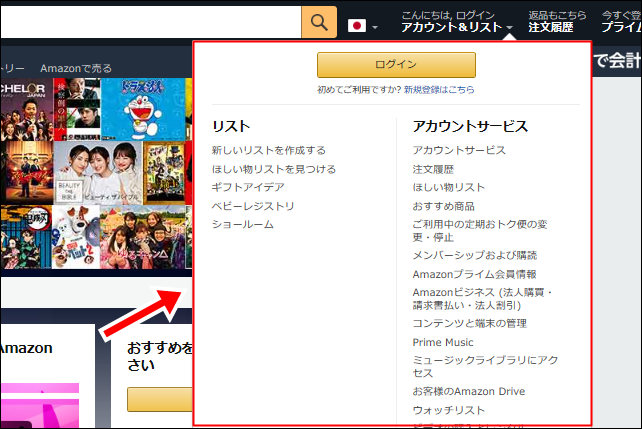
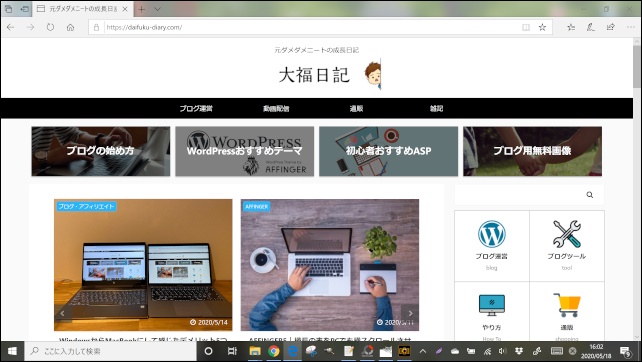
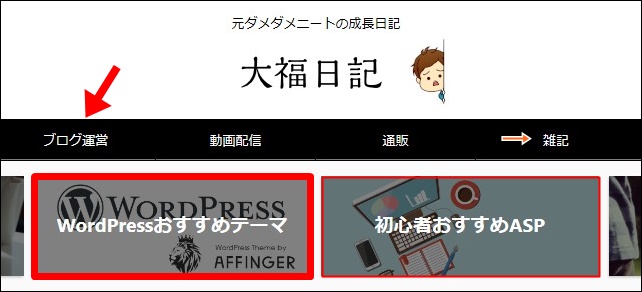
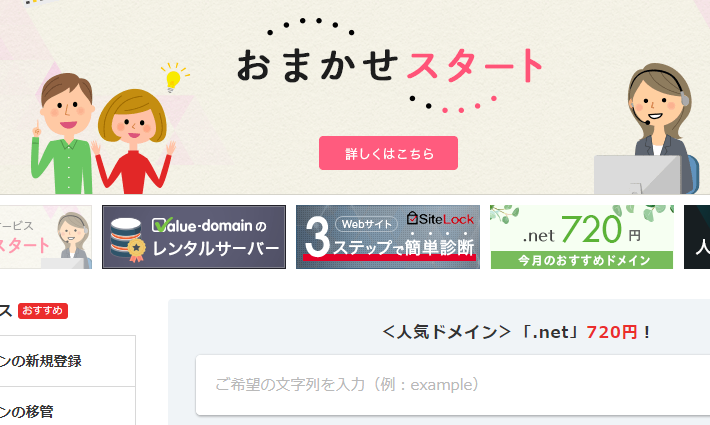
スクショしたいのは、画面内赤枠で囲まれた箇所です。

LightShotアイコンをクリックすると、スクショしたかった箇所の表示が消えてしまう。
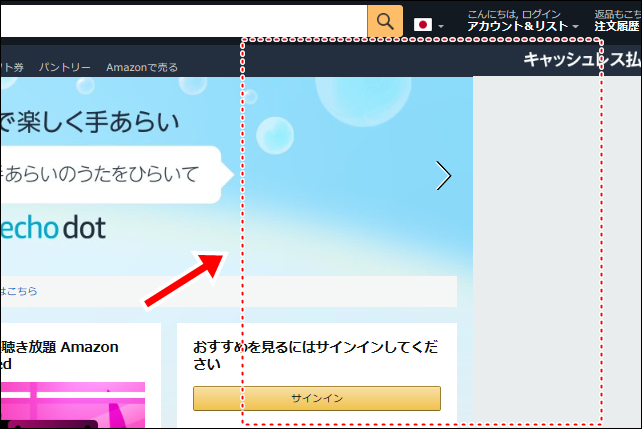
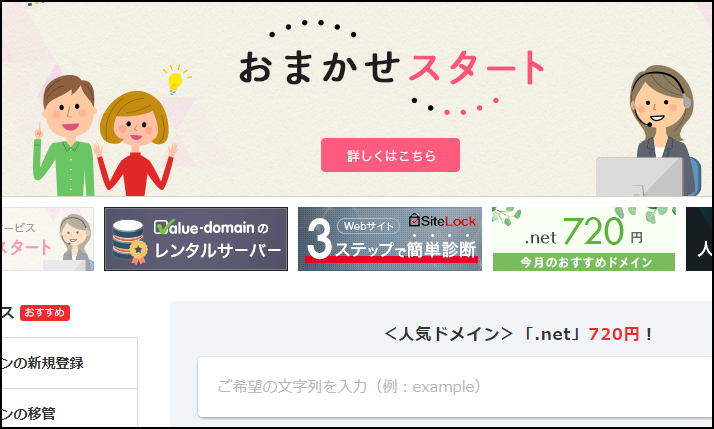
PrintScreenキーでの起動を行えば、見ている画面そのままをスクリーンショットすることができます。
Macの場合はshift + command + 3
画面全体のスクリーンショット方法
一部だけでなく画面全体をスクリーンショットすることもできます。

Shift + PrintScreenを押すと画面全体のスクリーンショットをすることができます。
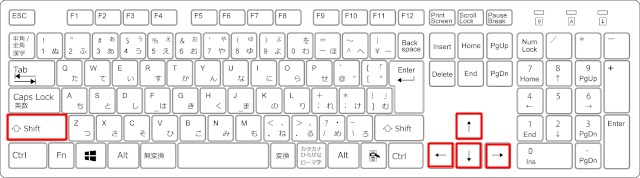
微調整はキーボードのカーソルキーを使おう
1pxだけ選択範囲を小さくしたい。
こんな時は、マウスでの操作よりもキーボードでの操作の方が確実です。

キーボードのShift + カーソルで、選択範囲を1pxごと調整することができます。
選択範囲全体を移動したいときは、Shiftキーを押さずにカーソルキーで移動します。
スクリーンショット画像の編集に便利なツール
LightShotにも簡単な編集機能はついていますが、別の編集ソフトを使うことで、より思い通りの画像編集が可能になります。
僕が使用しているのは、【PhotoScape】というツール。

LightShotの編集機能と比較すると、以下の点が便利です。
PhotoScapeの便利な編集機能
- 画像内に思い通りの矢印や囲み枠を挿入できる
- 画像に枠をつけることができる
- あらかじめ用意されているイラストが便利
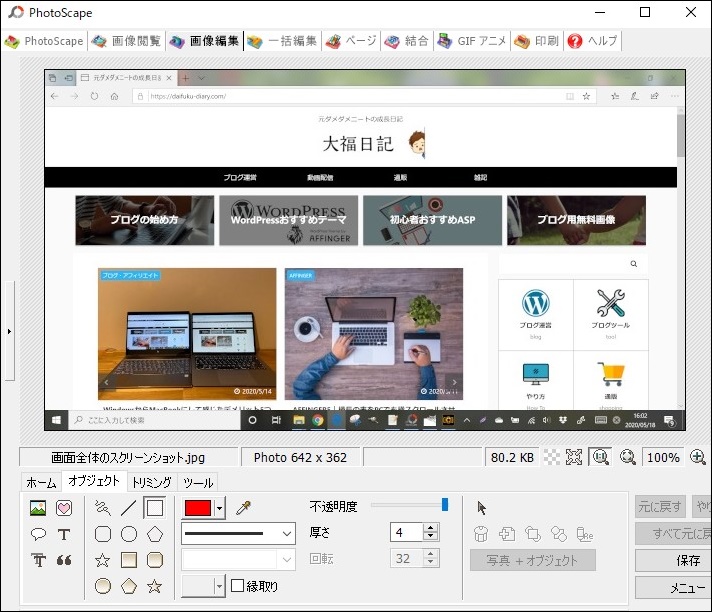
PhotoScapeの操作画面はこんな感じ。

直感で操作できるくらいシンプルな作りです。
- 画像内に思い通りの矢印や囲み枠を挿入できる

LightShotでも矢印や囲み枠の挿入はできますが、線の太さの変更ができません。
PhotoScapeなら、矢印や囲み枠の線の太さの調整が自由にできます。
- 画像に枠をつけることができる
たとえばこちらの画像。

画像に境界線がなく文字等が見切れていて、ちょっと不自然ですよね。
画像枠をつけると見栄えが良くなります。

PhotoScapeでは、ワンクリックで挿入できる画像枠が数多く用意されています。
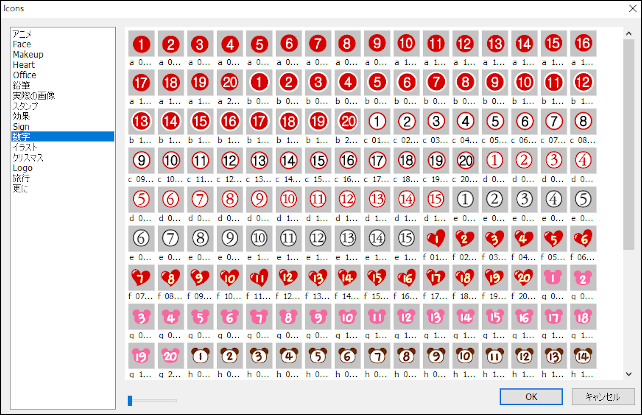
- あらかじめ用意されているイラストが便利

PhotoScapeには画像内に挿入できるイラストが豊富に用意されています。
ナンバリング画像だけでもかなり種類が豊富です。
まとめ:LightShotとPhotoScapeの組み合わせが最高
ブログに使う画像のスクリーンショットなら、以下の組み合わせが使いやすくて便利です。
- LightShot【スクリーンショット】
- PhotoScape【画像編集】
どちらのツールも使い勝手がよくオススメです。
画像関連の記事ならこちらもおすすめです。
-

-
ブロガーにおすすめの無料画像サイト3選【これだけでOK】
続きを見る
-

-
ブログで使う画像に簡単モザイク処理【やみつきになるソフトを紹介】
続きを見る

