
画像編集ソフト【Photoscape】で、「角丸モードの丸みをプレビューで確認しながら調整する」方法です。
記事後半では、知っておきたい便利な小技も紹介しています。
こんな人のお役に立てる記事です。

すごく便利なんだけど、唯一不満点が・・。
角丸モードって、画面を見ながら任意の丸みに調整できないの?
Photoscapeでプレビューしながら角丸モードの丸みを調整
画像内にテキストや枠、矢印などを挿入するのに便利なPhotoscape。
ブログ画像の編集に使用している人も多いですよね。
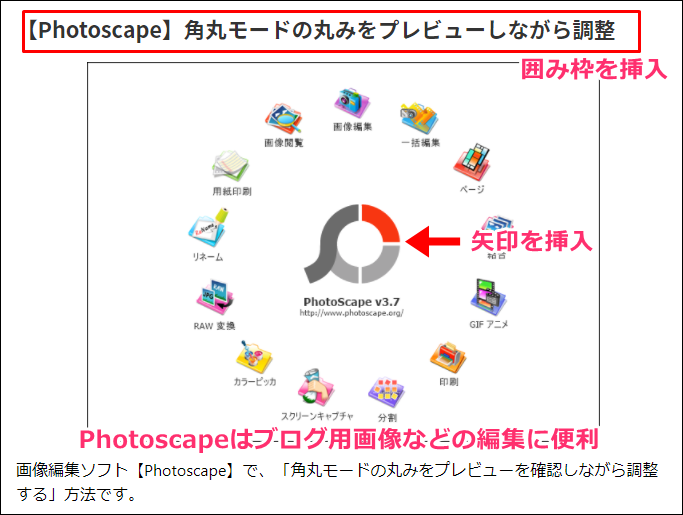
たとえば、こんな感じ。

画像内に図形やテキストを入れることで、物事をわかりやすくユーザーに伝えることができます。

それが、これ。

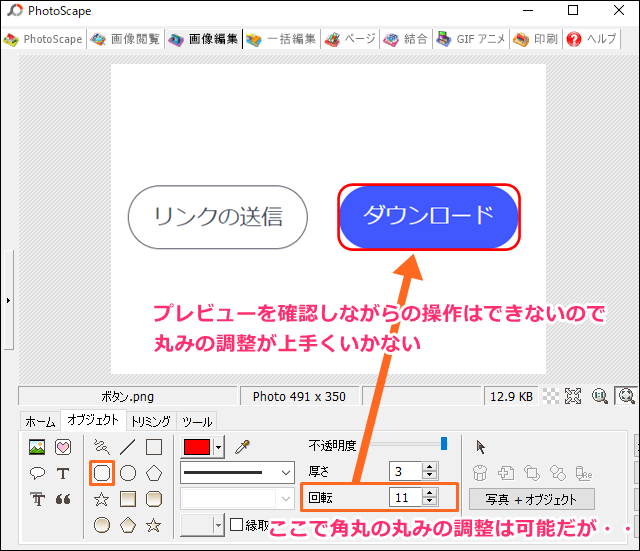
ボタンなどを囲むのに便利な「角丸モード」ですが、上の画像の通り丸み調整が難しいんですよね。
理由は単純で、プレビューを見ながら丸みの調整ができないから。
細かいことが気になってしまう僕は、このちょっとズレた見た目が嫌で仕方ありません。
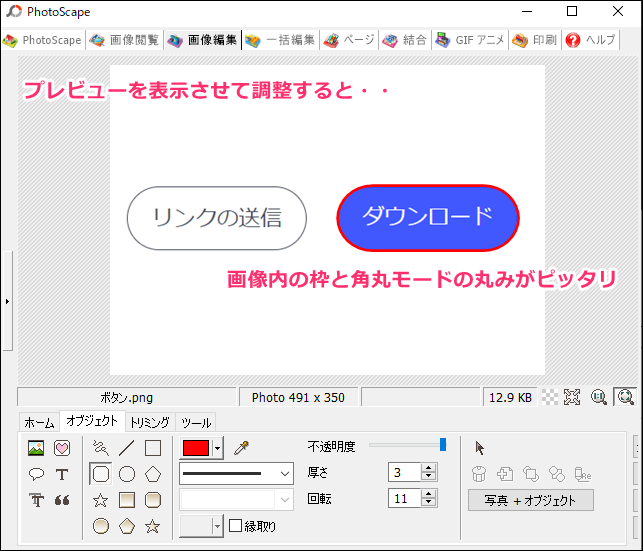
で、今回紹介する方法で丸みの調整をした画像がこちら。

デフォルトでは表示されない「プレビュー」を確認しながら調整してみました。
こっちの方が、やっぱり断然見た目がいいですね。
Photoscapeを何年も使ってきた僕ですが、やっと最近この機能の存在に気づきました。
Photoscape Xなら「丸みの調整」は簡単
ちょっと紛らわしいですが、Photoscapeには【Photoscape】と【Photoscape X】があります。
両者の違いは、以下のような感じ。
| Photoscape | Windowsのみで利用可能 ・シンプル操作で使いやすく、ブログ用画像の編集にちょうどいい |
| Photoscape X | Windows・Macで利用可能 ・機能満載で色々できるが、操作に慣れるまでは大変 |
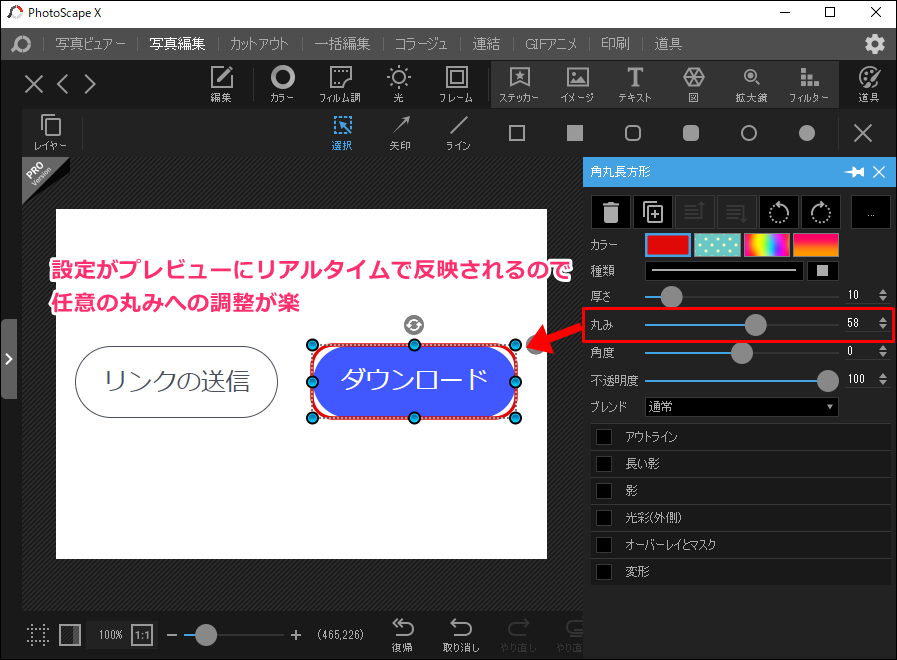
で、肝心の「角丸モードの丸み調整」ですが、Photoscape Xなら簡単です。

やっぱり、プレビューを見ながら調整は使い勝手がいいですね。
というわけで、Photoscapeでも「プレビューを確認しながら丸みの調整」をする方法を紹介していきます。
角丸モードの丸み調整時にプレビューを表示させる方法
デフォルトでは表示されないプレビューですが、実は表示方法はすごく簡単。
角丸モードの丸み調整が、一気に楽になります。
手順
- オブジェクト「角丸」を挿入
- オブジェクトを選択
- プレビューを確認しながら丸みを調整
step
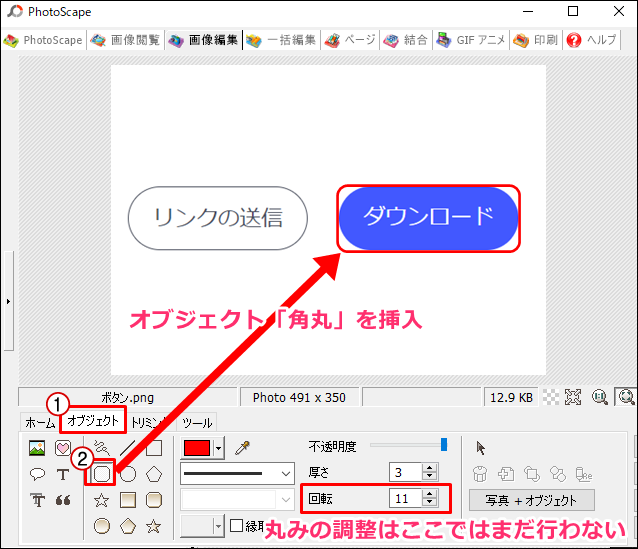
1オブジェクト「角丸」を挿入

オブジェクト → 角丸モード
回転の数値を変更することで「丸みの調整」を行うことができますが、ここではまだ操作しません。
※ここでの操作ではプレビューの確認ができないため
step
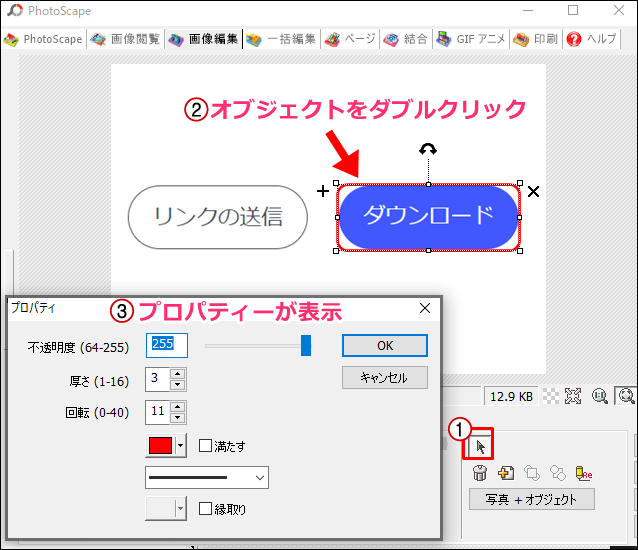
2オブジェクトを選択

オブジェクト選択モード → 丸みを調整したいオブジェクトをダブルクリック
step
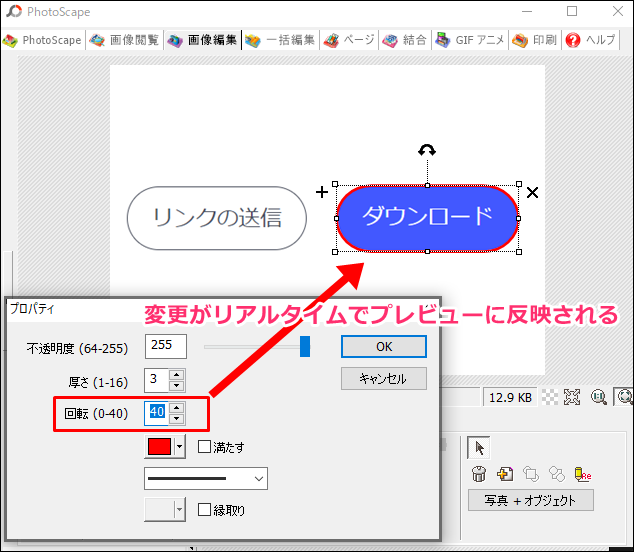
3プレビューを確認しながら丸みを調整

回転 → 任意の丸みに調整
丸みの調整だけでなく、枠線のカラーや厚み、不透明度なども変更できます。

一緒に覚えておきたいPhotoscapeの小技
ここでは、知っていると「ちょっと便利な小技」を紹介します。
【Photoscape】【Photoscape X】で共通して利用できる小技です。
便利な小技
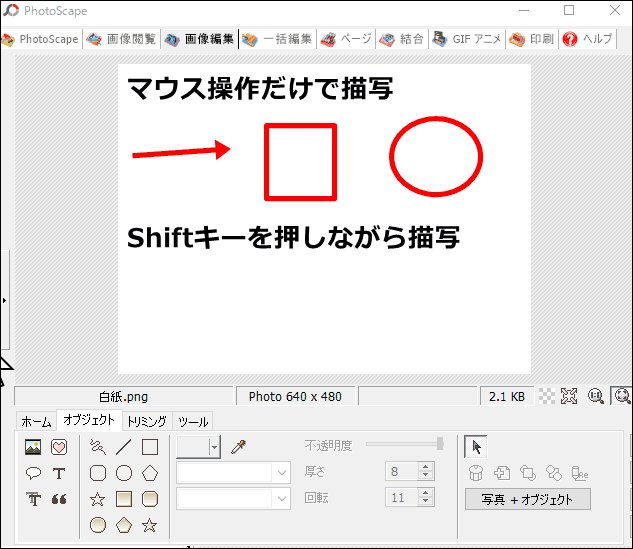
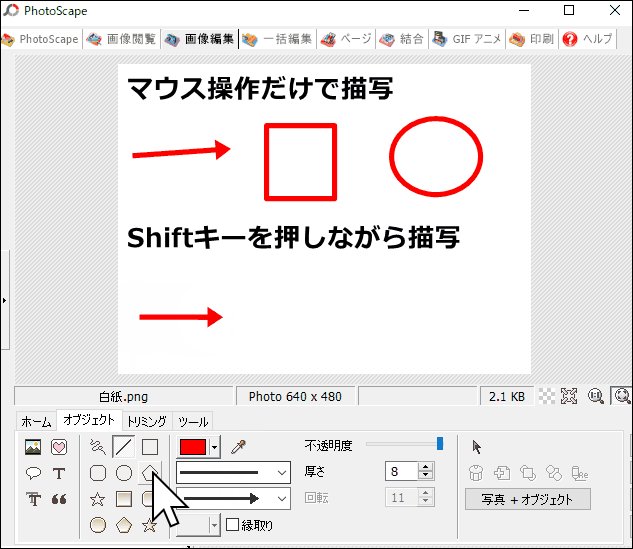
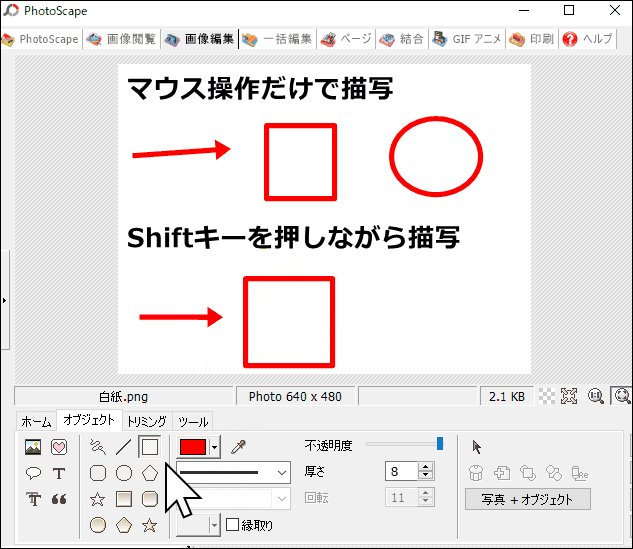
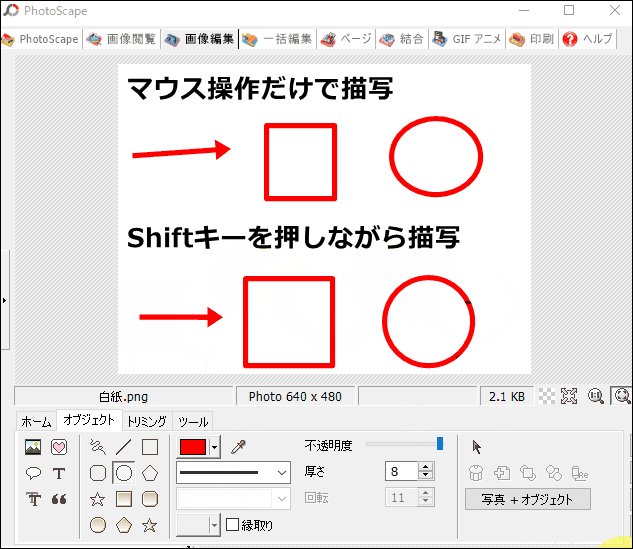
Shiftキーを押しながらオブジェクトを描写

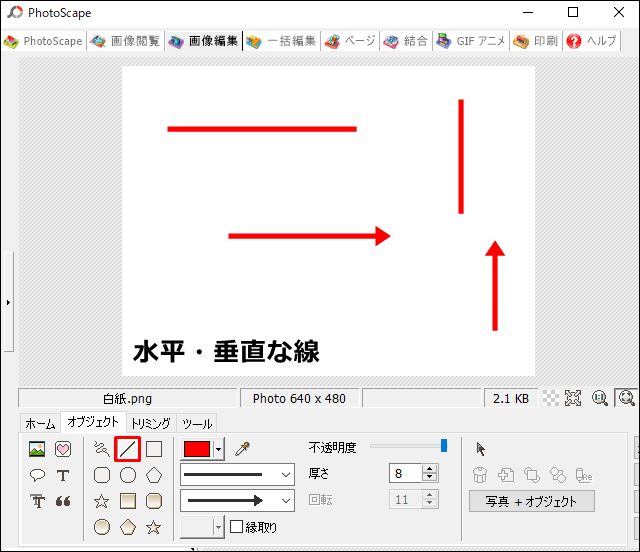
直線モード → 水平・垂直線

画像に対して、水平・垂直な線が引けます。
画像内の複数のラインがすべて平行になると、断然見た目がよくなります。
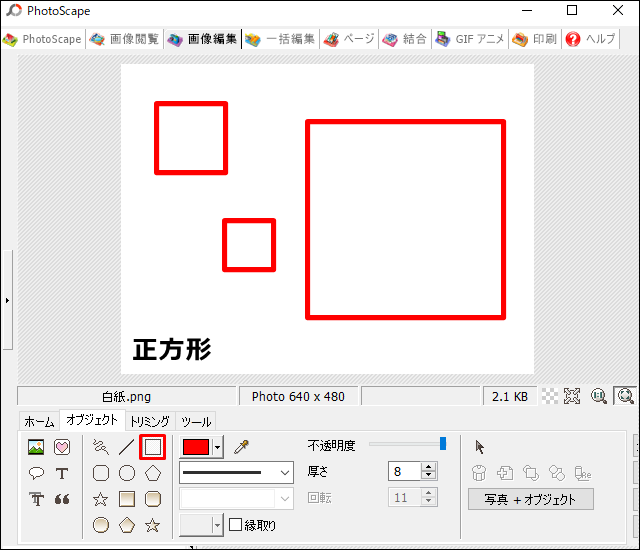
短形モード → 正方形

縦・横の長さが均等な四角形が描けます。
形の整ったきれいな正方形を画像内に挿入したいときに便利です。
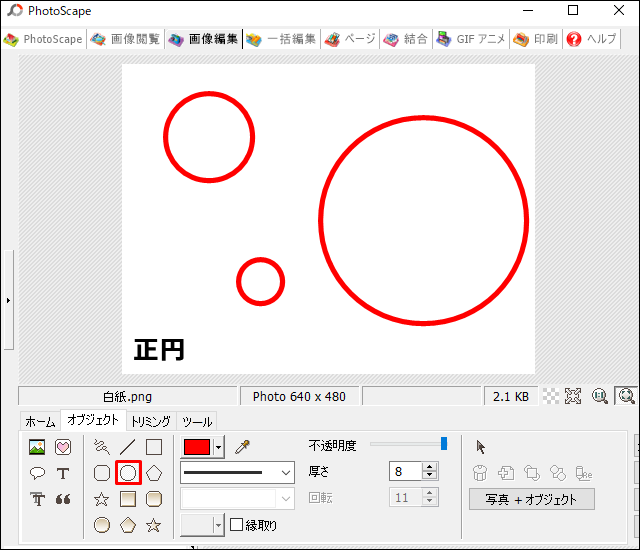
楕円モード → 正円

マウス操作では難しい、きれいなまん丸の円を描けます。
まん丸の円は意外と使い所が多く、知っておくと役立ちます。
実際の描写の様子を動画で紹介

まとめ:わかりやすい画像を作ろう
「ブログで使う解説画像」や「写真内への注釈入れ」など、Photoscapeは色々な用途で使えます。
で、どうせなら仕上がりにもこだわりたいですよね。
今回紹介した「丸みの調整」は、地味ですが知っておくと役立つ機能です。
ぜひ、今後のお役に立ててください。
- 関連記事

