
Photoscapeで、画像の内側に枠線を入れる方法の紹介です。
難しい操作は一切なし!
誰でも簡単にスタイリッシュなアイキャッチ・サムネイル画像が作れます。
こんな人のお役に立てる記事です。

特に、画像の内側に枠線が入っているのがお気に入り。
これって、自分でも簡単にできる?
アイキャッチ・サムネイル画像に最適!Photoscapeなら画像の内側に枠線を簡単に入れられる
今回使用するのは、こちらのフリーソフト。

無料で使えるのに高性能かつ操作が簡単な【Photoscape】というフリーソフトです。
Photoscapeのダウンロードがまだの人は、以下からダウンロードが可能です。
関連Photoscapeの無料ダウンロード(Windows)
Photoscapeは、Windows用のフリーソフトです。
Macの場合は、同じく無料の「Photoscape X」が使用できますが、操作方法が異なります。
ちなみにですが、当ブログ内で使用している画像の多くはPhotoscapeで編集しています。
操作が本当に簡単で、一度使ったら病みつきになってしまうんですよね。
というわけで、早速Photoscapeを使って画像の内側に枠線をつけてみました。
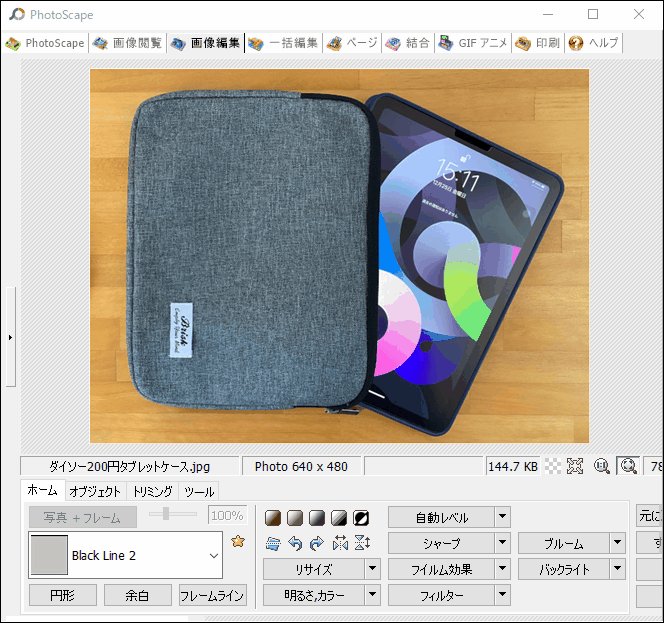
オリジナル画像

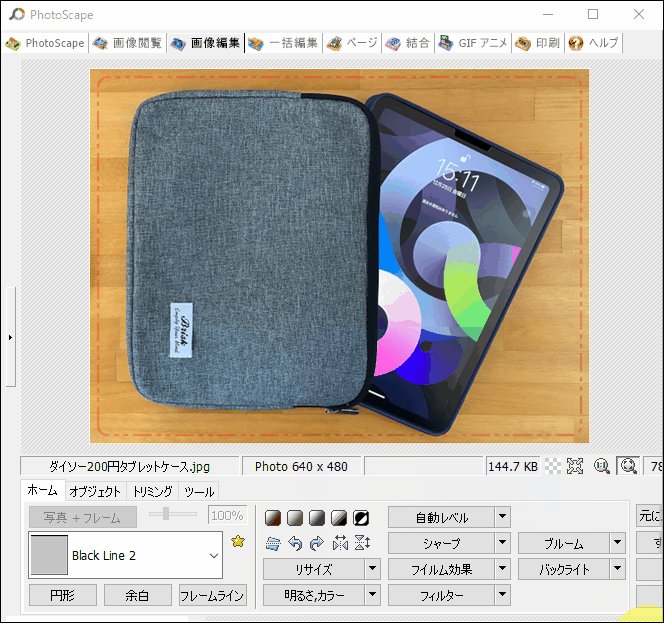
Photoscapeで編集


編集にかかった時間は、わずか1分程度。
難しい操作は一切不要で、簡単に画像内に枠線を挿入することができました。
テキストも入ることで、いかにもサムネ画像っぽくなってるね。

画像内側に枠線を入れる方法と設定
Photoscapeの実際の操作手順と、より自分好みのデザインにするための設定方法を解説していきます。
手順
- フレームラインを選択
- 任意のデザインに設定
step
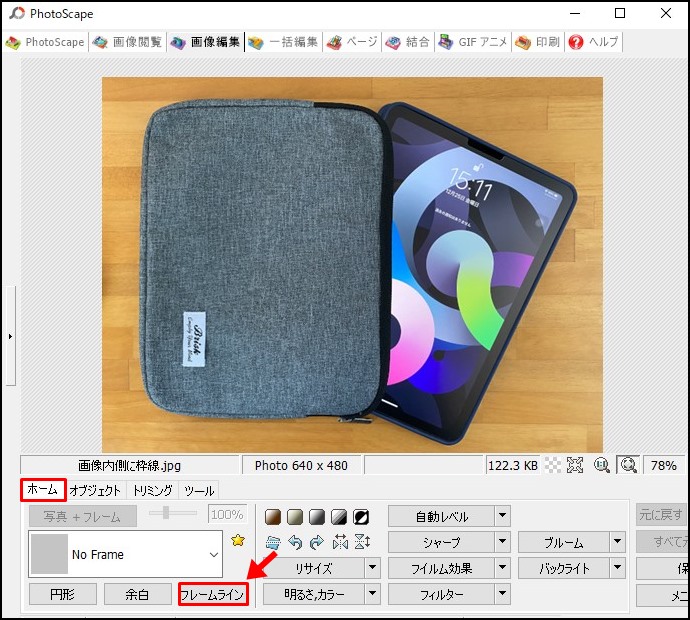
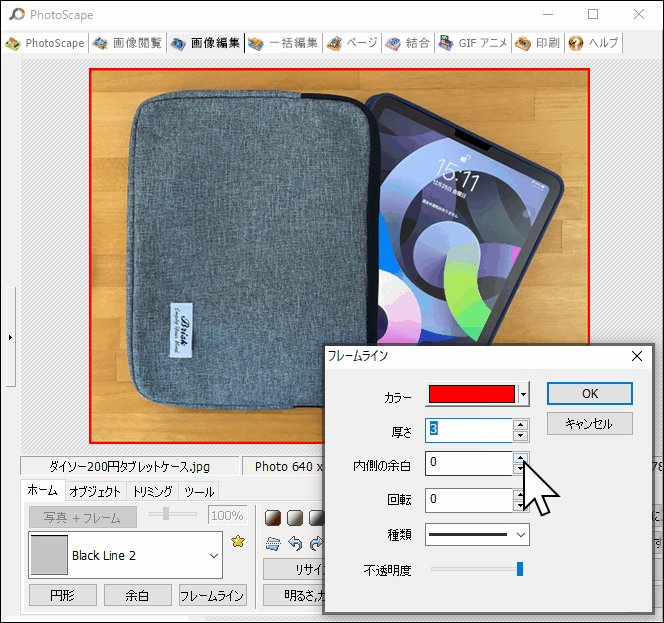
1フレームラインを選択

ホーム → フレームライン
step
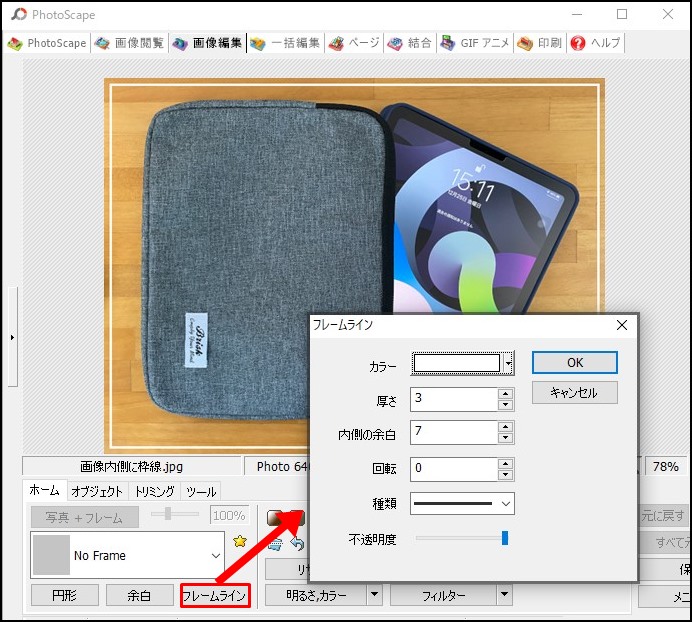
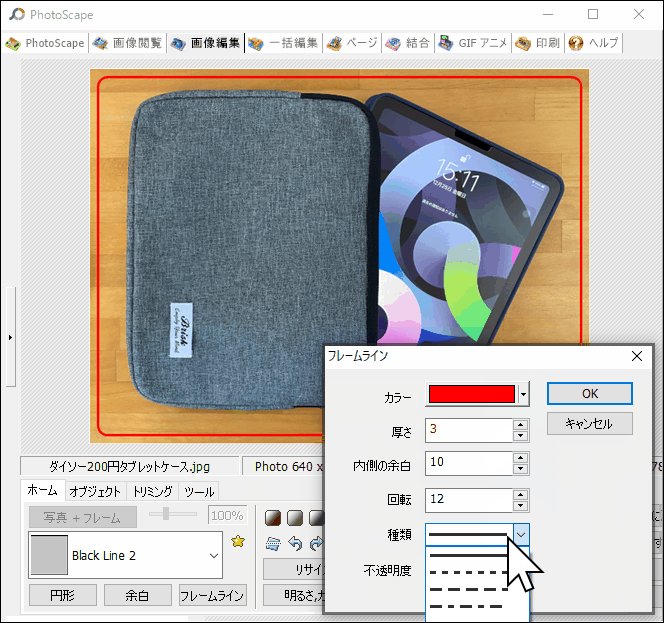
2任意のデザインに設定

フレームライン(内側の枠線)は、設定で任意のデザインにすることができます。
| カラー | 枠線の色を指定 |
| 厚さ | 枠線の太さを指定 |
| 内側の余白 | 枠線の位置を指定 |
| 回転 | 枠線の角を丸くする |
| 種類 | 枠線の種類を指定(7種類) |
| 不透明度 | 枠線を透かす |

だから、思い通りのデザインに仕上げやすいんだ。
一連の流れを動画で紹介

フレームデザインの実例を5つ紹介
実際にPhotoscapeを使って、異なるフレームデザインの画像を作成してみました。
デザインいろいろ
- 余白なし
- 余白あり
- 破線
- 二重フレーム
- 枠線の上に画像
余白なし

| カラー | オレンジ | 厚さ | 6 |
| 内側の余白 | 0(なし) | 回転 | 0(なし) |
| 種類 | 実線 | 不透明度 | 100 |
パッと見のインパクトが強めのデザインですね。
多くのサムネイル画像の中で、目立たせたい時などに効果的です。
余白あり

| カラー | 白 | 厚さ | 1 |
| 内側の余白 | 6 | 回転 | 0(なし) |
| 種類 | 実線 | 不透明度 | 100 |
それほど自己主張の強くない、細い線を使用しました。
スタイリッシュな感じを演出したい時などに最適ですね。
破線

| カラー | 赤 | 厚さ | 3 |
| 内側の余白 | 6 | 回転 | 6 |
| 種類 | 破線 | 不透明度 | 100 |
破線を使用すると、一気にカジュアルな雰囲気になりますね。
親しみやすさを出したい時などにいいかもです。
二重フレーム

| カラー | 白 | 厚さ | 3・1 |
| 内側の余白 | 5・10 | 回転 | 0(なし) |
| 種類 | 実線・破線 | 不透明度 | 100 |
フレームラインは、一つの画像に対して何本でも入れることができます。
もちろん、線のカラーや種類、太さなども個別に設定が可能。
デザインの幅が、一気に広がりますね。
枠線の上に画像

| カラー | 白 | 厚さ | 4 |
| 内側の余白 | 6 | 回転 | 0 |
| 種類 | 実線 | 不透明度 | 80 |
フレームラインの上に、画像を挿入してみました。
YouTubeなどのサムネイル画像でも、よく見かけるデザインですよね。
こうすることで、画像に立体感を出すこともできます。
画像の挿入方法などは、以下の記事を参考にしてください。
-

-
【Photoscapeでブログ用ロゴ画像を作成】合成・切り取り・リサイズ
続きを見る
まとめ:目を惹くアイキャッチ・サムネ画像を作ろう
アイキャッチ・サムネイル画像は、言わばブログや動画の顔です。
画像だけを見て、その記事や動画を見るかを判断する人も多いですからね。
Photoscapeを使えば、簡単に多くの人の目を惹く画像が作れます。
ぜひ、自分のブログや動画の画像作りの参考にしてください。

- 無料で使える画像ダウンロードサイト

