AFFINGER5のトップページは、デフォルトの状態では投稿した記事が新しい順に並ぶだけの設定になっています。
ブログの顔とも言えるオリジナルのトップページを作るためには、別途設定が必要です。
この記事では、「トップページの作り方」と「作る際に参考にしたいお洒落なサイト」を紹介しています。
こんな人のお役に立てる記事です。

同じAFFINGERを使っているのに、自分のブログとは大違い・・。
トップページってどうやって作ったらいいの?
AFFINGERでトップページを作るには固定ページを利用する
トップページを作るためには、固定ページを使用します。

トップページ作成の全体の流れはこんな感じ。
作成の手順
- 固定ページを利用してトップページを作成する
- 記事を公開し、記事のIDをメモする
- AFFINGER管理から、作成した固定記事をトップぺージに設定する


トップページの重要な3つの役割
ブログの顔ともいえるトップページには、重要な3つの役割があります。
- ブログ全体のイメージを伝える役割
- 記事を訪れたユーザーが迷わず目的のページにたどり着けるようにする役割
- ブログの更新情報や新着記事などをユーザーに伝える役割
一言で簡単に言えば、トップページはブログの案内板のような役割を果たしているということですね。
訪れてくれたユーザーにストレスなくブログを見てもらうために、トップページはとても重要です。
作り方を実際の手順でわかりやすく解説
それでは、早速AFFINGERでトップページを作る方法を解説していきます。
手順はたった3ステップ。
迷うことが無いように、画像付きで詳しく説明していきます。
作成の手順
- 固定ページを利用してトップページを作成する
- 記事を公開し、記事のIDをメモする
- AFFINGER管理から、作成した固定記事をトップぺージに設定する
step
1固定ページを利用してトップページを作成する
トップページを作成するには、固定ページを利用します。

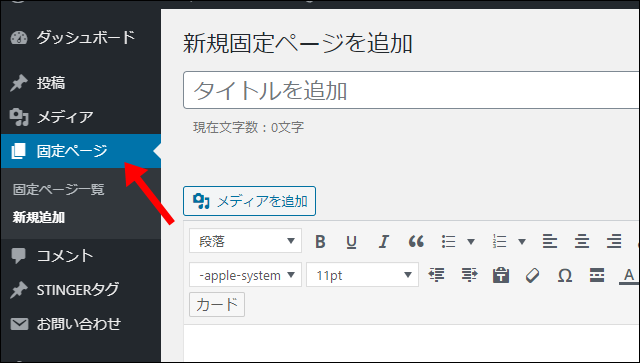
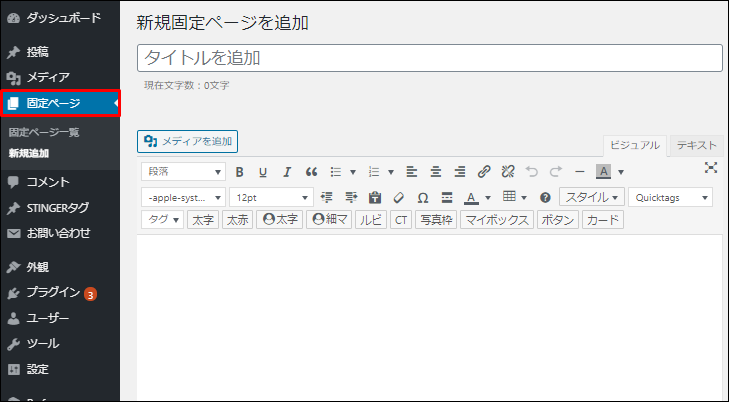
WordPressメニュー → 固定ページ → 新規追加
メモ
「固定ページ」という名前がついていますが、画面は普段記事を書くときに使用している画面と同じです。
ここにブログのトップページに表示したい内容を作成していきます。
トップページをどんな感じで作っていいかわからない人は、記事後半の【トップページ作りの参考にしたいAFFINGERで作られたお洒落なブログ】を参考にしてください。
step
2記事を公開し、記事のIDをメモする
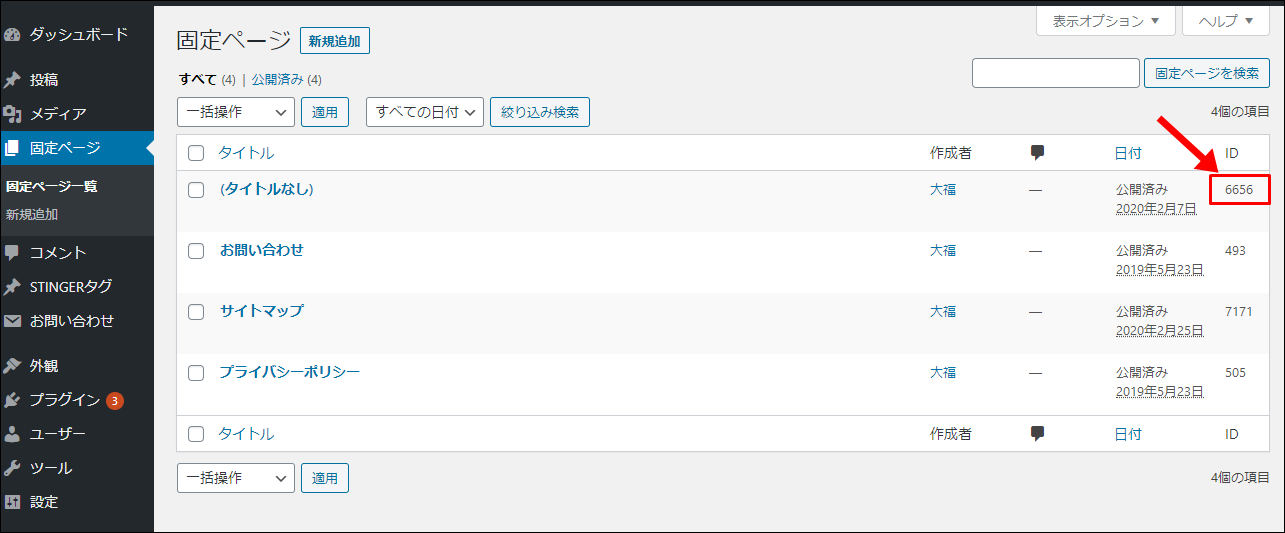
トップページの作成が済んだら、公開ボタンをクリック。
固定ページ一覧から、記事IDを確認しメモしておきます。
WordPressメニュー → 固定ページ → 固定ページ一覧
step
3AFFINGER管理から、作成した固定記事をトップぺージに設定する
作成した固定記事を、ブログのトップページに表示されるよう設定してきます。

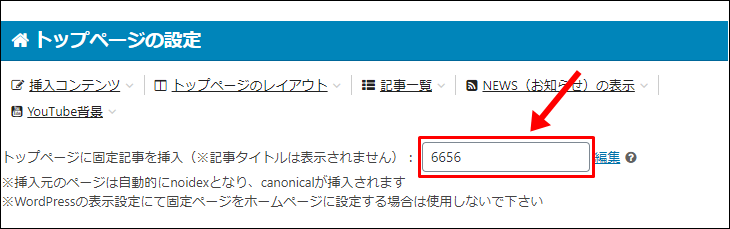
WordPressメニュー → AFFINGER5管理 → トップページ
トップページの設定内、「トップページに固定記事を挿入」に先ほどメモした記事IDを入力
最後に画面一番下のsaveボタンをクリック
以上で、作成した固定ページをトップページに表示する設定は終わりです。
トップページに新着記事を表示する2つの方法
デフォルトの状態ではトップページに新着記事が並んでいましたが、オリジナルのトップページを作成すると新着記事は表示されません。

冒頭でも書きましたが、トップページには重要な3つの役割があります。
- ブログ全体のイメージを伝える役割
- 記事を訪れたユーザーが迷わず目的のページにたどり着けるようにする役割
- ブログの更新情報や新着記事などをユーザーに伝える役割
毎日あなたのブログをチェックしてくれているユーザーさんにとって、新着記事が表示されないというのは不便極まりないですよね。
というわけで、トップページにも新着記事を表示させる方法を2つ紹介します。
- スライドショーを使用
- NEWS機能を使用
- スライドショーを使用
スライドショー機能を使用すると、新着記事をスライドで表示することができます。
使い方
タグ → 記事一覧 → カテゴリ一覧スライドショー
ショートコードをいじることでカスタマイズも可能です。
shortcode [st-catgroup cat="カテゴリID指定" page="読み込み数" order="desc" orderby="id" child="子カテゴリーの読み込み" slide="スライドショーのオンオフ" slides_to_show="列数の指定" slide_more="続きを読む" slide_center="off"]
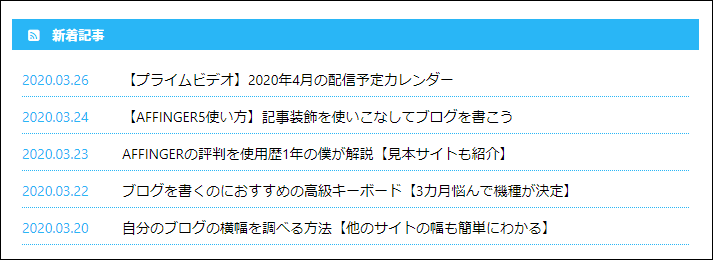
- NEWS機能を使用
画像を表示せず、記事タイトルだけをシンプルに表示したい場合は【NEWS機能】を使用します。

使い方
WordPressメニュー → AFFINGER5管理 → トップページ → NEWS(お知らせ)の表示
「お知らせをTOPページの一番上に表示する」にチェックを入れる

NEWSのカラーを変更
WordPressメニュー → 外観 → カスタマイズ → オプション
トップページ作りの参考にしたいAFFINGERで作られたお洒落なブログ

こんな時には、AFFINGERで作成されたお洒落なブログを参考にするのが一番です。
僕がAFFINGER5を購入するきっかけにもなった、お洒落でカッコいいブログはこちらの記事内で紹介しています。
-

-
AFFINGERの評判を使用歴3年の僕が解説【見本サイトも紹介】
続きを見る
記事目次より「AFFINGERで作られたお手本にしたいブログサイト」に移動してください。

このブログのトップページの作り方をちょっと解説
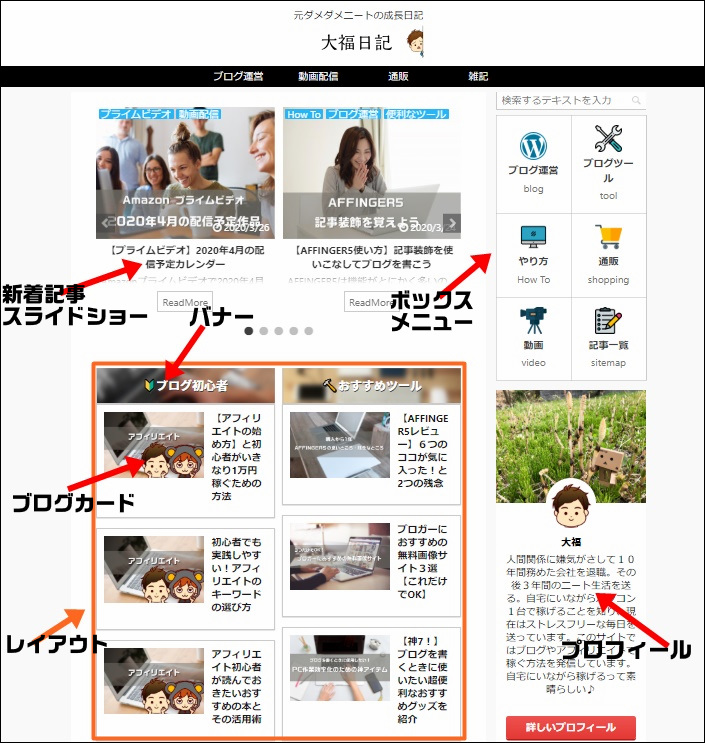
このブログ(大福日記)のトップページの設定を簡単に解説します。

- 新着記事スライドショー
新着記事をスライドショーで表示します。
使い方
タグ → 記事一覧 → カテゴリ一覧(スライドショー)
- レイアウト
コンテンツエリアを左右50%ずつに分けて表示しています。
使い方
タグ → レイアウト → PCとTab → 左右50%
- バナー(リンク付き)
画像バナーです。カテゴリ記事一覧へのリンクを設定してあります。
使い方
タグ → ボックスデザイン → バナー風ボックス → 基本
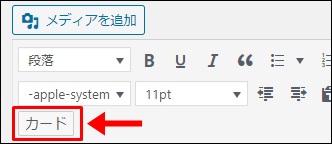
- ブログカード
カードデザイン風の記事リンクです。
メモ

- ボックスメニュー
アイコン付きのリンクボックスです。
使い方
タグ → カスタムボタン → ボックスメニュー
- プロフィール
背景画像付きのプロフィールです。
まとめ:オリジナルトップページでブログを見やすくしよう
このブログ(大福日記)は、開設してしばらくはトップページを作っていませんでした。
設定は、デフォルトの「ただ新着記事一覧が表示されるだけ」の状態。
運営8カ月目くらいでトップページを作ったわけですが、すぐにこんな効果が現れました。
- 読んで欲しい記事をピンポイントで読んでもらえるようになった
- それまでは埋もれていた過去に書いた記事も読まれるようになった
ホント、もっと早くトップページを作っておくべきでしたね・・。
まだの人は、この記事を参考にぜひトップページを作ってみて下さい。
\ AFFINGER6の購入を検討している人におすすめの記事 /
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円