
3年間使用してきたAFFINGER5を、先日AFFINGER6へとアップデート。
その際に起きた表示の崩れなど、修正が必要だった箇所を全てまとめました。
合わせて対処法も解説していきますので、アップデート時の参考にしてください。
こんな人のお役にたてる記事です。

修正が必要な箇所って、どれくらい出てくるんだろう?
細かい部分も含めて、事前に全部知っておきたい。
AFFINGER5を6にアップデート【修正が必要になった箇所をすべて紹介】

当ブログは2019年2月から運営を開始し、約3年半の間AFFINGER5を利用してきました。
で、先日2022年7月に、満を持してAFFINGER5からAFFINGER6にアップデートを決行。

修正が必要な箇所は、たくさんあった?
想定外の事態もいくつか発生したよ。

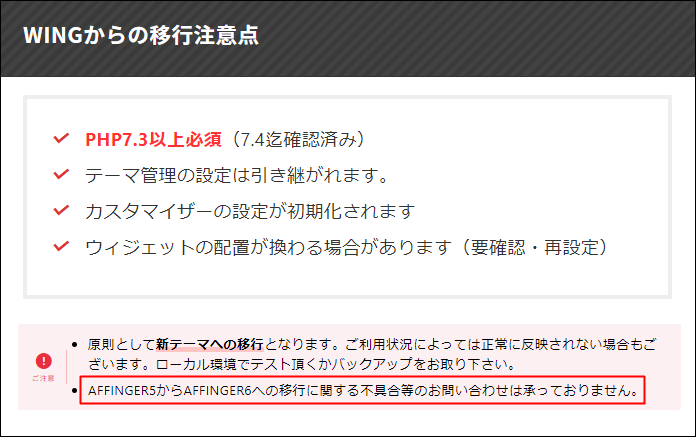
事前に下調べは万全にしていたつもりですが、想定外の事態もいくつか発生。
たとえば、表示崩れを起こしてしまった一例がこれ。

この辺は事前に調べたときには出てこなかったので、さすがに焦りましたね・・。
というわけで、当ブログをAFFINGER6にアップデートした際に修正が必要になった箇所を、細かい部分も含めてすべて紹介していきます。
合わせて対処法も紹介していきますので、アップデート時の参考にしてください。
アップデートを1年間も渋っていた理由と強行したわけ
AFFINGER5の販売が終了したのは「2021年6月」、その時点から既存ユーザーはAFFINGER6への無料アップデートが可能になりました。

でも、1年間もアップデートせずにいたのは何で?


その中でも、カスタマイザーの設定が初期化されてしまうのが一番ネックでしたね。
3年間かけて、コツコツと自分好みに設定を行ってきましたから・・。
また、予期せぬ不具合が出てしまって修正できなかったら・・と思うとなかなか踏ん切りがつきませんでした。
で、そんな僕が満を持して今回アップデートを行ったのは、以下が理由です。
AFFINGER6に移行した理由
- 最新のWordPressへのバージョンアップが行えない
・AFFINGER5は、最新バージョンのWordPressに対応していない 画像で確認
・WordPressバージョンアップ時にエラーが出ても、最新のテーマなら修正アップデートが行われる - 新しく追加される機能が使えない
・今後AFFINGER6に追加されていく新機能をAFFINGER5では使えない
でも、おかげで最新バージョンのWordPressを使えるようになってよかったよ。

アップデート時に修正が必要だった全記録&対処法を紹介
当ブログをAFFINGER5から6にアップデートした際のすべての記録です。
修正が必要になった箇所&その対処法をまとめました。
以下の流れで、わかりやすく解説していきます。
- 修正が必要になった箇所とその対処法
- 事前情報とは異なり、修正が必要でなかったもの
- 修正が必要だが未解決のもの
使用しているWordPressのバージョン、プラグイン、追加CSSなどによって、状況は異なります。
ここで紹介するのは、当ブログにて発生した修正が必要な箇所の全てです。

こわっ。
でも未解決箇所は、実際のブログ運営には直接影響しないものばかりだよ。

修正が必要になった箇所とその対処法
ここは修正が必要
- 見出しデザインがリセット
- 追加CSSがリセット&白紙に
- FontAwesomeアイコンが非表示に
- プロフィールカードの設定がリセット
- ヘッダーメニューの中央寄せが解除
- スマホでヘッダー画像が表示されない
- ミニふきだしの位置のズレ
- 見出し付きフリーボックスの表示崩れ
- カードスタイルの表示崩れ

カスタマイザー関連の修正がほとんどだね。

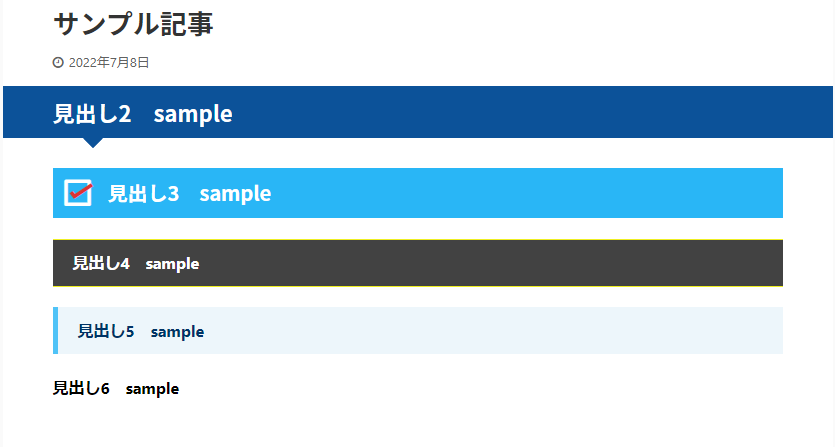
見出しデザインがリセット
| アップデート前 | アップデート後 |
 |
 |
画像はクリックで拡大できます
カスタマイザーで見出しデザインを変更していた場合は、設定がリセットされます。
これを機会に新しくデザインを決め直す場合はいいですが、そうでない場合はアップデート前にスクショ等を撮っておきたいですね。
どちらにせよ、デフォルトのデザイン以外で使用する場合は、再度設定が必要になります。
ここでは「見出しデザイン」のみを紹介しましたが、「会話ふきだし」など、カスタマイザーで変更を行ったものは、すべてデフォルトの状態にリセットされます。
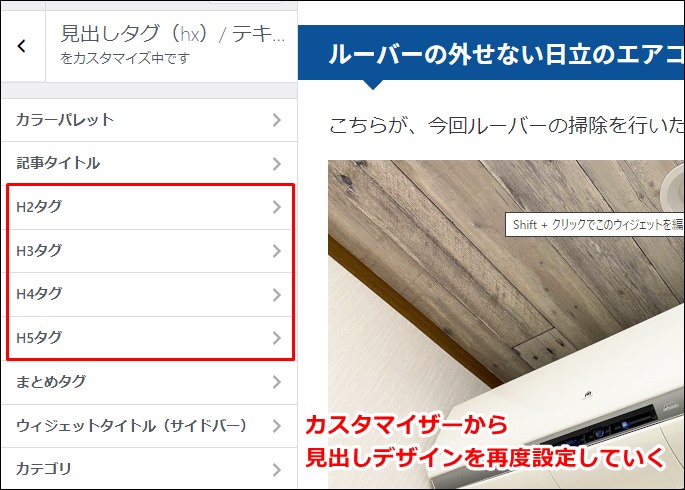
- 対処法

WordPressメニュー → 外観 → カスタマイズ → 見出しタグ(hx)/テキスト
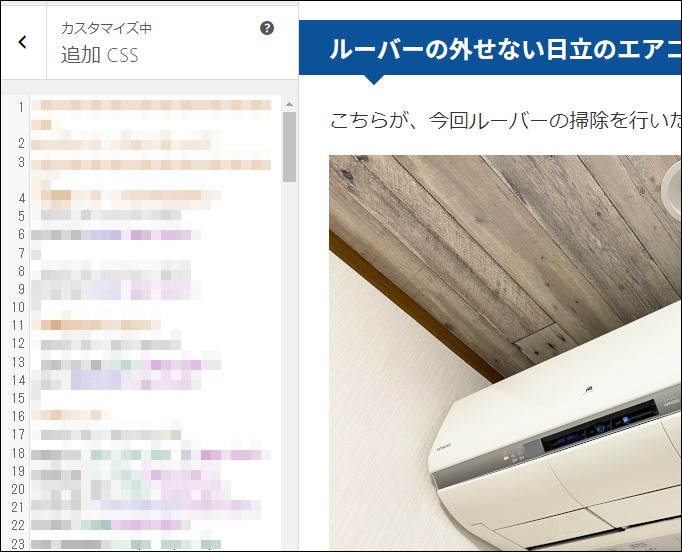
追加CSSがリセット&白紙に
| アップデート前 | アップデート後 |
 |
 |
画像はクリックで拡大できます
上記の通り、AFFINGER5時に入力していた追加CSSは、アップデート時にリセットされます。
同じCSSを使う予定の場合は、メモ帳アプリなどにバックアップを取っておきたいですね。

- 対処法
- アップデート前に追加CSSをメモ帳アプリなどにコピペ
- WordPressメニュー → 外観 → カスタマイズ → 追加CSS → 再設定をする
FontAwesomeアイコンが非表示に
| アップデート前 | アップデート後 |
 |
 |
画像はクリックで拡大できます
AFFINGER6では、AFFINGER5で表示されていた【FontAwesomeIcons4.7.0】のアイコンが非表示になります。

※FontAwesome5を使用する場合は、別途設定が必要です
多くの記事をアイコンありきで作っているから・・。

こんな場合は、以下の手順で今まで通り【FontAwesomeIcons4.7.0】のアイコンを表示させることができるようになります。
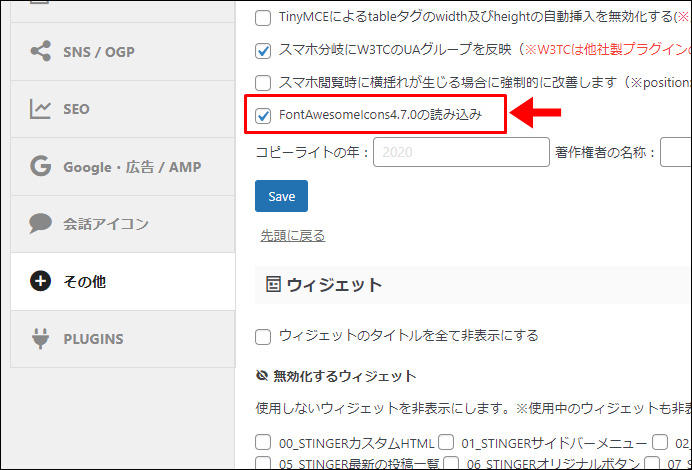
- 対処法

AFFINGER管理 → その他 → FontAwesomeIcons4.7.0の読み込みにチェック → Save
【 FontAwesomeIcons4.7】を使える状態にした場合は、逆に【FontAwesome5】は使用できなくなります。
同時に「4.7」「5」を使用(表示)することはできません。
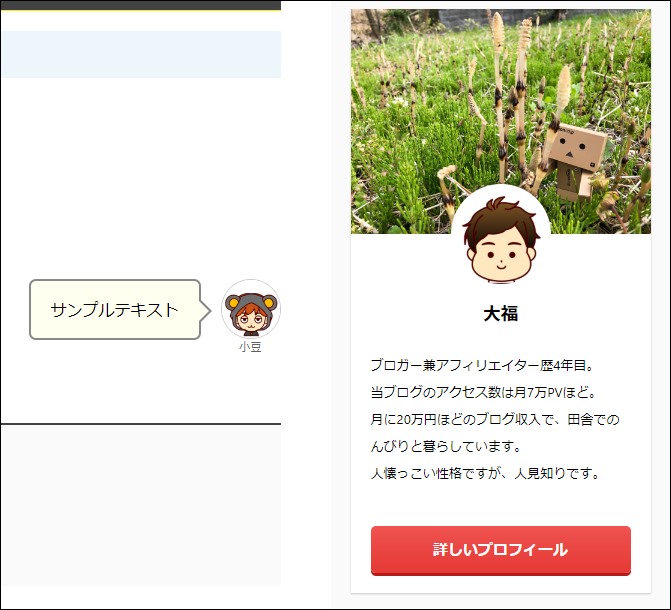
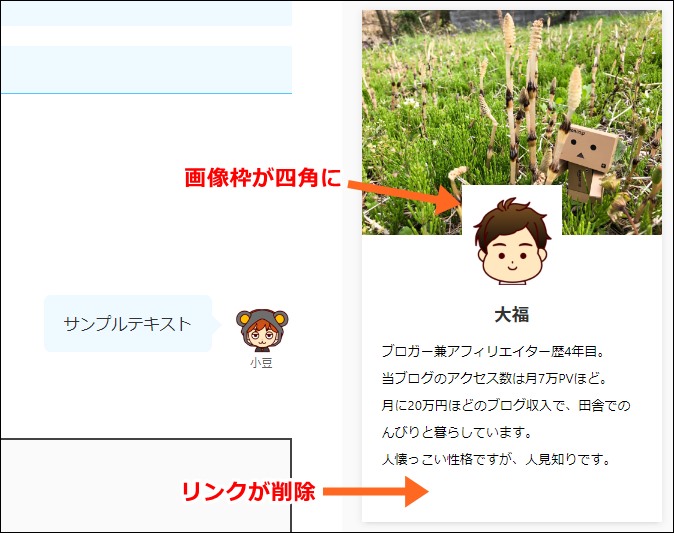
プロフィールカードの設定がリセット
| アップデート前 | アップデート後 |
 |
 |
画像はクリックで拡大できます
右側ウィジェットに表示している「プロフィールカード」の設定がリセットされました。
具体的には、リンクが削除され、アイコンを囲む枠が四角から丸になった感じですね。
それぞれ、以下の方法で修正します。
- 対処法
リンクを追加

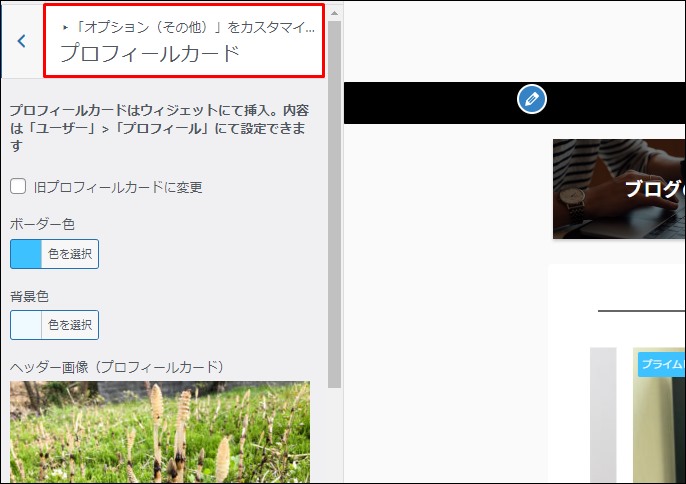
- WordPressメニュー → 外観 → カスタマイズ
- オプション(その他) → プロフィールカード → ボタンURLを設定
プロフィールカードの詳しい設定方法は、以下の記事を参考にしてください。
関連AFFINGERでサイドバーに魅力的なプロフィールカードを設置しようアイコン枠を四角から丸に

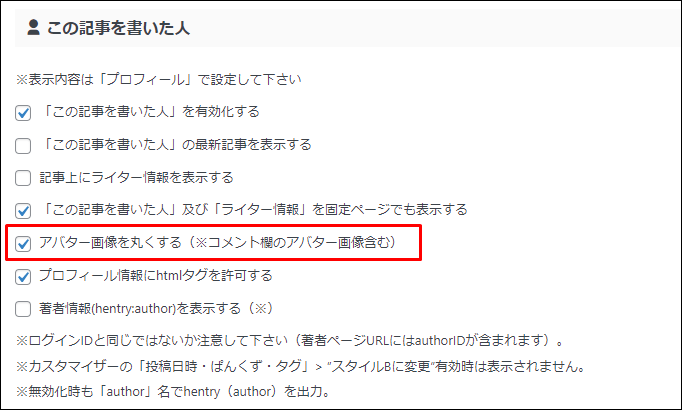
WordPressメニュー → AFFINGER管理 → 投稿・固定記事 → この記事を書いた人 → アバター画像を丸くするにチェック
ヘッダーメニューの中央寄せが解除
| アップデート前 | アップデート後 |
 |
 |
画像はクリックで拡大できます
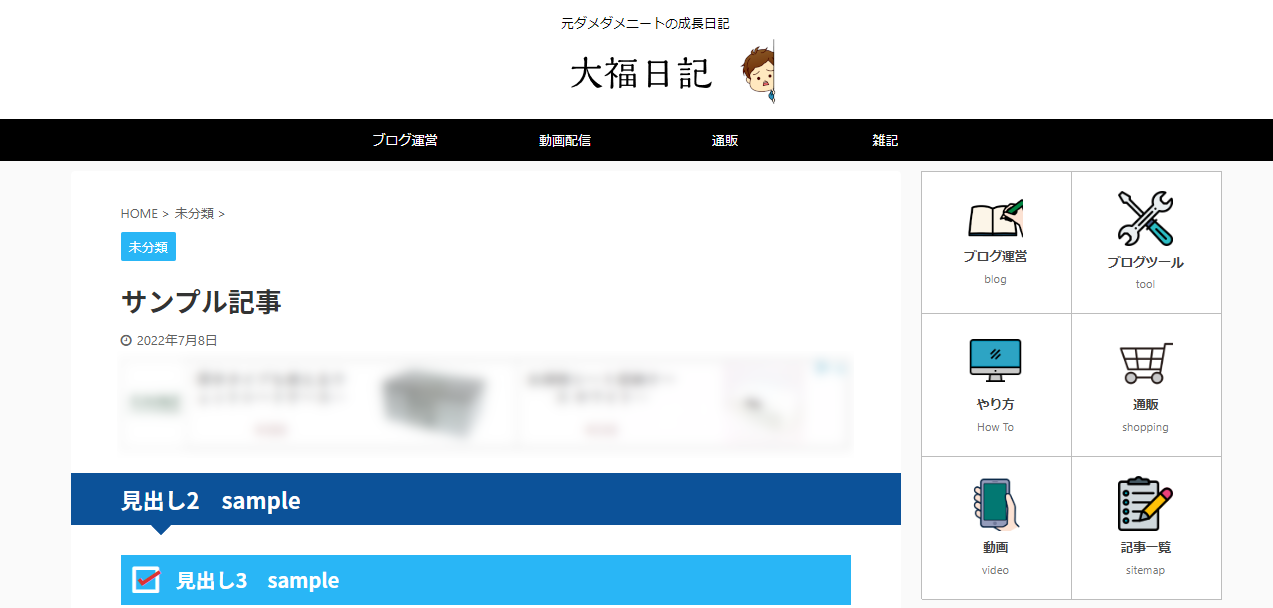
ヘッダーメニューを中央寄せに設定していましたが、解除され左寄せに戻ってしまっていました。
- 対処法

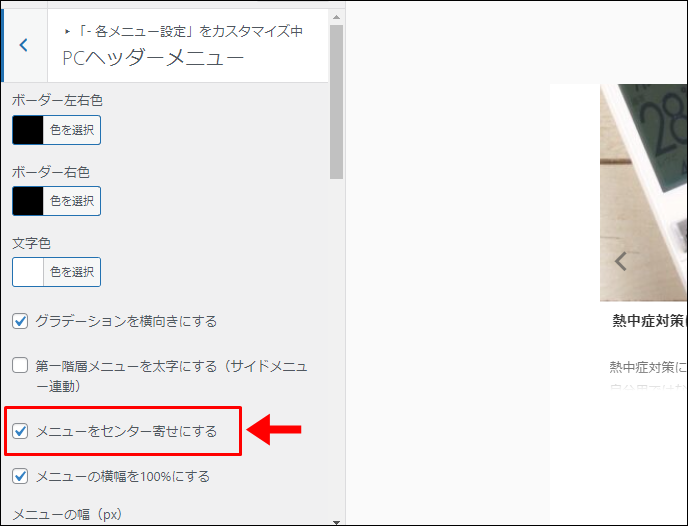
WordPressメニュー → カスタマイズ → 各メニュー設定 → PCヘッダーメニュー → メニューをセンター寄せにするにチェック
スマホでヘッダー画像が表示されない
こちらは、ちょっと焦ってしまいスクショを撮り忘れてしまいました。
具体的には、以下のようになりました。
- 設定していたブログロゴがスマホで表示されない
- ロゴ部分には、タイトルがテキスト表示
スマホ用のロゴ画像設定がリセットされていたので、以下の方法で再度設定を行います。
- 対処法

WordPressメニュー → カスタマイズ → ロゴ画像/サイトタイトル → スマホロゴ画像を再度設定
当ブログの場合は、この設定後、実際に反映されるまでに時間がかかりました。
当日は設定が反映されず、翌日にスマホでのロゴ表示が可能になりました。
ミニふきだしの位置のズレ
| アップデート前 | アップデート後 |
 |
 |
画像はクリックで拡大できます
アップデート前の既存記事にて、ミニふきだしの位置が微妙にずれました。
当ブログの場合は、ミニふきだし挿入後に余白の変更を行っていましたが、それがリセットされてしまいました。
というわけで、設定を変更せずデフォルトのまま使用している場合は、問題ないかと思われます。
面倒なので、そのままにしている記事も多いですが、以下の方法で修正が可能です。
- 対処法

ミニふきだしタグの詳細
[st-minihukidashi webicon="" fontsize="" fontweight="" bgcolor="#f3f3f3" color="#000000" margin(位置)="0(上) 0(右) 20px(下) 0(左)" radius="" position="" myclass="" add_boxstyle=""][/st-minihukidashi]
例)吹き出しを下に移動する場合:margin="0 0 20px 0" → margin="0 0 0px 0"
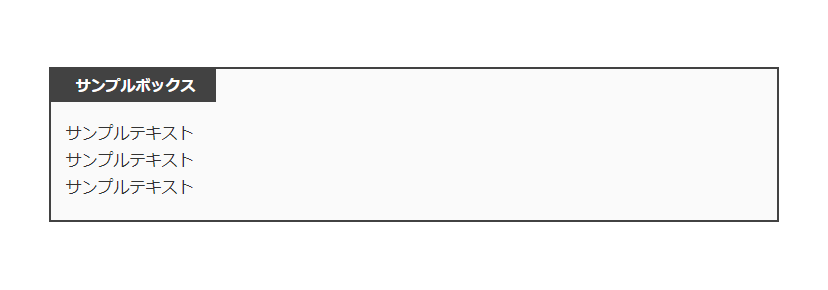
見出し付きフリーボックスの表示崩れ
| アップデート前 | アップデート後 |
 |
 |
画像はクリックで拡大できます
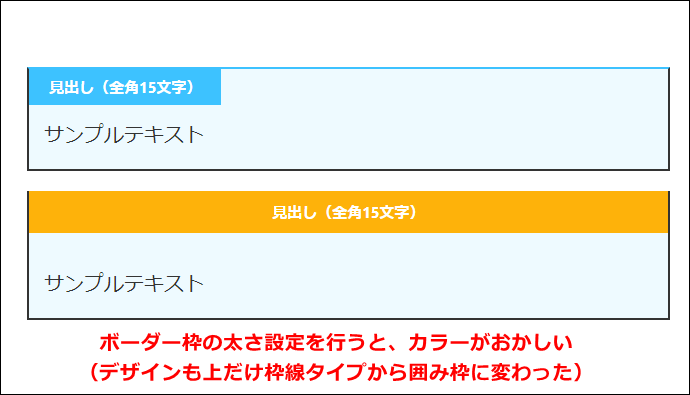
見出し付きフリーボックス(基本)の囲み枠の色設定が、おかしなことになりました。
ただし、デフォルトのまま使用しているものに関しては問題なし。
線の太さ(borderwidth)を自分で変更しているものにのみ、この症状が発生しました。
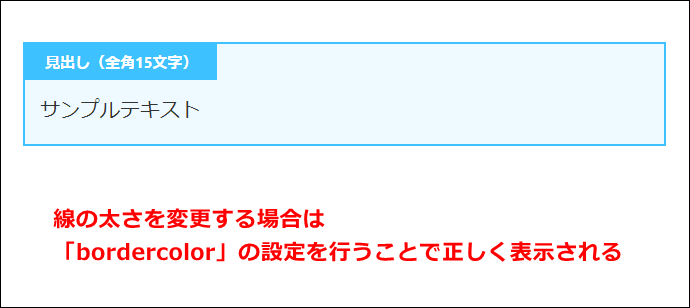
- 対処法

bordercolor=""内で枠線のカラーを設定する
| 対処前のコード |
[st-midasibox title="見出し(全角15文字)" webicon="" bordercolor="" color="" bgcolor="" borderwidth="2" borderradius="" titleweight="bold" myclass=""] |
| 対処後のコード |
[st-midasibox title="見出し(全角15文字)" webicon="" bordercolor="#3dc2ff" color="" bgcolor="" borderwidth="2" borderradius="" titleweight="bold" myclass=""] |
カードスタイルの表示崩れ
| アップデート前 | アップデート後 |
 |
 |
画像はクリックで拡大できます
カードスタイル装飾にて、表示崩れが発生しました。
設定した画像が変に拡大され、画像もぼやけています。
最初は対処法が分からず焦りましたが、以下の方法で元の状態に戻すことができました。
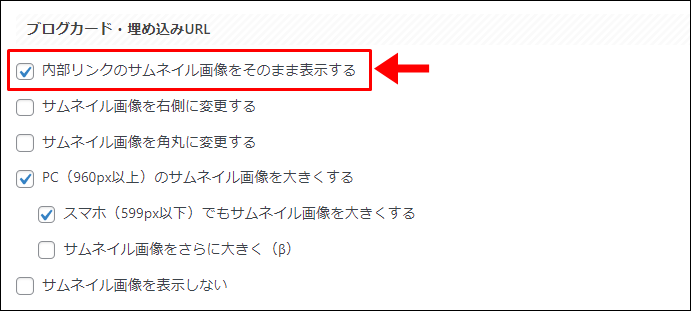
- 対処法

- WordPressメニュー → AFFINGER管理 → 全体設定 → サムネイル画像設定
- ブログカード・埋め込みURL → 内部リンクのサムネイル画像をそのまま表示するにチェック
事前準備が面倒だと感じる場合

事前にスクショやメモをとっておくのが面倒だなぁ。
アップデート後でも、以前の設定内容※を確認できるんだ。

※カスタマイザーによる設定
詳しい手順は、以下の記事内で解説しています。
リンクAFFINGER5から6へ【ブログデザインを崩さずアップデート】
以前の設定と見比べながら、AFFINGER6のカスタマイザー設定が行えます。
設定漏れがなく、ほぼ完ぺきに以前の状態に戻せるおすすめの方法です。
事前情報とは異なり、修正が必要でなかったもの
事前に調べたときには修正が必要と記載されていたものでも、実際にはそうでなかったものもありました。
万が一修正が必要になった場合の対処方法も含め、紹介していきます。
修正が必要なかった
- ファビコンが表示されなくなる
- ウィジェットの配置が変更される
- Google連携の再設定が必要
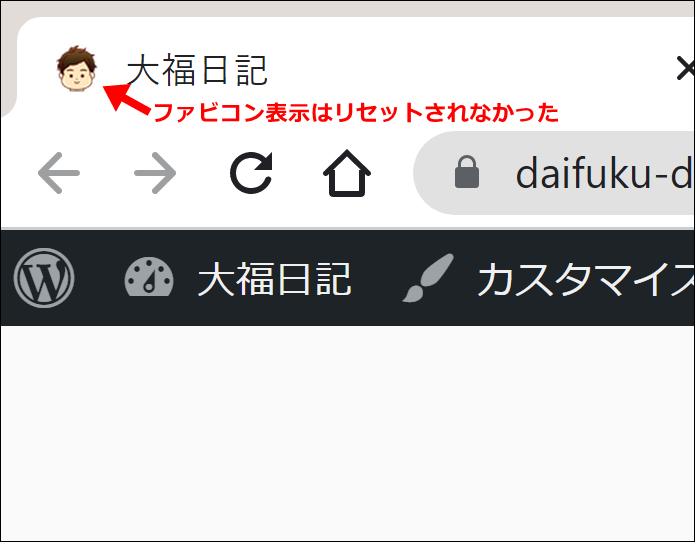
ファビコンが表示されなくなる

事前情報では「ファビコンが表示されなくなる」となっていましたが、当ブログでは設定は引き継がれていました。
もし表示されない場合は、以下の方法で再設定を行います。
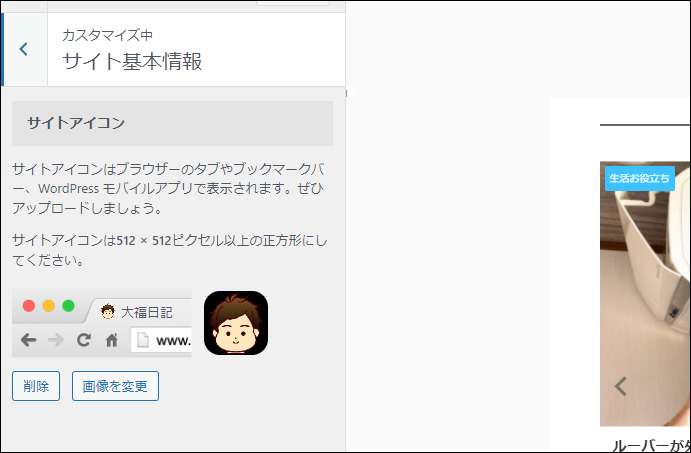
- 対処法

WordPressメニュー → 外観 → カスタマイズ → サイト基本情報 → サイトアイコンを設定
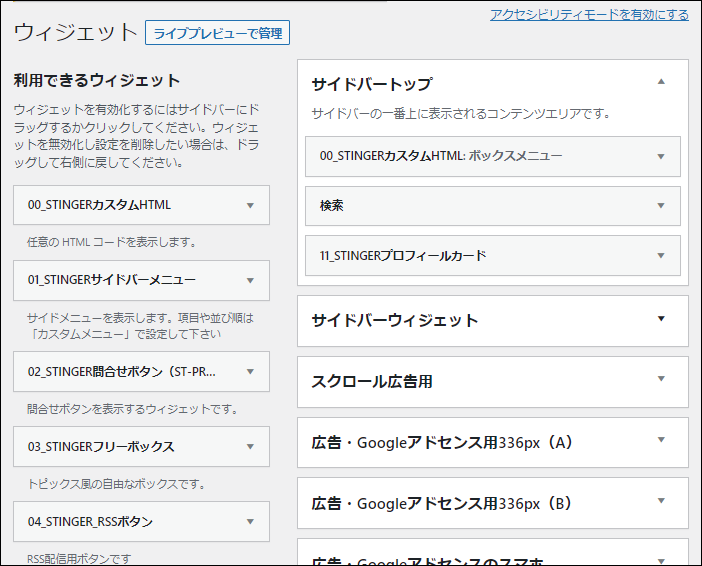
ウィジェットの配置が変更される

当ブログの場合、アップデート前後でウィジェットの配置が変わることはありませんでした。
ですが、公式サイトにて注意事項として記載されている内容なので、念のためスクショを撮っておくことをおすすめします。
- 対処法
スクショを撮影しておく。

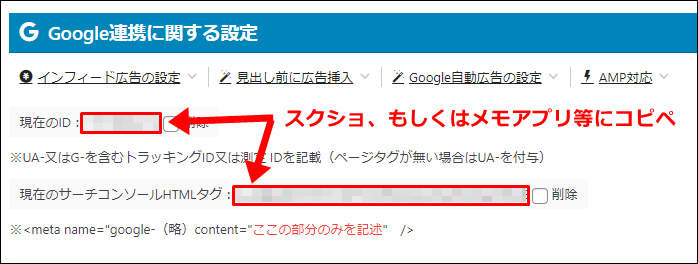
Google連携の再設定が必要
事前の下調べで参考にしたブログには、Google連携の再設定が必要と記載されていました。
念のためコードなどをメモしておきましたが、当ブログでは設定は引き継がれました。
ですが、万が一に備えて内容の保存を行っておいた方がいいかもしれません
- 対処法

WordPressメニュー → 外観 → AFFINGER管理 → Google・広告/AMP → 内容を保存
修正が必要だが未解決のもの
ここで紹介するのは、当ブログにおいて修正が未解決になっているものです。
あくまでも現状であり、今後解決策が見つかった際には、再度対処法と合わせて内容を追記します。
当ブログの場合、追加CSSなどを利用してオリジナルのカスタムを多く行っています。
よって、それが原因で発生している可能性も高いです。

修正が必要だが未解決
- BackWPupエラー
- この記事を書いた人の画像
BackWPupエラー

当ブログでは、プラグイン【BackWPup】を使用して、週に一回ブログ全体のバックアップを自動で行っています。
ですが、AFFINGER6への移行後は、自動バックアップ時にエラーが発生するようになりました。

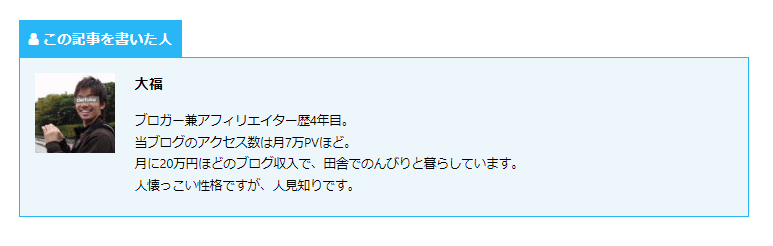
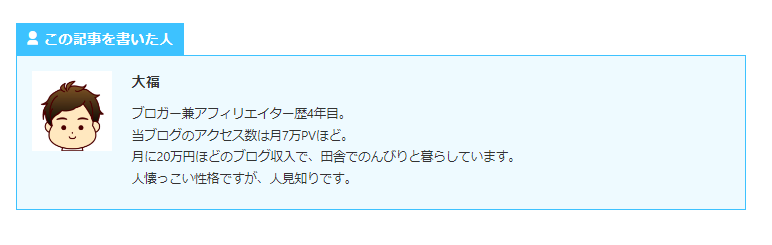
この記事を書いた人の画像
| アップデート前 | アップデート後 |
 |
 |
画像はクリックで拡大できます
記事下に表示される【この記事を書いた人の画像】の表示が、変更されました。
以前は写真が表示されるようになっていましたが、現在はプロフィールカード同様イラストが表示されています。
設定を見直しましたが、画像の設定は以前のままになっていたので原因がわからずです。
AFFINGER6になって変わったこと【使いやすくなった点】
当ブログでは、AFFINGER5使用時同様に、AFFINGER6でもクラシックエディタを利用しています。
今回アップデートを行ったことで、以下の2点が使いやすくなりました。
以前よりここが使いやすい
- ビジュアルエディタに見出しデザインが反映されるようになった
- ビジュアルエディタにFontAwesomeアイコンが表示されるようになった
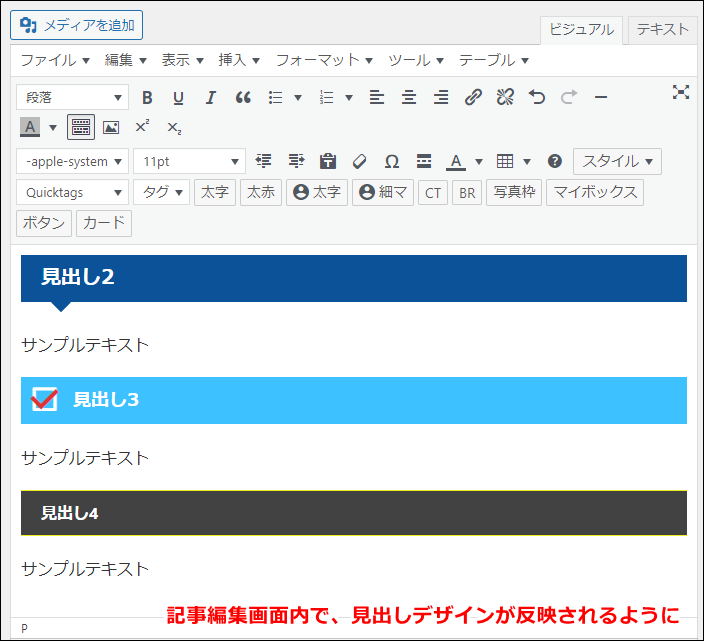
ビジュアルエディタに見出しデザインが反映されるようになった

AFFINGER6では、記事編集時のビジュアルエディタに見出しデザインが反映されます。
実際のデザインが編集画面内に表示されることで、記事執筆時の画面が見やすくなりました。

AFFINGER5の時は、プレビューを押さないと見出しデザインは表示されなかったよね。
編集画面内での見出しは、「モノクロ」もしくは「太字」でしか表示されなかったからね。

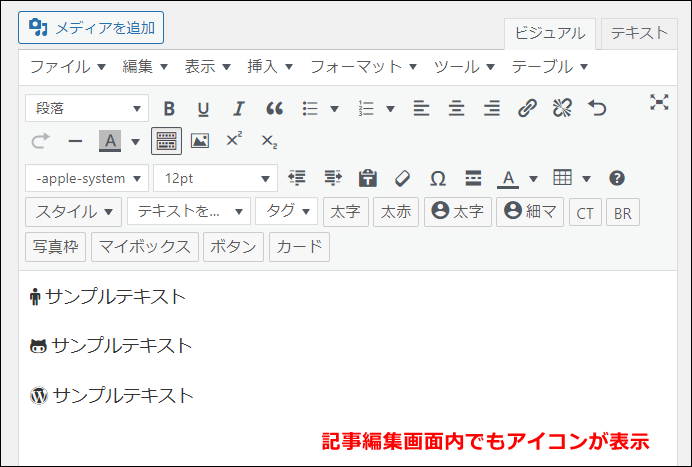
ビジュアルエディタにFontAwesomeアイコンが表示されるようになった

見出し同様、FontAwesomeのアイコンも編集画面内に表示されるようになりました。
AFFINGER5使用時は、プレビューを押さない限りアイコンを確認できず、ちょっと不便だったんですよね。
FontAwesomeのアイコンをよく使用する僕にとって、これはだいぶ嬉しい変更点です。
- 本来はAFFINGER6にはブロックエディタがおすすめ
AFFINGER6では、今まで通りクラシックエディタを使用することも可能です。
事実、僕の場合はAFFINGER6にアップデート後もクラシックエディタを使い続けています。

ただし、おすすめはブロックエディタ。
理由は単純で、公式サイトにもそう記載されているからです。

というわけで、特に抵抗がない人は、AFFINGER6ではブロックエディタの使用をおすすめします。

まとめ:AFFINGERを使い続けていくならアップデートはやるべき
当初は全くアップデートを行う気のなかった僕ですが、今回満を持してAFFINGER6へ移行しました。
記事冒頭でも書きましたが、アップデートをおすすめする理由は以下の通りです。
AFFINGER6に移行した理由
- 最新のWordPressへのバージョンアップが行えない
・AFFINGER5は、最新バージョンのWordPressに対応していない 画像で確認
・WordPressバージョンアップ時にエラーが出ても、最新のテーマなら修正アップデートが行われる - 新しく追加される機能が使えない
・今後AFFINGER6に追加されていく新機能をAFFINGER5では使えない
予期せぬ不具合が出たら怖い・・という思いはありますが、AFFINGER5を継続利用していく場合もソレは同じ。
むしろAFFINGER5でエラーが出た場合は、サポートを受けられない可能性大です。
この記事が、アップデートを躊躇している人の参考になれば幸いです。
- 関連記事
\ AFFINGER6にも対応 /
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円

