
AFFINGER5のボタンリンクの使い方とカスタマイズ方法の紹介です。
初心者でも簡単に「自分好みのデザインのボタンリンク」が作れるよう、わかりやすく解説していきます。
こんな人のお役に立てる記事です。

デザインやカラーも自由に決められるの??
AFFINGER5のボタンリンクの使い方とカスタマイズ
AFFINGER5には、クリック一つで挿入できる便利な「ボタンリンク機能」がついています。
ボタンリンク
ちなみに、テキストだけのリンクだとこんな感じ。
テキストリンク
ボタンリンクは、テキストリンクに比べるとやっぱり目立ちますね。
クリックしてもらえる確率も上がりそうです。

テキストリンクも悪くはないけど、このブログでもボタンリンクから毎月たくさんの成果が出ているよ。

ちなみに、デフォルトの状態で用意されているボタンリンクの種類は約30種類。
これだけでも十分過ぎるくらいですが、ここからさらに自分好みのデザインにカスタマイズすることも可能です。
カスタマイズ後のボタンリンク
自分のブログデザインに合わせて、オリジナルのボタンリンクを使うのも良さそうですね。
というわけで、早速詳しい使い方の手順とカスタマイズ方法を解説していきます。
ボタンリンクの設置手順とデザイン一覧
設置手順
- カスタムボタンを挿入
- リンク先とテキストを入力
step
1カスタムボタンを挿入

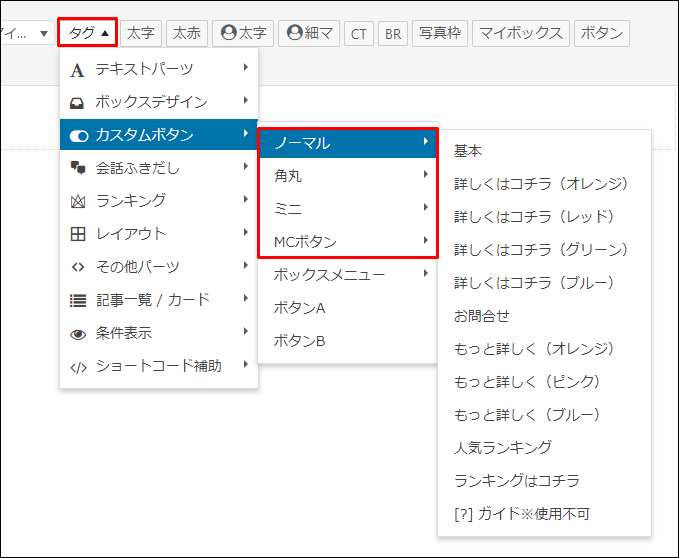
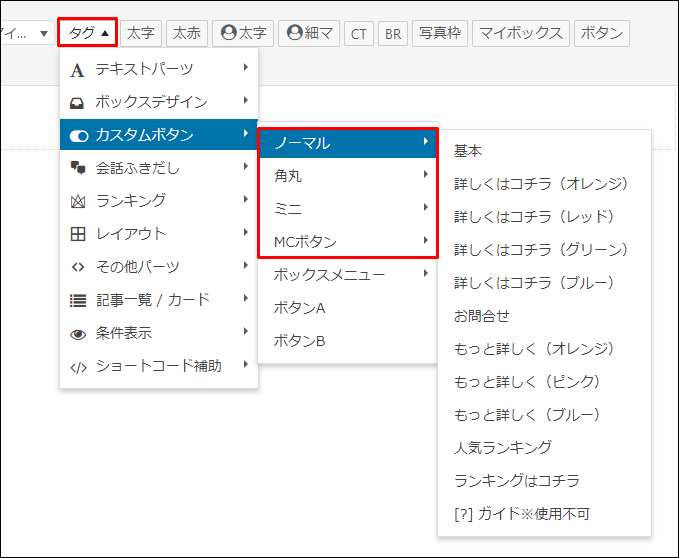
タグ → カスタムボタン → 任意のボタンを選択 → 任意のデザインを選択
ボタンリンクには4つのデザインがありますが、設置方法はどれも共通です。
step
2リンク先とテキストを入力
挿入されたボタンリンクのショートコードがこちら。
デフォルトの状態
[st-mybutton url="#" title="詳しくはコチラ" rel="" fontawesome="" target="_blank" color="#fff" bgcolor="#e53935" bgcolor_top="#f44336" bordercolor="#e57373" borderwidth="1" borderradius="5" fontsize="" fontweight="bold" width="" fontawesome_after="fa-angle-right" shadow="#c62828" ref="on" beacon=""]
続いて、リンク先とテキストを入力していきます。
[st-mybutton url="ここにリンク先を入力" title="ここにテキストを入力" rel="" fontawesome="" target="_blank" color="#fff" bgcolor="#e53935" bgcolor_top="#f44336" bordercolor="#e57373" borderwidth="1" borderradius="5" fontsize="" fontweight="bold" width="" fontawesome_after="fa-angle-right" shadow="#c62828" ref="on" beacon=""]
たとえば、このブログのTOPページをリンク先にしたい場合は、以下のように入力します。
リンク先とテキストを入力
[st-mybutton url="https://daifuku-diary.com/" title="大福日記TOPページへ移動" rel="" fontawesome="" target="_blank" color="#fff" bgcolor="#e53935" bgcolor_top="#f44336" bordercolor="#e57373" borderwidth="1" borderradius="5" fontsize="" fontweight="bold" width="" fontawesome_after="fa-angle-right" shadow="#c62828" ref="on" beacon=""]
挿入された実際のボタンリンク
ボタンリンクのデザイン一覧

デフォルトで用意されているボタンリンクのデザイン一覧です。
ボタンリンク
- ノーマル
- 角丸
- ミニ
- MCボタン
ノーマル
| 基本 | |
| 詳しくはコチラ(オレンジ) | |
| 詳しくはコチラ(レッド) | |
| 詳しくはコチラ(グリーン) | |
| 詳しくはコチラ(ブルー) | |
| お問合せ | |
| もっと詳しく(オレンジ) | |
| もっと詳しく(ピンク) | |
| もっと詳しく(ブルー) | |
| 人気ランキング | |
| ランキングはコチラ |
角丸
| 基本 | |
| 詳しくはコチラ(オレンジ) | |
| 詳しくはコチラ(レッド) | |
| 詳しくはコチラ(グリーン) | |
| 詳しくはコチラ(ブルー) |
ミニ
| 基本 | ボタン |
| 詳しくはコチラ(オレンジ) | 詳しくはコチラ |
| 詳しくはコチラ(レッド) | 詳しくはコチラ |
| 詳しくはコチラ(グリーン) | 詳しくはコチラ |
| 詳しくはコチラ(ブルー) | 詳しくはコチラ |
MCボタン
| オレンジ |
| レッド |
| グリーン |
| ブルー |
カラーやデザインのカスタマイズ方法
以下の7種類のカスタマイズ方法を紹介していきます。
カスタマイズ
- アイコンの挿入と位置
- 文字色・背景色・枠線色・影
- 枠線の太さと丸み
- 文字サイズと太さ
- ボタンの長さ
- 光らせる・光らせない
- ボタンを横並びに
デフォルトの状態のこちらのボタンリンクを、それぞれカスタマイズしていきます。
ショートコード
[st-mybutton url="#" title="詳しくはコチラ" rel="" fontawesome="" target="_blank" color="#fff" bgcolor="#039BE5" bgcolor_top="#29B6F6" bordercolor="#4FC3F7" borderwidth="1" borderradius="5" fontsize="" fontweight="bold" width="" fontawesome_after="fa-angle-right" shadow="#039BE5" ref="on" beacon=""]
アイコンの挿入と位置
ショートコード
[st-mybutton url="#" title="詳しくはコチラ" rel="" fontawesome="fa-external-link" target="_blank" color="#fff" bgcolor="#039BE5" bgcolor_top="#29B6F6" bordercolor="#4FC3F7" borderwidth="1" borderradius="5" fontsize="" fontweight="bold" width="" fontawesome_after="" shadow="#039BE5" ref="on" beacon=""]
| fontawesome | FontAwesome4のアイコンコードをテキスト前に表示 |
| fontawesome_after | FontAwesome4のアイコンを後ろに表示 |
FontAwesomeの詳しい使い方は、こちらの記事で紹介しています。
-

-
AFFINGER5で使えるアイコンの増やし方【カスタマイズも】
続きを見る
文字色・背景色・枠線色・影
ショートコード
[st-mybutton url="#" title="詳しくはコチラ" rel="" fontawesome="" target="_blank" color="#332e25" bgcolor="#f5deb3" bgcolor_top="" bordercolor="#665c4a" borderwidth="1" borderradius="5" fontsize="" fontweight="bold" width="" fontawesome_after="fa-angle-right" shadow="#665c4a" ref="on" beacon=""]
| color | 文字色を指定 HTMLカラーコードで入力 |
| bgcolor | 背景色を指定 HTMLカラーコードで入力 |
| bordercolor | 枠線色を指定 HTMLカラーコードで入力 |
| shadow | 影の色を指定 ※枠線色と同じにするのがおすすめ |
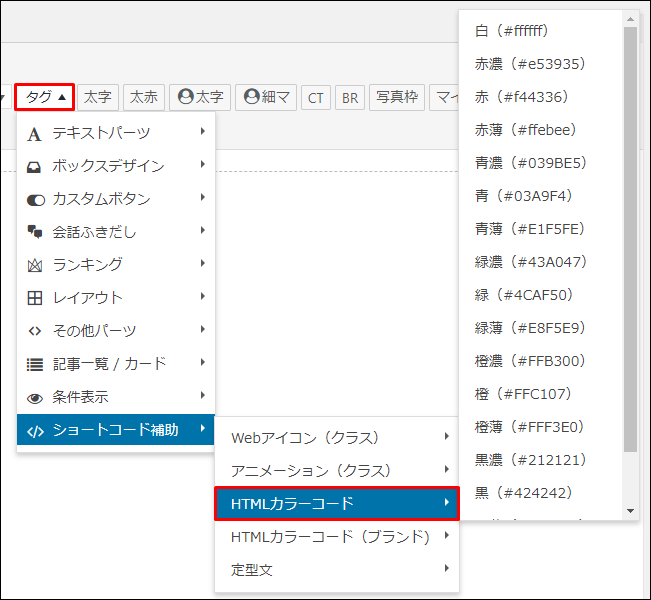
HTMLカラーコードは、以下の方法で簡単に呼び出せます。

タグ → ショートコード補助 → HTMLカラーコード
さらに多くのカラーから選択したい場合は、以下のサイトが便利です。
関連原色大辞典
枠線の太さと丸み
ショートコード
[st-mybutton url="#" title="詳しくはコチラ" rel="" fontawesome="" target="_blank" color="#fff" bgcolor="#039BE5" bgcolor_top="#29B6F6" bordercolor="#4FC3F7" borderwidth="3" borderradius="30" fontsize="" fontweight="bold" width="" fontawesome_after="fa-angle-right" shadow="#039BE5" ref="on" beacon=""]
| borderwidth | 枠線の太さ(px)を指定 |
| borderradius | 枠線の丸み(px)を指定 |
文字サイズと太さ
ショートコード
[st-mybutton url="#" title="詳しくはコチラ" rel="" fontawesome="" target="_blank" color="#fff" bgcolor="#039BE5" bgcolor_top="#29B6F6" bordercolor="#4FC3F7" borderwidth="1" borderradius="5" fontsize="150" fontweight="bold" width="" fontawesome_after="fa-angle-right" shadow="#039BE5" ref="on" beacon=""]
| fontsize | 文字のサイズ(%)を指定 |
| fontweight | 文字の太さを指定 ※bold:太字 空欄:細字 |
ボタンの長さ
ショートコード
[st-mybutton url="#" title="詳しくはコチラ" rel="" fontawesome="" target="_blank" color="#fff" bgcolor="#039BE5" bgcolor_top="#29B6F6" bordercolor="#4FC3F7" borderwidth="1" borderradius="5" fontsize="" fontweight="bold" width="100" fontawesome_after="fa-angle-right" shadow="#039BE5" ref="on" beacon=""]
| width | ボタンの長さ(%)を指定 |
widthに何も入力しない場合は、PCでは60%、スマホでは100%の幅で表示されます。
光らせる・光らせない
ショートコード
[st-mybutton url="#" title="詳しくはコチラ" rel="" fontawesome="" target="_blank" color="#fff" bgcolor="#039BE5" bgcolor_top="#29B6F6" bordercolor="#4FC3F7" borderwidth="1" borderradius="5" fontsize="" fontweight="bold" width="" fontawesome_after="fa-angle-right" shadow="#039BE5" ref="" beacon=""]
| ref | 「on」を入力すると光るボタンに |
デフォルトでは「光らせる」設定になっています。空欄にすると光りません。
ボタンを横並びに
※PC表示時のみ、ボタンが横並びになるように設定しています。
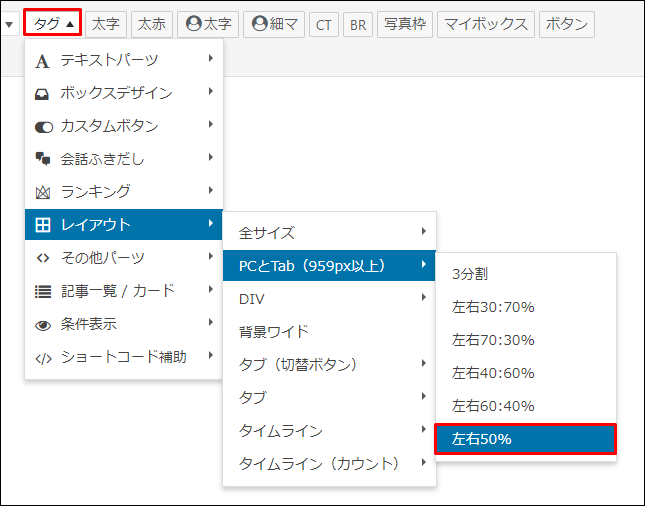
ボタンリンクを横並びに表示するには、「レイアウト機能」を使用します。

タグ → レイアウト → PCとタブ → 左右50%
全サイズを選択することで、スマホでの横並び表示も可能です。
ですが、ボタンサイズが小さくなり過ぎてしまうため、PCとTabのみでの設定がおすすめです。
[st-mybutton class="" url="リンク先のURL" title="ボタンに表示するテキスト" rel="関連性" fontawesome="アイコン" target="リンク先の開き方" color="文字色" bgcolor="背景色" bgcolor_top="グラデージョン" bordercolor="枠線色" borderwidth="枠線の幅" borderradius="枠線の丸み" fontsize="文字サイズ" fontweight"文字の太さ" width="ボタンの長さ" fontawesome_after="アイコンをテキストの後ろに" shadow="影" ref="光らせる演出" beacon="計測用img"]

お気に入りのボタンを作った後は、便利に保存して使おう。
-

-
AddQuicktagの使い方とコピペで使える5つの囲み枠
続きを見る
まとめ:クリックされやすいボタンリンクを作ろう
ブログからの成果を上げるには、リンクのクリック率を上げることがとても大切です。
その点、記事内でリンクを目立たせることができるボタンリンクは優秀ですね。
僕の場合は、ボタンリンク7~8割、テキストリンク2~3割くらいの感じで使用しています。
- AFFINGER5カスタマイズ関連でよく読まれている記事
- 当ブログ限定AFFINGER6オリジナル特典
-

-
【AFFINGER6購入特典】当ブログ限定オリジナル特典を13個紹介
続きを見る
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円

