
WordPressで、記事内の画像をクリックした時に「別の画像」を表示する方法の紹介です。
「こんな時に使用すると便利」なシチュエーションと一緒に紹介していきます。
こんな人のお役に立てる記事です。

見たい人だけがクリックでその画像を見れるようにってできないかな?
WordPressで記事内の画像をクリックした時に別の画像を表示する方法
まずは、実際の表示から確認してください。
こんな感じで、記事内の画像をクリックした時に別の画像を表示することができます。

でも、クリックした時の画像の表示のされ方が自分のブログとは違う。

クリックした画像を同一画面内で表示する方法
画像をクリックした時に、同一画面内でビヨーンっと表示させるためには以下のプラグインを使用します。


画像クリックで別の画像を表示させるための手順
手順はたった3ステップ!簡単です。
手順
- 記事内に画像を挿入
- クリック後に表示したい画像リンクをコピー
- 挿入された画像タグを書き換え
step
1記事内に画像を挿入
まずは、いつも通り記事内に画像を挿入します。

メディアを追加 → 画像を選択 → リンク先をメディアファイルに → 投稿に挿入
ここで選択する画像は、記事内に表示したい(クリック前に表示されている)画像です。
step
2クリック後に表示したい画像リンクをコピー

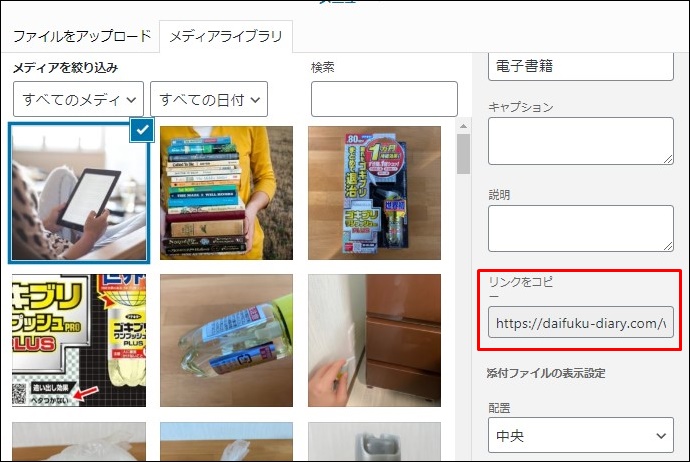
メディアを追加 → 画像を選択 → リンクをコピー
クリック後に表示したい画像を選択し、表示されたリンクをコピーします。
step
3挿入された画像タグを書き換え
テキスト画面に切り替えて、画像タグ内のリンクを書き換えます。
コピーした画像リンク
https://daifuku-diary.com/wp-content/uploads/2020/08/クリック後に表示したい.jpg
元の状態の画像タグ
<p><a href="https://daifuku-diary.com/wp-content/uploads/2020/08/記事内に表示したい.jpg"><img class="aligncenter size-full wp-image-11374" src="https://daifuku-diary.com/wp-content/uploads/2020/08/記事内に表示したい.jpg" alt="紙の本" width="640" height="426" /></a></p>
赤字の部分を削除し、コピーした画像リンクに書き換えます。
書き換え後の画像タグ
<p><a href="https://daifuku-diary.com/wp-content/uploads/2020/08/クリック後に表示したい.jpg"><img class="aligncenter size-full wp-image-11374" src="https://daifuku-diary.com/wp-content/uploads/2020/08/紙の本.jpg" alt="紙の本" width="640" height="426" /></a></p>

実際にプレビュー画面で確認してみよう。
こんなシチュエーションで使うと便利【3つ紹介】
クリック後に別の画像を表示させる方法は、こんなシチュエーションで使うと便利です。
こんな時に使いたい
- グロ画像を載せる時
- ビフォー&アフター画像
- 画像の一部を拡大したいとき
グロ画像を載せる時
たとえばこんな時。

ビフォー&アフター画像
「これがこうなります」的な説明時に。
画像の一部を拡大したいとき
1枚の画像をさらに拡大して表示したいときに。
- キャプションの入れ方


画像にキャプションが入っていないと、そのままクリックされずにスルーされてしまう可能性大です。

クリックできる画像には、必ずキャプションを入れましょう。
まとめ:検索ユーザーに優しい記事作りに役立つ
今回僕がこの方法を紹介しようと思ったのは、この記事がきっかけ。
関連フマキラーの「ゴキブリワンプッシュ」を使ってみた【やっと寝れる】
この記事内では、どうしてもゴキブリの画像を載せる必要があったんですよね。
ですが、たとえ画像であってもゴキブリを見たくないって人も絶対にいるはず。
というわけで、クリックした人だけが見れるようにしました。
ブログ記事を作っていくうえで僕が感じた便利な方法やツールは、以下の記事内で紹介しています。
こちらの記事では、「ブログ内で使える便利な無料画像ダウンロードサイト」を紹介しています。
-

-
ブロガーにおすすめの無料画像サイト3選【これだけでOK】
続きを見る





