
WordPress使用時の「クイックタグが表示されない」を解決する記事です。
以下の内容で進めていきます。
- どんな場合に表示が消えてしまうのか?
- たった3秒で表示を元に戻す方法
こんな人のお役に立てる記事です。

さっきまで普通に表示されていたはずなのに・・。
これって、どう解決したらいいの?
WordPress【クイックタグが表示されない】
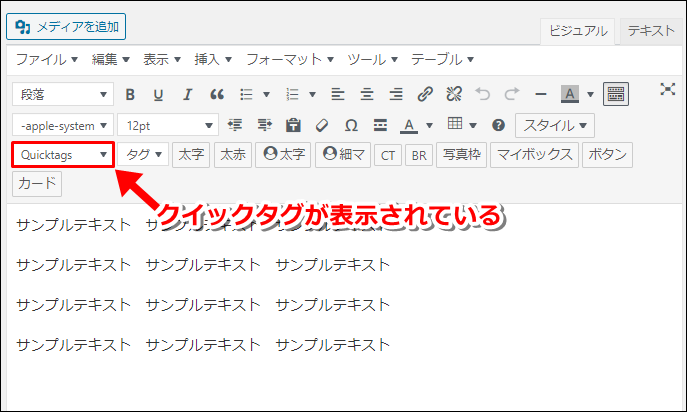
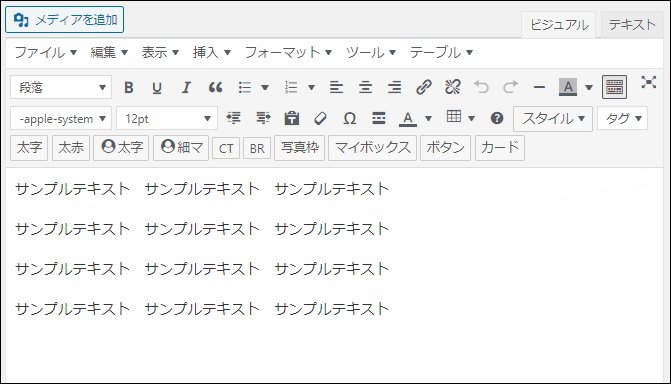
まずは、通常時の記事編集画面がこちら。

クイックタグ(プルダウンメニュー)がしっかりと表示されています。
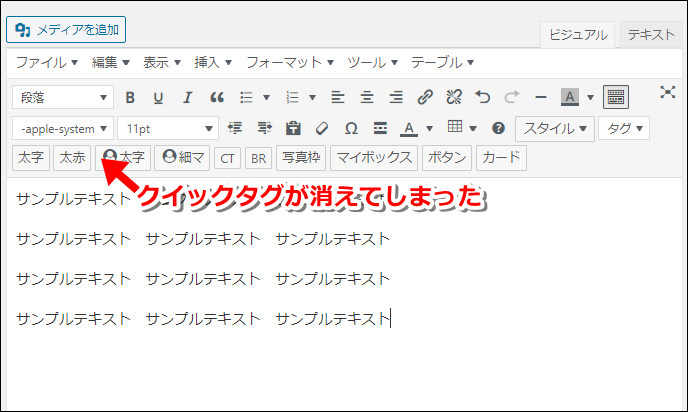
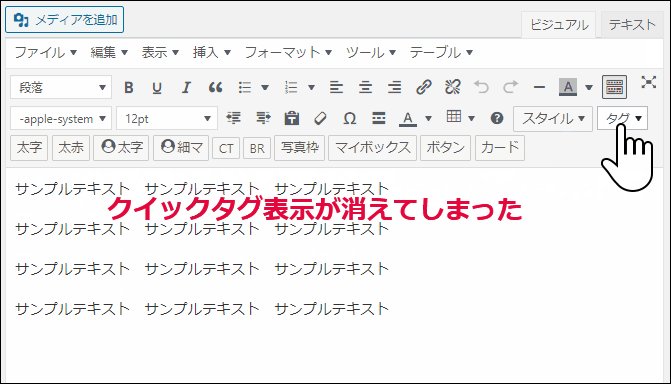
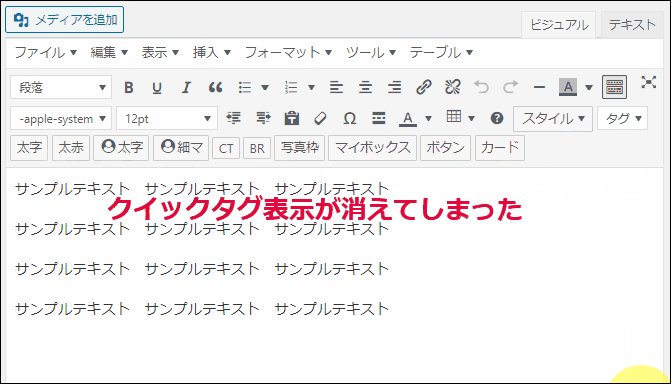
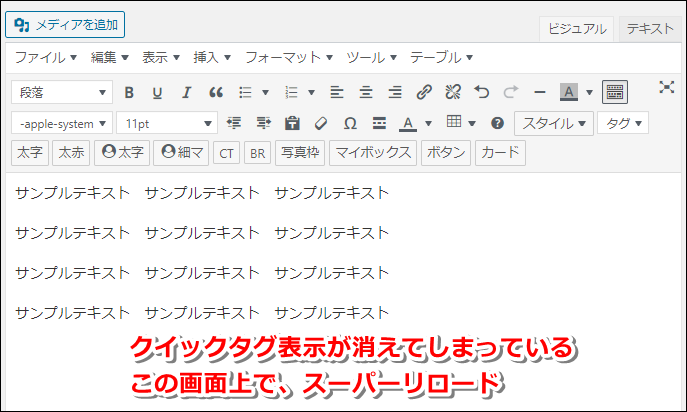
で、続いてクイックタグの表示が突然消えてしまった時の編集画面。


記事の装飾をしようと思ったら、クイックタグが消えている。
最初は、何が起きたのかわからずに茫然としてしまいました。
僕の場合は、かなりの頻度でクイックタグを使用しているので、さすがにこれには焦りましたね。
で、色々と試行錯誤している内に解決策を発見。
やっと一安心することができました。
クイックタグとは?
プラグイン【AddQuicktag】使用時に、記事編集画面に表示されるプルダウンメニュー。
AddQuicktag:お気に入りの記事装飾の登録、呼び出しが簡単に行えるプラグイン。
下書き保存をするとクイックタグが表示されなくなる
表示が突然消えてしまうのは、「下書き保存」が原因ということがわかりました。
実際の様子を、こちらの動画で確認してみて下さい。

ただし、なぜ「下書き保存」をするとクイックタグが消えてしまうのかは不明。
というわけけで、今回の解決策は一時的な対処法であって、根本的な解決策ではありません。
ですが、とりあえず表示を簡単に元に戻すことができるので、困っている人のお役には立てるはずです。
参考までに、僕の使用環境を載せておきます。
| 使用しているパソコン | Windows |
| ブラウザ | Google Chrome |
| WordPressバージョン | WordPress 5.6 |
| 使用中のプラグイン | Classic Editor |
| 使用中のテーマ | AFFINGER5 |
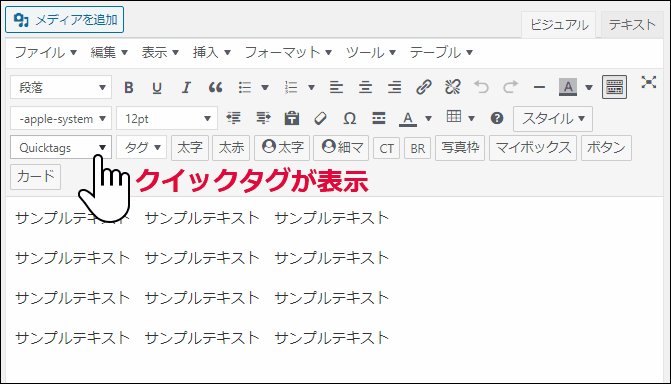
消えてしまったクイックタグを元に戻す方法【3秒で解決】
表示されなくなってしまったクイックタグは、以下の手順で簡単に元の状態に戻すことができます。
手順
- 下書き保存【必須】
- ブラウザのスーパーリロード
step
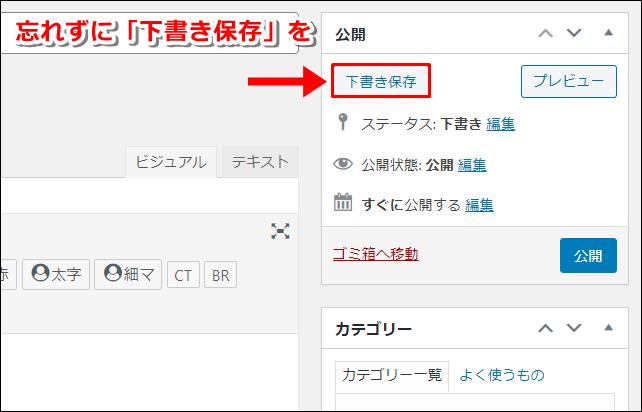
1下書き保存【必須】

下書き保存
表示を元に戻す前に必ずやっておくべきなのが、下書きの保存。
解決策を行った場合、それ以前の編集内容はすべて削除されてしまいます。


step
2ブラウザのスーパーリロード

たとえばGoogle Chromeを使用中の場合は、以下のようにスーパーリロードを行います。
| Windowsの場合 | Shift + F5 |
| Macの場合 | ⌘ Command + Shift + R |
スーパーリロードとは
ブラウザのキャッシュを無視し、強制的にWEBサーバーからファイルをダウンロードする方法。

各ブラウザのスーパーリロード方法
| Windows | Mac | |
| Google Chrome | Shift + F5 | ⌘ Command + Shift + R |
| Microsoft Edge | Shift + F5 | ⌘ Command + Shift + R |
| safari | ー | Shift を押しながら更新ボタン |
| Firefox | Ctrl + F5 | ⌘ Command + Shift + R |

今後は、クイックタグが突然消えても焦らずに済むね。

何が原因でこの不具合が生じているのかがわからないため、根本的な解決策ではありません。
AddQuicktagでオリジナル性の高いブログ作りを
プラグイン【AddQuicktag】を上手に活用すれば、オリジナル性の高いブログを作ることができます。
たとえば、このブログの場合、AFFINGER5(アフィンガー)というWordPress有料テーマを使用しています。

AFFINGER5は、ブロガーなら誰しもが知っているような超人気のWordPressテーマ。
記事装飾の種類がとにかく豊富で、ブログ初心者でも簡単に見栄えの良いブログを作ることができます。
ただし、それが故のデメリットも・・。

あまりにも人気があるテーマだけに、同じAFFINGER5ユーザーのブログとデザインや記事装飾が被りやすいんですよね。
そこで活躍するのが、【AddQuicktag】というわけです。
ブログデザインの被りを防ぐAddQuicktag
同じWordPressテーマを使用しているブログとの「被り」を防ぐ方法は、意外と簡単。
デフォルトのデザインをそのまま使用しなければいいんです。
たとえばこんな感じ。
| デフォルト | |
| カスタマイズデザイン |
デフォルトのデザインをちょっとカスタマイズしてあげるだけで、見た目の印象がだいぶ変わりましたよね。
これなら同じ記事装飾を使っていても、ブログのオリジナル性を上げることができます。
ただし、記事を書くたびに毎回こんなカスタマイズをその都度行うのは面倒すぎ。
そこで活躍するのが、プラグイン【AddQuicktag】ってわけです。

使い方は簡単。
カスタマイズを行った記事装飾を、AddQuicktagに登録しておくだけ。
次からは、ボタン一つで自分だけのオリジナル記事装飾を簡単に呼び出すことができるようになります。
使い方詳細は、以下の記事を参考にしてください。
-

-
AddQuicktagの使い方とコピペで使える5つの囲み枠
続きを見る
AFFINGER5の詳細はこちらから確認できます。
まとめ:スーパーリロードを覚えよう
今回の記事内で出てきた「スーパーリロード」は、ブロガーなら絶対に覚えておきたい機能の一つです。
以下のような場合で困った時は、スーパーリロードを試してみてください。
- 記事の編集内容がプレビューに反映されない
- CSSのカスタマイズがブログに反映されない
こういったトラブルは、大抵の場合スーパーリロードで改善されます。

