
ブログのデザインを崩さずに、AFFINGER5からAFFINGER6にアップデートする方法です。
最低限の準備で行うことができるので、作業量を大幅に減らすことができます。
こんな人のお役に立てる記事です。

中途半端な状態のブログが公開されてしまうのは嫌だなぁ。
これって、カスタマイズ修正後に公開ってできないの?
ブログデザインを崩さずにAFFINGER5からAFFINGER6へ
3年半の間【AFFINGER5】で運営してきた当ブログですが、ここ最近【AFFINGER6】へとアップデートを行いました。


修正箇所はたくさん?作業は大変?
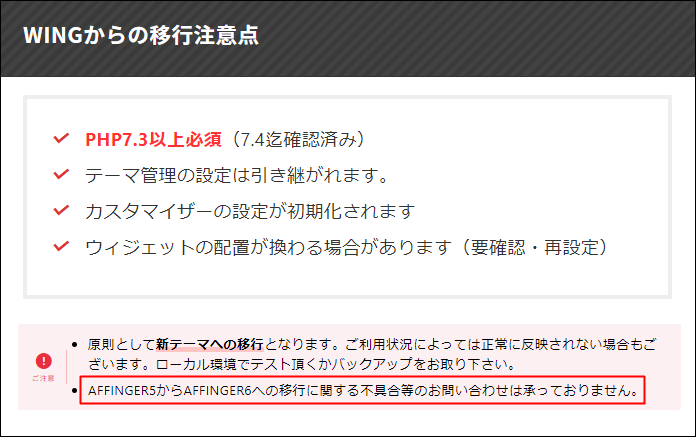
公式サイトにも書かれている通り、カスタマイザーの設定がリセットされるよ。


気になってはいたものの、約1年半もの間僕がAFFINGER6へのアップデートを躊躇していた理由がこれ。
設定がリセットされた中途半端な状態のブログを公開するのが、すごく嫌だったんですよね。

具体的には、何がリセットされるの?
ヘッダー画像やブログロゴなんかもだね。

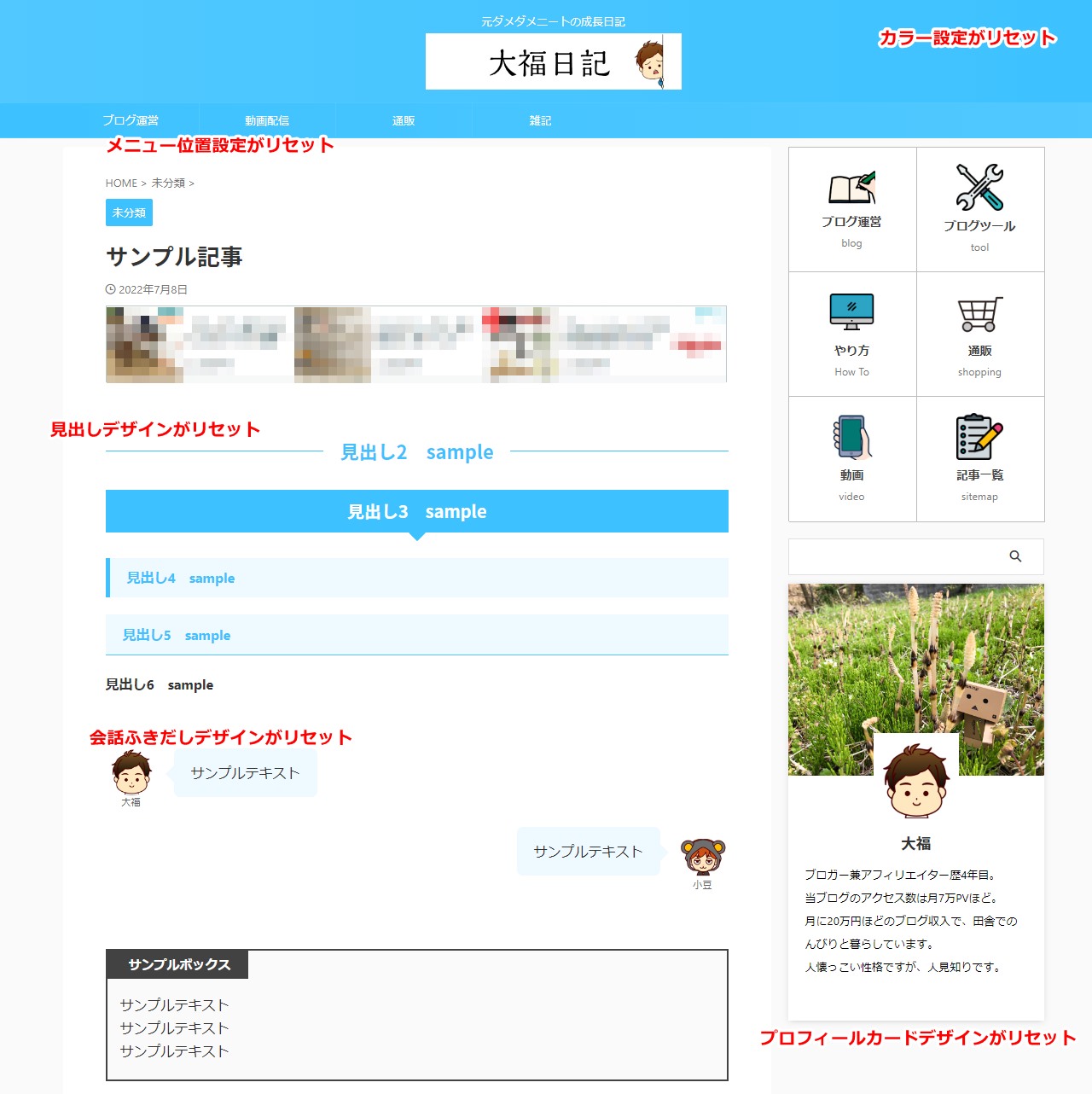
アップデート前のブログの状態と、アップデート後に公開されたブログを比較してみました。
| アップデート前 | アップデート後 |
 |
 |
画像はクリックで拡大できます
見ての通り、アップデート前後でだいぶ表示が変わってしまっていますよね。
AFFINGER6へのアップデート後は、こんな感じでカスタマイズがリセットされた状態でのブログ公開となります。

てか、元に戻す作業もすごく大変そう・・。
修正作業もだけど、その準備にもめちゃくちゃ時間がかかったんだ。

そこで今回紹介するのが、こんな大変な作業をせずに済むアップデート方法。
公式サイトに記載されているアップデート手順に比べて、以下のメリットがあります。
おすすめのアップデート方法
- 表示が崩れたブログを公開しないで済む
カスタマイズ修正後にブログ公開という手順なので、以前と変わらない状態でブログを表示できる - 面倒な事前準備が不要&修正作業が楽
以前の状態を見ながら修正を行うので作業が楽&事前準備がほぼ不要
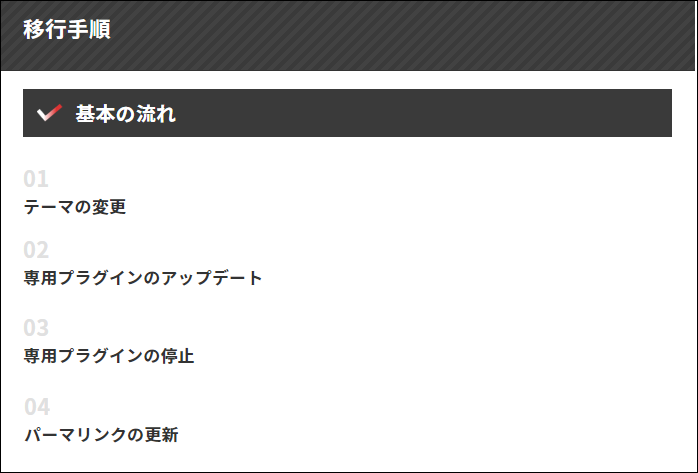
公式サイト記載の手順はリセットされた状態のブログが表示

上記は、AFFINGER公式サイトに記載されているアップデート手順です。
今回僕は、こちらの方法でアップデートを行いました。
が、残念ながらこの手順で行った場合は、カスタマイズがリセットされた状態のままブログが公開されます。

それを防ぐのが、今回紹介する方法ってことなんだね。
早速手順を紹介していくよ。

慎重派におすすめ設定修正後にブログを公開するアップデート方法
以下の手順でアップデートを行うことで、表示が崩れた状態のブログを公開せずに済みます。
【下準備編】【実践編】の流れて解説していきます。
下準備編
アップデート作業前の準備
- 最新版の「AFFINGER6」「関連プラグイン」をダウンロード
- WordPressを5.9以上にアップデート
- PHPをVer7.3以上に
最新版の「AFFINGER6」「関連プラグイン」をダウンロード

STINGER STORE(公式)から、アップデートに必要なファイルをダウンロード
ダウンロードが必要なファイルは、人によって異なります。
以下の表を参考に、ダウンロードを行ってください。
| ファイル | ダウンロードが必要な人 |
|
・AFFINGER6版 ・子テーマ -ACTION(AFFINGER6) |
アップデートを行う人全員 ※どちらか片方ではなく、2つともダウンロードが必要です |
| ・Gutenbergプラグイン2 |
AFFINGER6をGutenberg(ブロックエディタ)で使用する人 ※クラシックエディタを使う場合は、ダウンロード不要です |
| ・関連プラグイン |
AFFINGER5にて以下のプラグインを使用中の人 ・Gutenbergプラグイン2 ver(下部) |
「STINGER STOREの使い方」や「詳しいダウンロード方法」を知りたい人は、以下の記事を参考にしてください。
参考AFFINGER5ユーザーはAFFINGER6を無料で入手可能【移行(アップデート)も】
WordPressを5.9以上にアップデート

WordPressのバージョンが古い場合は、AFFINGER6へのアップデートができません。
あらかじめ、WordPress5.9以上にアップデートをしておく必要があります。
アップデート方法
WordPressメニュー → ダッシュボード → 更新 → バージョン○○に更新
画像で確認
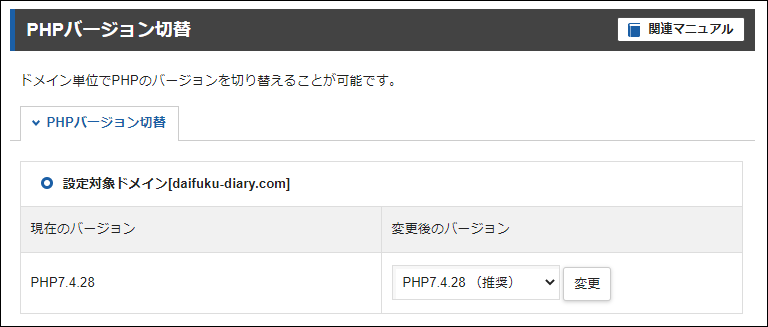
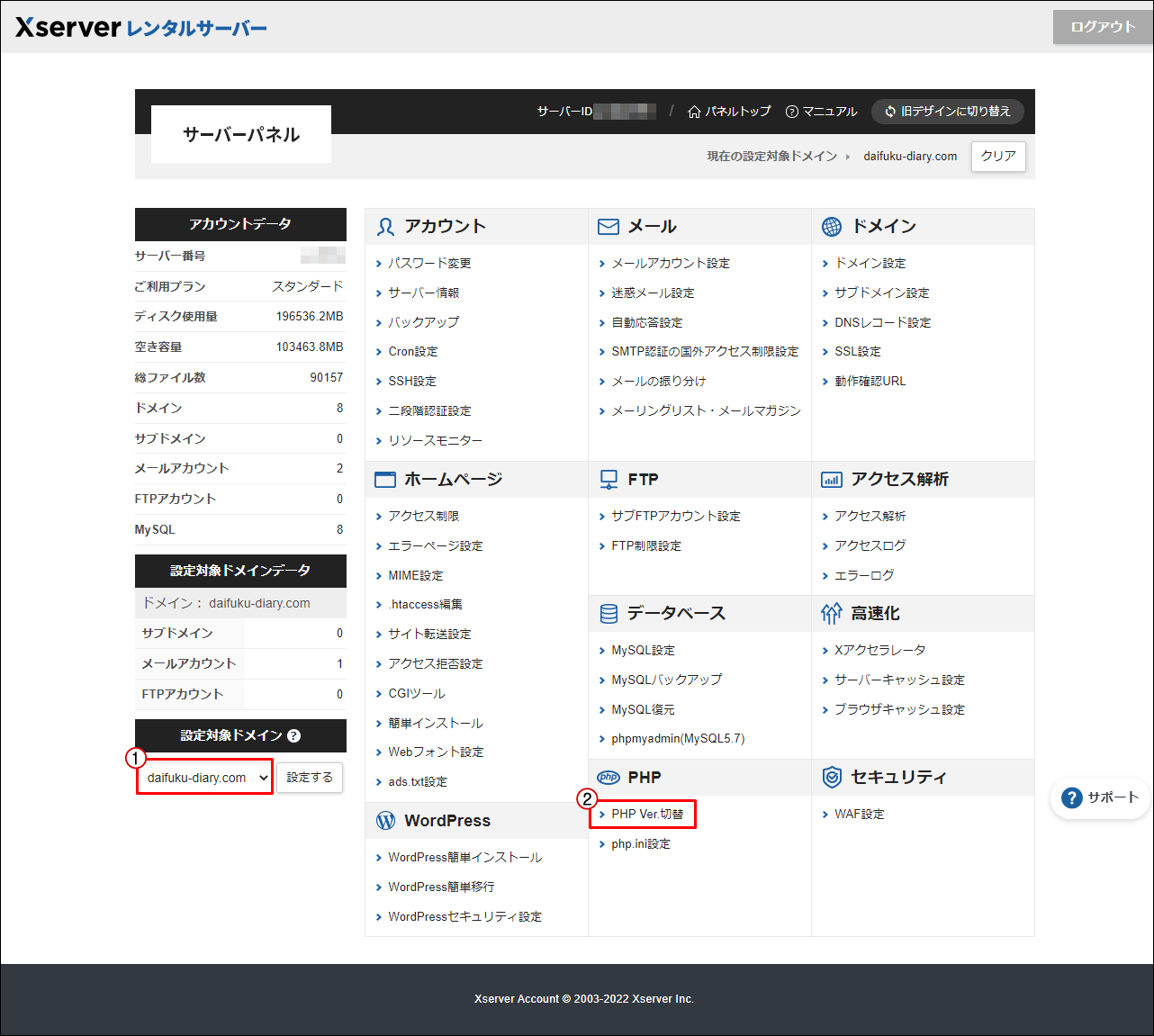
PHPをVer7.3以上に

AFFINGER6では、使用してるサーバーのPHPを7.3以上にする必要があります。
あらかじめ「現在のPHPのバージョンの確認」、未対応の場合は「PHPのバージョン切替」を行っておきます。
【PHP】は、WordPressやAFFINGER側の設定ではなく、利用しているサーバー側の設定です。

以下は、エックスサーバーの場合の手順だよ。


エックスサーバーサーバーパネル → 設定ドメイン対象を設定 → PHP Ver.切替 → PHPバーションを確認 or 修正

早速AFFINGER6への移行作業を進めていこう。
実践編
AFFINGER6へのアップデート作業
- AFFINGER6をインストール
- カスタマイザーの設定を修正
- 初期設定とパーマリンクの更新
- 専用ブラグインのインストールと停止
step
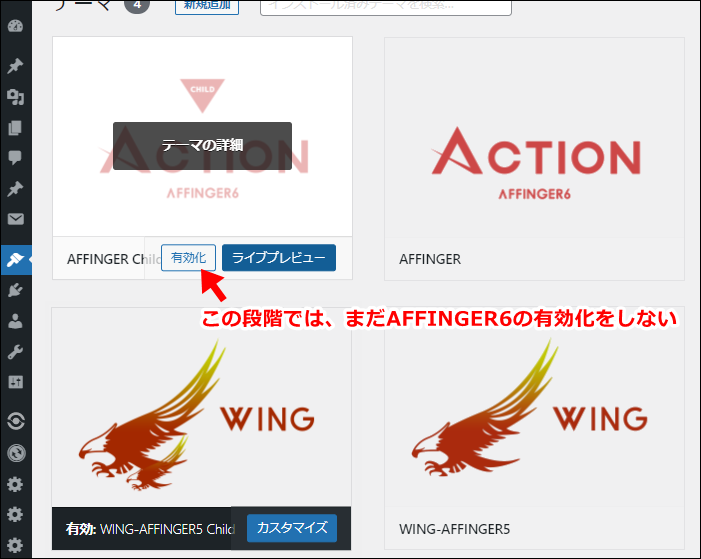
1AFFINGER6をインストール

- WordPressメニュー → 外観 → テーマ → 新規追加 → テーマのアップロード
- ファイルを選択 → AFFINGER6・親テーマ → 今すぐインストール
- 同じ手順でAFFINGER6・子テーマもアップロードする
- ここでは有効化を行わない

ここでは、テーマの有効化はまだ行いません。
有効化ボタンを押してしまうと、カスタマイズ設定がリセットされた状態のブログがすぐに公開されてしまいます。

ここですぐに「有効化」しないのが今回のポイントなんだね。
step
2カスタマイザーの設定を修正
それが終わった段階でブログを公開するんだ。

AFFINGER5時の設定を開く

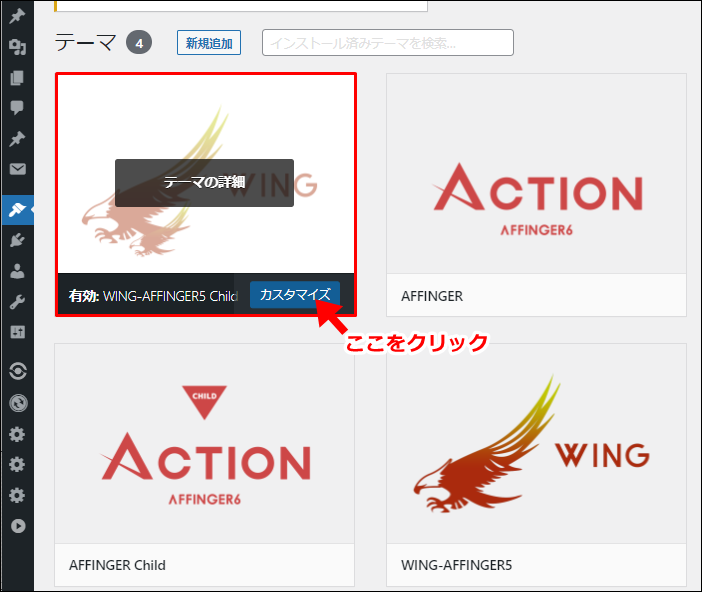
WordPressメニュー → 外観 → テーマ → WING-AFFINGER5 Child → カスタマイズ
新しいウィンドウを指定して開いておくと、後々の作業が楽になります。
画像で確認AFFINGER6の設定を開く

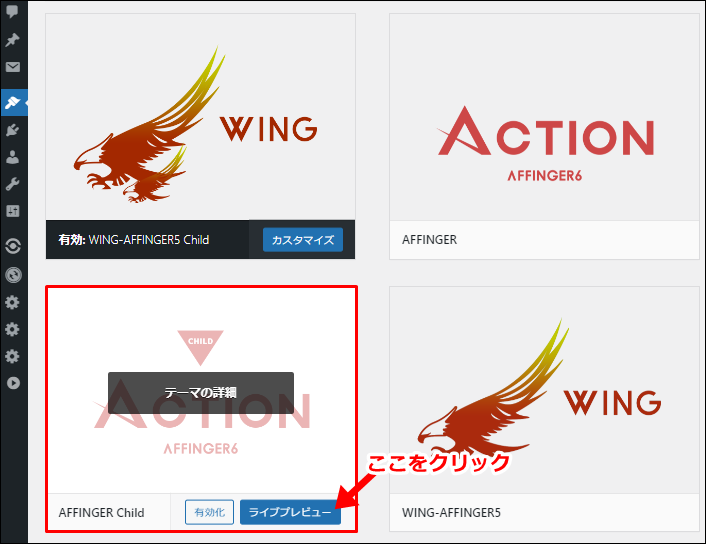
WordPressメニュー → 外観 → テーマ → AFFINGER Child → ライブビュー
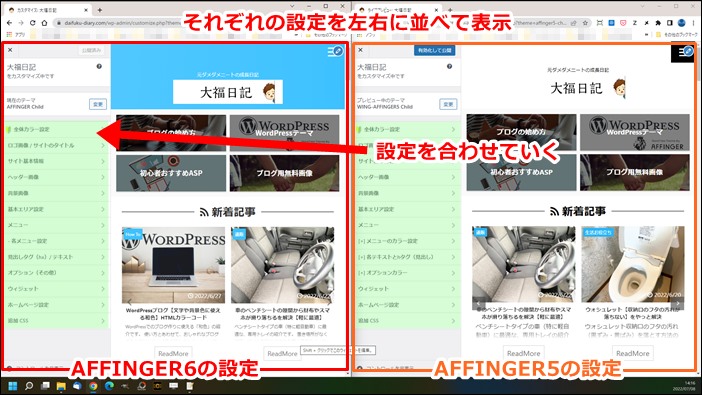
以前の設定を見ながらカスタマイズ設定

AFFINGER5時の設定を見ながら、AFFINGER6側の設定を同じ内容にカスタマイズしていく
上から一つずつ設定を同じにしていけば、確実だね。 大福
大福上記のように、画像を左右に並べて作業すると楽です。
並べ方が分からない人は、パソコン 左右に並べて表示 🔎 で検索
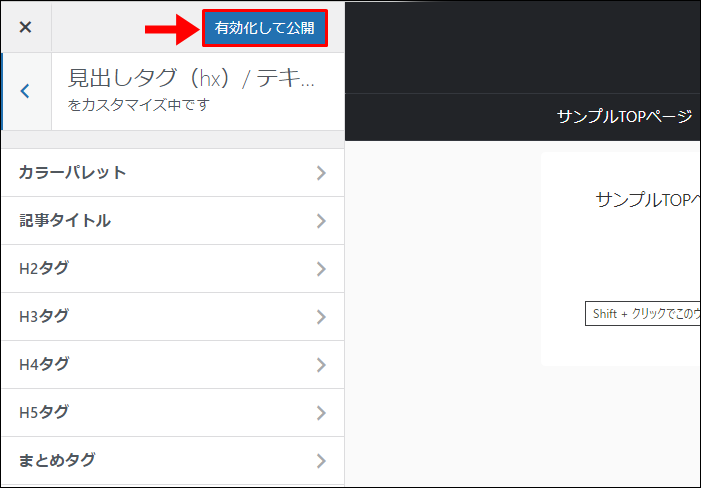
すべての設定が終了したら、有効化して公開をクリック

だからAFFINGER6インストール時に、すぐに有効化しなかったんだね。

step
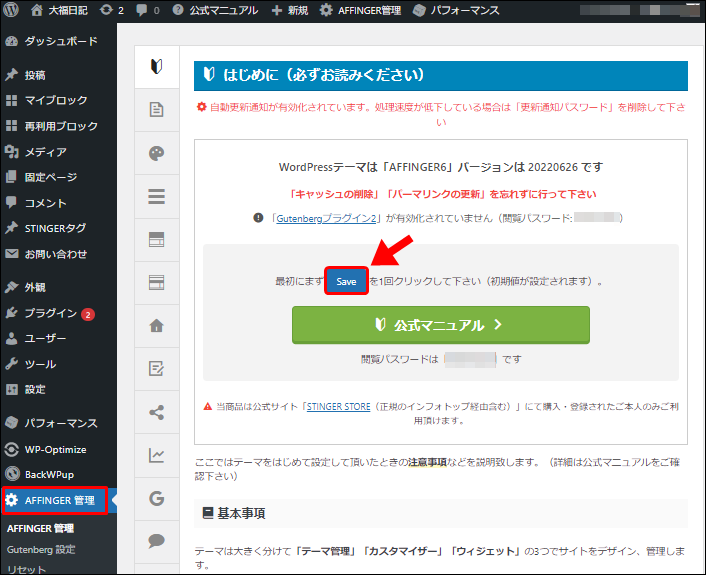
3初期設定とパーマリンクの更新

WordPressメニュー → AFFINGER管理 → はじめに → Save

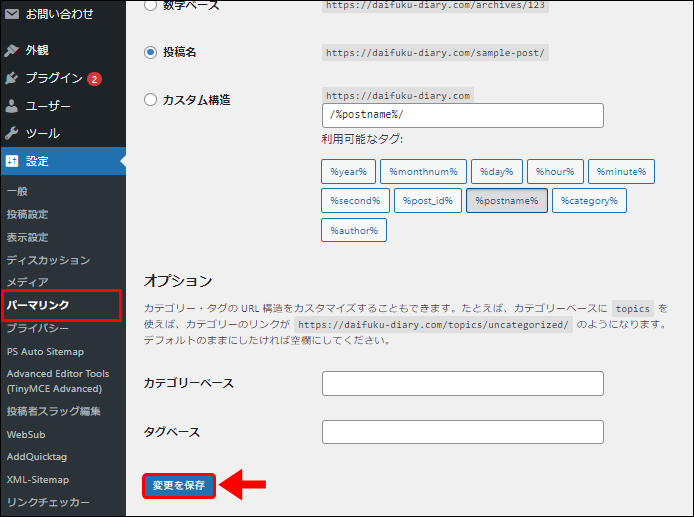
WordPressメニュー → 設定 → パーマリンク → 設定を保存
step
4専用ブラグインのインストールと停止
以下のプラグインを使用している場合は、「最新版へのアップデート」もしくは「停止」が必要です。
| アップデートが必要 | プラグインを停止 |
| ・Gutenbergプラグイン2 ver(下部) ・AFFINGERタグ管理マネージャー4 ver ・PVモニター2 ver20201211以上 ・タグ管理プラグイン4 ・外部URLプラグイン2 ver20201211以上 ・SUGOIMOKUJI(すごいもくじ)[PRO] ・データ引継ぎプラグイン(LITE)→[PRO版] ・GoodBadプラグイン[PRO] |
・コピーライト完全削除プラグイン ・クレジット削除プラグイン ・ClassicEditor(Gutenbergを使用する場合) |
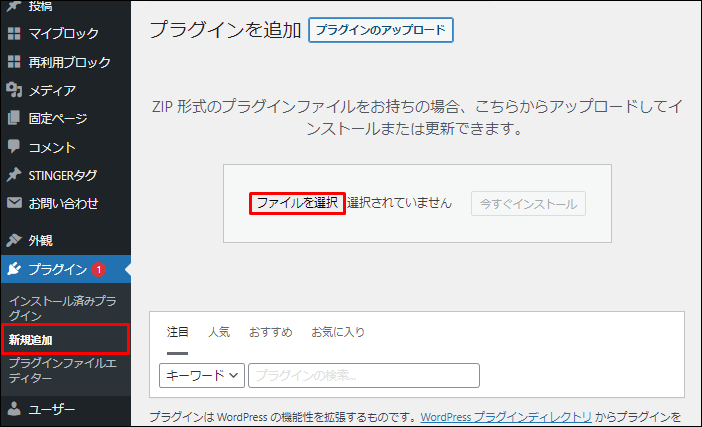
- プラグインのアップデート方法

WordPressメニュー → プラグイン → 新規追加 → プラグインのアップロード → ファイル※を選択 → 有効化
※下準備でダウンロードした最新版のプラグインを選択
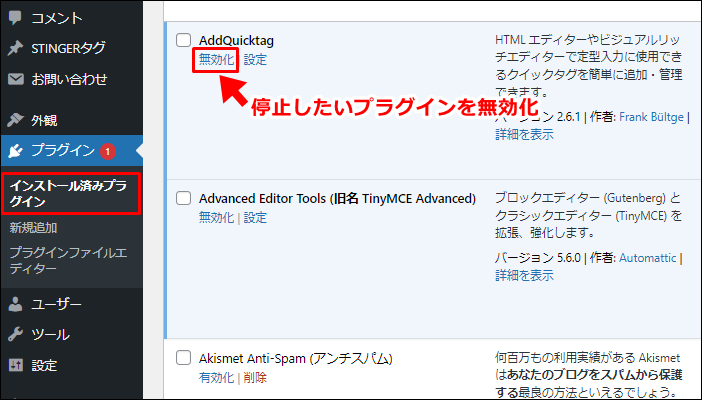
- プラグインの停止方法

WordPressメニュー → プラグイン → インストール済みプラグイン → 任意のプラグインを無効化
お疲れ様でした。

カスタマイザー以外に設定が必要な箇所
上記の手順でアップデートすることで、AFFINGER6をカスタマイズ済みで公開することができます。
ですが、実は「カスタマイザー以外の修正」が必要な箇所も・・。
当ブログの場合は、以下の項目の修正が別途必要でした。
- FontAwesomeアイコンが表示されない
- カードスタイルの表示崩れ
- 見出し付きフリーボックスの表示崩れ
この辺の詳しい修正方法に関しては、以下の記事内で紹介しています。
-

-
AFFINGER5から6へ【アップデート時に修正が必要だった全てと対処法】
続きを見る
アップデート後のプチ情報【知っておきたいこと】


ここが気になる
- 新たにGutenbergを使う場合、既存の記事はどうなるの?
- 使わなくなった「AFFINGER5テーマ」は、削除した方がいいの?
- プラグイン「Classic Widgets」は、まだ必要?
- テーマの更新通知のパスワードって、今までと一緒?
新たにGutenbergを使う場合、既存の記事はどうなるの?


せっかくだし、AFFINGER6ではブロックエディタを使おう。
記事編集画面の作りが大幅に変更されるので心配ですが、こんな場合も実は全く問題なし。
クラシックエディタで書かれた既存の記事は、自動的にGutenberg用に変換されます。
既存記事には、「想定されていないか無効なコンテンツ」エラーが表示される場合があります。
この場合は、「ブロックリカバリーの試行」を試すことで改善されるはずです。
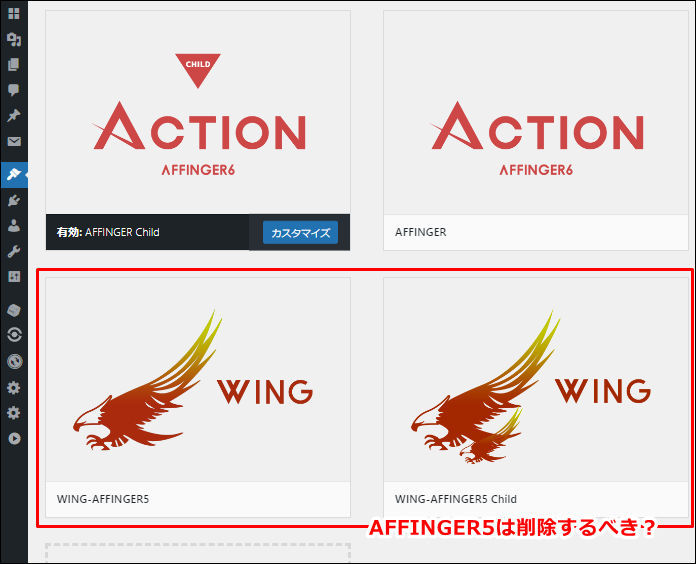
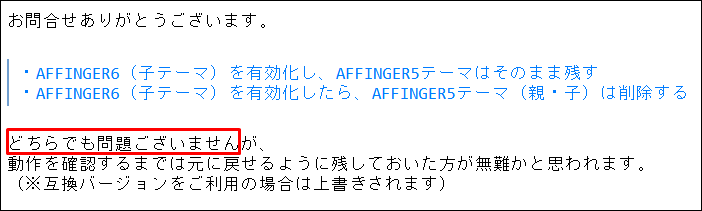
使わなくなった「AFFINGER5テーマ」は、削除した方がいいの?

AFFINGER6へアップデート後も、WordPressテーマ内にAFFINGER5ファイルが残ったまま・・。
結論から言うと、AFFINGER5ファイルは残しても削除してもどっちでもOKです。


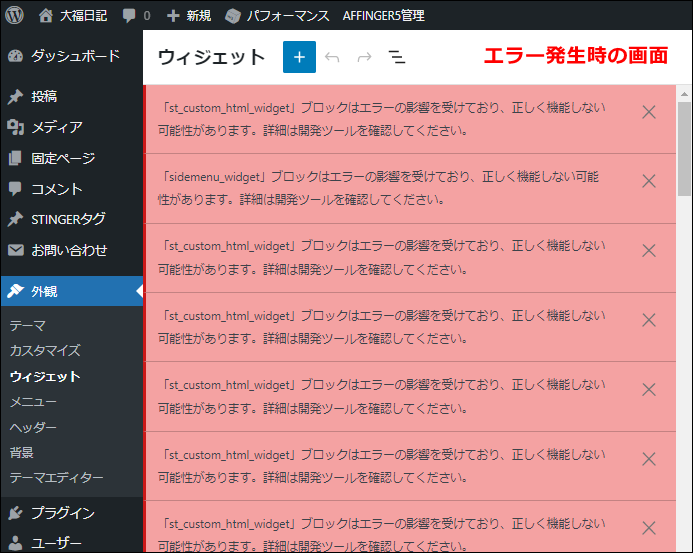
プラグイン「Classic Widgets」は、まだ必要?

以前AFFINGER5使用時にWordPressのバージョンアップを行ったところ、以下のエラーが発生しました。

その際のエラー修正用に入れたのが、プラグイン【Classic Widgets】。
今回のアップデートを機にプラグインを停止してみましたが、以前のようなエラーは発生しませんでした。
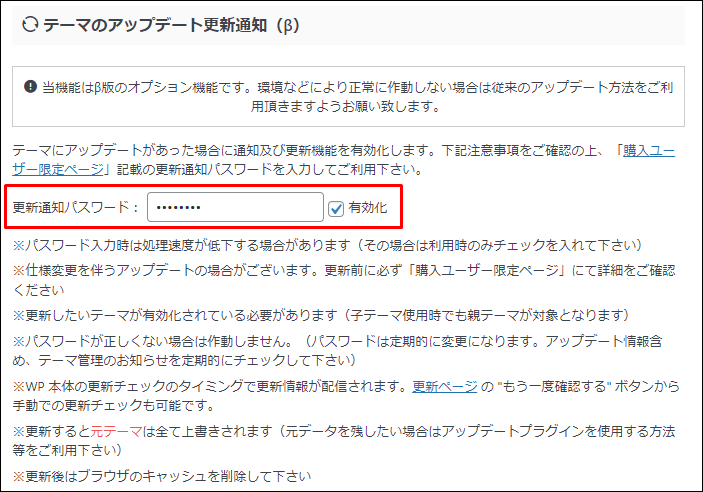
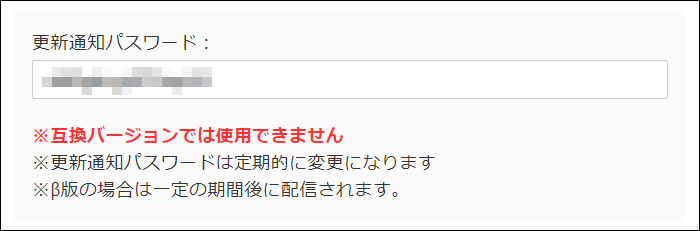
テーマの更新通知のパスワードって、今までと一緒?

AFFINGERには、テーマのアップデートがあるときに知らせてくれる「アップデート更新通知」機能が搭載されています。
AFFINGER6へのアップデート時はこちらのパスワードも変更されるので、新たに設定が必要です。
新しいパスワードは、公式サイト内に記載されています。

AFFINGER購入者のみが閲覧可能なページです。
閲覧時には、登録済みの「メールアドレス」「パスワード」の入力が必要です。
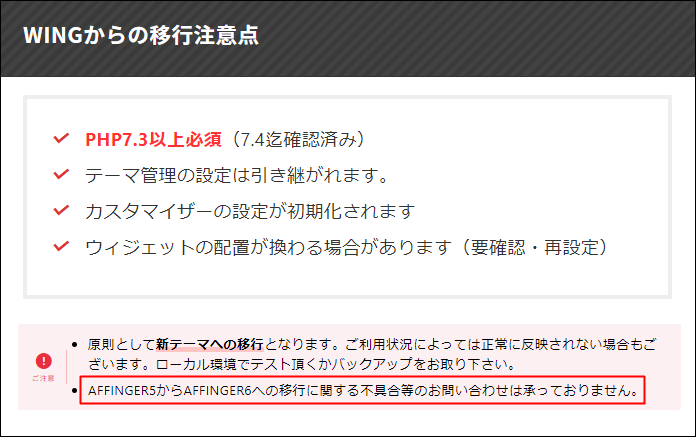
まとめ:AFFINGER6へのアップデートは慎重に

上記の通り、AFFINGER6へのアップデート時に発生した不具合はサポートの対象外です。
というわけで、アップデート作業は慎重に行いたいですよね。
心配な方は、今回紹介した手順でのアップデートをおすすめします。
アップデートを迷われている人も多いかと思いますが、AFFINGER5は最新のWordPressに対応していません。
セキュリティ的にも心配なので、ブログの運営を続ける場合は最新版のAFFINGER6へのアップデートを推奨します。
- 関連記事
\ AFFINGER6にも対応 /
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円

