
現在僕はAFFINGER5歴3年、書いた記事は400記事を超えました。
そんな僕も、3年前はAFFINGER5超初心者。
といわけで、「AFFINGER5は難しくて使いづらい」と感じている人に向けて記事を書きました。
こんな人のお役に立てる記事です。
- AFFINGER5or6を購入したばかりの人
- これからAFFINEGR6を購入しようと考えている人

これって、まさか自分には合ってなかった!?
AFFINGER5は難しくて使いづらい【そう感じるのは欲張り過ぎているから】
正直なところ、AFFINGER5はできることが多すぎて慣れていない人には使いづらいと思います。

僕自身、AFFINGER5を使い始めたばかりの3年前はこう思っていましたからね。
あれから3年。
今ではAFFINGER5なしではブログを作れないと思うほど、僕の中でAFFINGER5は重要なものになっています。

自分の場合は、今の使いづらいと感じる現状をなんとかしたいんだけど。
もちろん当然それもあると思います。
ただし、使い始めの頃にそう感じたのには理由がありました。
欲張り過ぎるとAFFINGER5は使いづらくなる

AFFINGER5には、使いきれないほどの豊富な機能が満載です。
これは魅力の一つですが、「難しい」と感じさせてしまう原因の一つにもなっています。
僕自身も完全にそうでしたが、AFFINGER5購入者の多くが思うのがこれ。

こんな思いに駆られてしまうと、AFFINGER5は一気に使いづらいものになってしまいます。
これって、新車を買ったからって、天気のいい晴れている日に「ワイパー」や「ライト」を無理やりつけて走るような物。
最初からなんでもかんでも使えばいいってわけではありませんよね。
必要に迫られた時に必要なものだけを使う。
欲張ろうとせずに使っていけば、初心者にとってもAFFINGER5はとても使いやすいソフトです。
というわけで、「最初はこれだけ使っておけばOK」な5つの記事装飾を紹介していきます。
最初に使うべき5つの記事装飾【これだけでOK】
AFFINGER5を購入する人の多くは、ブログでお金を稼ぐことが目的ですよね。
ブログでお金を稼ぐためには、とにかく1記事でも多く書くことが大切。
細かな設定や記事の装飾に悩んでいる時間は無駄です。
というわけで、これさえ使えば見た目の良い記事がつくれるという記事装飾を5つ紹介します。

最初に使いたい5つの記事装飾
- 箇条書き
- 吹き出し
- 見出し付きボックス
- マーカー
- ボタン
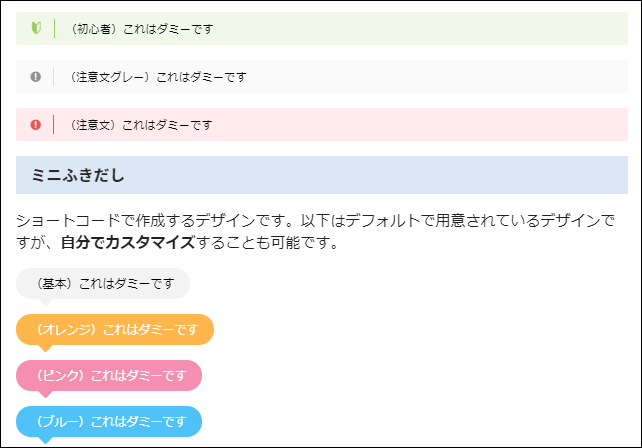
箇条書き
- サンプルテキスト
- サンプルテキスト
- サンプルテキスト
使い方
スタイル → リスト → マル(リスト)
- 箇条書きはこんな用途で使うと効果的
- 要点をまとめる時
- 文章が長くなりすぎて読みづらくなってしまったとき
文字だらけでズラズラと長い文章は、読まれません。
文章が長くなりそうなときは「箇条書き」。
これを意識して記事を書くだけで、見た目スッキリな読みやすい記事が書けます。
吹き出し


使い方
タグ → 会話吹き出し → 任意の会話デザイン
- 吹き出しはこんな用途で使うと効果的
- 記事を読んでいる読者の気持ちを代弁するとき(共感)
- 専門用語や難しい表現を噛み砕いて解説するとき
理解できない専門用語などが続くと、読者は記事を読むのが嫌になってしまいます。
そんな時は吹き出しの出番。
「○○って、簡単にいうと△△ってことだね」などと補足を入れてあげればOK。
また、共感を得るために読書の気持ちを吹き出しで代弁してあげるのも効果的です。
見出し付きボックス
サンプルタイトル
- サンプルテキスト
- サンプルテキスト
- サンプルテキスト
使い方
タグ → ボックスデザイン → 見出し付きフリーボックス → 任意のデザイン
- 見出し付きボックスはこんな用途で使うと効果的
- 要点をまとめるとき
- 読者の目を留めたいとき
見出し付きボックスは、記事内でとても目立つデザインです。
というわけで、記事内で読者の目を留め、流し読みを防ぐ効果が期待できます。
「これだけは絶対に伝えたい」という場面で使うと効果的です。
マーカー
サンプルテキスト サンプルテキスト サンプルテキスト
使い方
スタイル → マーカー → 任意のデザインのマーカー
- マーカはこんな用途で使うと効果的
- 文章が長くなりすぎてしまった時
- 特に重要なポイントを目立たせたいとき
文章は短いに越したことはありませんが、どうしても長くなってしまうことも・・。
そんな時は、特に重要なポイントにマーカーを使用します。
マーカーがアクセントになり、長い文章内でも需要なポイントを目立たせることができます。
マーカーの使い過ぎはNGです。
逆に文章を読みづらくしてしまうので「ここぞ」という時にのみ使用します。
ボタン
使い方
タグ → カスタムボタン → 任意のデザインのボタンを選択
- ボタンはこんな用途で使うと効果的
- アフィリエイトリンクを設置するとき
アフィリエイトリンクを設置するときには、ボタンを使用します。
一部「ボタンリンクよりテキストリンクの方が効果的」と言われることもありますが、僕はそう感じません。
事実、このブログ内ではボタンリンクから成果がよく上がっています。
稼ぎたいのなら最優先事項は記事を書くこと
ブログで収益を得たいのなら、とにかく1記事でも多く記事を書くことが最優先事項です。
どんなに時間をかけてブログデザインをカスタマイズしたところで、肝心の記事がなければ全く稼げません。
と、偉そうにこんなことを言っていますが、僕も購入当初はカスタマイズばかりに気を取られた一人。
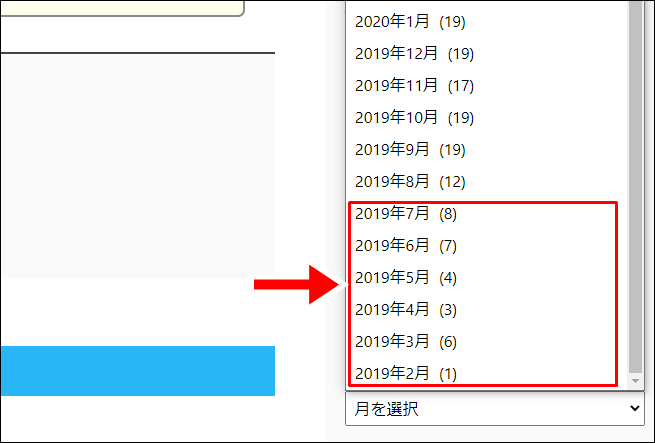
このブログの月ごとの更新記事数をみれば一目瞭然ですよね。

最初の数カ月は、全然記事を更新していません。
この当時は、「せっかく買ったんだから」とブログデザインのカスタマイズばかりに夢中になっていました。
で、数か月後に「このままではヤバイ」と気づきます。
その後はとにかく記事を書くことに集中し、無事現在ではブログ収入だけで生活できるまでになりました。
というわけで、最初の内は記事装飾は最低限でOK!ブログデザインのカスタマイズも不要です。
慣れるまでは、とにかく1記事でも多く積み上げることを最優先してくださいね。
AFFINGER5を使い慣れてきたらやるべきこと
何記事も記事を追加していくと、嫌でもAFFINGER5を使い慣れてきます。
ここまできたら、やっと次のステップに進むタイミングです。
次にやるべきステップ
- 好みの記事装飾を見つける
- ブログデザインを自分好みにカスタマイズ
好みの記事装飾を見つける
この記事内で紹介した「5つの記事装飾」だけで、十分に見た目のいい記事は作れます。
ただし、せっかく用意された多くの記事装飾を使わないまま・・というのもちょっともったいないですよね。
そんな時は、こちらのページがとても参考になります。

こちらは、AFFINGER5購入者だけが閲覧可能な公式マニュアル内の記事です。
AFFINGER5で使える記事装飾デザインを一覧で確認できるので、自分のブログにピッタリのデザインを見つけ出すことができます。
ブログデザインを自分好みにカスタマイズ

自分のブログでも取り入れてみたい。
多くのブログを見ていく内に、こんな風に思う日が必ずきます。
そんな時は、ネットで検索。
AFFINGER5 メニューバー カスタマイズ 🔎
AFFINGER5は利用者がとても多いので、大抵のことはネットで検索すればでてきます。
もちろん、購入者だけが閲覧可能な公式マニュアルで検索することも可能です。
まとめ:AFFINGER5は使いやすい
最初から多くのことを求めようとした場合、多分AFFINGER5は使いづらいです。
できることが多すぎる故に、どうしても難しく感じてしまいます。
というわけで、まずは記事内で紹介した5つの記事装飾だけで記事を書いてみて下さい。
難しいと感じることは絶対にないはずです。
ブログへのアクセスも増え、収益が上がりだす頃には「AFFINGER5使いやすい」って気持ちになっていますよ。
👉AFFINGER6をもっと詳しく見てみる
👉【AFFINGER6】当ブログ限定オリジナル特典
-

-
【AFFINGER6購入特典】当ブログ限定オリジナル特典を13個紹介
続きを見る
AFFINGER利用者向けオリジナル特典の販売
\ AFFINGER6にも対応済み /

AFFINGERをすでに利用しているユーザー向けの「カスタマイズ&役立つテクニック」集です。
目的に合わせて、以下の2つを用意しました。
- AFFINGER5利用者向けカスタマイズ集 9選
- AFFINGER利用者向けカスタマイズ&役立つテクニック 14選
2022年1月1日より期間限定で割引販売いたします。
・利用者向けカスタマイズ集 9選:2,980円 → 2,480円
・カスタマイズ&役立つテクニック 14選 4,980円 → 3,980円

